Audio Player widget for iFrame website

Create your Audio Player widget
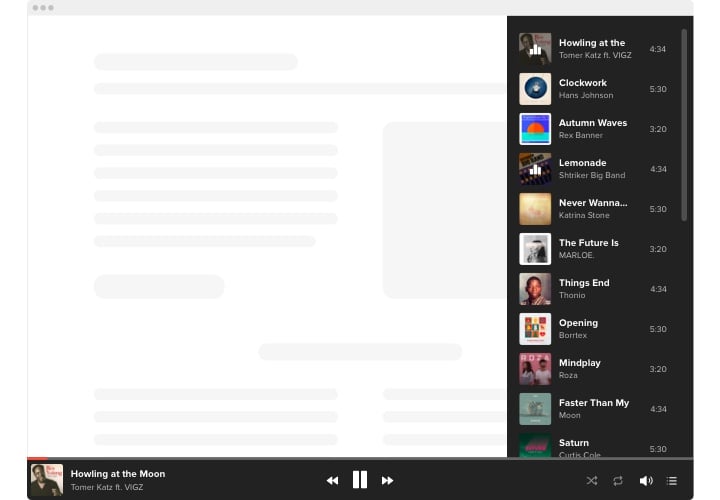
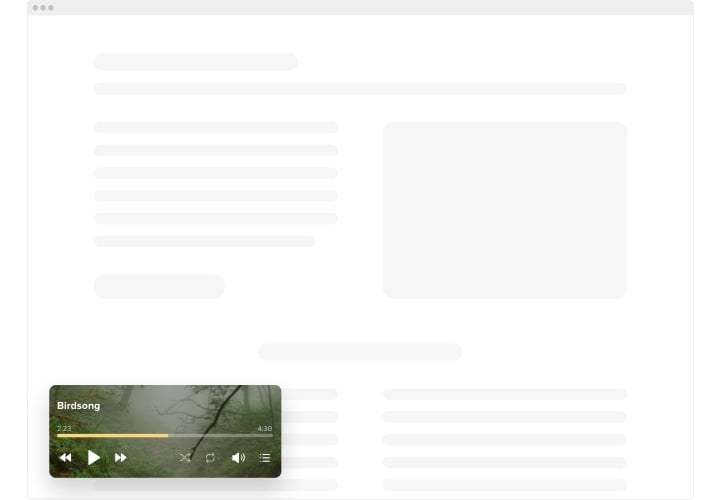
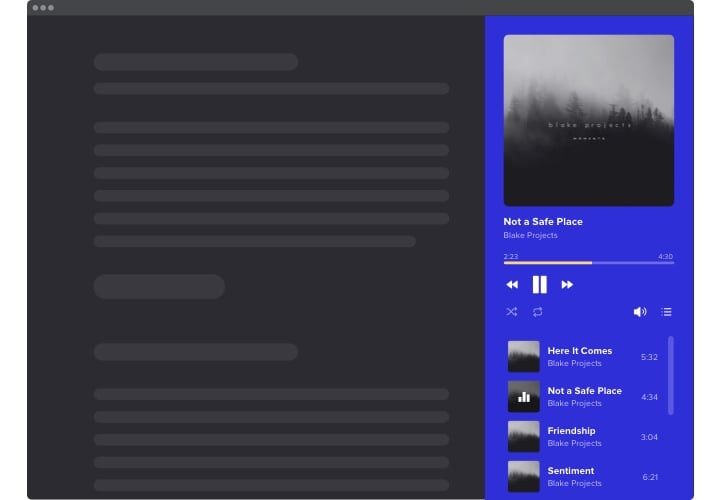
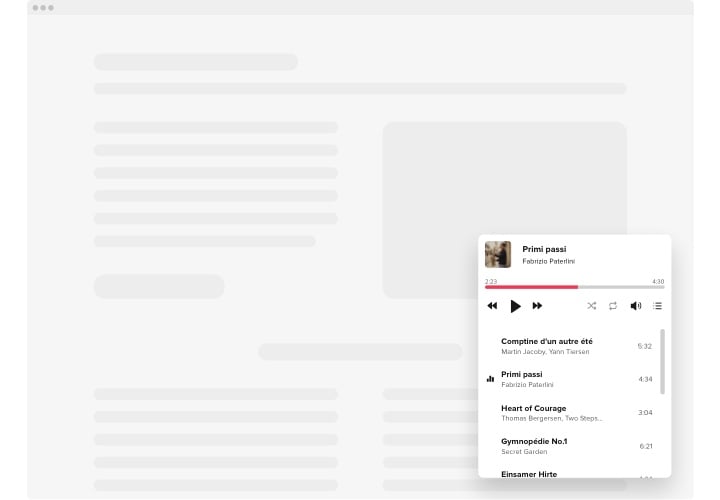
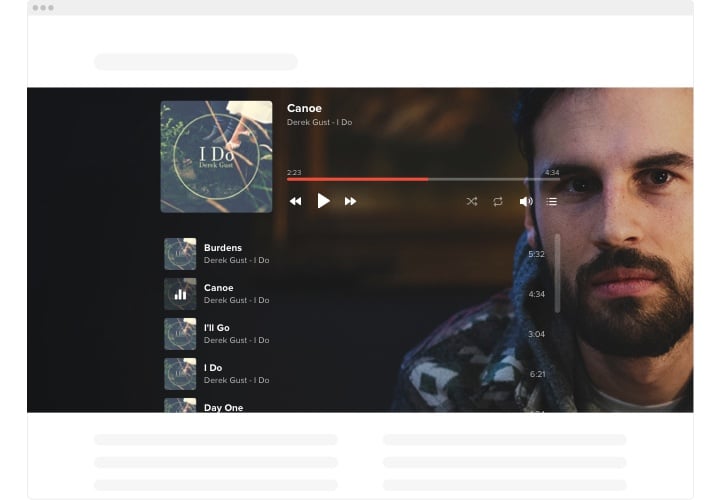
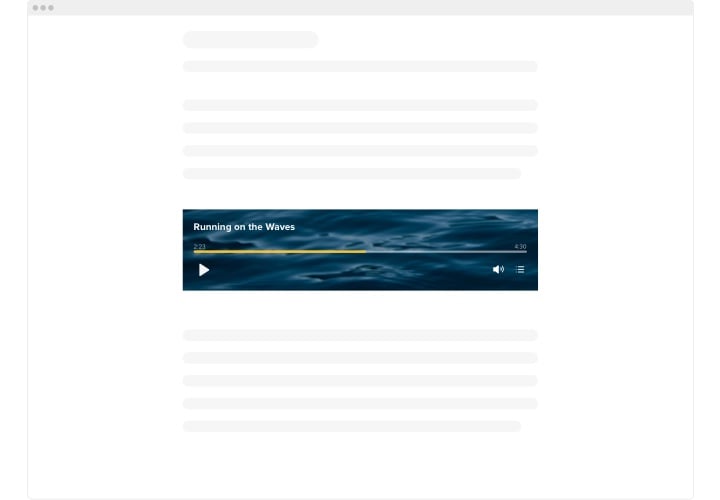
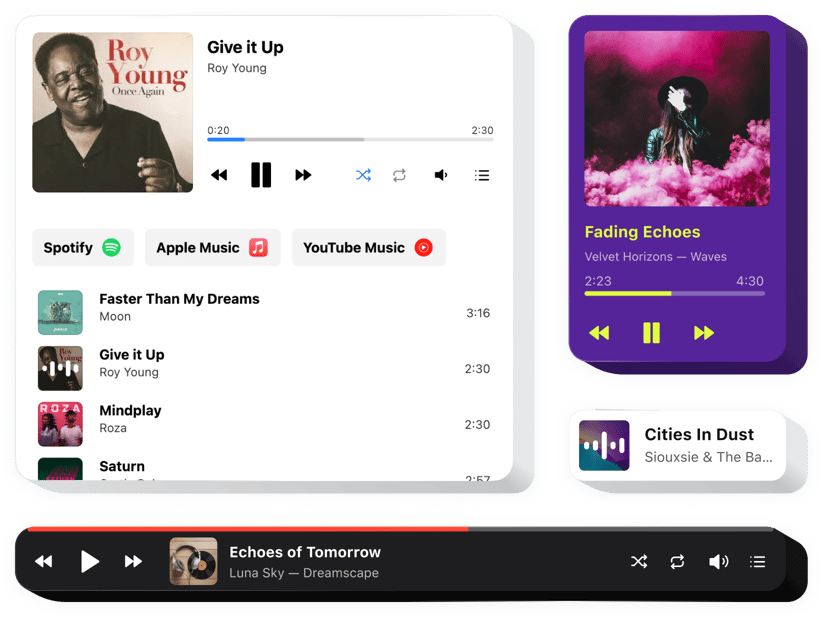
Screenshots
Embed Audio Player into iFrame with an Elfsight widget
Elfsight Audio Player widget is made for playback of all types of audio content. Share your best or the freshest releases, form a music library, present your audioshows, teach your users with audio lectures and podcasts.
Benefiting from this uncomplicated tool, you’ll be able to form a playlist which your audience surely won’t miss! Embed an unlimited number of tracks by link or directly from your device, loop and shuffle your audio content, enable the autoplay function to make exploring your website notable and place the music player anywhere you like.
Create your individual playlists effortlessly and set the mood of your customers to enhance their browsing experience!
These are just several of the powerful widget features:
- Playback of any audio content. The audio widget by Elfsight enables you to add various tracks in any common format for audio content.
- Support of numerous sources. You can provide your tracks by link or upload them directly from the device or cloud services.
- Loop and shuffle tracks. Users can adjust the playback for themselves: shuffle the tracks on the playlist or loop any of them.
- Share player and playlist details. Demonstrate your switchable playlist and add any information about it and tracks on the list.
- Enable autoplay function. Turn on the autoplay option to let users hear the music just as they open the website.
The online editor can demonstrate you how the features and options function straight on this page
How to embed Audio Player into my iFrame website?
We offer a straightforward guide to have the widget on your iFrame website. It will only take a few minutes and requires no coding.
- Build your individual Audio Player widget
Begin with any template in the editor, work with the user-friendly elements of the editor, and adjust the widget to your desired style and settings. - Get the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy this code which contains all the information about your adjustments. - Display the widget on your iFrame website
Choose the areas of your website where you expect to display the Audio Player, and paste the code there. Save your changes.
Done! Now, check how the widget is functioning on your website.
In case you have to deal with any difficulties as you embed the widget into a website, just contact our help center. We will be glad to help you add and adjust your player.