Adding the Elfsight Countdown Timer to Squarespace with Widget
Enrich your Squarespace site effortlessly by incorporating the Elfsight Countdown Timer. Boost user engagement and drive conversions with this captivating and effective timer tool. Follow these simple steps to add and embed the Elfsight Countdown Timer onto your Squarespace website:
- Download the Elfsight Countdown Timer widget from the Elfsight website.
- Access your Squarespace dashboard and navigate to the desired page where you want to display the countdown timer.
- Use Squarespace’s customization options to create a visually appealing layout for the countdown timer.
- Copy the code snippet provided by Elfsight.
- In your Squarespace website editor, add a code block to the desired page and paste the code snippet into it.
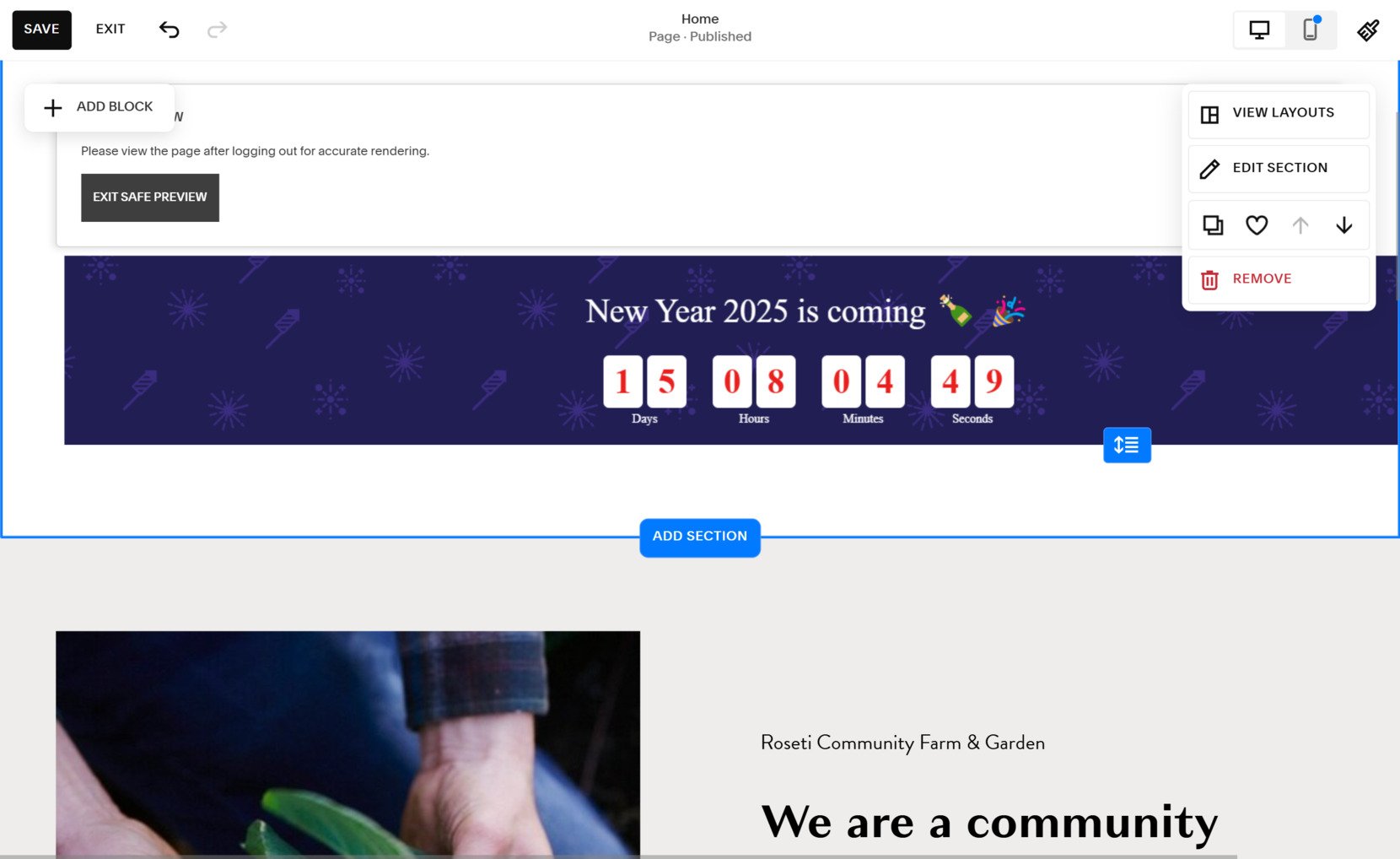
- Preview and publish your Squarespace website to see the countdown timer live.
With the Elfsight Countdown Timer, you can create a sense of urgency, promote limited-time offers, and engage your visitors effectively.
Enhance your website with this powerful plugin creating it quickly in the editor!
How to Embed Countdown Timer to Squarespace: Detailed Guide
By incorporating the Elfsight Countdown Timer widget into your Squarespace website, you can create a sense of urgency and boost engagement. This step-by-step guide will help you seamlessly integrate the widget to a specific page on your Squarespace website and take advantage of its powerful features.
Integrate Inline Countdown Timer to a Specific Page
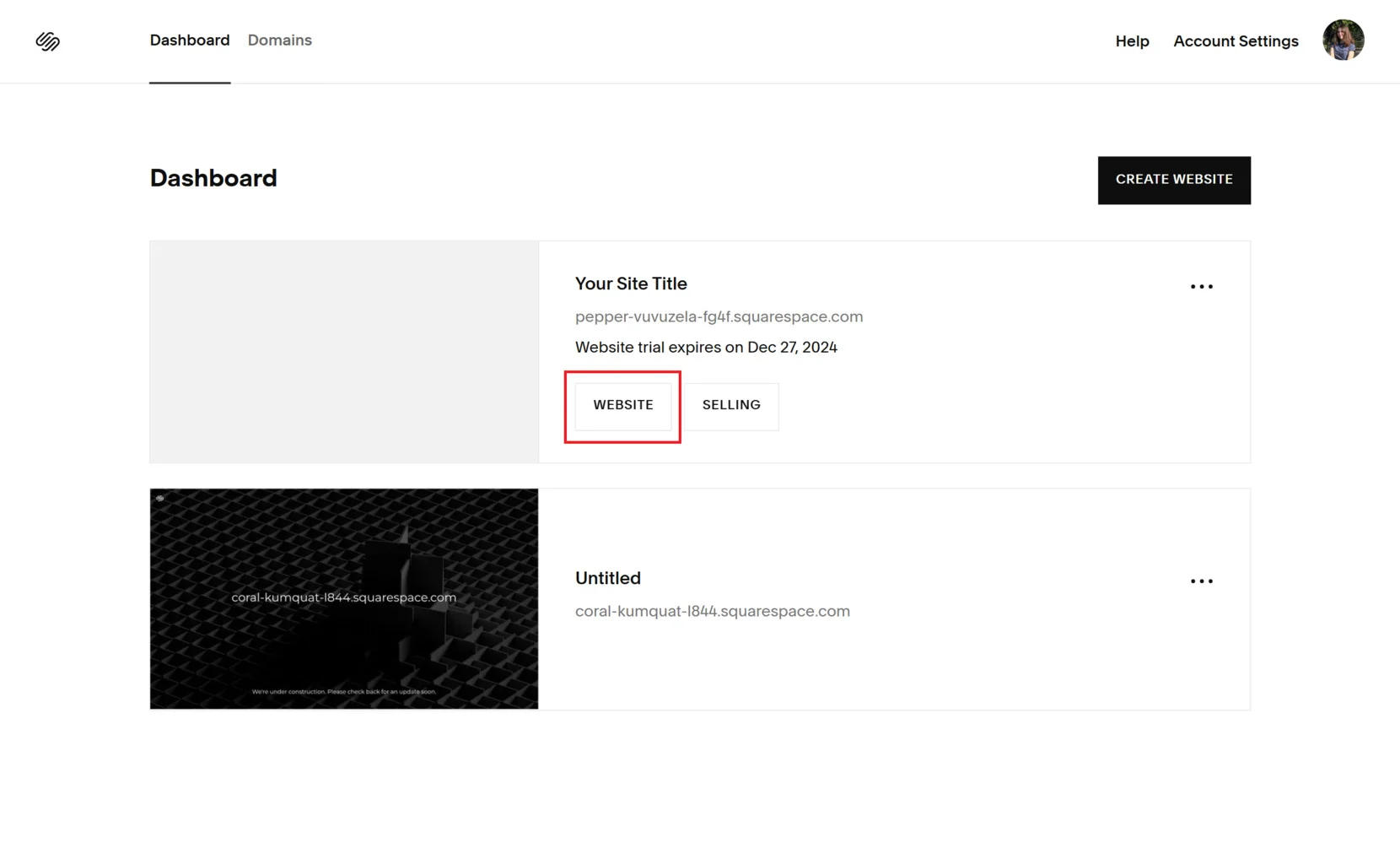
- Access Your Squarespace Admin Panel. Log in to your Squarespace account and navigate to the admin panel. Select the specific website where you want to elevate the user experience with the Countdown Timer widget.
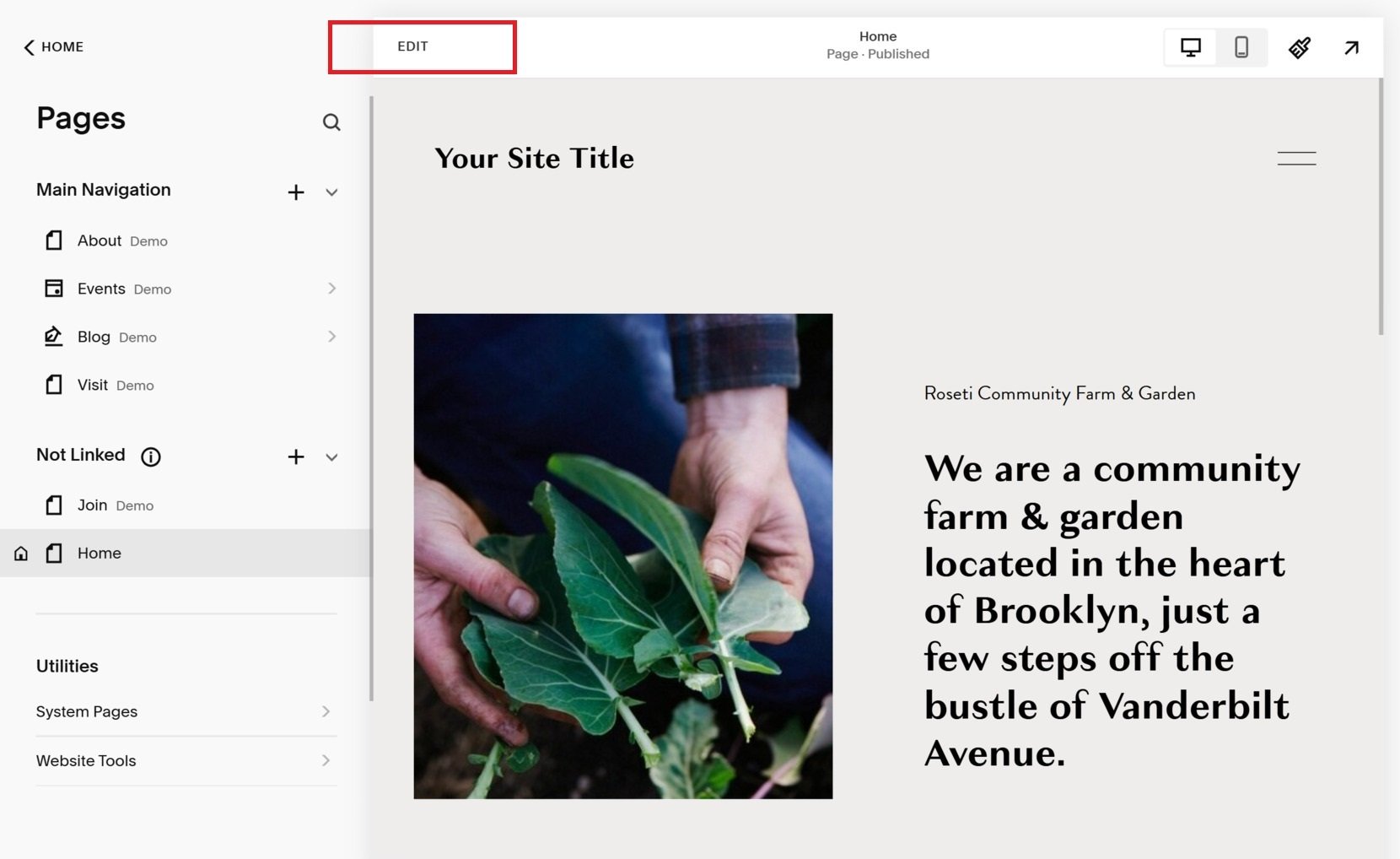
- Open Your Page Settings. In the left-side menu, locate and click on the “Pages” section. Choose the desired page where you want to add the widget, and click on the “Edit” option.
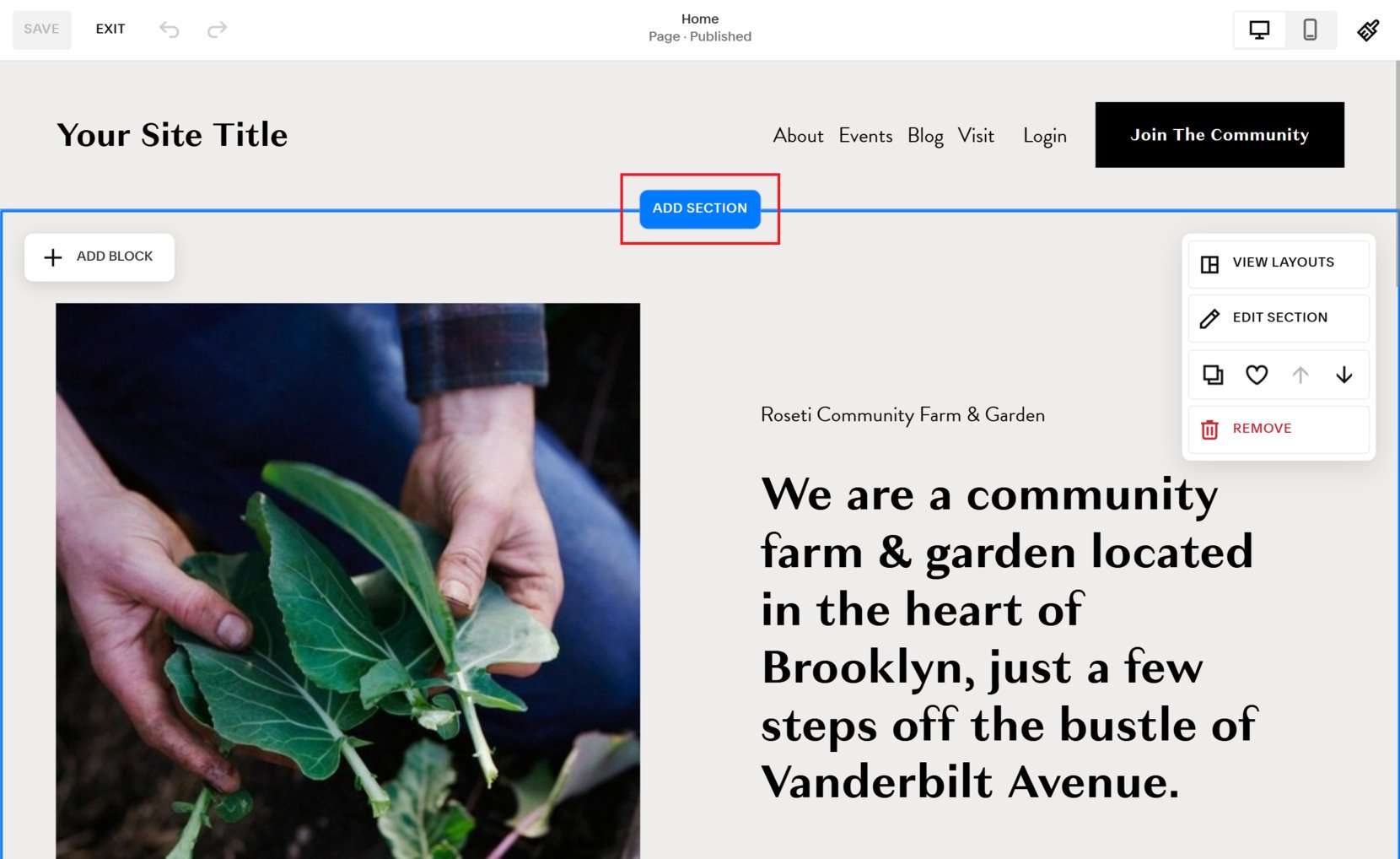
- Add a Dedicated Section. Identify the optimal location for your widget within the page layout. Add a new section by selecting the appropriate area and clicking “Add Section.” Opt for the “Add a Blank Section” option from the popup window to create a clean canvas.
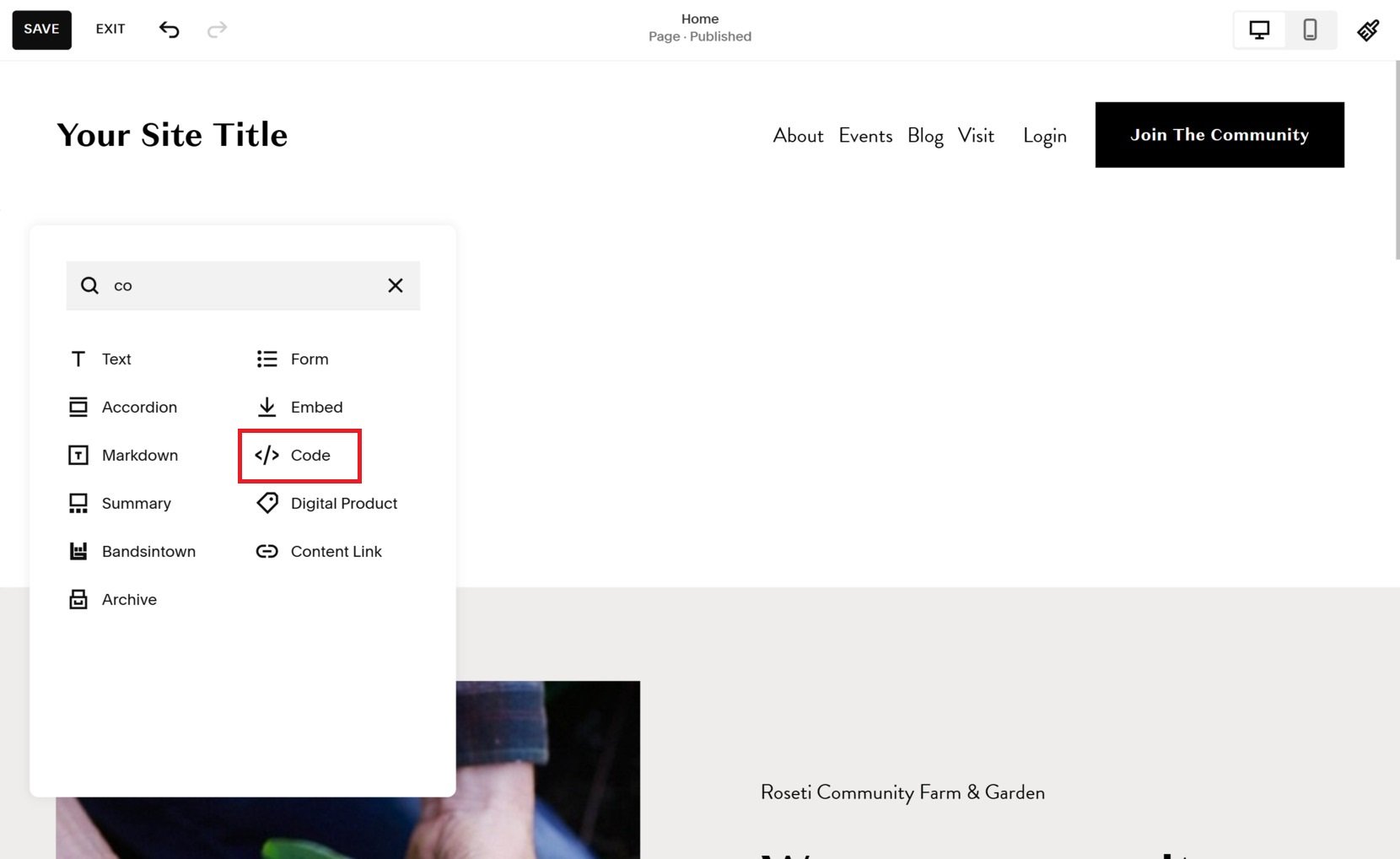
- Add a Block for the Installation Code. To proceed with the widget integration, click on the “Add Block” button within the chosen section. From the available options, select “Code” to create a block specifically for the installation code.
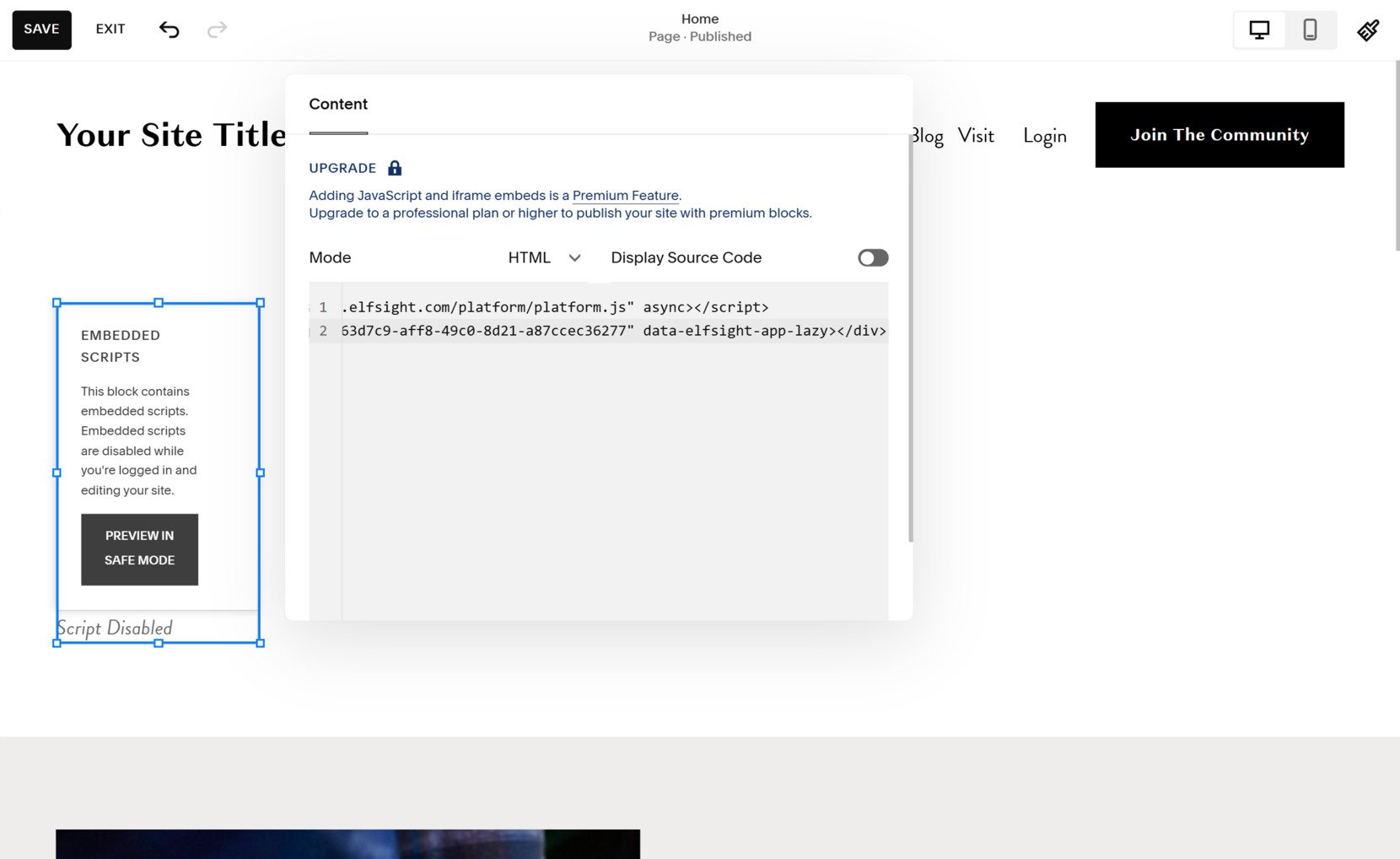
- Paste the Installation Code. Access the “Edit” icon within the Code block and paste the provided installation code for the widget into the Content popup. Ensure accurate placement and save the changes.
- Customize the Block Size. To achieve the desired visual presentation, adjust the width of the block by dragging the widget’s borders to the right. Tailor it to seamlessly blend with your website’s design and layout.
By following these steps, you can effortlessly add and embed the Elfsight Countdown Timer widget into your Squarespace website. Watch as the dynamic countdown clock creates a sense of urgency, stimulates conversions, and enhances the overall user experience. Best of all, this powerful tool is available to you for free. Elevate your website today and harness the potential of the Elfsight Countdown Timer widget on Squarespace.
Integrate Floating Countdown Timer to a Specific Page
Simply follow the steps below if you want to integrate a floating widget to your Squarespace website:
- Access Your Squarespace Admin Panel. Begin by logging in to your Squarespace account and navigating to the admin panel. Select the website where you want to add the widget and proceed to the next step.
- Open Page Settings. Within the left-side menu, locate and click on the “Pages” section. Choose the specific page where you wish to embed the Countdown Timer widget and click the “Edit” button to access its settings.
- Add a Section for the Widget. Identify the ideal placement for the widget within the page layout. Click the “Add Section” option in the desired area. In the resulting popup window, select “Add a Blank Section” to create a dedicated space.
- Insert a Block for the Installation Code. To facilitate the integration, select the “Add Block” button and choose the “Code” option. This will generate a block dedicated to hosting the installation code for the Countdown Timer widget.
- Embed the Installation Code. Click the “Edit” icon within the Code block and paste the provided installation code into the Content popup. Ensure the code is accurately placed to enable proper functionality.
- Customize the Block Size. To achieve optimal visual alignment, adjust the width of the block by dragging the widget’s border to the right. This allows for seamless integration of the Countdown Timer widget within your page design.
By following these steps, you can easily add and embed the Elfsight Countdown Timer widget to a specific page on your Squarespace website. Watch as the dynamic Countdown Timer creates a sense of urgency, drives conversions, and elevates the overall user experience. Best of all, this powerful tool is available to you for free. Start enhancing your Squarespace website today and unlock the potential of the Elfsight Countdown Timer widget.
To sum up, check out our informative video on how you can add Countdown Timer to your Squarespace website.
Capabilities of the Elfsight Countdown Timer Widget for Squarespace
By incorporating the Elfsight Countdown Timer widget into your Squarespace website, you gain access to an array of impressive features. Below, we showcase the essential functionalities of this remarkable countdown timer widget, readily available once you integrate it into your site.
| Customizable Countdown Clocks | Craft captivating countdown clocks that perfectly align with your brand and the visual appeal of your website. Tailor the appearance, duration, and triggers of each countdown clock to create a sense of urgency and drive conversions. |
| Multiple Timer Choices | Create and manage multiple countdown timers simultaneously, enabling you to target different products, promotions, or events on your Magento website. Harness the power of various timers to enthrall your audience and boost engagement. |
| Flexible Placement Options | Easily integrate countdown timers anywhere on your Magento website. Whether it’s the homepage, product pages, or landing pages, select the perfect spot to maximize their impact and enhance the user experience. |
| Triggered Display Possibilities | Utilize advanced trigger settings to showcase countdown timers based on specific user interactions. Activate timers when users scroll, hover, or click, ensuring they are presented at the ideal moment to inspire action. |
| Customizable Visuals | Create visually stunning countdown timers that captivate your audience. Personalize colors, fonts, sizes, and styles to match your website’s branding, establishing a seamless and immersive user experience. |
| Real-Time Updates | Experience live updates with the Elfsight Countdown Timer extension. The clocks will automatically adjust to the current time and date, guaranteeing accurate and dependable countdowns for your customers. |
| Mobile-Friendly | Provide a smooth user experience across all devices with fully responsive countdown timers. Whether your visitors access your Magento website from desktops, tablets, or mobile devices, the timers will adapt flawlessly. |
The Importance of Countdown Timers on Your Squarespace Website
Countdown timers have emerged as a powerful tool in the world of website design and user engagement. Incorporating countdown timers on your Squarespace website can significantly impact user experience, boost conversions, and create a sense of urgency. Let’s explore the reasons why countdown timers are essential for your website.
Capturing Attention with Visual Impact:
- Countdown timers add a visually appealing and dynamic element to your website, instantly capturing visitors’ attention.
- The ticking clock creates a focal point and compels visitors to stay engaged and actively participate.
Creating a Sense of Urgency:
- Countdown timers instill a sense of urgency by visually displaying the time remaining until a specific event, deadline, or promotion.
- The time constraint triggers a psychological response, motivating visitors to take immediate action.
Driving Conversions and Sales:
- Countdown timers create a fear of missing out (FOMO) among visitors, encouraging them to make a purchase or take advantage of a limited-time offer.
- The sense of urgency created by countdown timers can significantly boost conversion rates and increase sales.
Strategic Placement for Maximum Impact:
- Countdown timers can be strategically placed on your Squarespace website to ensure they are seen at critical moments.
- Whether on the homepage, product pages, or landing pages, the timers serve as powerful motivators to drive user engagement.
Customization Options for Seamless Integration:
- Countdown timers offer customization options, allowing you to align their appearance with your Squarespace website’s branding and aesthetics.
- You can choose from various designs, fonts, colors, and styles to create a seamless integration and enhance the overall user experience.
Multiple Timers for Targeted Engagement:
- Adding multiple countdown timers to different pages of your Squarespace website enables targeted engagement with specific products, promotions, or events.
- Each timer serves as a personalized call to action, urging visitors to take action based on their interests or preferences.
Easy Embedding and Integration:
- Squarespace’s user-friendly interface makes it simple to embed countdown timers into your website without the need for complex coding.
- The process is hassle-free, allowing you to enhance your website’s functionality and user experience effortlessly.
Accessible and Free Tools:
- Many countdown timer tools are available for free, enabling you to add this powerful feature to your Squarespace website without incurring additional costs.
- The availability of free countdown timer tools allows businesses and website owners to experiment with different timers and witness their positive impact on engagement and conversions.
Conclusion
In conclusion, countdown timers play a crucial role in engaging visitors, driving conversions, and creating a sense of urgency on your Squarespace website. Their visual impact, ability to create urgency, strategic placement, customization options, and easy integration make them an essential tool for maximizing user experience and achieving your website’s goals. By incorporating countdown timers, you can effectively capture visitors’ attention, increase conversions, and provide a seamless and engaging user experience on your Squarespace website.
FAQ
Can I add a Countdown Timer to my Squarespace website?
Absolutely! Elfsight provides an easy-to-use solution that allows you to add a Countdown Timer to your Squarespace website effortlessly.
How can I create a Countdown Timer with Elfsight for Squarespace?
With Elfsight, you can create a Countdown Timer by customizing its appearance, duration, and triggers. Simply follow the intuitive interface to tailor the timer to your preferences.
Is it possible to embed multiple Countdown Timers on different pages of my Squarespace website?
Yes, Elfsight offers the flexibility to add and manage multiple Countdown Timers simultaneously on various pages of your Squarespace website. This allows you to target different products, promotions, or events.
Can I customize the design of the Countdown Timer to match my Squarespace website's branding?
Absolutely! Elfsight provides customization options, allowing you to align the Countdown Timer’s appearance with your Squarespace website’s branding. Choose colors, fonts, sizes, and styles that seamlessly integrate with your website.
Is the Elfsight Countdown Timer responsive and mobile-friendly?
Yes, the Elfsight Countdown Timer is fully responsive, ensuring it adapts flawlessly to all devices, including desktops, tablets, and mobile devices. This guarantees a consistent and engaging user experience.
Can I set specific triggers for the Countdown Timer to display on my Squarespace website?
Yes, Elfsight offers advanced trigger settings for your Countdown Timer. You can choose to display the timer based on specific user interactions such as scrolling, hovering, or clicking, ensuring it appears at the perfect moment to drive action.
How can a Countdown Timer benefit my Squarespace website?
Adding a Countdown Timer to your Squarespace website can create a sense of urgency, captivate visitors’ attention, increase engagement, and drive conversions. It provides an eye-catching visual element that encourages users to take action promptly.
Can I integrate the Elfsight Countdown Timer into my Squarespace website for free?
Elfsight offers a free plan that allows you to add the Countdown Timer to your Squarespace website without any additional cost. However, they also offer premium plans with additional features and functionality.
Is it difficult to add the Elfsight Countdown Timer to my Squarespace website?
Not at all! Elfsight provides a seamless integration process. You can easily add the Countdown Timer to your Squarespace website using the provided embedding instructions, without the need for complex coding.
What are the benefits of using the Elfsight Countdown Timer on my Squarespace website?
The Elfsight Countdown Timer enhances user experience, drives conversions, creates a sense of urgency, and visually engages visitors. It helps you highlight time-limited offers, product launches, or upcoming events, encouraging users to take action on your Squarespace website.