Explore 90+ Free Widgets for your Website
While the Discord Chat widget is still on its way, don’t wait—enhance your website with one of our popular no-coding, free widgets!
Why do I need Elfsight Discord Chat?
Constant dialogue. Superb support.
Stay simple and swift to contact
Ensure an effortless way for audience to send their questions to you through your site
Improve the quality of client service
Organizing a quicker and more individual connection, make more people happy
Elevate sales by consulting clients
Give valuable insights about what you sell and push more users to purchase
0%
websites support
0+
hours of development invested
1 min
to start using the widget
0%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Discord Chat widget for free.
What makes Elfsight Discord Chat special?

CONNECTION
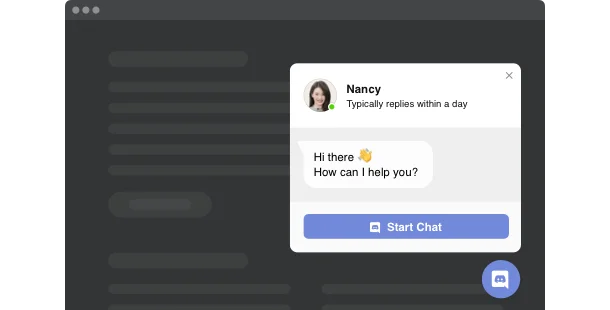
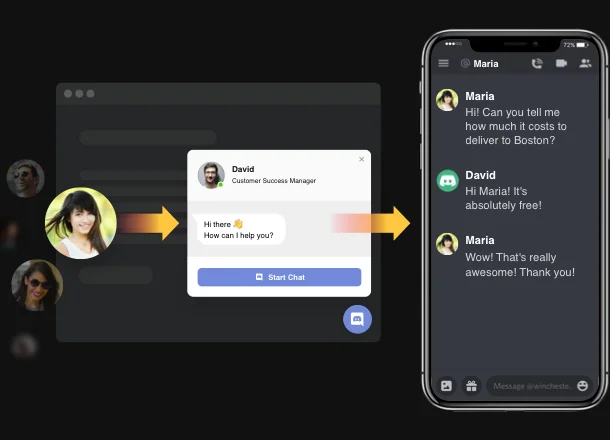
Ease the way your website visitors contact you
With Elfsight Discord Chat, you will organize communication that will make it super fast for website visitors to talk to you. They will be able to communicate with you at any time, in a well-known and convenient chat window. And you will be able to stay connected, sending answers on-the-fly from Discord.
TRIGGERS
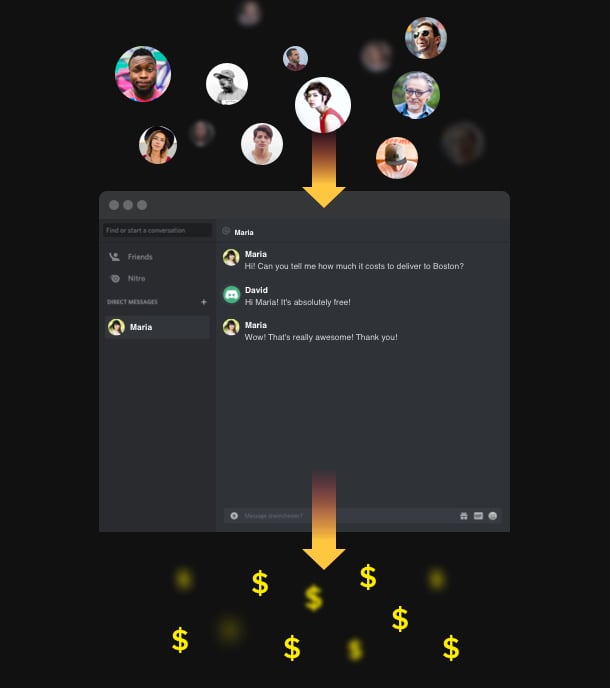
Draw people into chats. Shift them into buyers. Increase sales.
Whatever services and products you promote, it’s possible to offer more through targeted conversations on your page. Elfsight Discord Chat employs chat triggers that will open a chat window for a user based on their time on the site or web page, intend to leave or on their type (returning visitors or only new ones). Make every person engaged into a chat and convince more people to order from your website.

STYLE
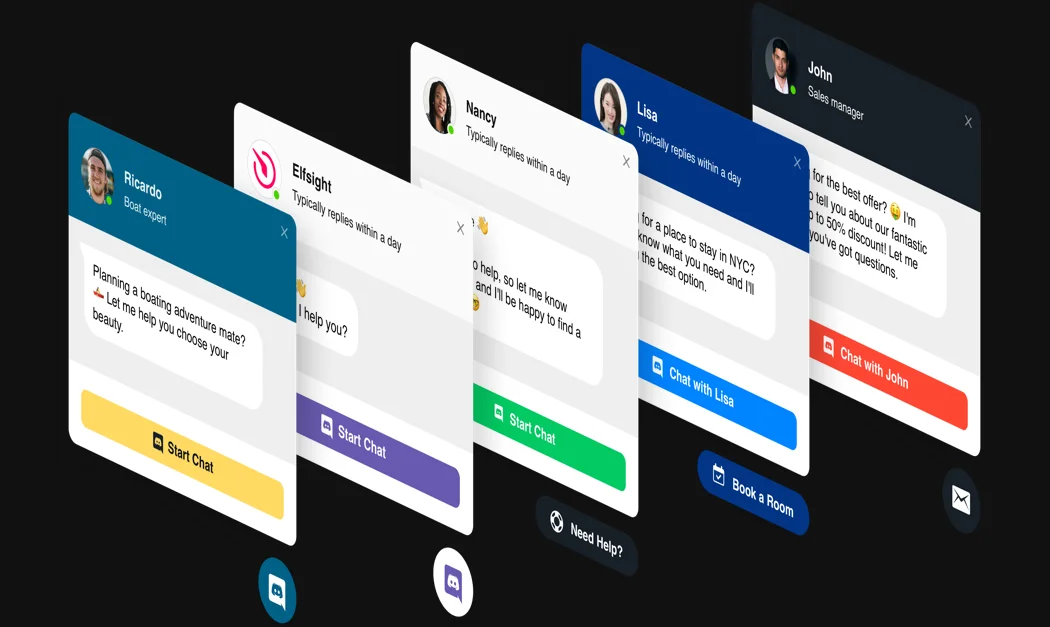
Use a ready-generated color scheme or create your own
Our Color Theme generator permits you to doubtlessly compose the chat look in mere seconds. After you’ve chosen a Light or Dark theme for the widget and a primary color, you’d see the ready to use widget in the live demo, and you will not have to configure anything else further. It is a great solution for non-professional designers and for all who value their time. However, if you wish to customize the widget so that it becomes an integral part of your website template, you can continue to tweak it by going through all available controls.

What our customers say ❤️
Wonderful service! Faced a grading issue and customer support took several days to solve the issue and were online during the process.
Easy to use Discord Chat widget with various fitting options. Nice to be able to test out a free of cost trial so I can show to others with a view of upgrading to the premium version if it works out.
Fascinating Discord Chat for configuration settings on web pages, as well as the support of specialists who helped me with resolving a problem. I recommend it for sure.
Overall rating deserves 5 stars and above all their customer support team is great. Hey guys, I recommend this widget for those who need to apply Discord Chat on your WP page. This is really great!!!
We employ three of the apps with their plugins. Exactly what we needed. Easy to work with, multiple styling functions, really helpful customer service!
This is amazing! The widget impresses with the simplicity of shaping and the elaborate layout. I surely recommend it. It's great!
Frequently Asked Questions
What is Discord Chat?
Discord Chat widget is an interface that connects your website to Discord. It means that when you click Start Chat, the chat takes place on the Discord side. This widget eases the way your visitors can start the conversation with you.
Which way do I obtain the widget’s code for installation?
You are free to copy the code after shaping the app, applying the free demo or straight via the Elfsight admin board after registration.
Does it go with my CMS or site builder?
Certainly. The widget functions flawlessly on all major CMS platforms such as WordPress, Shopify, Squarespace, Wix, HTML, Webflow, Elementor, Google Sites, iFrame, Joomla, and many more.
How do I insert the Discord chat widget into the site?
To integrate our app, read the all the points from the brief guide below:
- Open our free editor and start building your own widget.
- Choose the suitable layout and characteristics of the tool and apply the edits.
- Copy your unique code which is shown in the box on Elfsight Apps.
- Place the code you've copied into your page and apply the modifications.
Encountered any problems during the setup? Contact our customer support staff and we’ll be happy to help out.
Best way to use the Discord Chat on your website
The best way to use a widget on your website to help your audience get answers to their questions. Simply add a photo of the Support Team specialist - and they will know they are talking to a real person - and wait for users to start the chat!
How can I add a chat bubble to my site?
To embed a bubble on your website, use any template, and select the position in the settings - floating.
Is there a way to adjust the chat design?
If you need to perform edits to the widget or adjoin sources, you have an opportunity to do this right in the admin panel. Make all the alterations, click the save button and they will be applied to your site. In case it doesn’t work out, address our Support staff.
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!