Add WhatsApp Button to WordPress with Plugin
WhatsApp chat button is a handy plugin for WordPress that is there to help people to reach you and get their questions answered. Integrate WhatsApp button on your WordPress website and it can appear on specific pages or for certain groups of visitors, choose start-chat triggers, create your own welcome message, choose icons and muchmore. With the help of WhatsApp Chat on your website you will stay connected to people anytime and from anywhere. This means you can respond to queries, react to feedback and be in touch when someone is not sure about the purchase.
In the article we will focus on how to embed this plugin into WordPress websites. Here’s what you need to do to see the button on your website:
- Apply our editor and build your first WhatsApp plugin.
- Save your WhatsApp chat and copy the code from the popup window.
- Embed the code to your WordPress website’s HTML editor.
Try building your WhatsApp chat button right now!
How to Add WhatsApp Button on WordPress Website
WordPress is a popular online platform that allows anyone to create a website for any purpose – from personal page to ecommerce website. And if you need to enhance your WP website overall performance by adding a WhatsApp chat button, there’s always a plugin by Elfsight. Below you can find a video describing how you can embed a floating WhatsApp chat button to your WordPress website HTML code without any effort. And in our detailed guide on WhatsApp you can find the info on how you can embed the plugin to other platforms.
And now let’s see how you can add the WhatsApp chat button plugin to your WordPress website. First thing you need here is to acquire the plugin code. Follow these steps:
- Register or login to your Elfsight account at Apps Elfsight.
- On the Applications panel of your account, find and select the WhatsApp Chat button that you would like to add to your WordPress website.
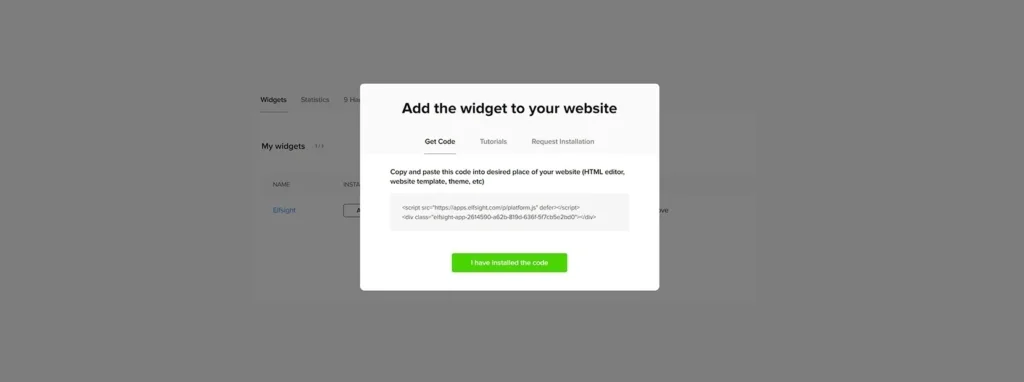
- Click “Add to Website” next to the name of your chat button. Then you’ll see a popup window with the installation code of the plugin.
- Left-click on the installation code and copy the code of the chat button.

This is it! Now you’ve copied the installation code for your WordPress WhatsApp Chat button. Now you can switch to embedding the plugin to your WordPress website. Here are the steps you need to follow:
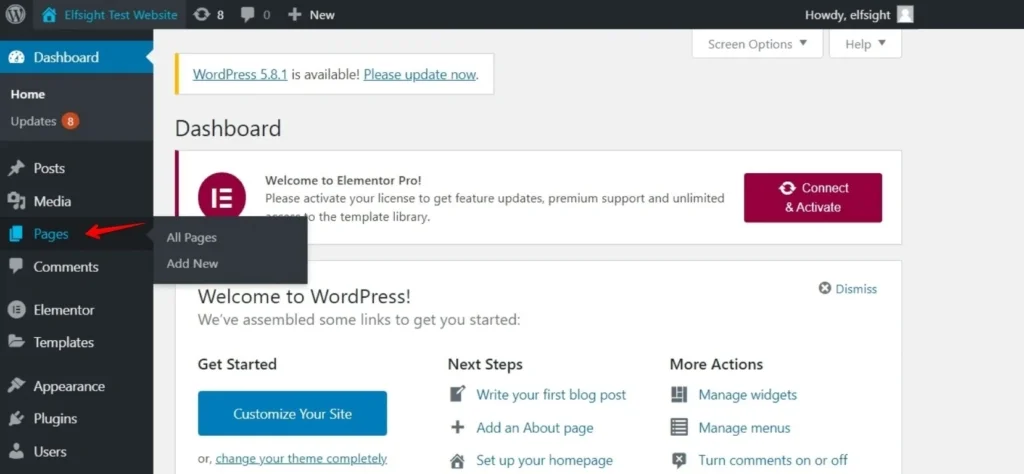
- Log in to your WordPress website’s admin panel and find the page where you’d like to add your WhatsApp chat button:

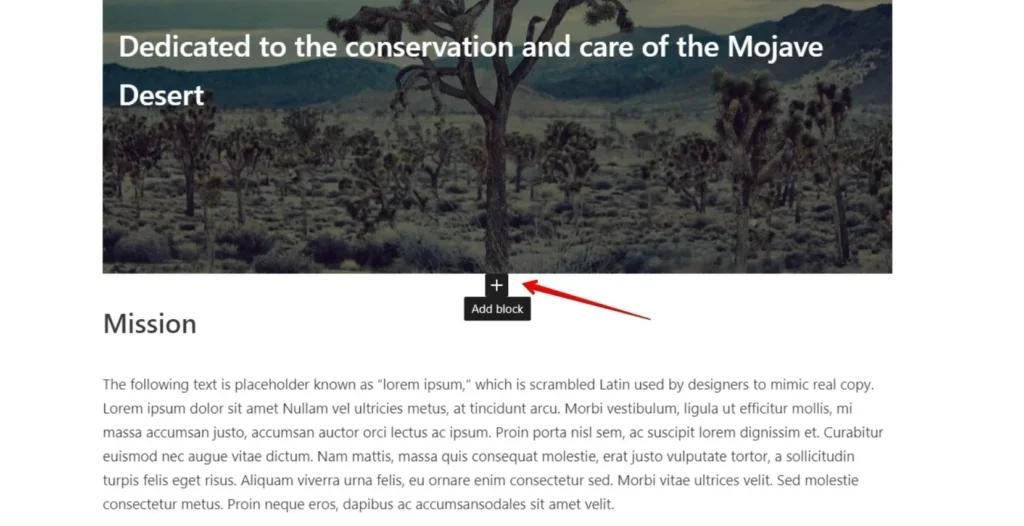
2. Hover the place where you’d like your floating chat button to be demonstrated and click on the Plus icon:

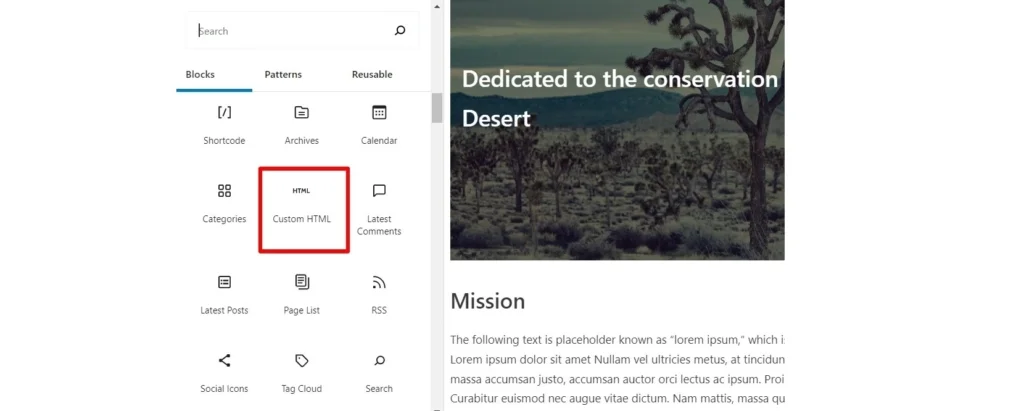
3. Find the Custom HTML in Formatting section and click it:

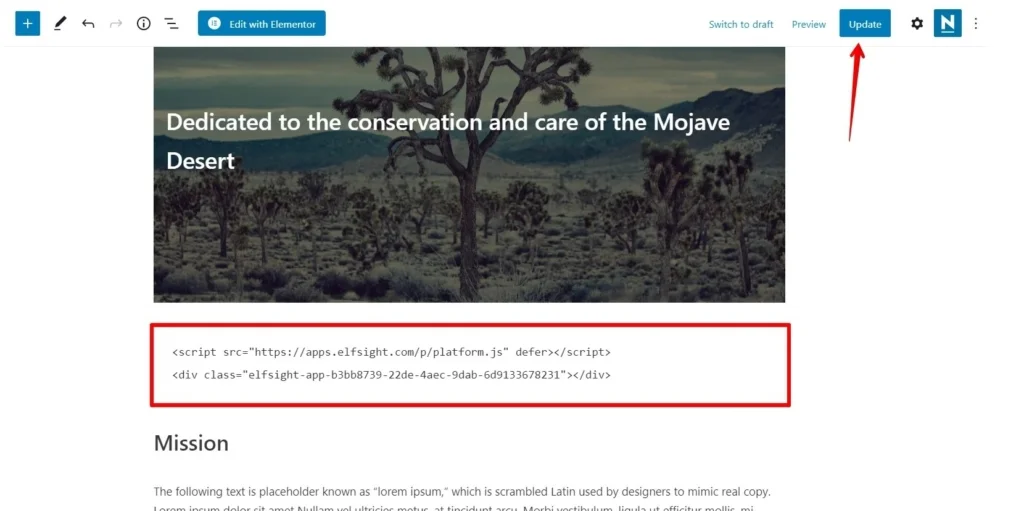
4. Put your WhatsApp chat button installation code in the window that comes up and click the Update button to save all the changes:

Next, after you’ve added your floating or fixed WhatsApp chat button to your WordPress website, there might be a need to add it to all pages of your website. For example, this may be necessary if you need your users to have access to chat with you any time they need. Also, due to some nuances of a few WordPress themes, there might be different ways of adding floating and popup Instagram plugins to all pages of your website – they might have a different look. Now let’s look at three ways of how you can do it.
Add WhatsApp Chat button to WordPress using theme editor
This is the most universal way of embedding the Floating WhatsApp button to your WordPress website. Here’s how to add the WordPress WhatsApp button:
- Log in to your WordPress website. Open the Appearance tab in the left-hand menu and after that click Theme Editor.
- Find the footer.php file in the right-hand menu of Theme Files, and put the code before the closing tag and then click the Update File button.
That’s it! This way you can embed WhatsApp chat button plugin to all pages of your WordPress website. And there are some other ways too, let’s see some of those.
Add WhatsApp chat button plugin through widgets option
If you want to use this method of embedding a floating WhatsApp chat button on your WordPress website, it is simple. Here is how to add a WordPress WhatsApp button:
- Log in to your WordPress website’s backend. Go to the Appearance tab in the left-hand menu and select Widgets option.
- Discover Custom HTML in the Available Widgets list, choose one of the Footers in the dropdown menu, for example, Footer One and then click the “Add Widget” button.
- Add your WhatsApp plugin’s installation code to the Content field and click Save button.
You’ve successfully added your WhatsApp button to your WordPress website! But there’s also a third way of embedding the WhatsApp chat button to your WordPress website. Let’s see how you can do that.
Embed your WhatsApp Chat through the use of Customize option
Just follow these steps to embed the WhatsApp chat button with the help of Customize option:
- Log in to your WordPress website’s admin panel. Go to the Appearance tab in the left-hand menu and select the Customize option.
- Find and click the Widgets option in the left-hand menu.
- Select the Add a Widget option at the bottom of the menu and choose Custom HTML in the menu that will appear.
- Place your installation code to the Content field. Click the Publish button to perform all the alterations.
Done, now you know how to enhance the performance of your WordPress website with WhatsApp chat button plugin, embedding it to each or one page of your website.
How to add WhatsApp chat button to WordPress Gutenberg
In this guide, we’ll get to know how to embed your WhatsApp Chat button on WordPress Gutenberg. It will just take you a few steps and minutes. Here is how to embed a WhatsApp link into your website:
- Go to your Gutenberg editor, click the “Add” button in the upper-right corner.
- Start typing “short” in the search bar and select Shortcode from the suggested options.
- In the Shortcode block right-click and choose the Paste option.
- Click “Publish” in the upper right corner and click Publish once more.
- Select View Page to see how your WhatsApp Chat button plugin looks on your WordPress website page.
- Your WhatsApp chat button is successfully integrated to your WordPress site and will now be displayed on your website.
Done! You have successfully embedded your WhatsApp Chat to WordPress Gutenberg.
Add WhatsApp Chat Button to WordPress Through Elementor
Lots of WordPress users like to use some visual editor, for example, Elementor to embed chat button to websites instead of the standard WordPress editor, as there’s no need to use HTML code there. Elementor broadens the possibilities of standard WordPress and makes it easier to make some adjustments to websites. In the video below you’ll see all the steps you need to follow if you want to add a floating or fixed WhatsApp chat button to your WordPress website through Elementor.
- Discover the page you need in your WordPress admin panel.
- Choose Edit with the Elementor feature or with the help of the list of pages or in the WordPress page editor.
- Drag and drop the HTML element to the desired page.
- Add the installation code of your chat button to the HTML Code field in the left-hand menu.
- Click the Update option in order to save the changes in both Elementor and WordPress.
Now, using this instruction, you can embed WhatsApp chat button to the HTML code of any WordPress website created with the help of Elementor. Visit our Help Center if you want to know how to embed a WhatsApp link into other CMS platforms.
Features of WhatsApp chat button plugin
Accompanied by the unbelievably easy process of embedding the WhatsApp chat plugin into your WordPress website, you will also enjoy many other amazing benefits. Below we have mentioned the main features of the WhatsApp plugin, which will be available to you right after registration.
| Messages | -One of the most popular messengers in the world integrated to your site -Embedding the plugin by your phone number in the settings |
| Arrangement | -Three variations of chat placing – floating bubble, embedded bubble or embedded chat window -Choose the audience to whom the chat will be shown -Demonstrate your floating chat button on any website page -Select triggers that will enable the chat opening |
| Interface | -Select bubble icon and add text -Organize the elements of the header -Type text of welcome WhatsApp message and chat start button -Display notifications to catch the eye |
| Style | -4 elements you can recolor -A vast library of icons |
WordPress WhatsApp Chat Button Examples
Well, now it’s time to discuss some styling options for your floating chat button if you have chosen a WordPress plugin by Elfsight. All these options are only a small part of the customization possibilities you’ll get, as WhatsApp Chat can provide you with a lot of those. All the examples we’ve demonstrated below suit for any goal – from embedding the group chat on a personal website to some big online stores.
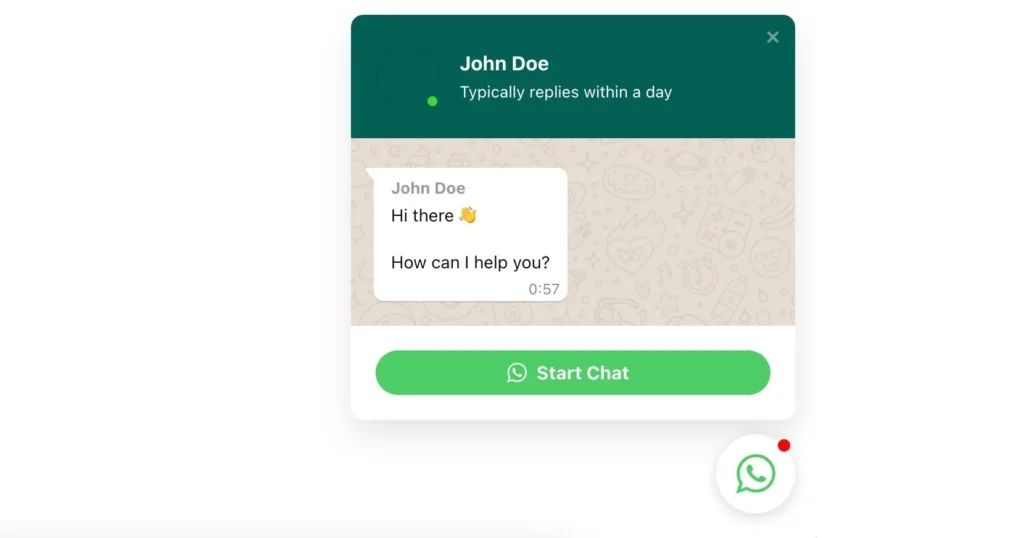
Template 1: General Live WhatsApp Chat
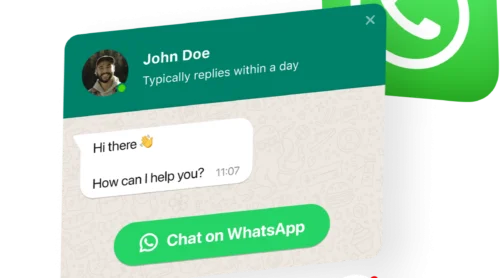
Here we can see the WhatsApp button that comes in a familiar design that gives users a possibility to easily navigate through its main options. This WhatsApp chat button can be used for help of any kind – from helping to choose the right size to some common talks with the audience. It is familiar and easy to apply, since you already know how to embed the plugin. This chat button does not need any special abilities to be created.

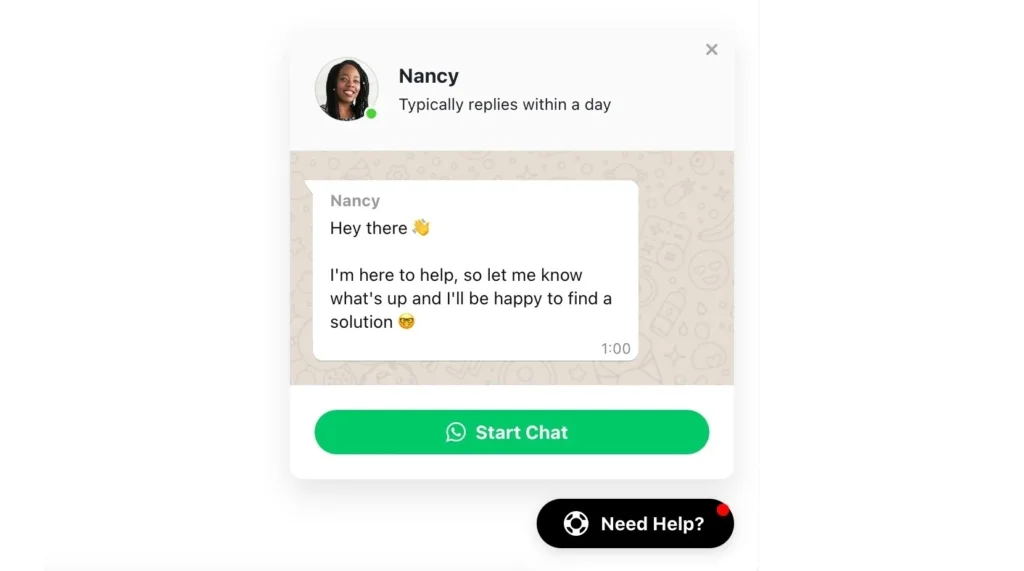
Template 2: Support WhatsApp Chat
WhatsApp chat is used here as a more narrowly focused option. It is there to provide customer support. The chat button window is personalized with a support specialist icon, which will increase the level of trust among your users. Your welcome message can be easily embedded to the chat window that will increase loyalty by showing that none of the requests is missed by your customer support specialists. A wonderful option for any online and offline business that cares for the support on WhatsApp and is there to constantly contact their audience.

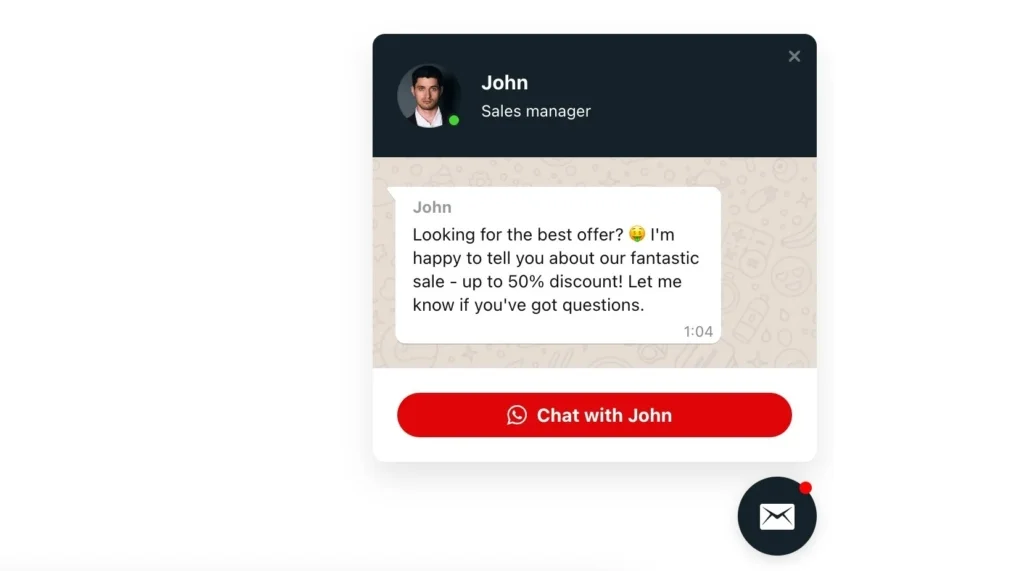
Template 3: Sale WhatsApp Chat
The chat window here is completely renewed, and it is difficult to recognize the familiar WhatsApp messenger, but all the convenient features are still there for you to use. This chat button is used primarily for sales and is good for store owners and for ecommerce business in general. As a result, this WhatsApp chat is a great variant for those who’re looking for a way to organize the best customer service for their customers.

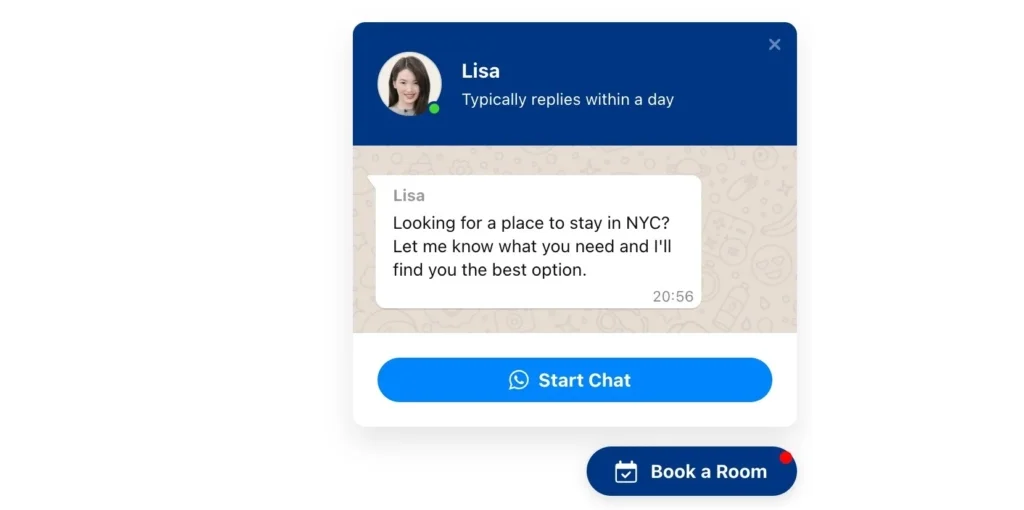
Template 4: Booking WhatsApp Chat
Floating chat button can easily be used as a hotel booking feature on your website. And with the help of lots of styling options you can turn it into a feature resembling a well-known hotel booking service. Your users can contact you directly via a convenient chat window and discuss all the details right away, without wasting time searching for hotel contacts on the web.

Why WhatsApp is Good for Your Business
Using the WhatsApp chat to contact your audience allows you to increase the response from the community, develop better ways to interact with the customer, and also gain an advantage over your own competitors who do not yet use this tool.
Growth in order processing speed with WhatsApp
One of the most important factors is the speed of your work with clients. If you overtake your own competitors, then customers stay with you. This contributes to the growth of your revenue and the overall profit of the company.
WhatsApp has a fast and extremely user-friendly system for distributing messages between administrators and operators, which speeds up responses to inquiries and facilitates contact with your audience. Moreover, communication is be available to you from any available device: computer, tablet or phone. There are many other handy features that simplify the user experience and optimize your business. These include: a single number, integration with CRM, statistics for each operator, chat bots, basic message templates (welcome, reminders). By configuring all these functions, you will significantly speed up contact with the client.
Respect confidentiality with WhatsApp
If employees in your organization communicate with customers through their own WhatsApp accounts, this may result in the loss of customer personal data. This will hurt your reputation and reduce your customer base. The problem is solved by using a business account, when all the information remains with the company in any case, and in the event of a user leaving, the client’s personal data will not be leaked to intruders or to third parties.
You will always have up-to-date information about the client, which will make an additional pleasant impression, since it gives the impression that you remember him. At the same time, users will save exactly the company number, and not an individual employee.
Maintain customer base with WhatsApp
It is extremely important for users to develop your system of communication with them. They should feel your concern for them, as well as see improvements in their work. To this end, you will need to implement new convenient features.
WhatsApp provides access to the regular account view, business accounts, and the Business API, which allows you to integrate WhatsApp with other apps or services, such as Verbox.
Thanks to this integration, you can set up communication from the application:
- Your messages stand out so users can distinguish them from messages from regular users.
- A special design is available to you, where you can specify additional information about your company, show a list of goods, and opening hours.
- You can send all the necessary files and documents.
- Create an advertising mailing list.
- You can use CRM.
- Be on par with other popular brands
At the same time, you should understand that creating and setting up a WhatsApp account is extremely simple, and the benefits of using it will significantly increase the profitability of your business by speeding up and optimizing contact with users.
Conclusion
WhatsApp provides many amazing opportunities for your business, you just need to know how to use them correctly. To do this, feel free to use third party solutions like Elfsight’s WhatsApp Chat plugin and you will definitely succeed in building a connection with your audience! We hope that now you totally know how to add a WhatsApp button on WordPress website.