Here’s what happens when contact options on your WordPress are unclear or difficult to find: potential leads can’t easily reach out to you, they abandon your website, your competitors convert them instead. Trust erodes when prospects feel friction. Response times lag because inquiries get buried in email chaos. Your team spends hours searching for customer messages instead of closing deals.
The Contact Form Widget gives you a practical and flexible solution. It qualifies leads, captures specific intent, and integrates with your entire sales ecosystem without coding – all while matching your website design perfectly. When prospects fill out your form, you instantly learn what they need, qualify their budget level, and route them to the right team member.
- Quick-start setup in 4 minutes to add a professional contact form without coding.
- Alternative, WordPress-specific integrations to insert contact forms in WordPress.
- Widget optimization techniques to make the best of your contact form.
- Troubleshooting advice to address common setup & display issues.
Adding a contact form to WordPress doesn’t require technical skills or expensive plugins. Below is a rapid 4-step implementation you can complete in minutes, followed by a detailed walkthrough for teams that want to build a custom solution.
How to Add a Contact Form to WordPress: Quick Guide
Here’s your quick-start guide for embedding a contact form on your WordPress website:
- Open Elfsight’s editor and pick a template.
- Customize your contact form widget.
- Click ‘Add to website for free’ and copy the code.
- Paste it into your WordPress website’s backend.
Build and preview your WordPress contact form live in our editor!
Contact Form Features That Streamline Communication
You’ve seen how fast a basic setup can be. Now let’s explore the key features that transform a simple form into a lead-generation asset – and why each matters for your business.
| Key Feature | Why it Matters |
|---|---|
| 20+ field types with custom order and required fields | Build any contact, feedback, or request form to collect the exact details you need. |
| Three responsive layouts with flexible columns | Fit your form neatly into any page area, whether you want it boxed, floating, or default style. |
| Advanced spam protection and reliable delivery | Keep your inbox clean with reCAPTCHA and make sure every message reaches you securely. |
| Integrations with Google Sheets, Mailchimp, and Zapier | Sync form data automatically for easy lead management, email campaigns, and automated workflows. |
| Real-time style customization with one-click colorizer | Match your form to your brand in moments, so it always feels like a natural part of your website. |
For the complete feature list and integration capabilities, explore the contact form Features Page.
Step-by-Step Guide to Adding Elfsight Contact Form on WordPress
With these capabilities in mind, let’s walk through each setup step so you can customize the form to match your exact lead-generation goals.
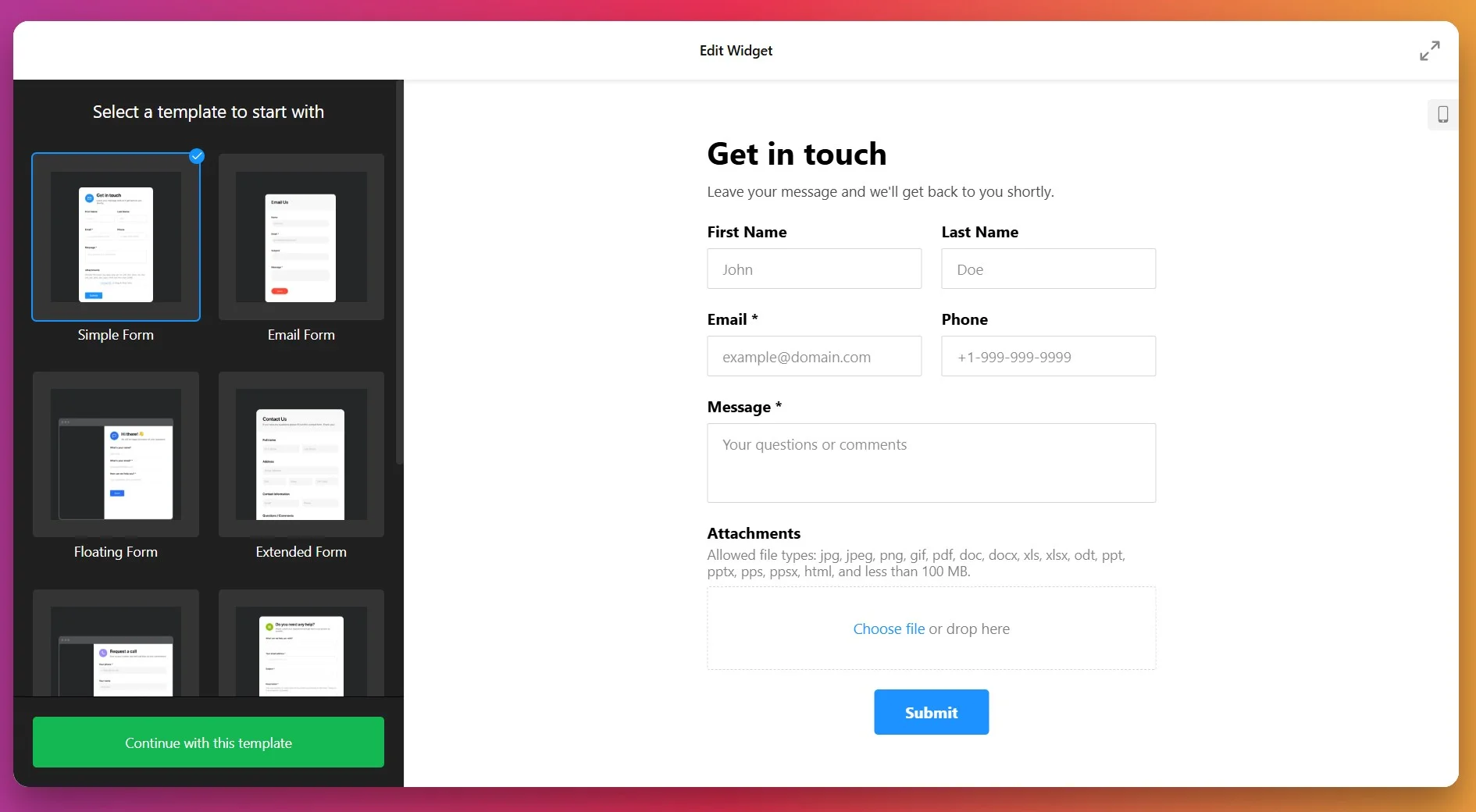
1. Choose a Template
When you open the Contact Form widget editor, the first step is selecting a template. Templates define the initial layout and purpose of your contact form — whether it’s a standard contact form, an email collection form, a support request form, or a callback form.

Select the layout that best matches your communication goals and click “Continue with this template” to move on to the next step.
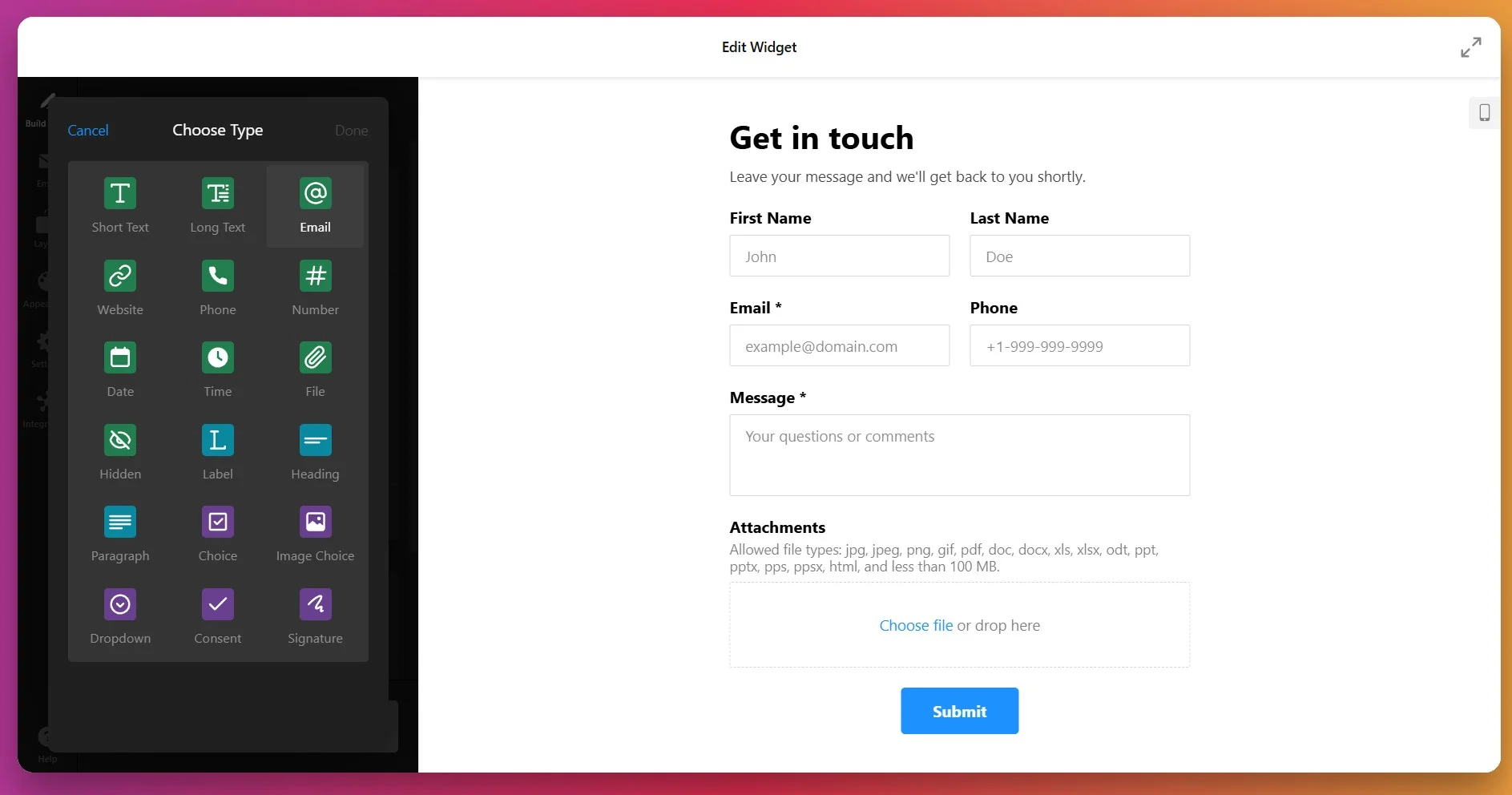
2. Build Your Form Fields
Under the Build Form tab, you can customize the fields that will appear in your contact form. Elfsight’s Contact Form supports 15+ field types, allowing you to collect exactly the information you need without overwhelming visitors:
- Text fields – Single-line and multi-line text inputs
- Email & Phone – Pre-formatted inputs for contact information
- Dropdowns & Selectors – Multiple choice, radio buttons, checkboxes, and image choices
- Date & Time pickers – Calendar selectors for scheduling or event information
- File uploads – Allow visitors to attach files up to 100 MB
- Dividers & headers – Organize form sections for clarity

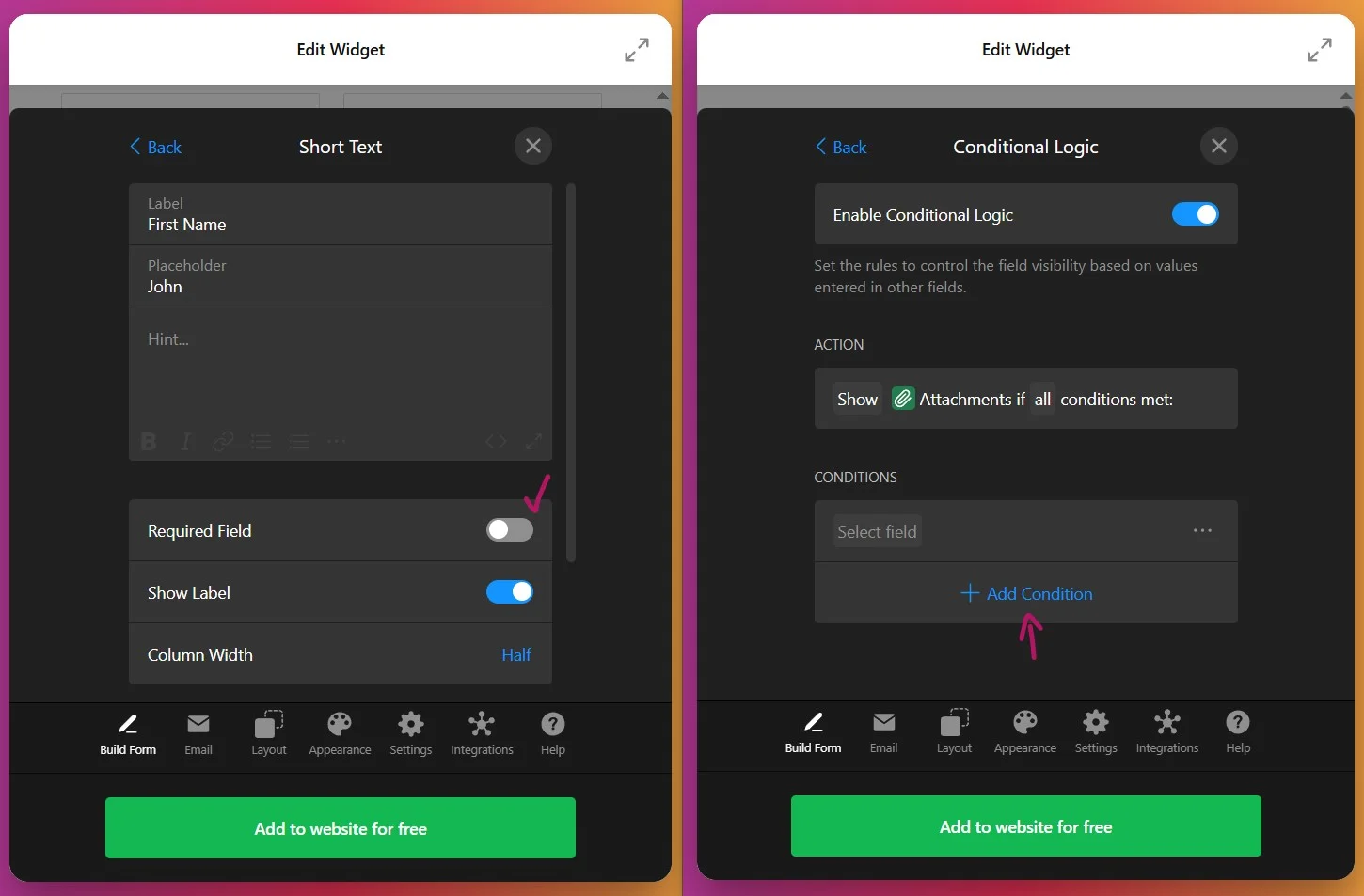
For each field you add, you can customize the label, add a helpful placeholder text (like an example of what to enter), mark fields as required by toggling the “Required Field” option — which will display an asterisk (*) next to the field name, and enable Conditional Logic to control the field visibility.

Arrange your fields in the order that makes sense for your workflow by dragging them into position. You can also add dividers to visually group related fields together, making the form more scannable and user-friendly.
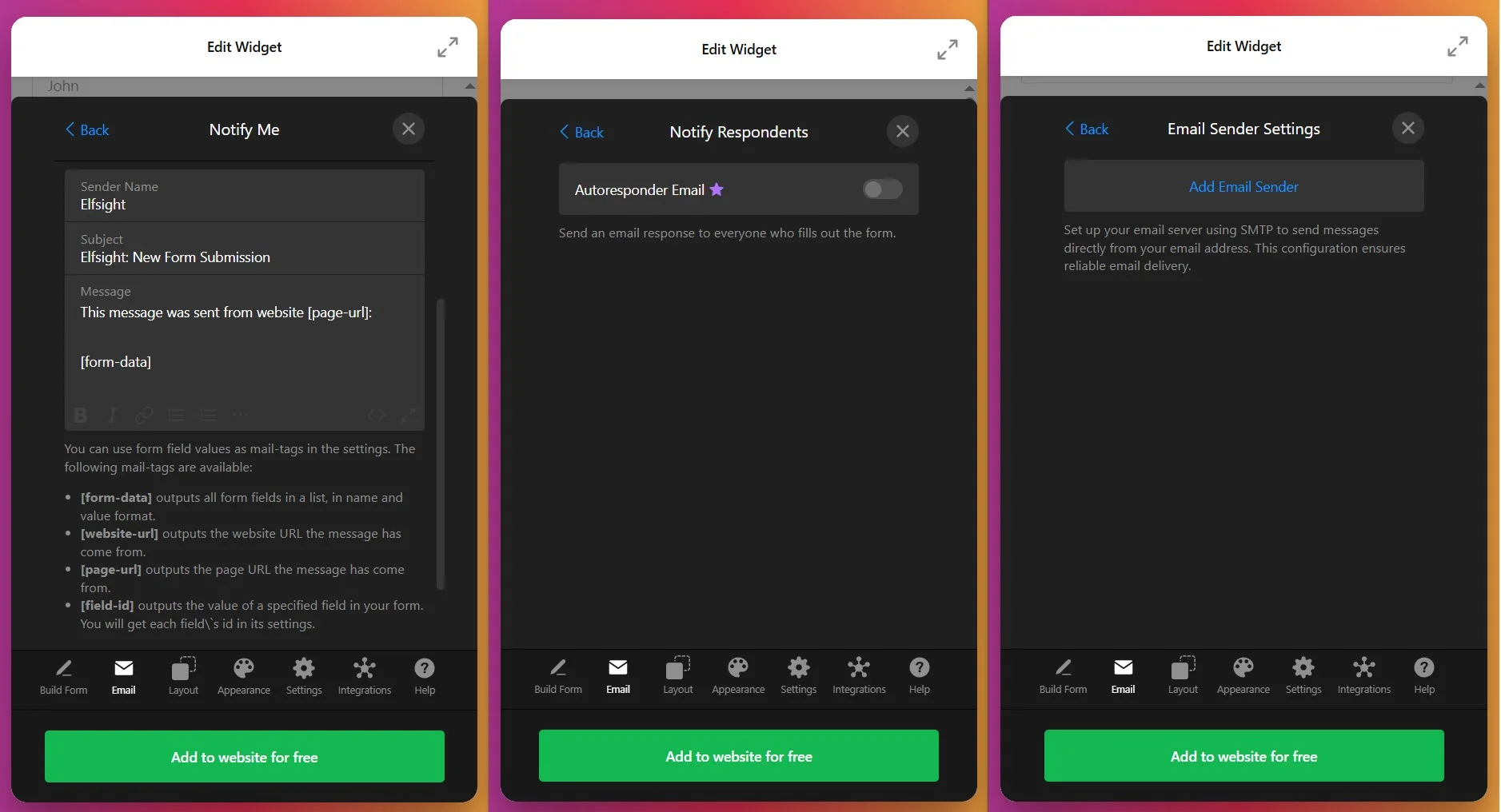
3. Set Up Email Notifications
Open the Email tab to configure where form submissions should be sent and how your visitors will be notified:
- Notify Me – Enter the email address(es) where you want to receive form submissions. You can add multiple email addresses to notify your entire team.
- Notify Respondents – Enable automatic confirmation emails sent to visitors after they submit the form.
- Email Sender Settings – Fine-tune sender details and delivery behavior for professional communication.

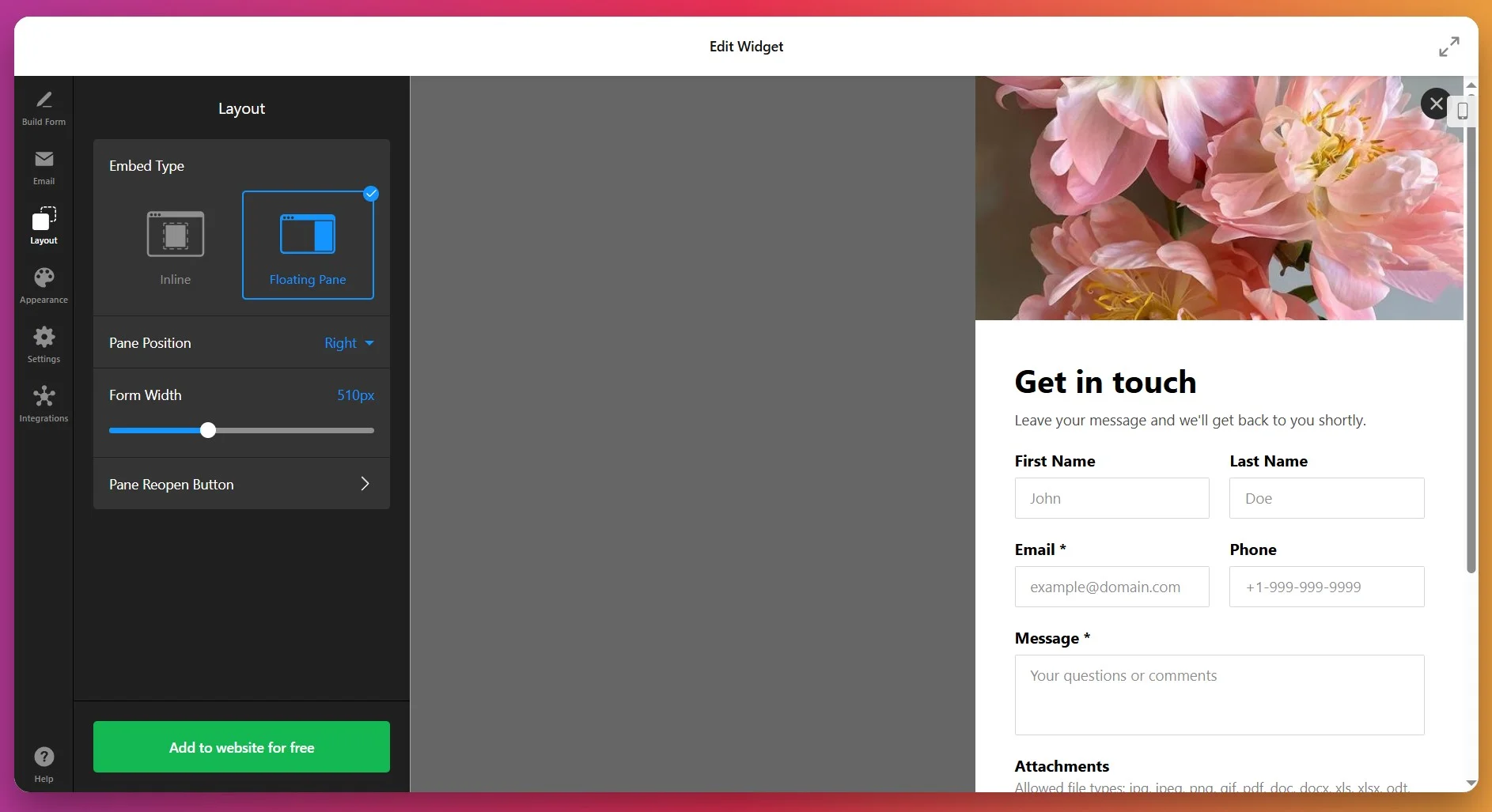
4. Configure the Layout
Switch to the Layout tab to decide how your form will be displayed on your website:
- Inline layout – The form appears directly within your page content. Perfect for dedicated contact pages or landing pages.
- Floating Pane layout – The form slides in from the side of the screen, remaining visible as users scroll. Ideal for capturing attention without disrupting page flow.
- Form Width – Customize the width (100px to 1200px) or enable Full Width to stretch across its container.
- Field Arrangement – Choose between vertical or horizontal field layouts depending on your design preferences.

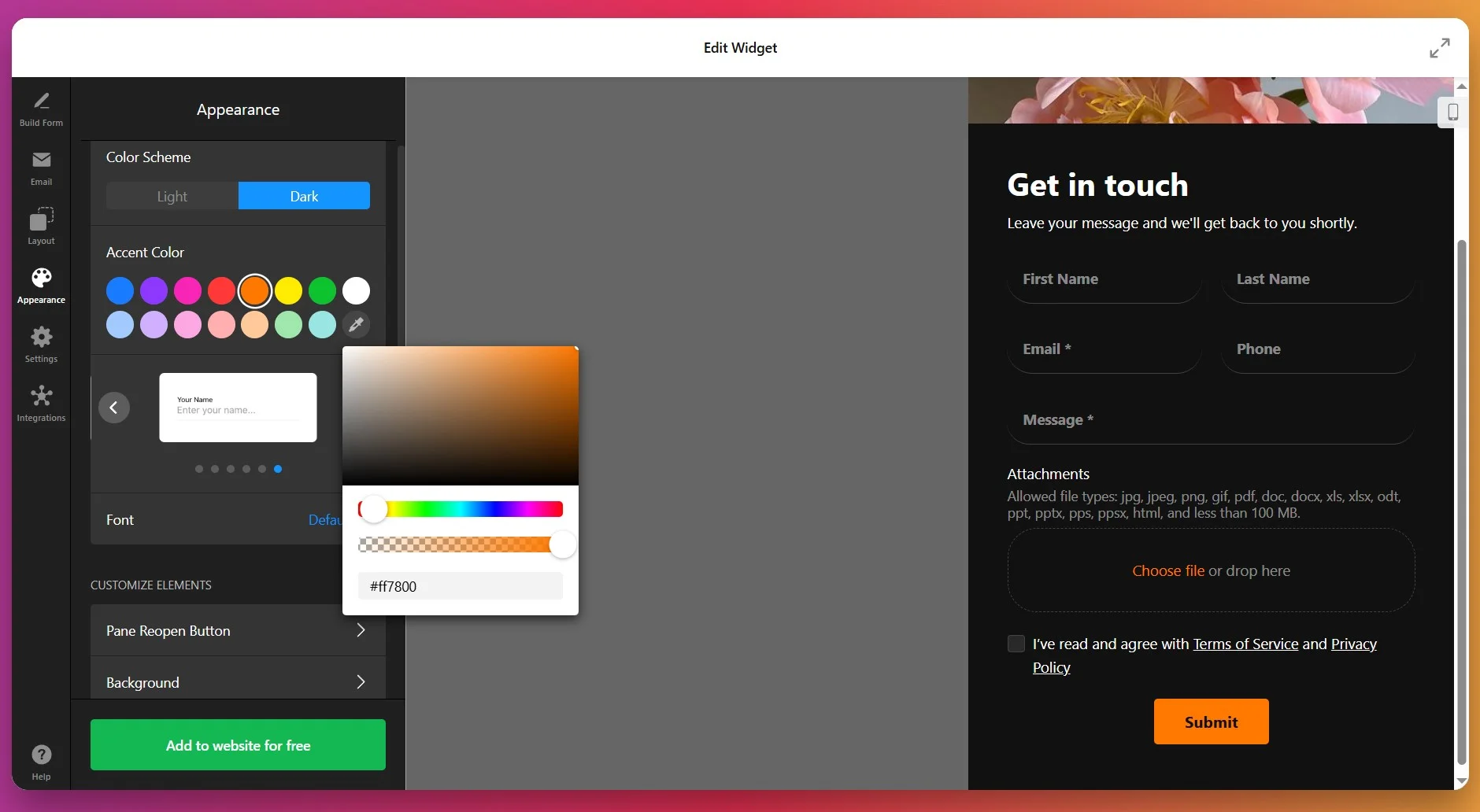
5. Customize the Appearance
Under the Appearance tab, match the form to your website’s brand and design system. You can customize:
- Color Scheme – Choose light, dark, or a custom color palette
- Accent Color – Set the primary color for buttons, links, and active elements
- Fonts & Typography – Select font family and sizes for headings and body text
- Background & Borders – Adjust the backdrop of the form and individual fields
- Button Styling – Customize the submit button appearance and hover states

If you have specific brand guidelines or need pixel-perfect styling, Elfsight also supports Custom CSS for advanced customization.
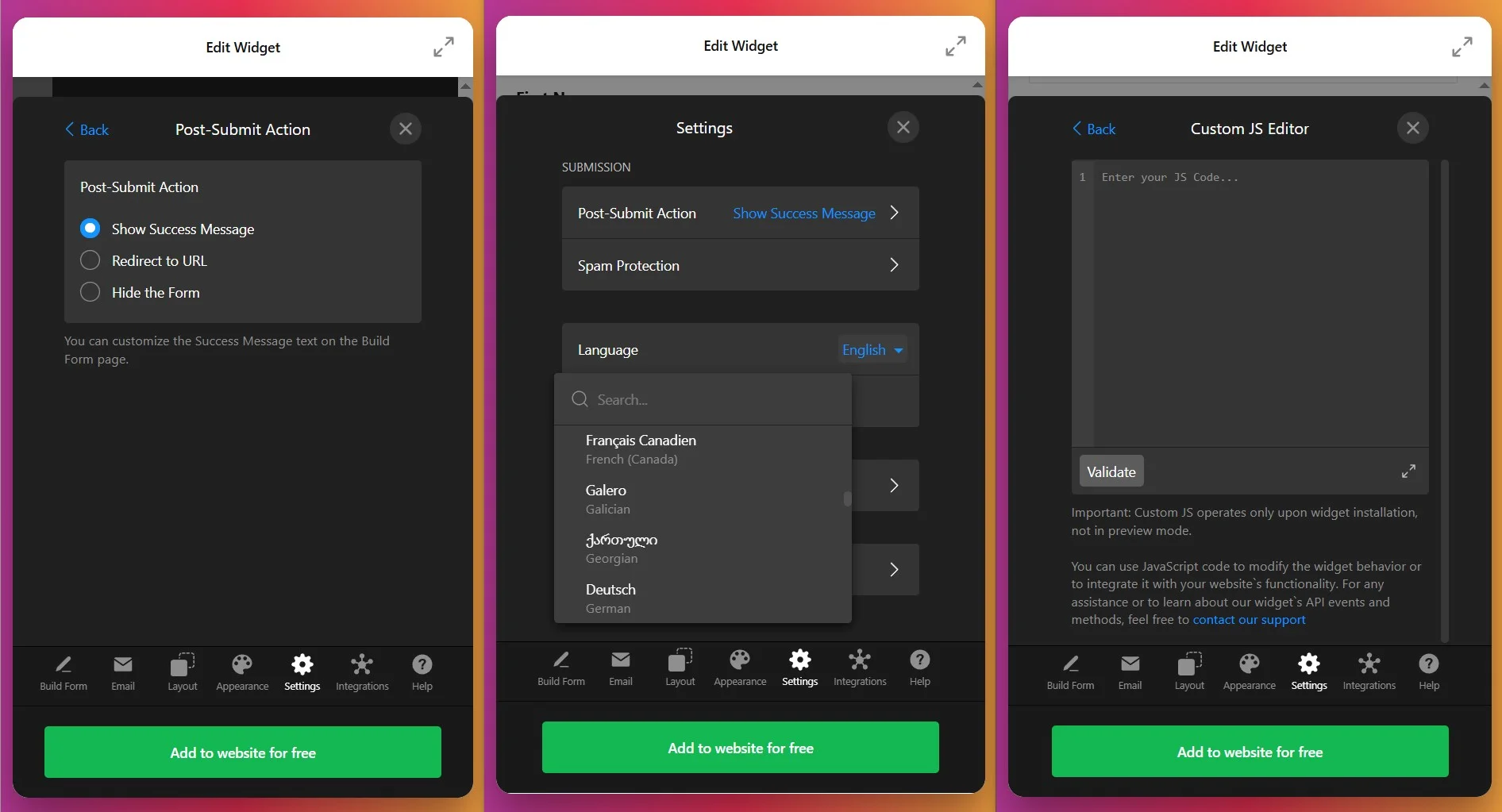
6. Set Post-Submission Actions & Settings
Open the Settings tab to define what happens after visitors submit your form and configure language preferences:
- Post-Submit Action – Choose to show a thank you message, redirect to a specific page, or hide the form after submission.
- Spam Protection – Enable reCAPTCHA to prevent automated submissions and protect your inbox from bot spam.
- Language – Select the language for form labels and interface elements from the drop-down menu.
- Advanced Options – Enable pre-fill parameters or add Custom JavaScript for additional functionality.

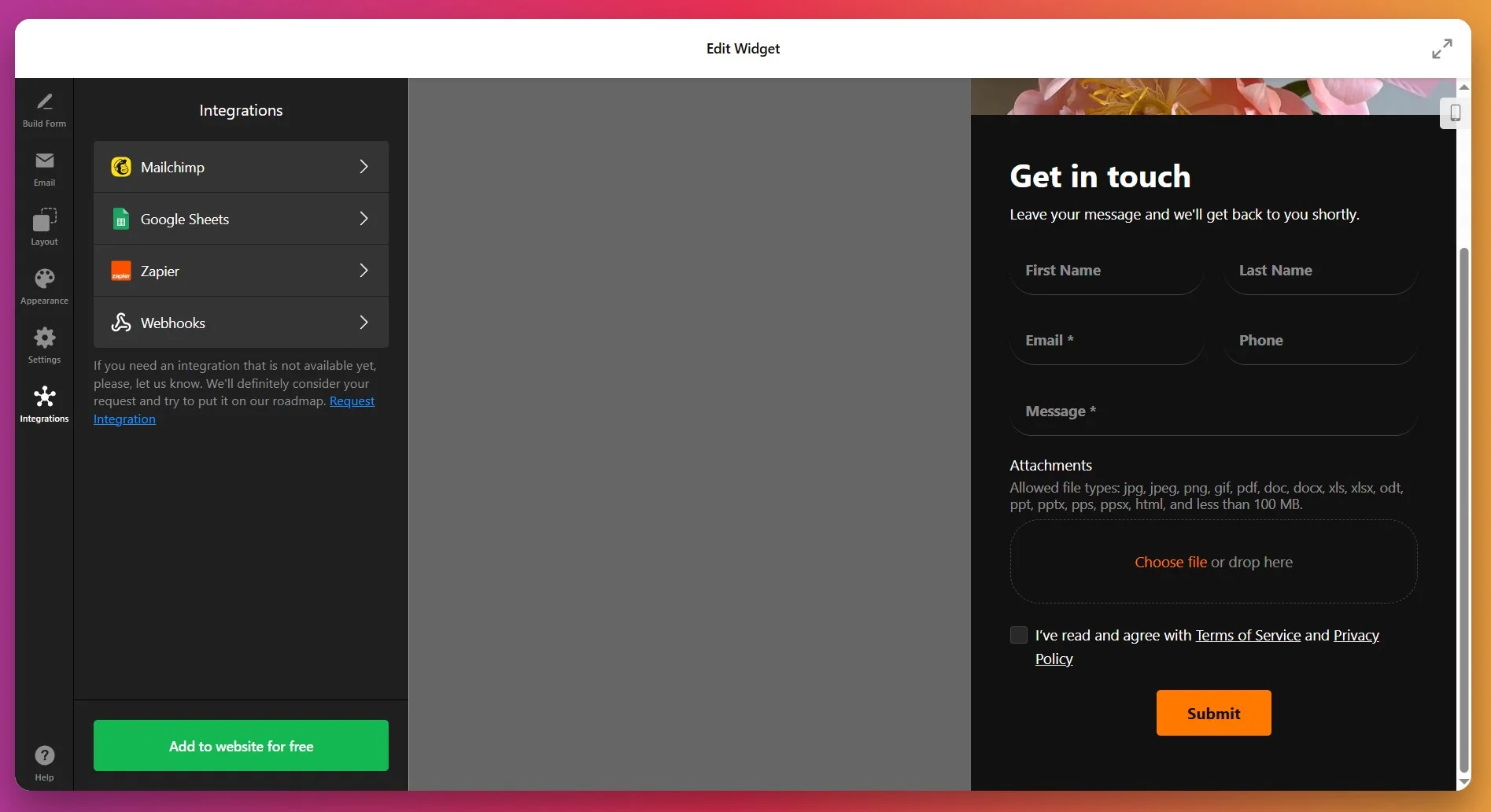
7. Connect Integrations
In the Integrations tab, you can connect your contact form to external services to automate your workflow and centralize lead data. Supported integrations include:
- Google Sheets – Automatically save all form submissions to a spreadsheet for easy tracking and analysis
- Mailchimp – Add form respondents directly to your email marketing lists
- Zapier – Connect to 3,000+ apps to automate actions like creating CRM records, sending Slack notifications, or scheduling follow-up tasks

8. Get the Installation Code
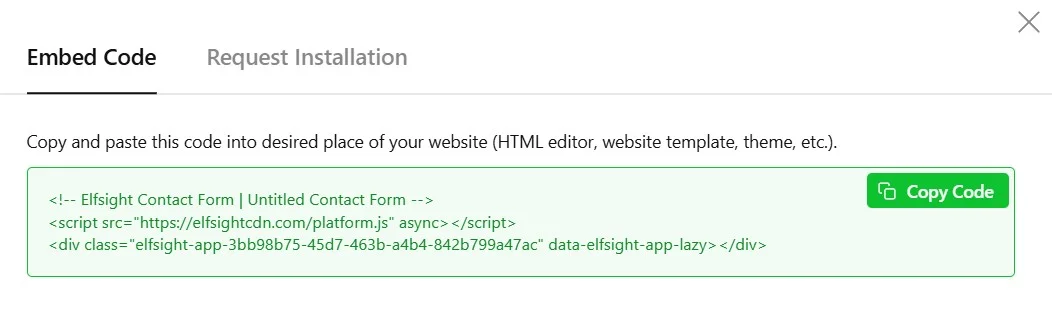
Once your form is fully configured, click “Add to Website” (or “Save” if you already have an Elfsight account) — a popup will display your unique installation script. Copy this entire code snippet; you’ll use it to place the widget on your website.
If you want more options or need to display the contact form in different locations, the next section explores alternative ways to integrate Elfsight widgets on your WordPress website.
Alternatives for WordPress Contact Forms
There are a few official ways to add a contact form to your WordPress website, but each has some clear trade-offs compared to using Elfsight.
Using WordPress’s Block Editor Contact Form
The WordPress Block Editor (Gutenberg) includes a native contact form block for simple inquiries.
- Access the Editor. Open your WordPress dashboard and edit the desired page or post.
- Add a Form Block. Click the “+” icon and select the “Form” or “Contact Form” block.
- Configure Form Fields. Edit fields like Name, Email, and Message to suit your needs.
- Adjust Settings. Set up notification preferences and manage form submissions.
- Publish Changes. Update or publish your page to make the form live.
Customization and integrations are basic compared to dedicated plugins.
More details are available on the WordPress Block Editor documentation page.
Installing Contact Form 7 Plugin
Contact Form 7 is WordPress’s oldest and most widely used free contact form plugin.
- Install Plugin. Go to Plugins, search for “Contact Form 7,” and install it.
- Activate Plugin. Click “Activate” to enable Contact Form 7.
- Create a New Form. Open the Contact menu and click “Add New.”
- Edit Form Fields. Customize fields using shortcodes or basic HTML.
- Embed Form. Paste the provided shortcode into your page or post.
Building and styling forms often needs HTML knowledge and extra effort.
More details are available on the Contact Form 7 documentation site.
Setting Up WPForms Plugin
WPForms is a popular drag-and-drop form builder available in WordPress’s plugin library.
- Install WPForms Plugin. Search for “WPForms” in Plugins and install it.
- Activate WPForms. Enable the plugin to start building forms.
- Create a Form. Use the drag-and-drop builder to add and arrange fields.
- Configure Settings. Adjust notification, confirmation, and spam protection settings.
- Insert Form. Embed the form using its shortcode or block.
Most integrations and customizations require upgrading to the premium version.
More details are available in the WPForms plugin documentation.
How Do These Methods of Adding Contact Form Compare?
| Method | Major Pro 👍 | Major Con 👎 |
|---|---|---|
| Elfsight Widget | Fast setup with flexible templates and deep integrations. | Free plan has branding link and view limits. |
| Block Editor Contact Form | Instantly available in WordPress editor, no install needed. | Customization and integrations are very limited. |
| Contact Form 7 | Free and reliable, widely adopted by WordPress users. | Styling and setup require manual work and some HTML. |
| WPForms | Intuitive drag-and-drop form builder for easy setup. | Most useful features and integrations need a paid upgrade. |
If you want practical tips for making your contact form work seamlessly and look professional on your WordPress website, keep reading for the next set of hands-on advice.
📝 Actionable Checklist for Contact Form Widget
- Map your inquiry flow before adding fields. Decide what information you really need to handle requests or route leads, then pick the most relevant field types and order for your form.
- Use required fields carefully. Only mark absolutely essential fields as required, so visitors are less likely to abandon the form mid-way.
- Pick the right layout for your page. Test default, boxed, and floating layouts in preview to see which integrates best without crowding content or distracting from your main message.
- Adjust columns for readability. For short forms, single-column usually works best on mobile. For longer forms, use two columns on desktop to reduce scrolling and keep things tidy.
- Enable Google reCAPTCHA to reduce spam. Activate advanced spam protection as soon as you publish, so you don’t waste time sorting junk submissions later.
- Connect to Google Sheets or Mailchimp if you’ll need follow-up. Integrate with your preferred platform to automate lead tracking or add new contacts to campaigns without extra manual steps.
- Fine-tune the design to match your brand. Use the one-click colorizer, icons, and progress bars to create a seamless, on-brand experience that encourages trust.
- Test the autoresponder and success message. Personalize your confirmation so users know their message went through and understand what to expect next.
- Copy and embed the widget code from your dashboard after every edit. Make sure you paste the latest code into your website so updates appear instantly for visitors.
Next, let’s look at a real-world example of how one business added the contact form widget to boost customer engagement and streamline their lead management.
Contact Form Driving Real Results
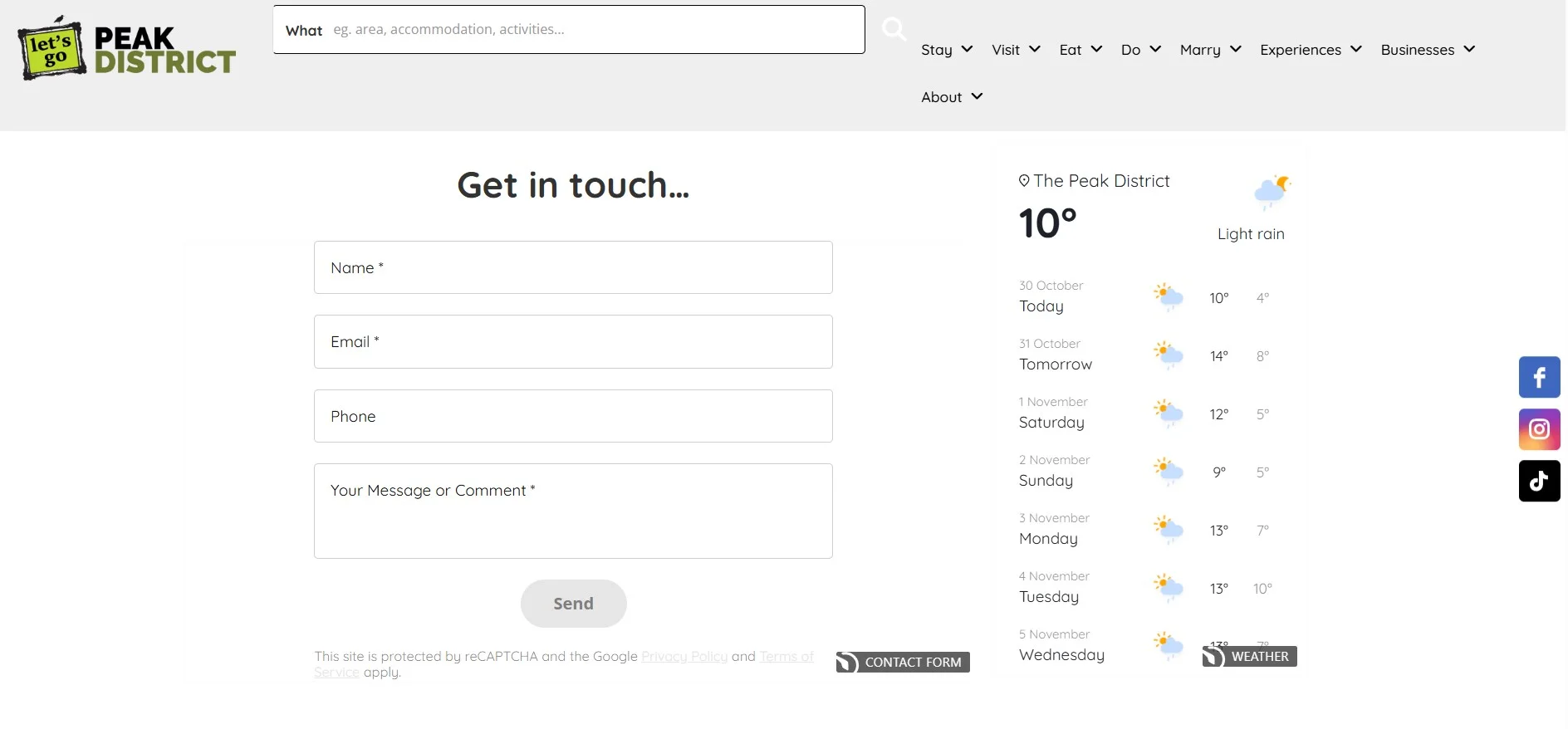
Let’s Go Peak District, a tourism website showcasing the best destinations, experiences, and accommodations in England’s Peak District, faced a common problem: their generic contact form wasn’t capturing inquiries effectively, and they had limited control over how it looked and functioned.
Before Elfsight
The team struggled with several challenges:
- The default contact form didn’t match the website’s aesthetic.
- The self-service directory lacked proper SEO and content control options.
- User control panels felt clunky and uninviting for potential customers.
- Custom tweaks to the default form often broke after platform updates.
Solution: Implementing Elfsight Contact Form
Phil integrated the Elfsight Contact Form widget across his tourism website and combined it with other Elfsight tools to create a comprehensive user experience. Here’s how he deployed it:
“We have made extensive use of Contact Forms, and we sell Review widgets or Instagram Feeds as an upsell or with our higher-rate listing packages. This works really, really well.”
Phil Sproson, founder of Let’s Go Peak District

Phil strategically placed the Elfsight Contact Form on his contact page and alongside key tourism offerings like:
- Accommodation listings (for booking inquiries)
- Experience and activity pages (for event questions)
- Pricing pages (for package information)
The form’s professional appearance and smooth functionality gave visitors confidence that their messages would be taken seriously and answered promptly.
Real Results
After implementing the Elfsight Contact Form:
- Higher inquiry volume: Visitors who previously hesitated to contact them now submit inquiries confidently
- Better lead quality: The form captures specific information about what visitors are interested in (accommodations, dining, experiences, etc.)
- Reduced support burden: No more broken forms after platform updates — the widget stays reliable
- Upselling success: Tourism businesses using the platform now upgrade to premium packages that include Elfsight widgets like review displays and Instagram feeds
- Improved user experience: The form’s modern, responsive design encourages completion on mobile devices
The Bigger Picture: A Multi-Widget Strategy
Phil’s success extended beyond just the contact form. He leveraged multiple Elfsight widgets working together: the Instagram Feed to showcase stunning Peak District photography to inspire travelers, the All-in-One Reviews – to display testimonials from satisfied visitors, as well as Event Calendar, Store Locator and Pricing Table widgets.

By combining these tools, Let’s Go Peak District transformed from a static directory into an interactive platform that visitors enjoy using and tourism businesses want to advertise on.
A well-designed contact form isn’t just a support tool — it’s a revenue driver. For Let’s Go Peak District, the Contact Form became the cornerstone of a strategy that captured more qualified inquiries, reduced operational friction, and built visitor confidence.
Whether you’re running a tourism website, e-commerce store, or service-based business, the lesson is clear: a thoughtfully designed contact form that captures the right information, looks professional, and works reliably is an investment in your business growth.
Contact Form Troubles & Solutions
Adding a contact form to a WordPress website is usually straightforward, but many users face hiccups with widget visibility, email delivery, and compatibility. Below are the most common issues and fixes:
Why does my contact form fail to send notification emails?
Why is my contact form invisible or missing on certain pages?
How do I handle spam or fake submissions through my contact form?
What can I do if my contact form shows validation errors even when fields are filled?
Will switching themes affect my contact form widget?
If your contact form still refuses to cooperate after trying these steps, you’ll find useful Elfsight support links and troubleshooting guides below.
Need More Details?
We hope this guide gives you a solid start for adding a contact form to your WordPress website. If you run into any issues or have ideas to share, we are here to help. Let us know your thoughts or questions, and keep in touch with the Elfsight team on X, Facebook, and LinkedIn for more updates and tips.