What you Can Do with Countdown Timer
Elfsight produces versatile widgets like the Countdown Timer to empower your website with new tactics when struggling for sales. Whether you sell items or provide services in various fields like logistics, education, consulting, event making etc., you will find our free WooCommerce Countdown Timer plugin useful for many purposes. Highlight webinars, propose discounts or draw attention to new products on your WooCommerce e-shop. Further on we will consider numerous advantages of adding a countdown clock widget to WooCommerce product pages. You will read brief and detailed tutorials on the plugin. Then we will enable you with advanced ideas on how to better apply your widget on the WooCommerce websites.
Before we move on with features and benefits, let’s get some entertainment and see a visual representation of possible countdown clock plugins at the same time. We prepared a demo for you to understand how easy it can be to create and add a countdown timer widget by Elfsight to your WooCommerce platform.
Make your first clock widget online
- Navigate in the demo to explore the templates.
- Modify your timer with flexible settings.
- When you like your creation, press “Add to website”.
- Make an account or log in on Elfsight.
- Find the HTML code of your custom countdown plugin.
- Copy and take the plugin’s code to your WooCommerce website.
Right after these steps the clock will function to bring your new customers and enhance conversions. Exchange 15 minutes of your time for a nice timer enhancing your website’s rates.
How do Countdowns Actually Work?
These widgets have the power to create a sense of urgency and amplify engagement, directly contributing to higher sales rates and enhanced customer experiences.
By embedding timers strategically across your e-commerce platform, you inject a sense of haste into the minds of potential buyers. The deadline subtly pushes them towards making a purchase decision promptly, playing on the innate fear of missing out. This technique spurs immediate action and heightens impulse buying tendencies.

Specifically within the WooCommerce platform, the countdown widget operates seamlessly, synergizing with the platform’s functionalities. The Elfsight Countdown Timer’s embedding into WooCommerce product pages, cart pages, and even checkout processes crafts a coherent user journey. Shoppers are compelled to finalize transactions swiftly, lest they miss out on exclusive offers.
This plugin suits various e-commerce strategies – flash sales, product launches, seasonal promotions, and more – enhancing your revenue streams. Additionally, the WooCommerce Countdown Timer widget is customizable to align with your brand aesthetics.

The countdown widget’s impact extends beyond conversion rates; it nurtures customer engagement and loyalty. Moreover, social sharing of time-sensitive deals can amplify brand visibility and organic reach, further amplifying the plugin’s potential.
In a world of ever-shortening attention spans, such widgets emerge as indispensable tools increasing sales. Their capacity to expedite decision-making and magnify the sense of urgency within the WooCommerce platform exemplifies their ability to foster purchase activity and elevate e-commerce rates. Thus, countdowns are helpful in many ways for modern business strategies.
Embed Countdown Timer into WooCommerce
Prior to moving forward, we encourage you to view a video about embedding the free countdown plugin into WooCommerce. The video is short, yet it covers all the necessary steps to insert the widget. It’s easy to understand for those who manage WooCommerce websites, and you can bookmark the link to refer to it whenever you want to include another countdown timer plugin for your product pages.
You now possess the ability to embed our countdown widget into any WooCommerce website. However, we are eager to provide you with a concise and informative written guide detailing the entire plugin embedding procedure.
We divided the work to be done into 2 sections.
- The first section describes what you need to do in order to create the countdown widget for WooCommerce websites at ease. You will learn to use the Elfsight Countdown Timer plugin creator for WooCommerce resulting in getting your personal widget for free.
- The second section is dedicated to WooCommerce. We will guide you through the embedding procedure, so that you can add your countdown plugin to required product pages. You will see that the Elfsight Countdown Timer is compatible with WooCommerce and will look decently on your website.
Create Custom Widget on Elfsight
- Register on Elfsight or log in, if you’re already a user.
- Locate the widget in our e-commerce dashboard section and proceed by selecting “Create Widget.”
- In the creator menu, begin by choosing a template as the foundation for your upcoming plugin for WooCommerce platform.
- Discover the settings on your left. You can modify the timer’s type and alter the appearance of its elements.
- Once all desired changes are applied, you can close the creator menu and click “Install.”
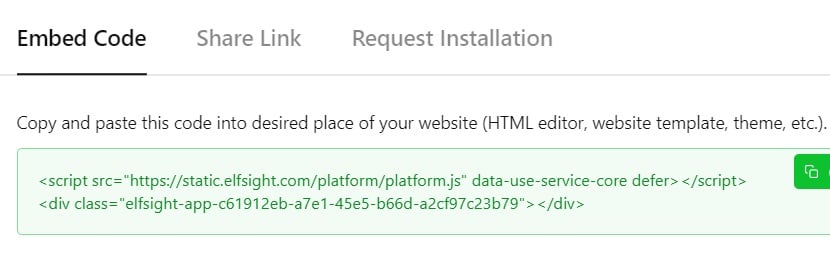
- Instantly, you will get the HTML code for your personal plugin. Simply copy the code to complete your work within the creator.

Add Countdown Timer’s HTML to WooCommerce Pages
- Go to your WooCommerce website’s admin panel.
- From the dashboard, navigate to the specific page where you want to embed the code.
- If you’re using the classic editor, click on the “Edit” link for the page you want to modify.
- In the block editor, search for the “Custom HTML” block. Drag and drop this block to the desired location on the page.
- Once the Custom HTML block is added, paste the HTML code of the plugin into the block’s content area.
- Preview the WooCommerce page to see how the countdown widget appears. You can make adjustments to the widget’s placement by moving the Custom HTML block or adjusting its settings.
- After you are satisfied with the placement and appearance of the clock widget on your website, publish the page.
- Open the published page and ensure that the countdown widget functions as intended in your WooCommerce e-shop.
Finally, you obtained the countdown clock plugin and added it to your WooCommerce product pages. In case it didn’t go well on a certain stage of embedding, please, write to our Help Center. It ensures your experience with countdown clocks for WooCommerce is excellent. If you are interested in the integration process on any website, you can also read a corresponding article.
Use countdown plugin better than rivals
Basically, you can finish here and start using the countdown widget on your WooCommerce platform. However, we always want to add some more proficiency to our articles. Read the following advice in order to make your countdown plugin demonstrate its maximum.
It is not a great idea to add a countdown timer plugin to your WooCommerce pages without understanding why you are doing this. In further sections we will inspire you to use the plugin wisely and achieve more profit. Countdown widgets are popular and you competitors might be using them too.
Further you will find out more about roles of different widgets and get some ready-made strategies for common marketing situations. Also, you will get access to additional free services and communication platforms from Elfsight to keep up with plugin updates and business trends.
New Objective – New WooCommerce Countdown Timer Plugin
Employing different types of timers is highly significant in achieving diverse business aims. These timers possess the ability to craft urgency-driven experiences suitable for various contexts, leading to heightened engagement and conversion rates.
Different variants of countdown timer widgets cater to distinct business goals of your WooCommerce e-store. The potency of adding countdown clocks to such e-commerce platforms as WooCommerce lies in their capability to evoke urgency in a responsible manner for better sales. When employed wisely, these timers capture attention, stimulate quick decision-making, and enhance the perceived value of offerings.
Countdown timers form a harmonious bond with customer psychology. When embedded authentically, they prompt action and elevate engagement. This balanced use maximizes the potential of countdown clock widgets.
Here is a brief review of popular countdown templates on Elfsight and some tips on how to better add them in various situations.
| FOMO Countdown Timer for WooCommerce | The Fear of Missing Out (FOMO) timer creates urgency by showcasing limited-time deals. It’s suitable for flash sales and promotions, triggering quick purchases. This timer intensifies the sense of urgency, driving immediate action and increasing sales. |
| Christmas Countdown Timer | A Christmas timer generates excitement during the holiday season. Ideal for e-commerce businesses, it builds anticipation for festive offers. Shoppers are motivated to buy gifts before Christmas. We took Christmas just as an example. Remember that countdown timer widgets for WooCommerce can also work well concerning other important days in our life. |
| Scarcity Countdown Timer | This type of timer doesn’t count time, but the amount of something. For example, add the scarcity countdown timer widget to emphasize limited stock availability in your WooCommerce e-shop. This timer accentuates the scarcity effect, boosting purchase activity and enhancing the perceived value of items. |
| Party Countdown Timer | It’s useful for promoting sales related to parties, holidays, or special occasions. Actually, it doesn’t have to be a party. You can use the widget’s template to make countdowns timers for events like webinars, conferences or meetings announced on your WooCommerce website. |
| Launch Countdown Timer | The launch countdown timer plugin is perfect for introducing new products in your WooCommerce e-store. It builds anticipation among customers for upcoming releases. By hinting at exclusivity and offering early access, this plugin boosts interest, generates pre-orders, and enhances the success of launches. |
As you can see, different objectives need a different timer. When used in a good time, a countdown clock widget can do miracles. At the same time, when you misuse timers, you can lose loyalty and connection with your customers.
Experiment with texts and call-to-action elements on the widget to manage user behavior and achieve better conversions. The free countdown plugin for WooCommerce by Elfsight offers a wide range of parameters to add to your clock.
Increase Sales Using Countdowns Correctly
We found out that countdown timers require you to be flexible, but they also give you all the chances to be flexible adjusting your widget. Now, when you have the freedom to create beautiful custom widgets for a lot of scenarios, let’s move on to the tips-and-tricks section. Our experts from marketing, support and Community gather feedback and share best experiences on countdown plugins.
- Strategize for goals. Set clear objectives for countdown timer widgets on your WooCommerce relevant pages.
- Tailored urgency. Match clock durations to your offering.
- Authenticity matters. Use genuine deadlines and limited-time offers.
- Responsive design. Ensure settings are mobile-friendly.
- Placement precision. Strategically position widgets where visitors will notice them.
- Variety adds interest. Employ diverse styles and formats to keep visitors engaged.
- Foster engagement. Encourage social sharing of time-sensitive deals to expand reach.
- Data-driven insights. Monitor widget performance to refine strategies for optimal results.
- WooCommerce synergy. Control countdown plugins’ previews on WooCommerce for seamless embedding.
- Visitor empathy. Balance urgency with respect for visitor preferences.
Meet us to Discuss Products
We gave you as much information as possible for a quick start working with our countdown widgets on WooCommerce platform. You are capable of embedding our clock widget into your website. If you still want to learn more about countdown timers or other widgets for WooCommerce, you can visit our Help Center that we had already mentioned in the article.
Also, we would like to take another chance of inviting you to our Community, a platform for discussions between Elfsight developers, our WooCommerce customers like you and experts in digital marketing. Share your experience using the free Elfsight countdown timer widgets on your WooCommerce website, get advice or help others.
In case your WooCommerce website lacks something that you think should be released, you can contribute to our Wishlist where we follow the needs of customers and try to react.