What is Webflow API?
The Webflow Platform implements HTTP JSON API which allows its users to programatically add, update, and delete data from Webflow CMS. Basically, it allows for connection of external data sources to Webflow sites.
How to get Webflow API key
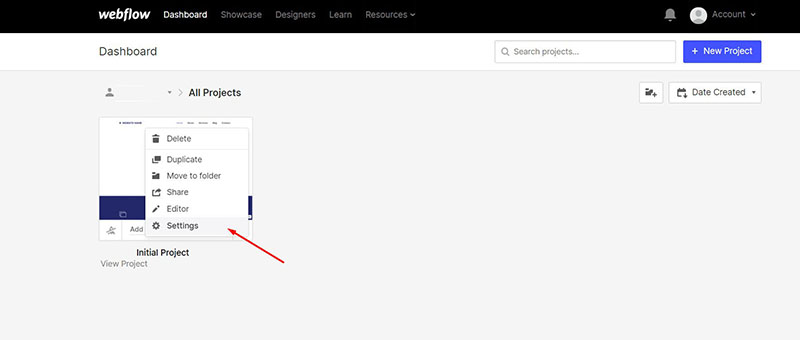
- Step 1 – Go to the project settings
Log into your Webflow dashboard and find the project for which you want to create your API application. Press the three dots and select settings in the drop-down menu.
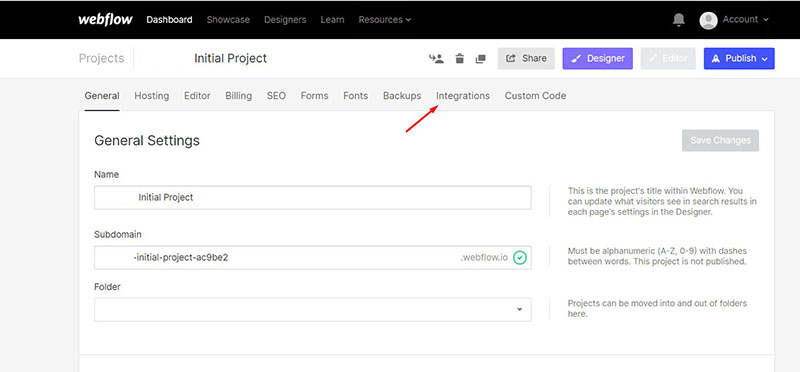
- Step 2 – Go to the Integrations Section
Find the Integrations tab in the upper menu and click on it.
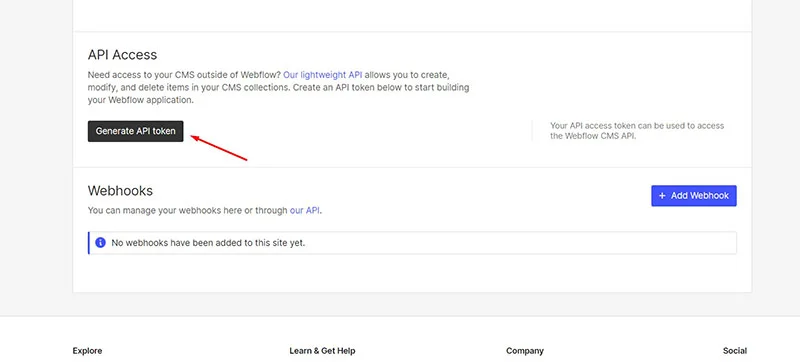
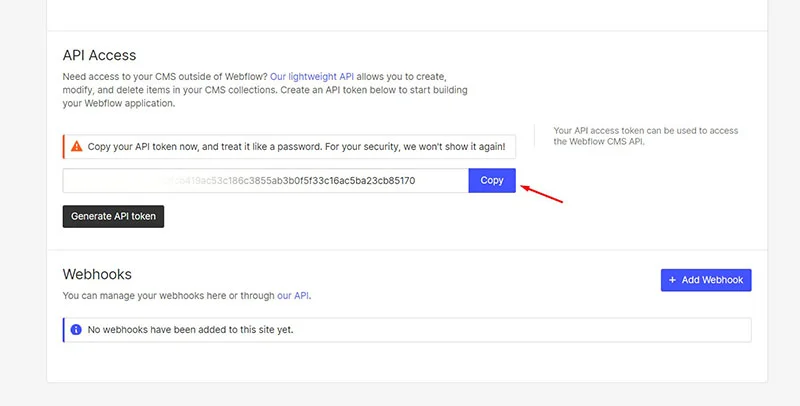
- Step 3 – Generate your API token
Scroll down the page to the API access part. There you’ll see the Generate button for creating your individual API key for the project.
After the generation you’ll see the token in a separate box with the Copy button for your convenience.
Webflow API integration
Any custom integration of Webflow API requires developing an application from scratch. The interface of the service does not support or provide any tools for no-code or low-code API integration. If you are not a developer and don’t want to invest in the programming, you can search for a third-party solution to connect webflow to an API that might fit your needs.
One of the most popular solutions is to use ready-made API interfaces like Elfsight widgets. Remember, they can connect any user’s websites with various third-party services and applications and will publish data on the Webflow hosted Front-End. You can search search the list of API solutions for the one that’ll fit to your particular use case.
The API for Webflow CMS is used to automatically manage the items from the Webflow CMS, allowing you to connect third-party sources of data to a website. However, this kind of API cannot, for example, send collections or pieces of data from Webflow CMS back into an external API.
API changelog
The initial release of Webflow API was back in 2016 and since then it had only 2 major updates in its functionality.
- In 2017 endpoints for publishing a site and for querying a site’s custom domains were added
- In 2020 Ecommerce was separated into collections, orders and inventory; were added Collection Models for Products, SKUs and Categories, as well as the Product Create endpoint
Webflow API documentation
The platform features the Developers section with the API detailed CMS API reference. It describes the operating principles and parameters of API, shows its data models, and provides brief information, api tutorials, and examples for each point highlighted. There’s also a developed section that explains Webflow Ecommerce API in detail.
FAQ
Does Webflow have an API?
Yes, the platform enables managing Webflow front-end hosted content via API calls. This is HTTP JSON API and can be accessed using HTTP, the JavaScript API client, or third-party integrations.
How does Webflow integrate API?
The API can be applied via creating your custom web application or using external services for integration. Keep in mind that Webflow API cannot send information and data from Webflow CMS back into an external API.
How do I find my Webflow API key?
You can generate API access token in your project setting in the Integration section.
Also, keep in mind that we’ve got other awesome guides, for example, you can find out how to embed google business reviews on website!