jQuery Live Chat plugin

Create your All-in-One Chat plugin
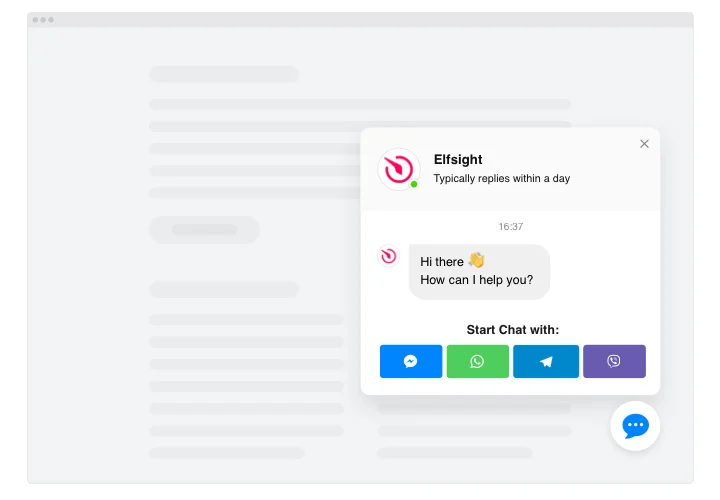
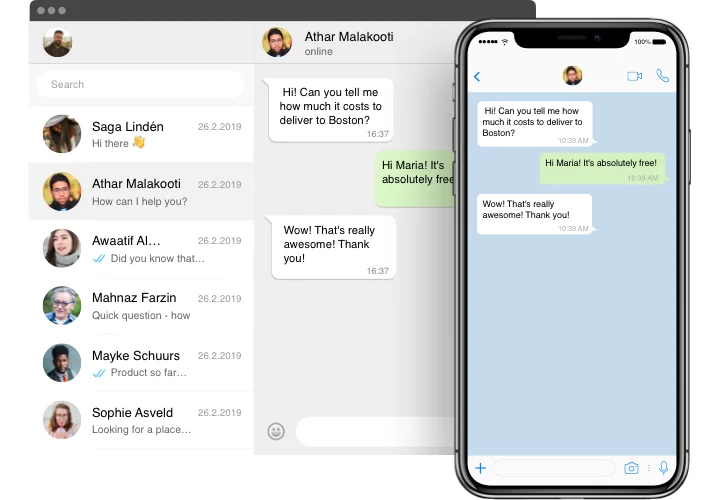
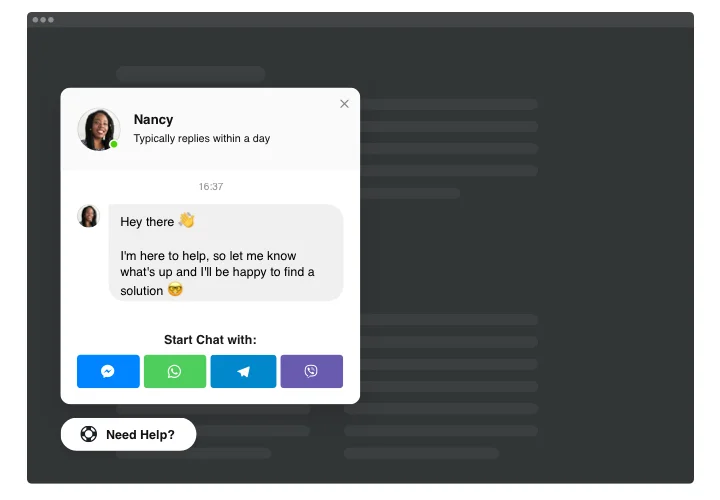
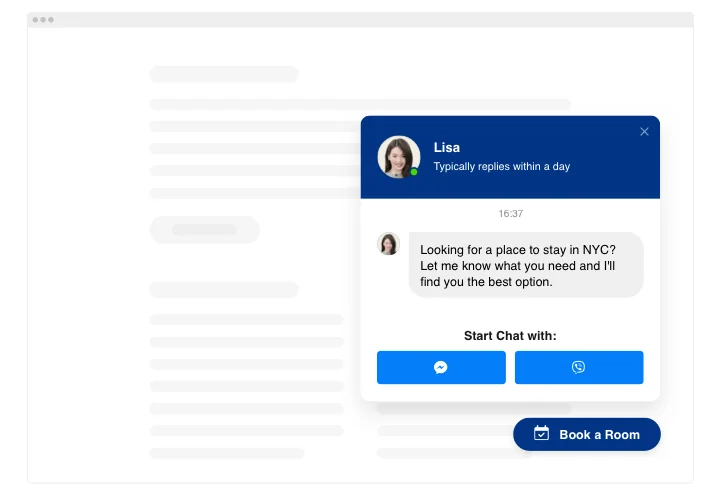
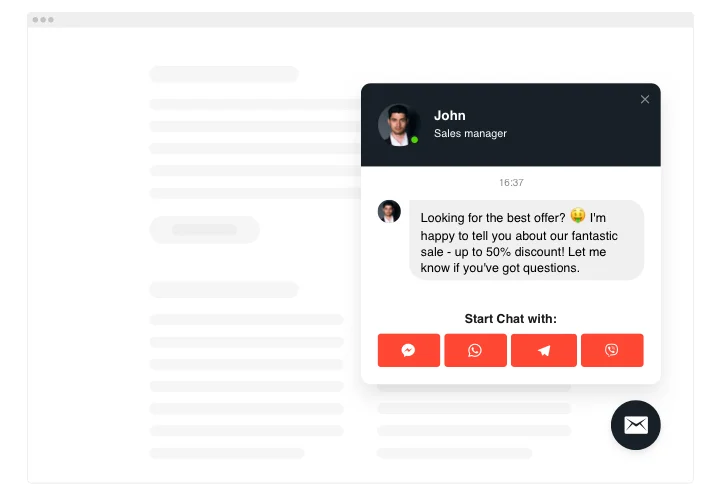
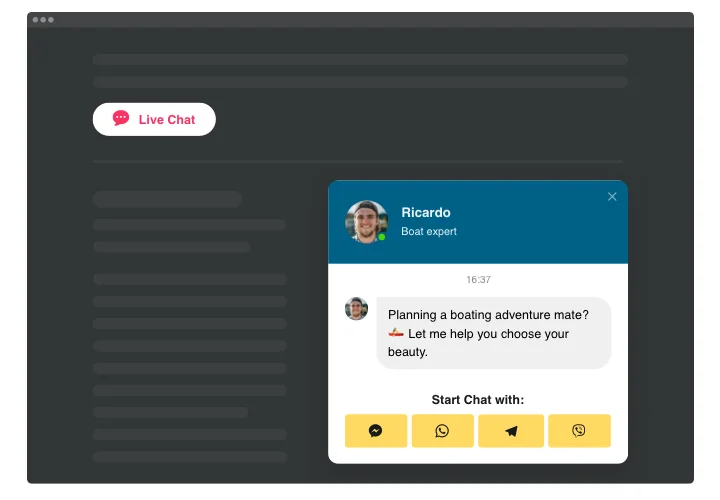
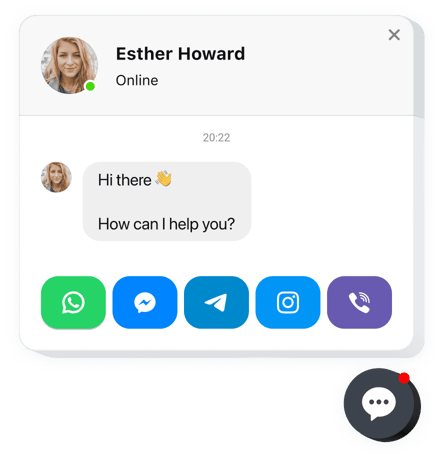
Screenshots
Description
All-in-One Chat box by Elfsight is one of the fastest possibilities for people to reach you and get help from you. Stay available live in all most favorite messengers non-stop. Add the widget on your website and it can be set to appear on selected pages or for separate categories of audience, assign chat starting activators, compose your welcome message, pick icons and muchmore. With the help of the widget on the website you will stay reachable for visitors at all times and from any place.
All well-known messengers like Viber, WhatsApp, Facebook, Telegram, and more in one for the most efficient and comfortable interaction with clients!
Centralize your customer demands
By combining all prominent messaging channels within the Chat box plugin you’ll get a chance to solve multiple tasks at a single location, enhancing customer satisfaction.
Hugely personalizable tool
Viber, WhatsApp, Line, Facebook Messenger, Discord, Telegram, – you are free to employ them all at once, or pick the ones that comply with your needs, tailoring their colors, size and much more.
Grant a real-time communication
By embedding the Live chat widget on your website, you’ll get to know your audience better granting them with the high-class service and making more knowledgeable services.
Explore the list of the most valuable features:
- Embed All-in-One live Chat messenger box on your page to chat with users.
- Three variants of chat position: floating bubble, embed bubble, and embed chat window.
- A library of bubble icons to choose.
- Flexible chat title with page picture, name, and caption
- Picking page image by default, from the collection or uploading a custom picture.
How can I add Live Chat Box to my jQuery site?
Simply take a couple of steps given below to insert the widget.
- Using our free demo, start creating your customized instrument.
Choose the desirable look and functional traits of the tool and apply the edits. - Receive your unique code appearing in the special form on Elfsight Apps.
Right after the creation of your personal widget is done, copy the exclusive code from the emerged box and save it for further need. - Get started with using the plugin on your jQuery site.
Add the chat box code you’ve copied recently into your homepage and apply the improvements. - You’re done! The integration is successfully performed.
Visit your site to examine the work of the widget.
If you have any difficulties, do not be afraid to seek assistance of our customer service staff. Our people will be happy to resolve all the issues you might have with the widget.
Which way do I embed a Live Chat to my jQuery site?
The creation of the tool takes place on the Elfsight pages and you don’t need to learn coding. Employ our online demo to tailor your own tool, obtain the code and embed it to your site.
The best usage examples of Live Chat integration
We ’ll provide you with many customization options: full length widgets for inserting into the content area, floating plugins for scrolling options, thumbnails for the footer of your website, head section and all kinds of vertical options for website sidebars and menus.
May I build a Help or a Feedback Live Chat through the agency of the editor?
You can create any widget’s variations. There are tons of layouts at your disposal in the editor, and all of them can be easily customized just the way you require.