15+ HTML Blog Templates for Websites

What Is Blog Template?
It is a ready-made blog section that follows a specific topic, letting different businesses start presenting written content on their websites. Choose a template that covers your niche, add articles manually or generate them with AI, customize the look, and set it up in seconds.
No technical skills required, everything is quick and easy. It is your call to start with a professional structure that’s already optimized for reading, navigation, and audience engagement today!
Top Blog Template Features
Managing a blog section on your website with our templates is easy, as they come with some handy features. Here’s what you can adjust and control to build a great reading experience:
- Publish blog posts.
Before your blog section goes live, you need to fill it with some useful content. There’s no cap on how many articles you can create. Take your time to write, and rest assured knowing that all templates follow clean markup that helps search engines properly read your posts. - Generate posts using AI.
To make the writing process a bit smoother, you can use the AI Writer feature from Elfsight. It instantly creates illustrated blog posts without any extra hassle. For accurate results, please ensure that you include a detailed prompt. - Add categories for better navigation.
Well-organized content makes it easier for website users to find relevant information. Plus, it works better for SEO. Hence, you can visit the Categories tab to add a few of those. - Show authors.
Add some expertise and build credibility with an author section in your blog posts. Our templates also support an unlimited number of authors, allowing articles to be written by multiple people. - Advanced customization.
Each template follows a default theme, but you can always change it to your taste. Pick a visual card design, header, blog post elements, fonts, and colors. Match the personality of your website. - Extend with CSS and JavaScript.
Developers can enhance styling or add custom interactions using the built-in code editors. However, if you prefer a simple setup, all visual adjustments are fully available without writing any code.
How to Add Blog Template to Website?
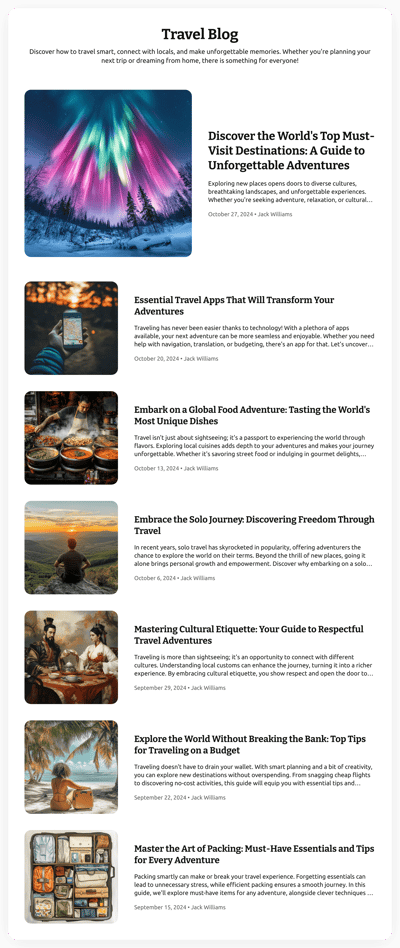
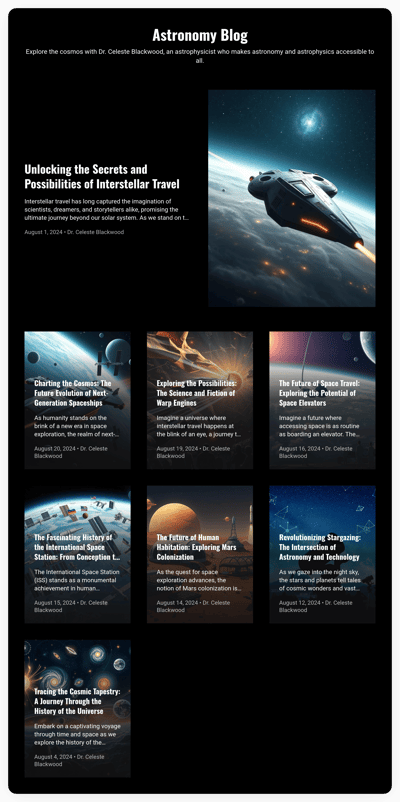
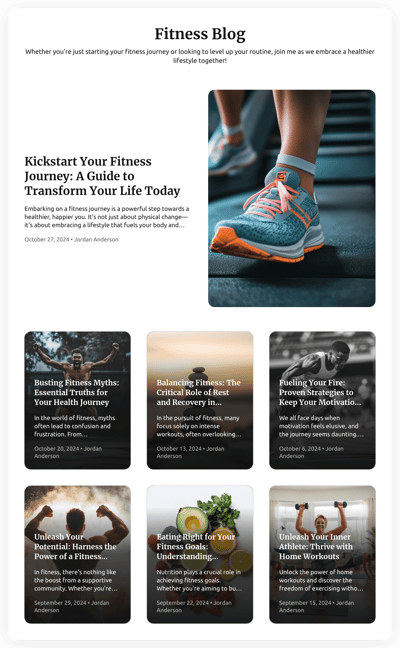
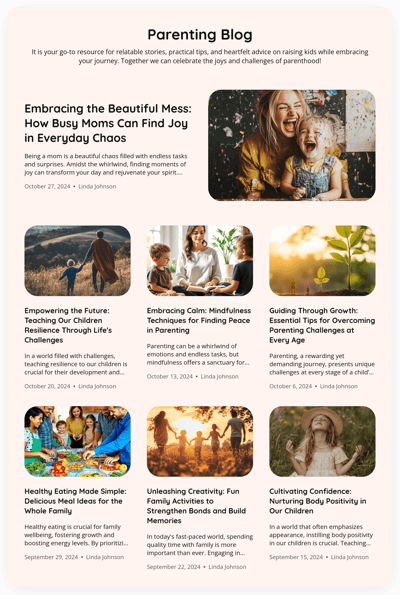
You can set up your blog by completing these four quick steps:- Select your template. Each of our templates covers a specific topic, starting from travelling to parenting. Base your choice on the closest niche or favorite design choice that suits your brand.
- Create or generate posts. Write articles in the editor, use AI to generate content, or add your existing texts manually.
- Copy the installation code. Click “Add to your website for free” to generate a ready-to-use embed snippet.
- Embed it into your website. Paste the code into the chosen block, section, or page of your HTML website.
If you need assistance at any stage, our Help Center, Community, and support team are available to guide you.
FAQ
Can I use a template for free?
Yes, all blog templates can be used for free. Pick any layout, customize it, and publish it on your website without upgrading to a paid plan.
The Free plan includes core features without any limitations.
Can I change a blog section's design?
Yes, you can make changes to any blog template’s design. The final look of your blog section is always in your hands; the template is a guideline.
Feel free to explore all the settings in the live editor to bring something unique that belongs only to your business.
Do I need to edit my website’s HTML to use a blog template?
No, you only need to insert the embed code wherever the blog should appear on your website. Your existing HTML layout will remain unchanged.
What are the best examples of using templates?
Blog templates work well across a wide range of industries and help you publish content quickly without building layouts from scratch. Here are several practical scenarios where they shine:
- Local Services. Businesses like salons, gyms, or clinics can publish educational articles. This helps readers contact you immediately while browsing tips, instructions, or service recommendations.
- Hospitality & Tourism. Hotels, tour operators, and guides can use templates for travel tips, itinerary suggestions, and seasonal updates.
- Retail & Small Shops. Specialty stores can share product care guides, new arrivals, or trend updates.
- Educational Content Creators. Coaches, tutors, and course authors can publish lessons, walkthroughs, or announcements.
- Real Estate Professionals. Agents can post neighborhood reviews, market insights, and property highlights.
If none of these match your field, you can still adapt any template to fit your content style or add a comment in our Wishlist.
Can I create my version of a blog?
Yes, the point of a template is to provide the starting line; you would need to fill the blog with your own content. You can add posts by manually writing them or generating them with the built-in AI feature.
If you don’t fancy the design part, there’s a blank template to assemble a unique template.
Can blog templates support multiple languages or localized content?
Yes, our templates can be fully translated and localized for over 70 countries, allowing you to engage audiences worldwide.