15+ HTML AI Chatbot Templates for Websites

What Is AI Chatbot Template?
It’s a pre-built chatbot setup designed for common use cases such as customer support, lead generation, and website navigation. Just select the template that fits your needs, personalize it for your brand, and launch it instantly.
No coding or design skills required. Try it now and see how effortlessly your website can communicate without human intervention.
Top AI Chatbot Template Features
You will find the AI Chatbot templates come with a tight set of features. Here’s what you can configure to make it work perfectly for your business:
- Train your chatbot.
Help your chatbot learn what to say. Let it scan your web pages or upload your own materials, such as files, Q&As, or custom text blocks, to build a relevant knowledge base. - Set up chatbot behavior.
Decide how your chatbot should act. In the Training tab, you can update assistant instructions, collect contacts, and even enable automatic follow-up messages. - Customize greetings and quick replies.
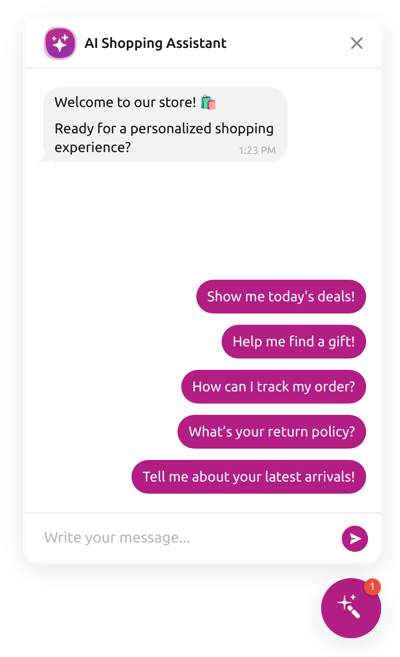
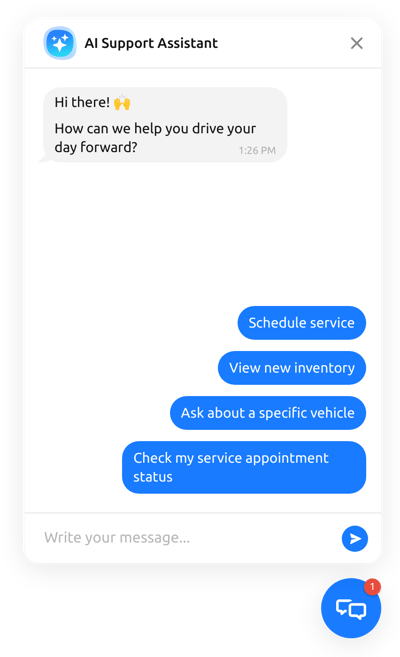
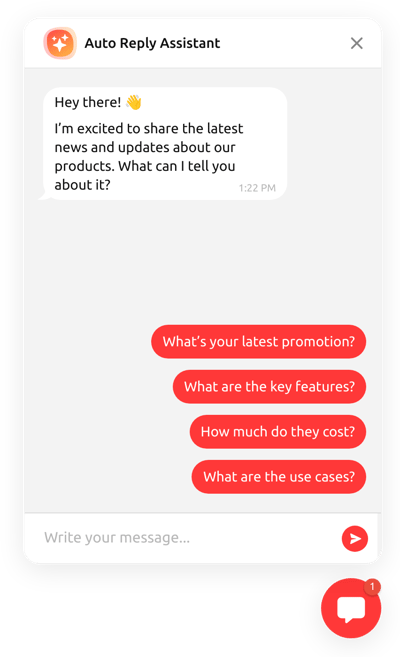
The template provides a blueprint for a welcome message and quick replies. Personalize them to fit your brand’s tone and make conversations feel natural to your audience. - Enable chat history saving.
To analyze the bot’s answers, you automatically get sent the transcript when the chat ends. Just keep in mind, this works when the widget is installed on your HTML website. - Personalize the design.
If some design parts of the HTML template aren’t your cup of tea, you can change them for free. In the Theme and General tabs, you can adjust themes, accent colors, fonts, a launcher button, and even your assistant’s profile. - Explore advanced options.
Elfsight templates don’t require any programming. But in case you have skills in this area, feel free to use the built-in CSS and JS editors to fine-tune the chatbot.
How to Add AI Chatbot Template to Website?
You will need to take only four steps:
- Select the template. Go through our collection and find the one that lines up with your goals. You can base the choice on the industry, layout, or color scheme!
- Adapt the chatbot to your business. Enter your website’s URL, train the AI agent, change the colors, and so much more.
- Finalize the customization with the installation code. When you’re done, click “Add to your website for free” and get the automatically generated code for embedding.
- Add it to your website. Go to your HTML-based website dashboard, choose an area or page, and paste the code.
Have some difficulties with installation? Our Help Center, Elfsight Community, and support agents are always here to assist you with any questions.
FAQ
Can I use an AI Chatbot template for free?
Yes, you can use any AI chatbot template for free. Choose one of the templates from the catalog, make it fully yours with customization options, and add it to a website in minutes.
All the templates come with a lifetime Free plan that includes all the core features. Use the chatbot without any limits or subscription.
Can I change an AI Chatbot template’s design?
Yes, you can easily change the design of any AI chatbot template. Go to the Theme tab to adjust its design: different themes, colors, and fonts.
Match the style of your website page with just a few clicks and an instant preview before publishing.
Do I need to edit my website’s HTML to use a chatbot template?
No, the entire structure of your website page can remain the same. All you need to do is add a small block of custom HTML code for the chatbot template.
What are the best examples of using AI Chatbot templates?
Let’s focus more on different business types; therefore, each user can find something that aligns with them. Here are some of the examples:
- E-commerce. If you are an e-commerce business owner, there are multiple templates to choose from. You can try the AI Product Recommendation template to promote best sellers or handle inquiries regarding returns, free shipping, and new collections with the Ecommerce Chatbot.
- Healthcare. The Healthcare Chatbot can help patients schedule appointments, answer FAQs about services or insurance coverage, and share important pre-visit instructions.
- Travel and Hospitality. Travel agencies, hotels, and restaurants can use the chatbot templates to share destination information, offer trip recommendations, or assist with booking confirmations.
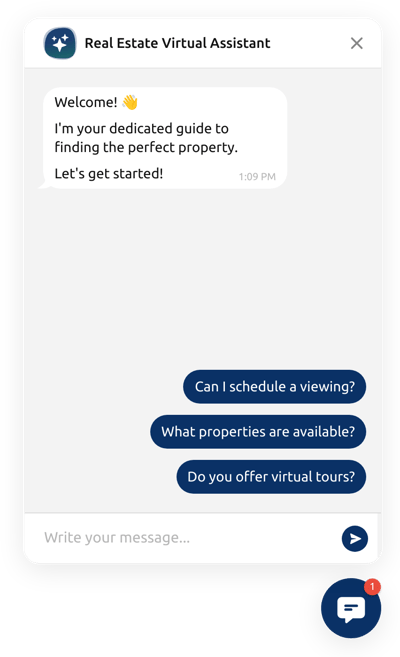
- Real Estate. Real estate professionals can integrate the AI Chatbot to qualify leads, show property listings, or schedule viewings. Give our template a try!
- Consulting. For consulting or professional services, the chatbot template can help you collect client information and provide service details.
This is just a brief list of industries that can employ chatbots. If you can’t find the right fit for yours, don’t hesitate to leave a message in our Community Wishlist; we’ll take it into account.
Can I create my version of a chatbot using templates?
Yes, you can easily create your own chatbot version using any template. Open the live editor of your chosen template (by clicking on Live Preview) and go through the customization tabs to adjust texts, behavior, and design.
You can also use a blank template to build a completely unique chatbot: start from scratch by filling out all the data and customizing the settings to have exactly what you want.
Should I train my chatbot if I use a template?
Yes, our templates are kind of like a sketch; all the settings are general by default. If you would like it to reflect the specifics of your business, you’ll need to share more details. To create a proper knowledge base, you can scan web pages, add files, or include common questions with answers.
Can I add follow-up questions in a chatbot template?
Yes, you can do this by adjusting the Instruction or adding the necessary info to the Q&A section of the template.
Can I test a template before publishing it on my website?
Yes, you can test all chatbot interactions right inside the live configurator before installing it on your website.