WordPress Appointment Booking System Plugin

Create your Appointment Booking plugin
Why People Love Elfsight
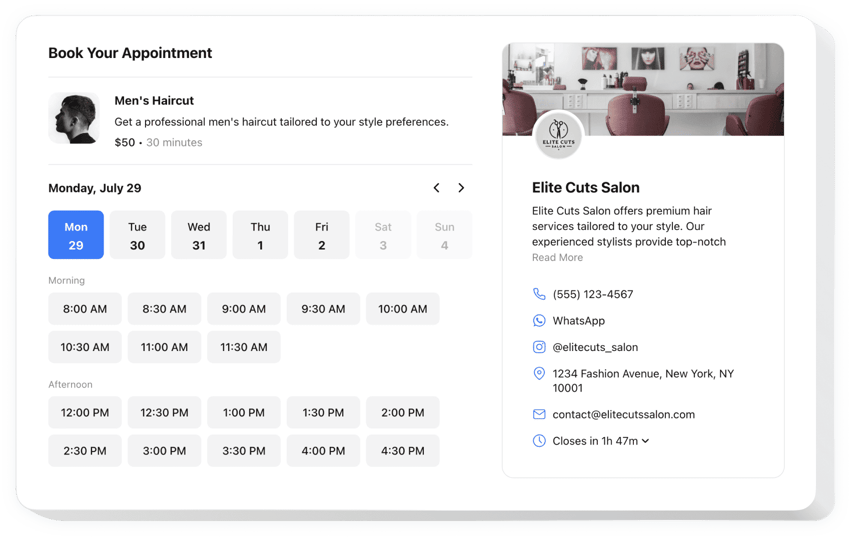
Wouldn’t it be nice if people could book your services without all the back-and-forth emails? The Elfsight Appointment Booking plugin makes it possible. You’ll have a clean, professional booking flow that works across devices and can be set up in just minutes without any technical knowledge.
It’s more than a calendar – it’s a booking system that’s flexible enough for solo entrepreneurs, small shops, or larger businesses with multiple staff. Whether you’re running a yoga studio, a hair salon, or a consulting business, you can let customers pick a slot that works for them, and everything syncs right into your schedule.
Did you know?
According to GetApp, 94% of people are more likely to choose a new provider if they can book online.
Start using the Elfsight Booking Calendar plugin for free today – you’ll give visitors the simplicity they want and save yourself hours of admin work.
Key Features of the WordPress Booking System
Elfsight comes with features that make online scheduling simple and practical for everyday use:
- Customizable booking form: Tailor the booking widget with your services, durations, and time slots.
- Automated confirmations: Clients get instant confirmation so there’s no need for manual reminders.
- Flexible availability: Block out lunch breaks, holidays, or specific hours with just a click.
- Mobile-friendly calendar: The appointment calendar plugin looks great on phones, tablets, and desktops.
- Email notifications: Stay in the loop with alerts every time a new online booking is made.
- Easy styling: Adjust colors, fonts, and layout so your appointment plugin matches your website’s design.
How to Add Booking System to WordPress
Embedding the Appointment Booking plugin is quick and beginner-friendly. Here are two simple ways:
Method 1: Inline Booking Form
Great if you want to place the booking form inside a Contact or Services page.
- Pick a template: Open the Elfsight editor and select a ready-made layout.
- Customize the form: Add your services, set availability, and adjust the design.
- Generate the code: Click “Add to website for free” and copy the provided snippet.
- Embed in WordPress: Paste the code into a block or page where you want the form to appear, then save changes.
Method 2: Floating Booking Widget
Perfect if you want a booking button to follow users around as they browse.
- Choose floating style: Select a button or panel design in the editor.
- Set it up: Define the placement and appearance.
- Copy the code: Generate and copy the snippet.
- Add to WordPress: Insert it before the closing
</body>tag in your WordPress editor.
Need more help? Visit our Help Center, read the blog guide on how to add a booking calendar widget to WordPress, or share your ideas in the Wishlist. You can also follow improvements in the Changelog.
