If you manage a Weebly website, you probably want it to feel like something more than just a static set of pages. At Elfsight, we know that one of the easiest ways to add life to your website is bringing in your Instagram feed. Showing fresh posts right on your pages makes visitors stick around longer and gives them a reason to come back.
The Instagram Feed Widget takes care of the hard part. It pulls your posts automatically, lets you adjust the look so it blends with your design, and saves you from messing with code. Users often tell us they like how it keeps their content up-to-date without extra effort, while giving visitors a clear window into what their brand is up to.
- Step-by-step setup. A detailed walkthrough to embed Instagram feed on Weebly.
- Customization options. Ways to adjust layout, colors, and post filters for best results.
- Comparison of methods. Pros and cons to using a third-party widget vs alternatives.
- Troubleshooting help. Practical advice for common issues and quick fixes.
To make things simple, we’ve split the instructions into two parts: a condensed quick guide for fast results, and a complete walkthrough covering full customization. Let’s start with easy steps.
How to Add Instagram to Weebly Website: Quick Steps
Here’s your two-minute shortcut to adding Instagram posts to Weebly:
- Open the Elfsight’s editor and pick a template.
- Customize your Instagram feed widget.
- Click “Add to website for free” and copy the code.
- Paste it into your Weebly website’s backend.
Create your own Instagram Feed widget in the free editor!
Instagram Feed Features That Make a Difference
You’ve got a sense of how it works. Now let’s take a look at the features that make this widget stand out: from flexible layouts to auto-updates that keep your feed fresh without hitch.
| Key Feature | Why it Matters |
|---|---|
| Display content from accounts, hashtags, or locations | Show the exact Instagram posts you want, so your visitors always see the most relevant and inspiring content. |
| 50+ customization options with grid, slider, and gallery layouts | Easily match your Instagram feed to your website’s style for a seamless and professional appearance. |
| Shoppable feeds with unlimited call-to-action buttons | Turn every post into an opportunity by linking images directly to your product or service pages. |
| Automatic real-time content updates | Keep your website fresh with the latest Instagram posts, with no manual updates needed. |
| Interactive pop-ups, follow and share icons | Boost visitor engagement with features that invite users to explore, follow, and share right from your website. |
These are just a few useful functions of the Instagram Feed Widget that will help you show off your brand’s latest posts and guide visitors toward action. For the full list, check out the Features Page. With primary features covered, it’s high time we walk through each integration step.
Detailed Guide to Adding Instagram Feed on Weebly
This section breaks down every step for creating, customizing, and embedding your Instagram feed on a Weebly website, including some practical tips for better use.
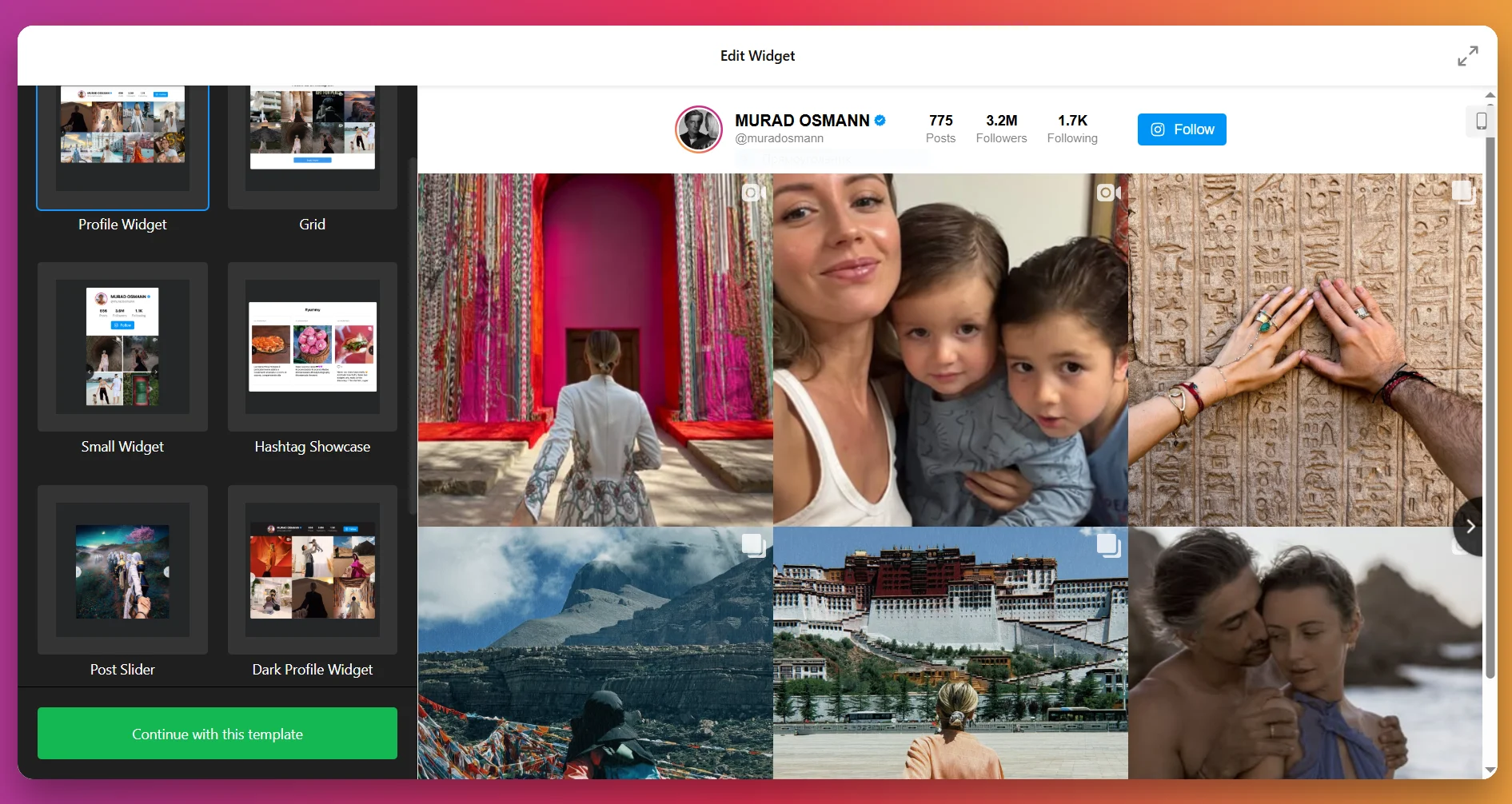
1. Choose a Template
When you open the widget editor, the first thing you’ll do is pick a template. Each template sets the starting look of your Instagram Feed – whether it’s a clean gallery grid, a sleek slider, or a bold highlight style.
Click “Continue with this template” once you find one that feels right.

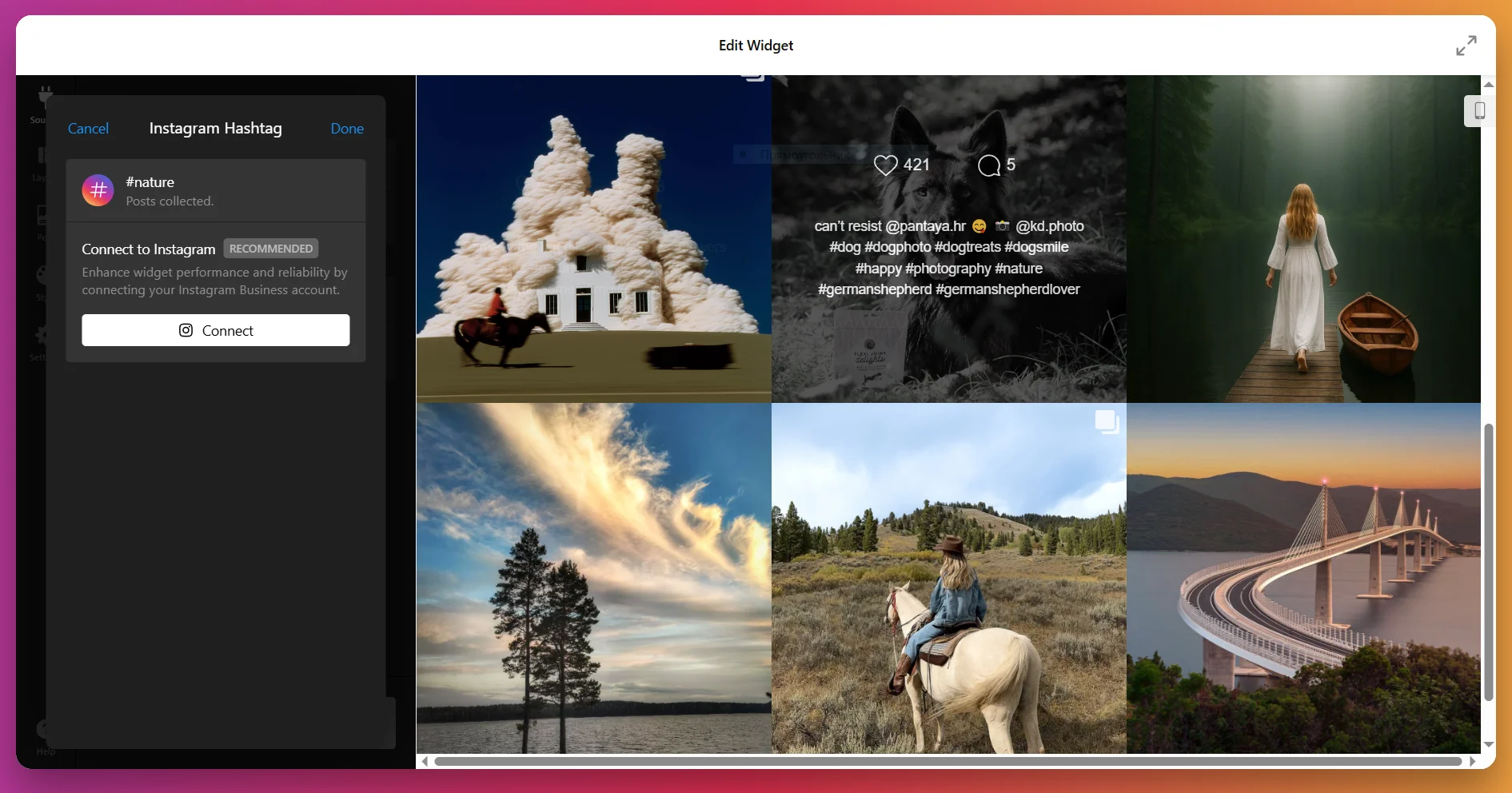
2. Add the Content Source
Next, tell the widget where to pull content from. Click “Add Source” and connect your Instagram account or set up a hashtag feed. You can even add multiple accounts and hashtags at once to combine different types of content into one feed. Filters let you control what shows up, so you can hide posts with certain keywords or limit by media type.

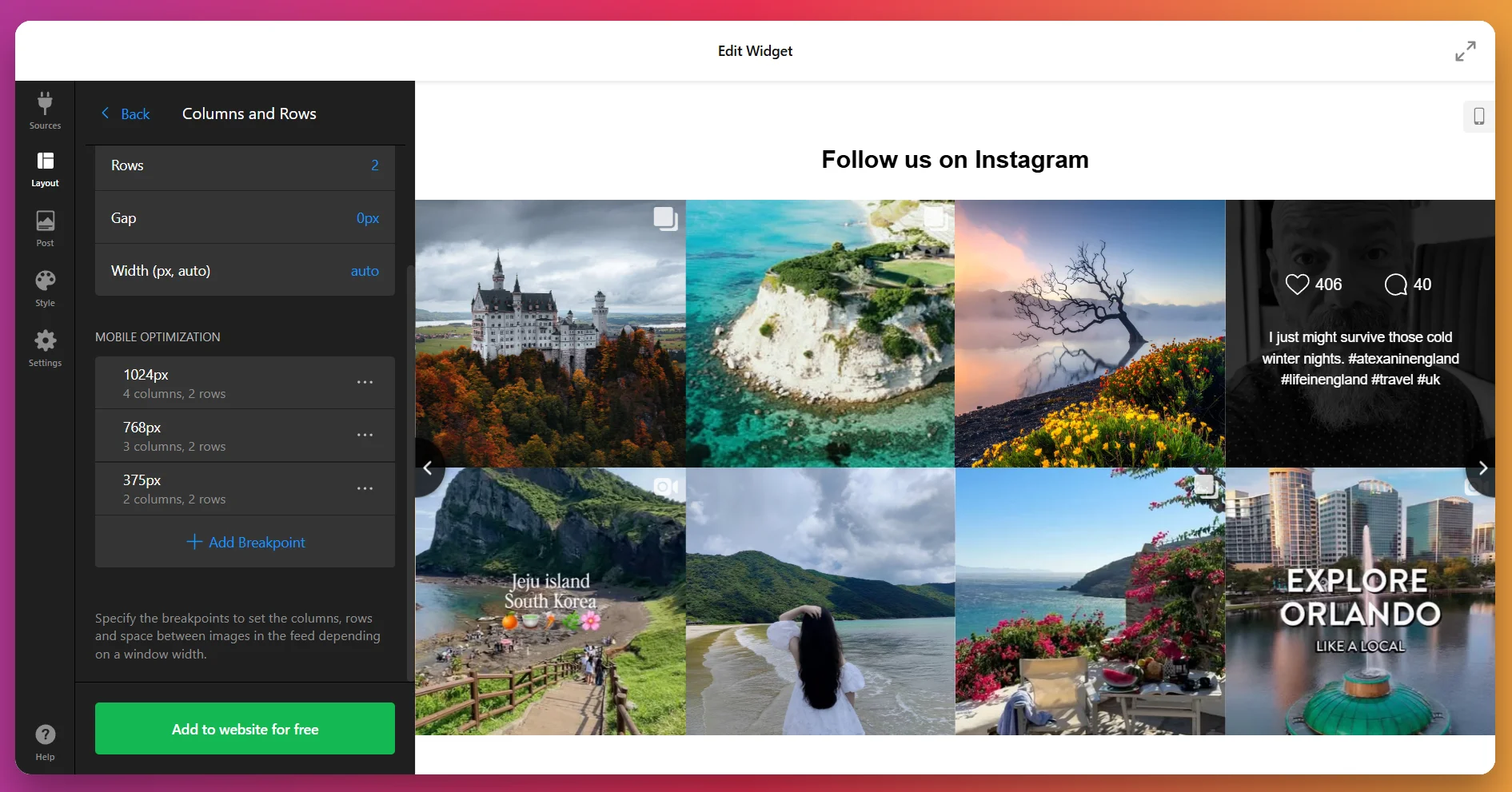
3. Configure the Layout
At this stage, you decide how your posts will be arranged in the feed. The Layout tab gives you several options:
- Grid: Posts appear in neat rows and columns.
- Slider: A carousel with navigation (arrows, swipe, or dots) and optional autoplay.
- Masonry: A Pinterest-style grid where posts adapt to their image size.
- Highlight: One post takes center stage, with others placed around it.
You can also adjust the number of rows and columns, set mobile vs. desktop layouts, and add a custom feed title if you’d like.

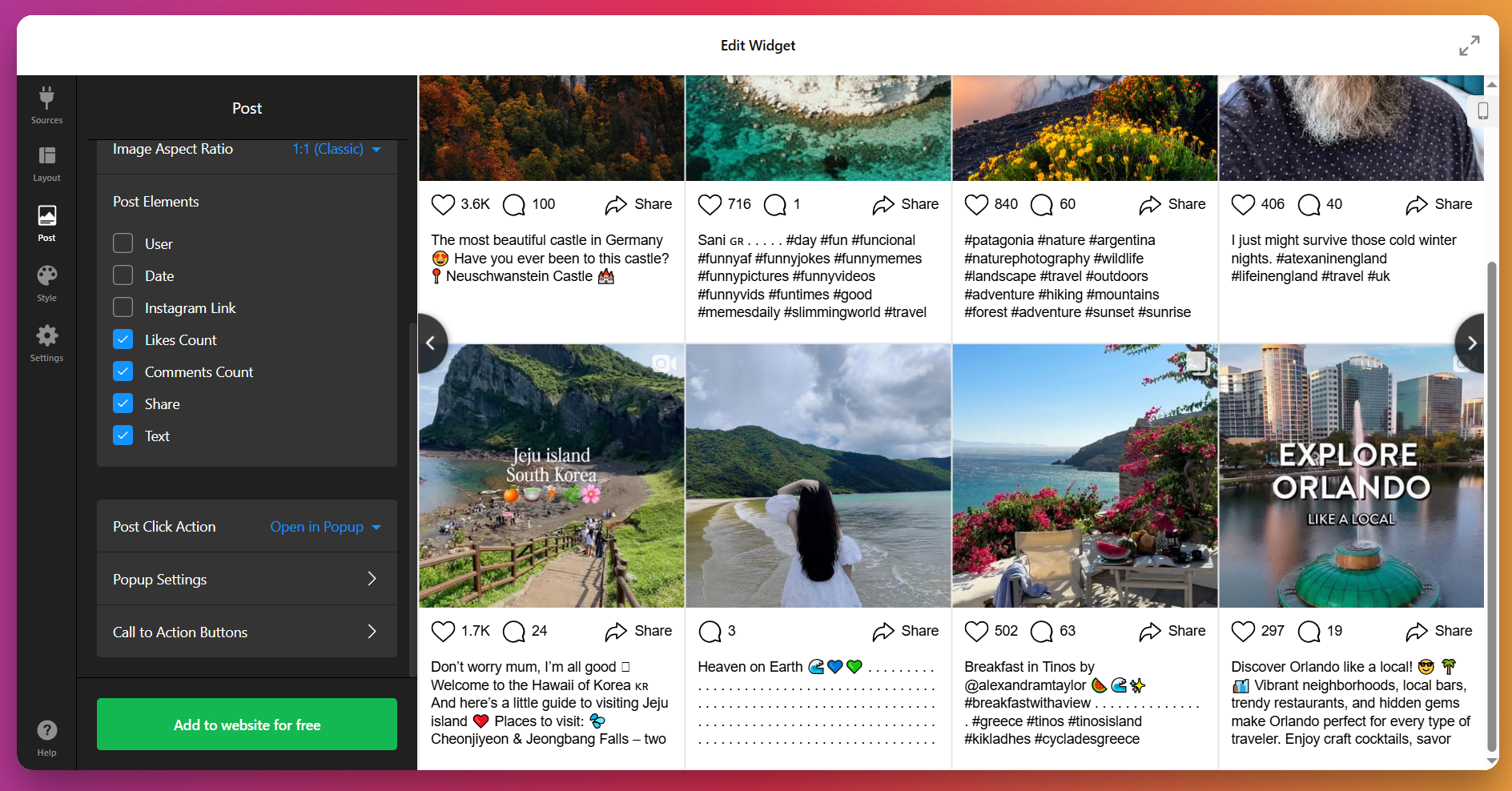
4. Customize Post Display
In the Post tab, you control how individual posts look. You can set the aspect ratio, decide whether to show details such as usernames and likes, and choose what happens when someone clicks a post – open in a popup, link to Instagram, or stay static.
You can also decide whether more posts should load automatically as users scroll, or only when they click “Load More.”

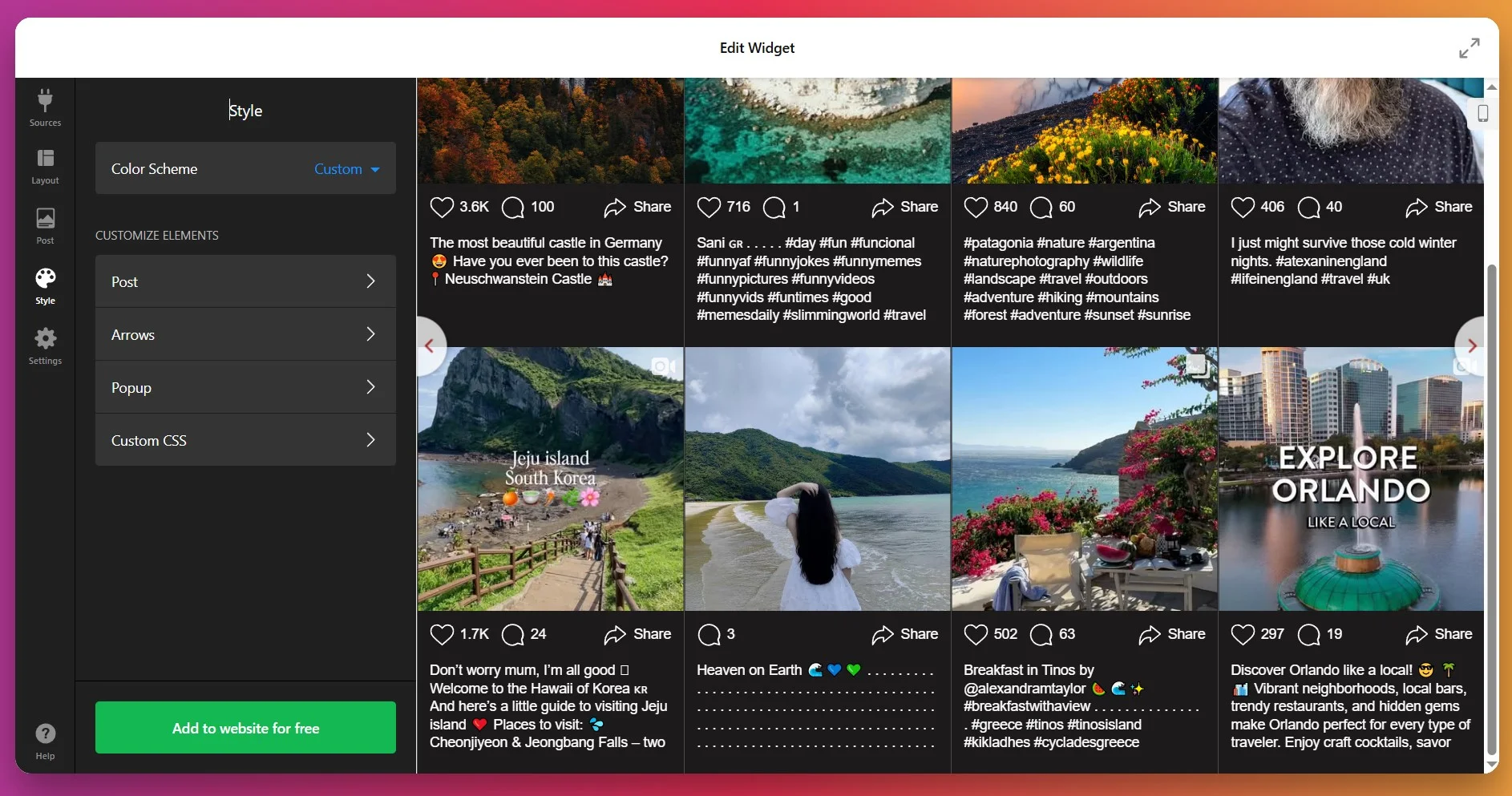
5. Adjust the Style
This is where you make the feed look like part of your website. Under the Style tab, you can select a preset color scheme (light, dark, or custom), tweak button shapes and hover effects, adjust padding and spacing, and style the popup viewer.
For full control, use the Custom CSS option – it’s perfect if you need to follow strict brand guidelines or want to make advanced design tweaks.

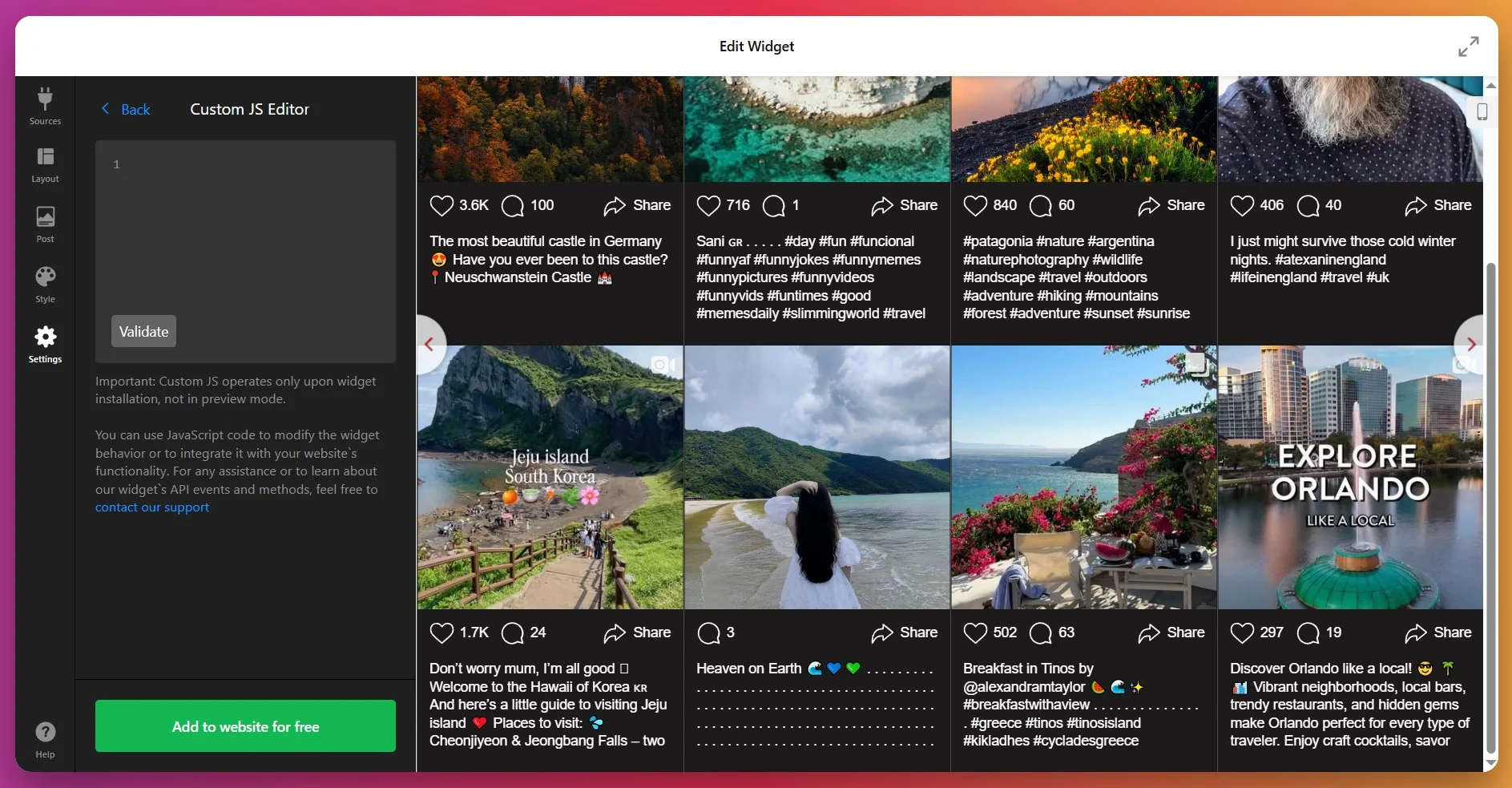
6. Configure the Settings
The Settings tab is where you finalize details. Choose your widget’s language and enable lazy loading for faster performance.
If you need advanced behavior for your widget, you can always add custom JS or CSS.

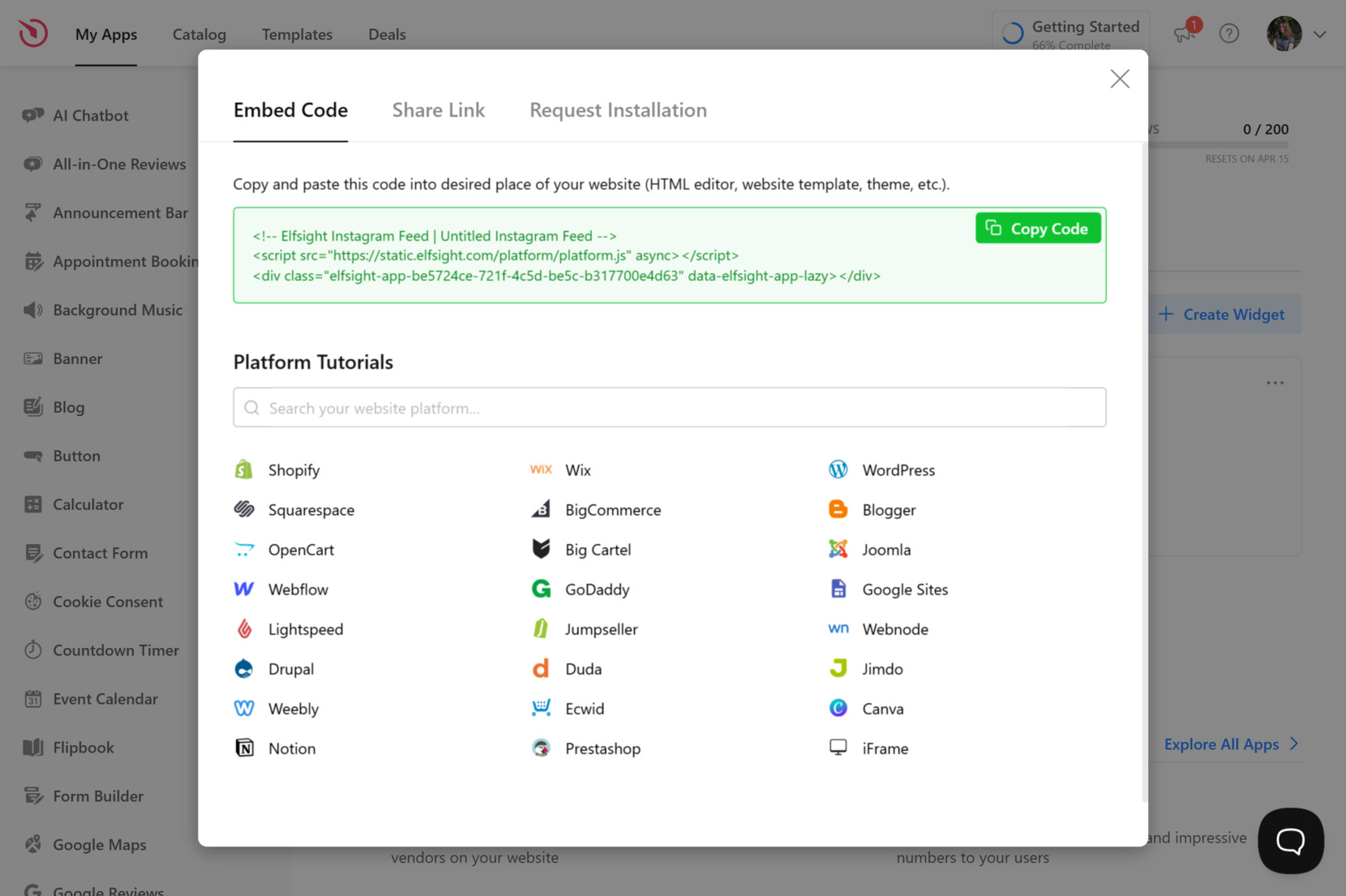
7. Get the Installation Code
When you’re satisfied with the results, click “Add to website for free.” This generates your personal installation code.

Click “Copy Code” to save your snippet – you’ll need it to embed the widget to your website.
8. Embed the widget on Weebly
At this stage, you actually place the Feed on your website. Here are the four available embedding options:
Option 1: Static Widget on a Specific Page
- Log in to your Weebly account, select your website, then click “Edit site”.
- From the left-hand menu, drag the Embed Code element to the place where you want the widget to appear.
- Click Edit Custom HTML, paste your Elfsight code.
Keep in mind: The code will apply automatically after clicking outside the field.
- Click “Publish” in the top-right corner to make the widget visible on your website.
Option 2: Static Widget on All Pages
- Go to Weebly dashboard → click “Edit site”.
- Open the Theme tab in the top bar, then choose Edit HTML / CSS from the left-hand menu. This lets you access the raw theme files of your website.
- In a list of files and folders, look for
header.htmland, if available:no-header.html
Paste your Elfsight snippet right after the closing tag or in another logical spot inside these files.Keep in mind: By placing the code in header.html (and no-header.html if it exists), you’re telling Weebly to load the widget across all pages. - Save changes, then Publish your website.
Option 3: Floating Widget on a Specific Page
- Log in to Weebly → click “Edit site”.
- Drag and drop the Elfsight snippet into the desired spot for your floating widget.
- Click Edit Custom HTML, paste your Elfsight embed code.
Keep in mind: Floating widgets may not appear properly in the editor – publish and view the website live to verify.
- Publish the website to apply changes.
Option 4: Floating Widget on All Pages
- Log in → click “Edit site”.
- Go to Theme → choose Edit HTML / CSS.
- Among files, pick and open
header.html(or equivalent) andno-header.htmlPaste your Elfsight code just before the closing tag (or in the appropriate place as per file). - Save your edits, then Publish the website to make the floating widget live across all pages.
The best part is that you can adjust the widget at anytime in the editor, and changes will update automatically on your Weebly website without needing to re-embed the code.
If you want flexibility or prefer a different setup method, the next section covers alternative ways to display Instagram posts on Weebly.
Native Embedding Methods for Weebly
There are a few reliable native methods of adding Instagram content to your Weebly website, though each comes with some notable trade-offs.
Instagram Embed Code for Individual Posts
You can add a single Instagram post or video directly by using Instagram’s official embed feature.
- Open the Instagram post. Find the Instagram post you want to add and click the three dots.
- Copy the embed code. Select “Embed” and copy the provided HTML code.
- Edit your Weebly page. Open the Weebly editor and go to the page you want to update.
- Add an embed block. Drag the Embed Code element to the spot where you want the post to appear.
- Paste and save. Paste the Instagram embed code into the field, then publish your changes.
You have to repeat the process for every single post, and there is no way to display an auto-updating feed or combine posts from multiple accounts.
You can find Instagram’s official instructions for embedding posts on their Help Center page.
Weebly’s Native Instagram Feed App
Weebly’s own Instagram Feed integration allows you to display your account’s latest posts.
- Go to the Weebly App Center. Open the App Center from your dashboard.
- Search for the Instagram Feed app. Find Weebly’s official Instagram integration.
- Install the app. Add it to your website.
- Connect your account. Log in with your Instagram credentials when prompted.
- Place the feed. Drag the Instagram Feed element to the preferred section on the page.
You can only show your own posts, the layout choices are minimal, and you cannot curate or combine content from hashtags or multiple sources.
More details are available on the Weebly App Center page.
Instagram API via Custom HTML
If you’re comfortable with code, there is a way to integrate Instagram content using the official Instagram Graph API.
- Register as a Facebook developer. Set up your Facebook App and get the correct API permissions.
- Generate an access token. Authenticate and obtain a valid token for your Instagram account.
- Write or use JavaScript code. Create a script to fetch and display posts using the API.
- Add code to Weebly. Insert the script via an Embed Code block in your Weebly editor.
- Publish and test. Check that the feed loads and updates as expected.
This method is complex, breaks easily with API changes, and needs maintenance; it is not practical for most users.
If you want to explore further, Meta provides detailed documentation on the Instagram Graph API page.
How Do These Methods Compare?
| Method | Major Pro 👍 | Major Con 👎 |
|---|---|---|
| Elfsight | User-friendly, customizable, combines multiple sources | Use of a third-party widget. |
| Instagram Embed Code | Official, very easy for one post | Only one post at a time, no feed or automatic updates. |
| Weebly’s Native Instagram App | Simple for showing your own posts | Only supports one account, no hashtag or mention integration, and very limited customization. |
| Instagram API via Custom HTML | Highly flexible if coded from scratch | Requires developer skills, frequent updates, and manual troubleshooting for API changes. |
If you want practical tips for making your Instagram feed look great and run smoothly on your Weebly website, keep reading for the next set of hands-on tips.
📝 Best-Practice Checklist for Instagram Feed
From the Elfsight team’s experience of testing widgets and helping our users improve their websites, we’ve learned what really makes the Instagram Feed Widget perform well. Here are our go-to tips for setting it up in the best way possible.
- Decide what to show first. A feed can pull posts from accounts, hashtags, or locations. Pick the one that matches your goals: hashtags work well for community content, while a single account highlights your brand story.
- Keep it lightweight. Too many posts at once can slow down the page. Start with 6–9 posts in a grid, then let visitors load more if they want.
- Place it where it matters. On homepages, it builds trust at a glance. On product pages, it shows real-life use. On blogs, it adds a personal touch. One size doesn’t fit all.
- Use captions wisely. Long captions can overwhelm the design. Show just the first few lines, and let users click through if they want the full story.
- Balance colors with your design. Instagram is visual by default. Use the widget’s styling options (headers, buttons, hover states) to complement your website’s palette, not fight it.
- Check mobile first. Many visitors will only ever see your feed on a phone. Test layouts like slider or compact grid to make sure posts don’t get cut off.
- Link posts where it counts. If you use shoppable feeds, link to products or booking pages, not just your Instagram. It makes the widget part of your sales funnel.
Now that you know the Instagram Feed Widget inside-out, let’s take a look at it in practice – a real use case from one of Elfsight users who shared their success story in our Community.
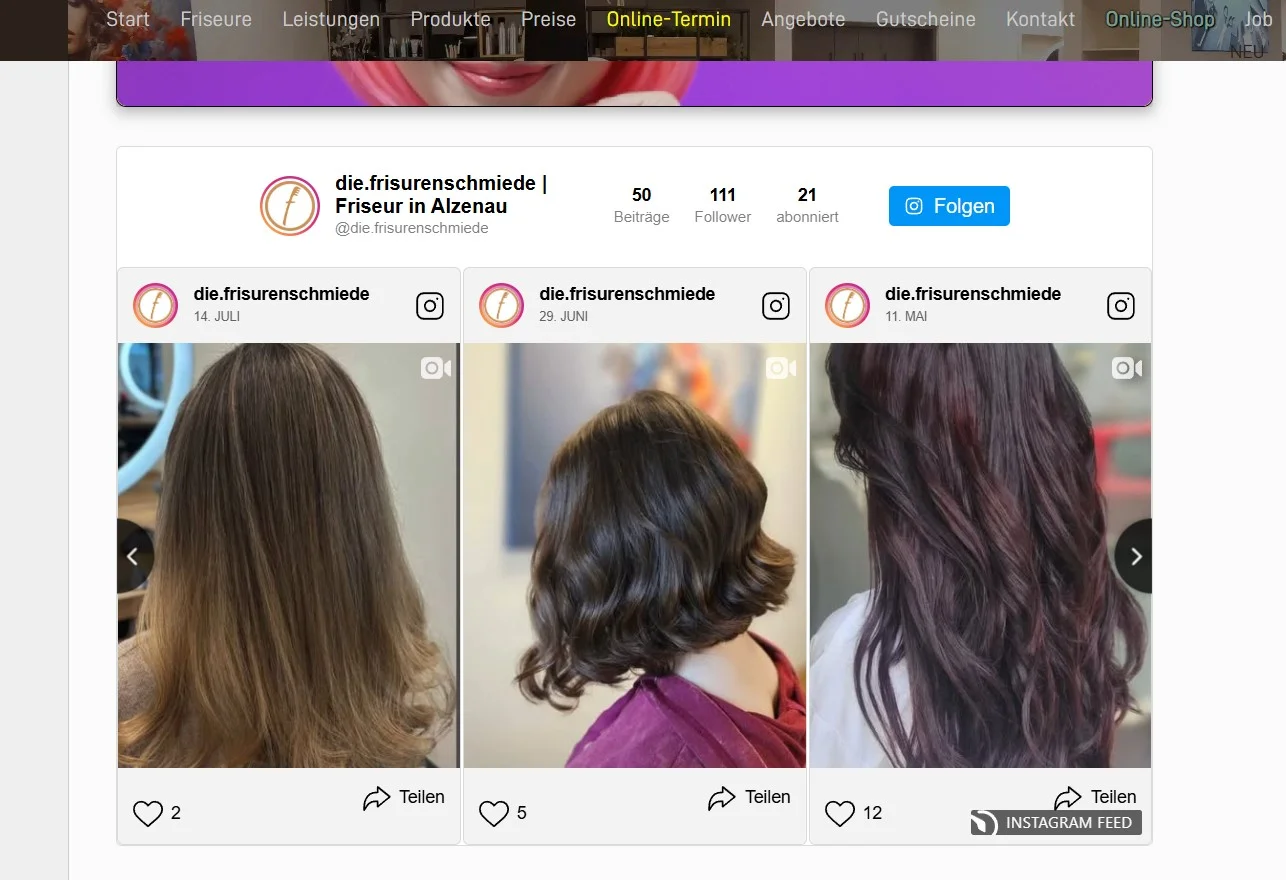
Instagram Feed at Work: Hairdressing Business
Frisurenschmiede is a modern hairdressing salon in Germany run by Sina Fehringer. Alongside other Elfsight integrations, the Instagram Feed plays a central role in showcasing fresh visuals, salon updates, and customer transformations on their website, helping the business stand out in a competitive field.
Before using Elfsight
Originally, the salon’s website looked static and struggled to turn visitors into bookings. Without dynamic content, potential clients had no visual aid to catch their attention, the brand blended in with competitors.
- Low online engagement and visibility
- Trouble attracting new clients through the website
- Lack of interactive and visual content to build trust
With the Instagram Feed
“Hairdressing lacks interactivity. I chose a different path and gained many new clients.”
Sina Fehringer, Frisurenschmiede
By embedding the Instagram Feed, the salon brought in a steady stream of authentic visuals right from its social profile. Hairstyles, salon moments, and customer looks update automatically, giving the website a fresh feel without manual edits. Combined with other Elfsight widgets, the feed helps convey the salon’s style and personality in a way that static photos could not.

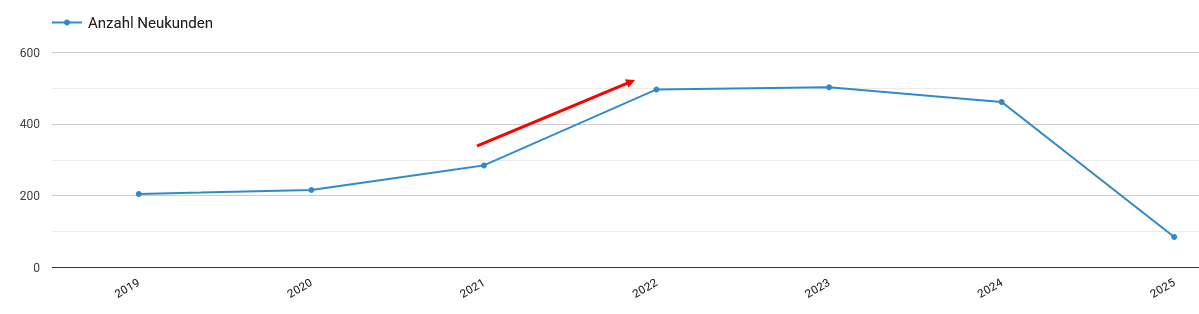
Results
Since adding the Instagram Feed and other Elfsight widgets in 2022, Frisurenschmiede has grown its customer base by 1.5x. Many visitors now convert directly into clients without the salon relying on ads or heavy promotions.

Other widgets in use
Apart from the Instagram Feed, Frisurenschmiede uses All-in-One Reviews, AI Chatbot, Photo Gallery, and more. Together, these create a website that builds trust, answers client questions instantly, and makes the brand feel approachable and modern.
What’s more, through widget customization Sina got into custom CSS and discovered our supportive Community. As a team, it makes us beyond happy to hear such success stories and see creative minds upgrade their businesses with the help of our widgets and learn something new in the process.
An Instagram Feed keeps a business website alive with real-time visuals, helping even small local brands like Frisurenschmiede attract and retain more customers.
Yet even with perfect setup, some issues might arise. Let’s cover the typical problems and fixes so your own Instagram widget runs smoothly.
Instagram Feed Integration Problems
Most users resolve widget glitches by reviewing code placement, clearing cache, or tweaking display settings. A little troubleshooting and attention to details make a big difference.
Why isn’t my widget displaying on my website after installation?
How do I fix layout or responsiveness problems after embedding the widget?
What should I do if the widget installation code gets commented out or removed?
Can browser extensions block Elfsight widgets from loading?
How to solve issues with Content Security Policy (CSP) blocking external scripts?
Questions or Ideas?
We hope this article serves as a good starting point for you to upgrade your Weebly website with the Instagram Feed Widget. If you have feedback, suggestions, or widget use hacks – we would love to hear it! Stay in touch with the Elfsight team on X, Facebook, and Linkedin for updates and discussions.