What is WordPress Event Calendar
If you’re using WordPress to build your website, you might want to empower it with additional features like a Calendar plugin. One of the easiest ways to do this is by using a third-party tool, such as Elfsight’s WordPress Event Calendar. Not only does it simplify event management, but it also helps keep your audience engaged by allowing them to easily track upcoming events.
Why Does your WordPress Site Need an Event Calendar
As visitors navigate from one page to another, a calendar becomes essential for organizations to promote events effectively. Whether it’s a product launch, webinar, or community event, embedding an Event Calendar on your WordPress site ensures that your audience stays informed. An integrated calendar helps remind customers about upcoming events and increases their likelihood of participation.
Benefits of Adding a Calendar to WordPress
Implementing a calendar widget in WordPress offers multiple advantages. With Elfsight’s Event Calendar, you can enjoy:
- Ready-to-use templates that save development time.
- A customizable WordPress event calendar widget that you can tailor to your site’s design.
- The ability to add the calendar without coding knowledge or skilled developers.
- Integration with your existing site, making it easy to embed events for visitors to see.
- The opportunity to test right away in an interactive online editor.
And tons of other features of the calendar widget for WordPress! There are also thirteen professionally designed templates that can be explored in an online editor. You’ll get a chance to see how to add the Event Calendar to a WordPress page.
Try creating your first Event Calendar in a few clicks!
How to Add a Calendar in WordPress
Enhancing a website with a calendar widget for WordPress is a simple way to boost user engagement. So, how to add this event assistant to your pages? To add a calendar to WordPress, you can either use a plugin or embed it manually. Elfsight’s event calendar provides a fast and simple solution.
Embed Event Calendar to WordPress website
If you prefer a faster solution, then we advise you to watch a video on how you can add an Event Calendar to your WP website. It shows all the steps you need to follow to have the embedded calendar widget for WordPress on the pages.
Now you know much better how to embed the WordPress calendar plugin. Let’s dive into more details. To add Elfsight Calendar to WordPress, you first need to get the plugin code. Here’s the best way to get it done:
- Login to your Elfsight account via dashboard.
- On the Applications panel of your Elfsight account, choose the plugin that you would like to embed to your WP website.
- Click Add to Website next to the name of your Calendar. After this, you’ll see a popup window with the installation code.
- Left-click on the installation code block and copy the code.
Done, you have the embed code for your calendar plugin. Now you can move on to adding the plugin to your WordPress website and its any page.
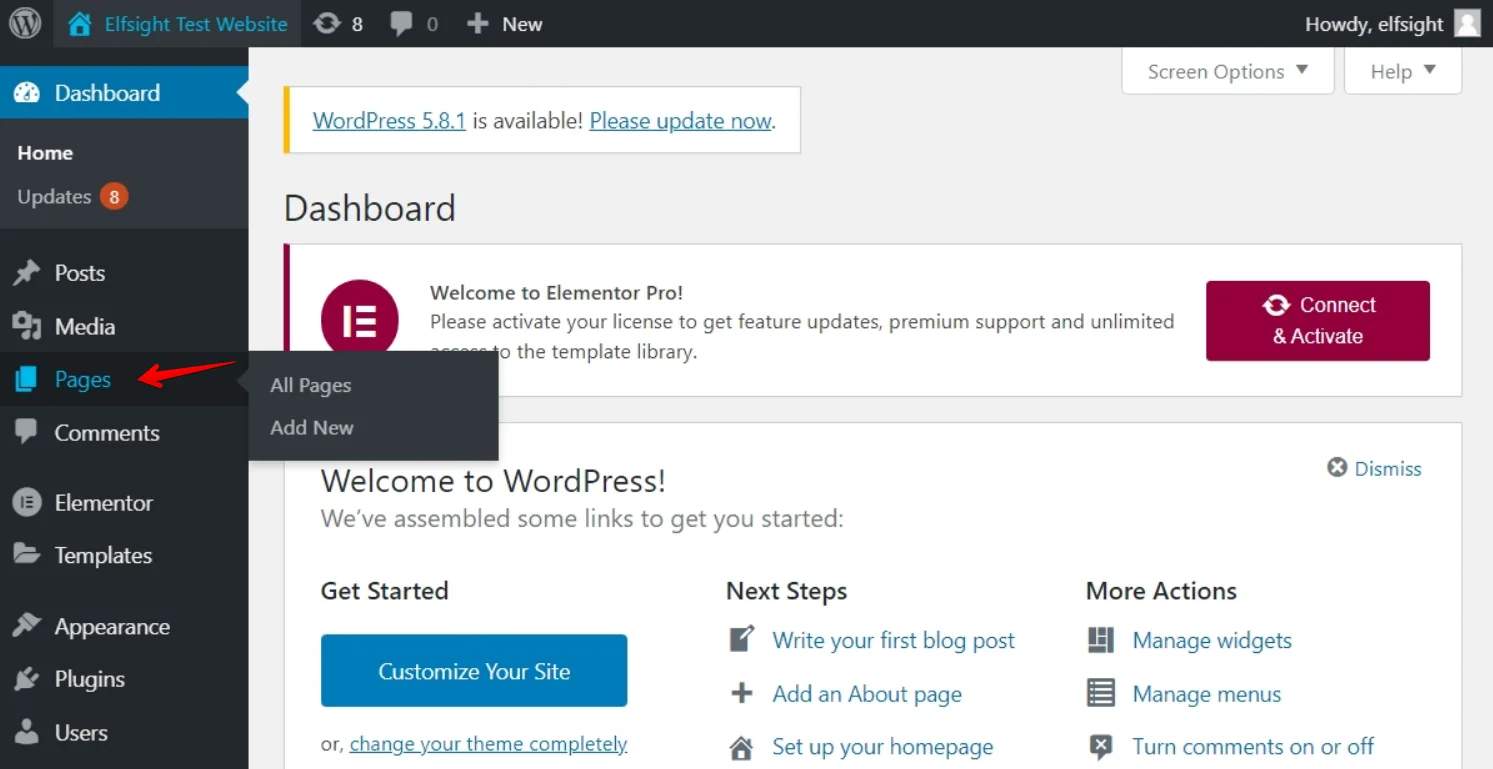
- Log in to your WP website’s admin panel and select the page where you’d like to add your event plugin:

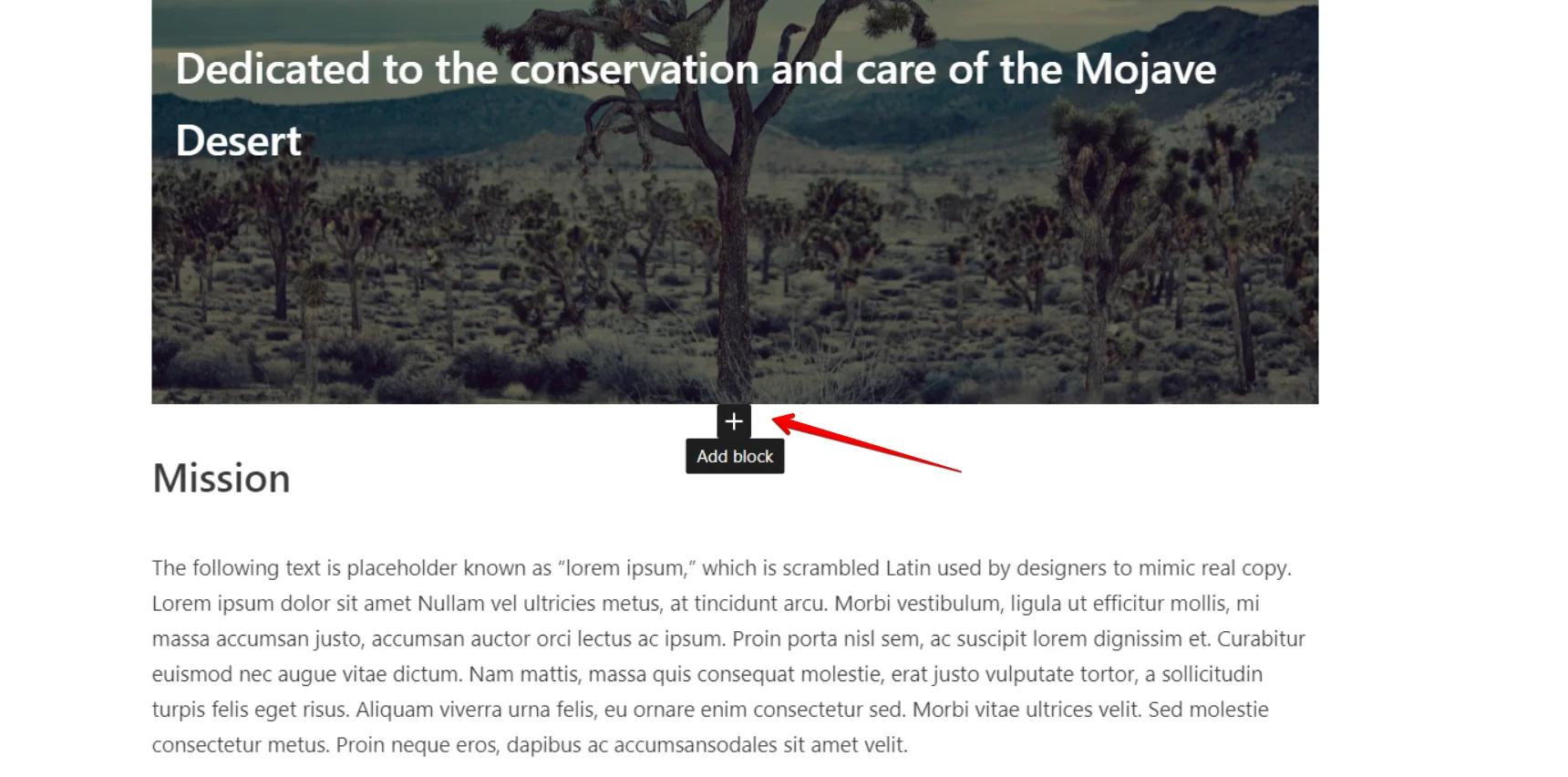
2. Hover the place where you’d like your plugin to be added to and click the Plus icon:

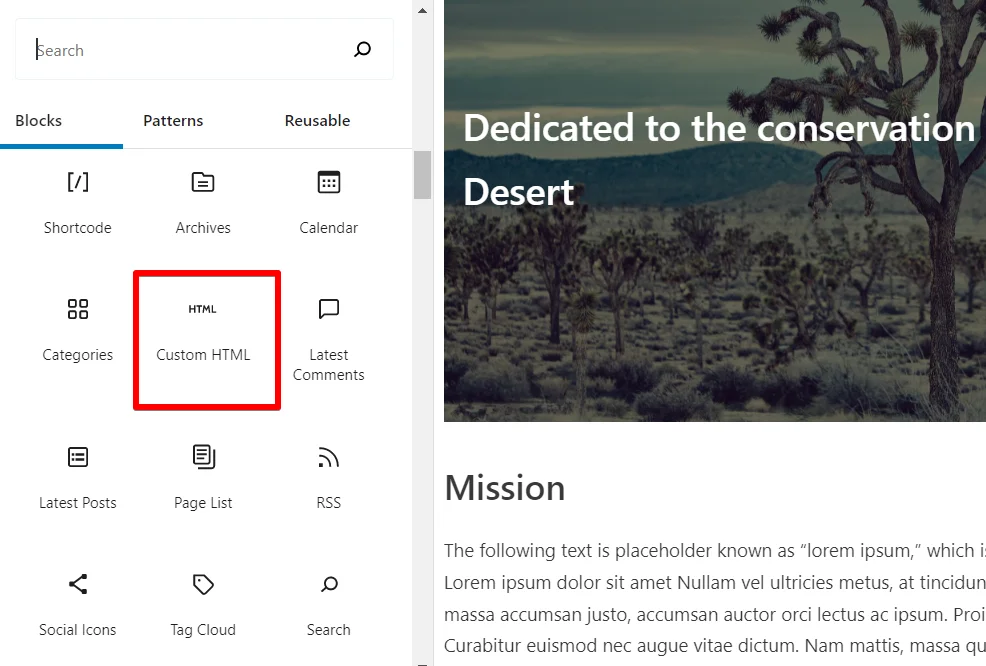
3. Find Custom HTML in Formatting section and click it:

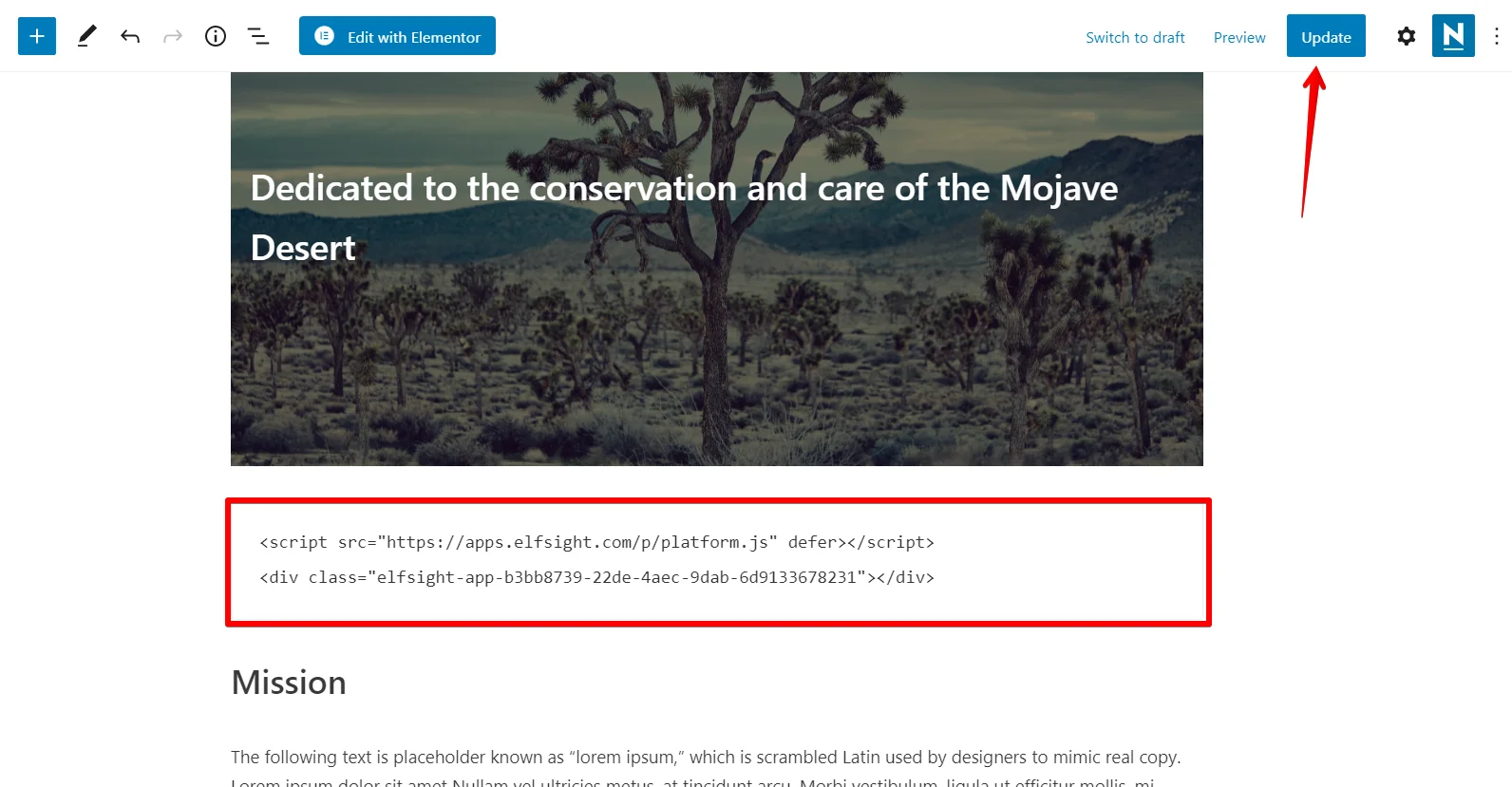
4. Put the plugin’s installation code in the window that comes up and click the Update button to save all the changes:

Now you know how to add events calendar to a WordPress page.
Here are some usage examples of the WordPress add to calendar button for you to consider:
Club Events

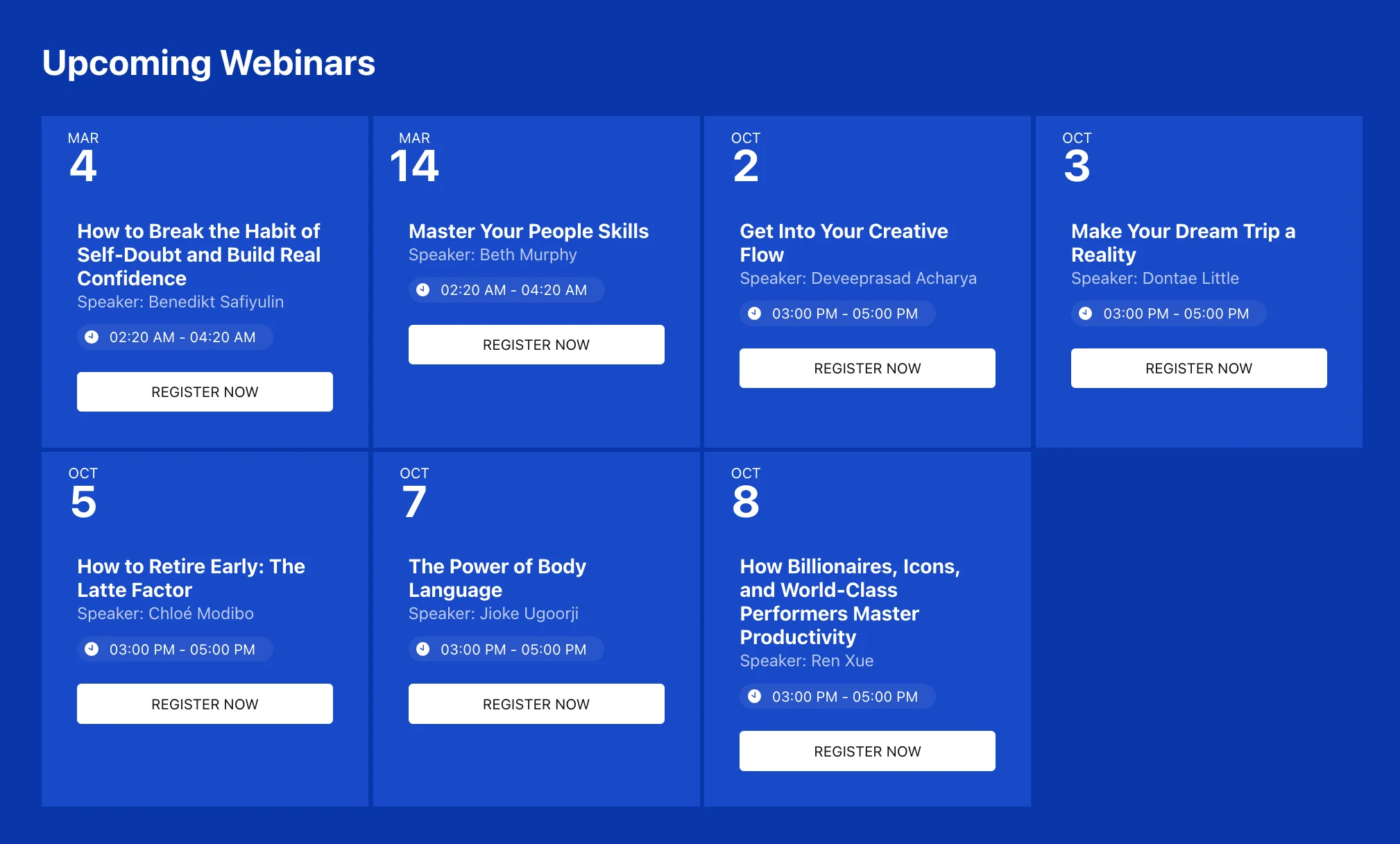
Upcoming webinars

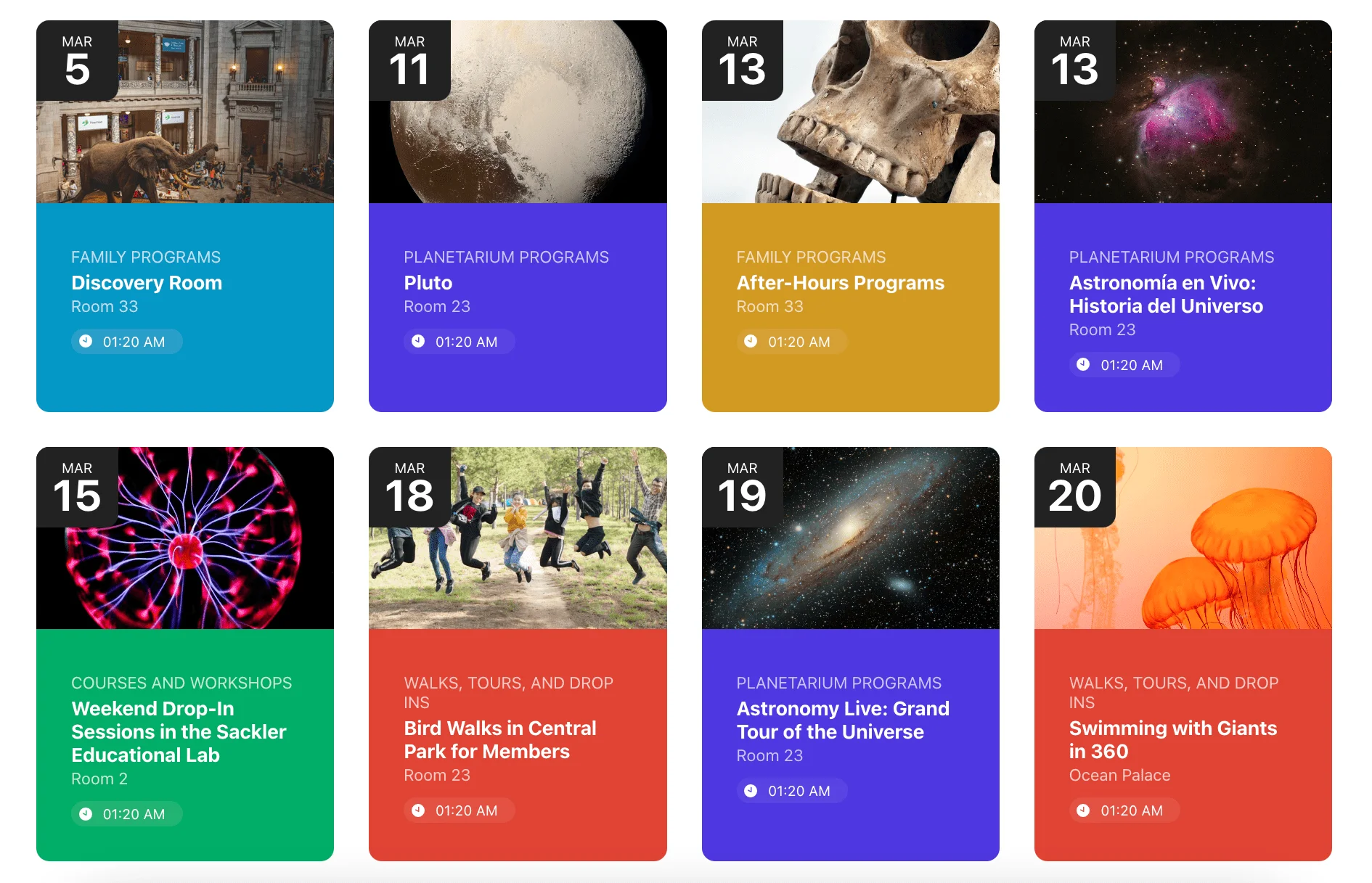
Museum Calendar

Features of the Elfsight Event plugin for WordPress
- Option to customize the look of the events
- Option to paint all the widget’s elements to make a stunning calendar
- Use the language of your audience
- Add filters for greater user convenience
You are welcome to explore the widget in more detail in the editor.
Discover how to display various types of events and how to embed them. Below, you can look at the best and the most prominent templates one can add to a page. See how a WordPress add to calendar functionality suits your needs.
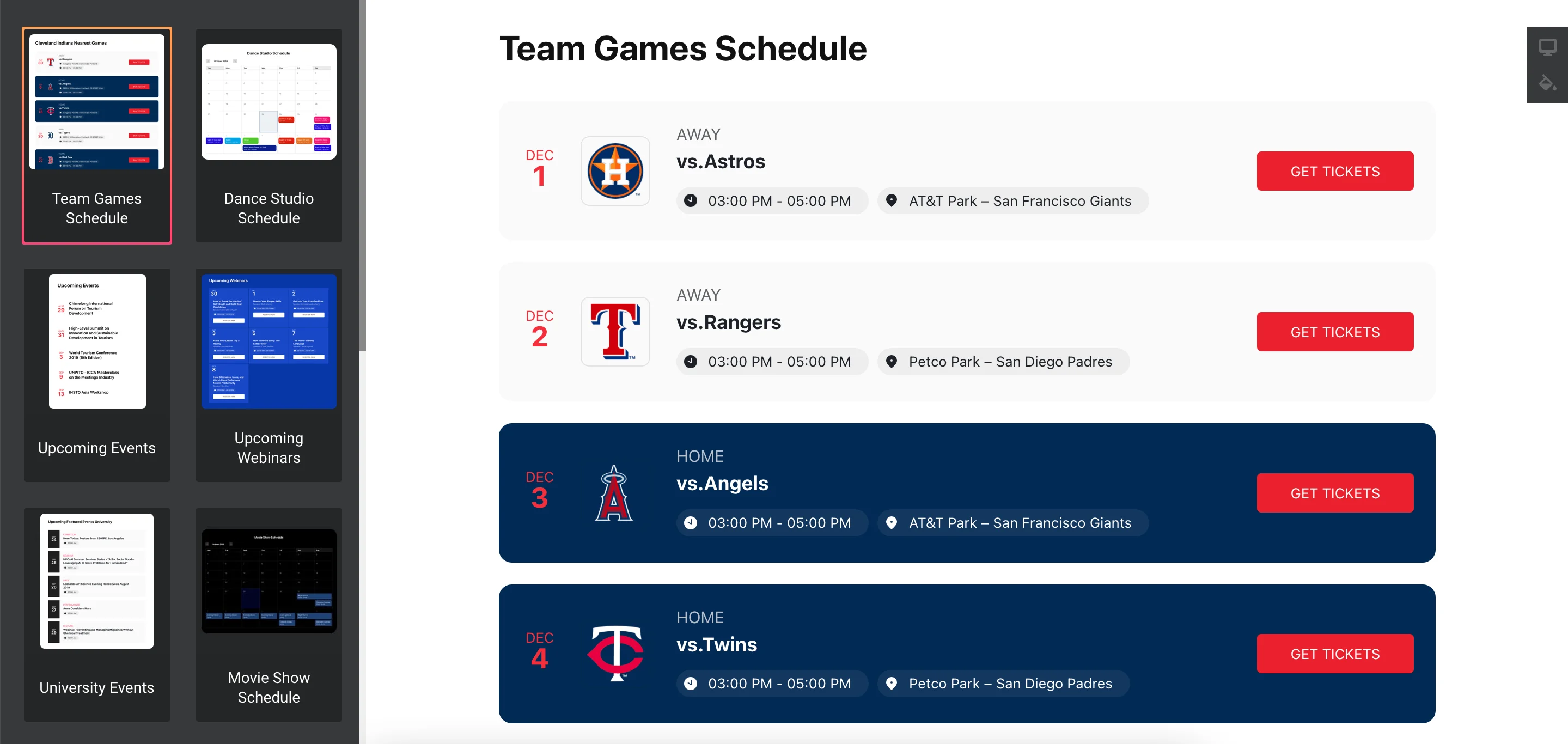
Template 1: Team Games Event Schedule

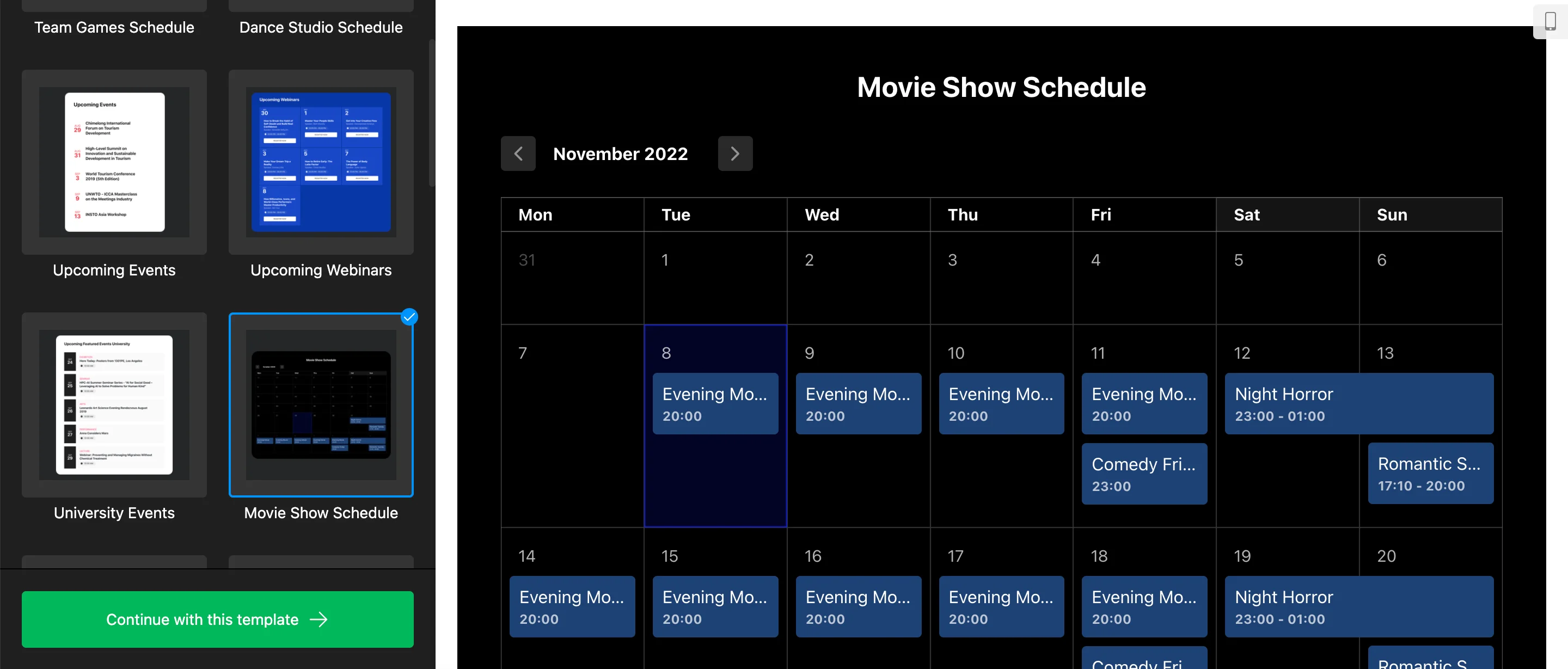
Template 2: Movie show schedule

So you’ve added the Calendar plugin to one of the pages on your WordPress website. However, sometimes there is a need to embed it on all pages of your site, for example, if you want visitors to always have access to it. Also, due to peculiarities of some WordPress themes, there might be different ways of installing floating and popup widgets to all pages of your website. Below we’ll discuss three ways to do it.
Alternative Way to Add a Calendar to WordPress Without a Plugin
If you prefer not to use plugins, you can add a calendar to WordPress without a plugin using a manual method. This way of adding Event Calendar to your WP site is among the most universal ones. Here’s how to add the widget:
- Log in to your WordPress admin panel. Find the Appearance tab in the left-hand menu and click Theme Editor.
- Select the footer.php file in the right-hand menu of Theme Files, place the code before the closing </body> tag and press the Update File button.
That’s all. This way you can add an event widget to all pages of your WordPress website. But what about other options? Let’s look at them too.
Add event plugin using widgets option
To use this method of installing an event and schedule plugin on your WP website, just follow these easy steps:
- Log in to your WordPress admin panel. Go to the Appearance tab in the left-hand menu and select Widgets.
- Open Custom HTML in the Available Widgets list, select one of the Footers in the drop-down menu, for instance, Footer One and click the Add Widget button.
- Add your event plugin’s installation code to the Content field and click Save button.
What about the third way of adding the event plugin to one page of your WordPress website? Let’s figure out the best way you can embed the event plugin.
Embed the widget using Customize option
Follow these easy steps to embed the event and schedule plugin via Customize option:
- Log in to your WordPress website admin panel. Go to the Appearance tab in the left-hand menu and select the Customize option.
- Choose the Widgets option in the left-hand menu.
- Select the Add a Widget option at the bottom of the menu and choose Custom HTML in the menu that appears afterwards.
- Place your installation code to the Content field. Click the Publish button to apply all the changes.
You now know how to diversify the functionality of your WordPress website with a calendar plugin, adding it to everything or just one page. Let’s look at all the main problems that you may encounter during the installation of the event and schedule calendar plugin on your website and the best ways to solve them.
Troubleshooting for Event Plugin
During the process of embedding the event plugin on your WordPress website, you will probably have various questions, for instance, what is the best way to use the schedule and event plugin on your page. Therefore, we decided to analyze all these questions and find the best answers to them.
How can I add an Event Calendar to my WordPress website with shortcode?
Shortcode allows you to add dynamic items like different forms and tables to your WordPress website’s page content area. You can also use shortcode in your event plugin to add these dynamic items to the sidebar and some other areas.
You can add an event plugin to your WordPress website through the use of shortcode widget. Here’s what needs to be done in this case:>/p>
- Log in to your WordPress dashboard.
- Find the Appearance section and choose Widgets options there.
- Click the plus icon to add the calendar plugin with shortcode.
- Scroll down to find the Shortcode widget and drag it onto the WordPress sidebar to add your event plugin.
- After you’ve added the shortcode widget, you can add your shortcode inside the text edit area of your event plugin.
- Click the Update button to apply all the changes.
In case you’ve chosen a theme that uses a full-site editing for your WordPress website, the process of using shortcode option for your event plugin will be slightly different:
- Log in to your WordPress dashboard.
- Go to the Appearance section and select Editor option.
- After opening it, go to the page of your website that has the sidebar you want to add the event plugin to.
- Click on the plus icon at the top of the page, search for the shortcode and add the event plugin the same way as it described above.
Does your Event Calendar work with Ajax?
Ajax, according to WordPress codex, is already built into the core WordPress administration screens. That’s why the answer is yes, the Event Calendar works well with Ajax websites since it is compatible with all popular platforms.
If you want to see Ajax in action, you’ll have to open your WordPress administrator panel and then add a category or tag. Keep in mind that when using Ajax when you click the Add New button, notice the page changes but does not actually reload. Ajax doesn’t even require any user actions to work, and that concerns your Event Calendar. For instance, look at Google Docs – the tool automatically saves the progress every few minutes with the help of Ajax, and a user doesn’t need to do it manually.
If you still doubt if you should use Ajax on your website, keep in mind that it improves user experience that might be really important in the event that you’re trying to improve this metric. If you’re trying to avoid presenting static pages – which is quite possible if you’re thinking of some plugins like Event Calendar, you have to pay attention to Ajax as it provides a dynamic user experience. Specifically related to WordPress plugins, like Event Calendar, Ajax is among the best ways to initiate a process independent of WordPress content.
Can I add an Event Calendar to the Sidebar?
Of course, you can add the Event Calendar plugin anywhere you want on your WordPress website, including the sidebar, top of the page, footer, and more. The calendar plugin goes well with almost any WordPress theme, as it provides various styling options that will allow you to change its design beyond recognition. You will be able to change its size, thus perfectly embedding it in the sidebar or footer. Don’t worry about the calendar taking up too much space in your website’s sidebar: you can always keep it as concise as possible, and the pop-up feature will allow users to get all the information about the event just by clicking on the plugin.
Is there a way to add your Event Calendar plugin to Facebook?
You can add the Calendar plugin to your Facebook page, but there are some limitations. First of all, you should get access to the Custom tab on Facebook. Facebook Custom tab is a possibility for a Page owner to demonstrate some additional content like third-party plugins.
In order to have the Event plugin added to your Facebook page, first create your Custom tab. After that, here’s what you need to do:
- Log to your Elfsight Apps account and build your unique Event plugin for Facebook Page.
- Save your Event Calendar for Facebook.
- Copy the code of the plugin you see in the box that appeared.
- Go to your custom Facebook tab and paste the widget’s code to it.
That’s it! The process may seem a little bit different from other platforms, but it allows you to totally alter your FB page’s overall style and look.
Is there an option to add reviews to your Event Calendar?
You can easily customize Your WordPress calendar widget to suit your goals in such a way that you can add customer reviews to it in one form or another. For example, you can easily upload screenshots of reviews to your event plugin, thus turning it not only into a convenient tool for demonstrating upcoming events, but also into a means of confirming your reliability. However, if you are specifically looking for a way to display user feedback on your WordPress website, we suggest you look into our other feedback tools and use them rather than Event Calendar, which primarily works as an event plugin.
What is the best way to use your Event Calendar on my WordPress website?
There are many ways to use an Event Calendar on your website, from showcasing your school schedule to listing upcoming concerts. When creating a plugin, you should focus on your business goals first, and from there, plan the schedule that you will add to it.
Of course, the most obvious will be the use of the WordPress calendar widget on the websites of various organizations that hold various events and concerts. Seeing the schedule of events added to the sidebar or anywhere else on the pages is very convenient for the audience that comes to the website. However, the calendar is perfect for any other type of business or personal website or blog that just wants to diversify their content with an interactive plug-in with a schedule of certain events and events.
Conclusion
Any significant event can be highlighted through such a plugin embedded on your WordPress website. Handy event plugins have appeared that allow you to more clearly control the situation. There are times when calendars play a key role. First of all, you can’t do without them in your work. In this case, the task is not only to find out what day it is, but also to make the necessary calculations, choose the best time for the meeting, and more. With the help of the event plugins, your website visitors and you can easily draw up a correct vacation schedule, work schedule, calculate wages and more.
The importance and significance of event calendars is difficult to deny or question. They are an integral companion of man throughout the entire period of existence. Calendars that evolved into event plugins, have firmly entered a person’s life and are unlikely to become less in demand in the future.