Webflow Age Verification widget

Create your Age Verification widget
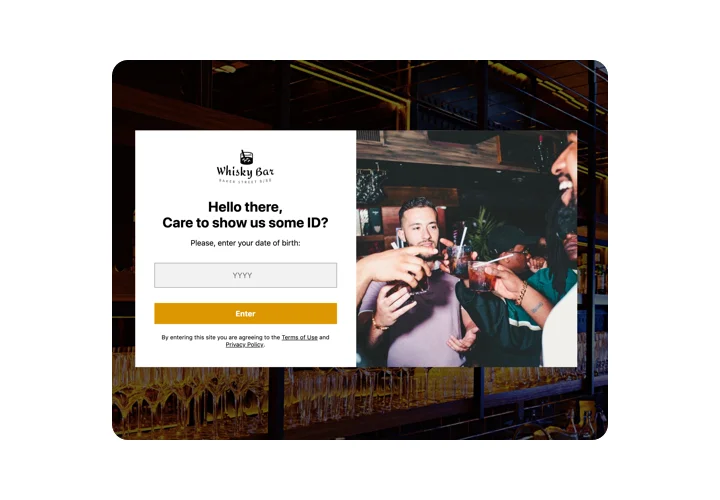
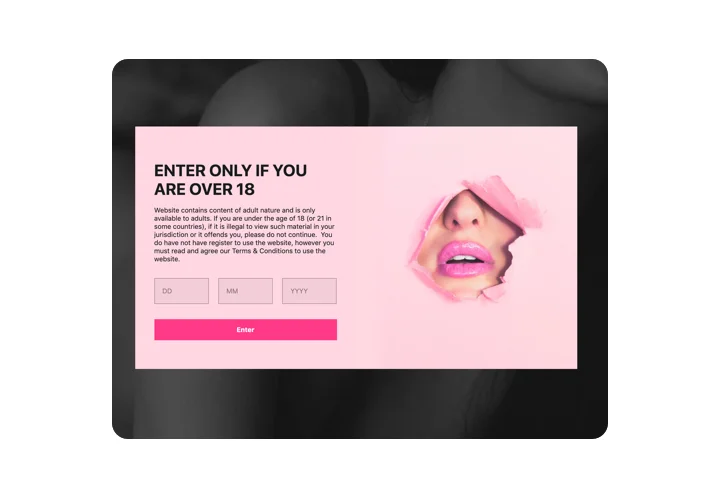
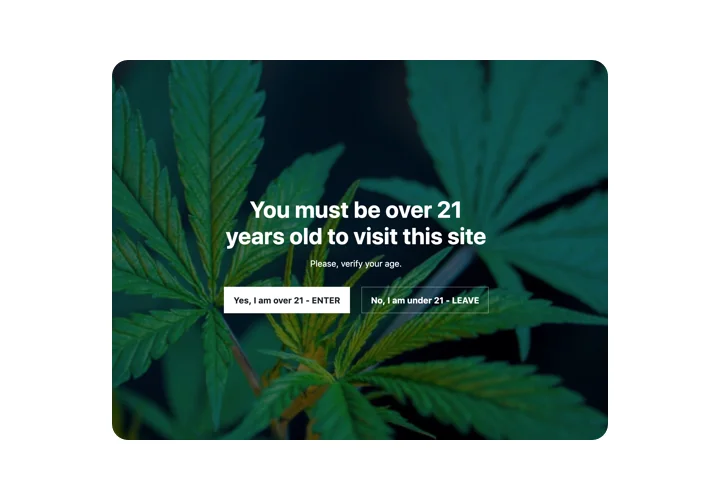
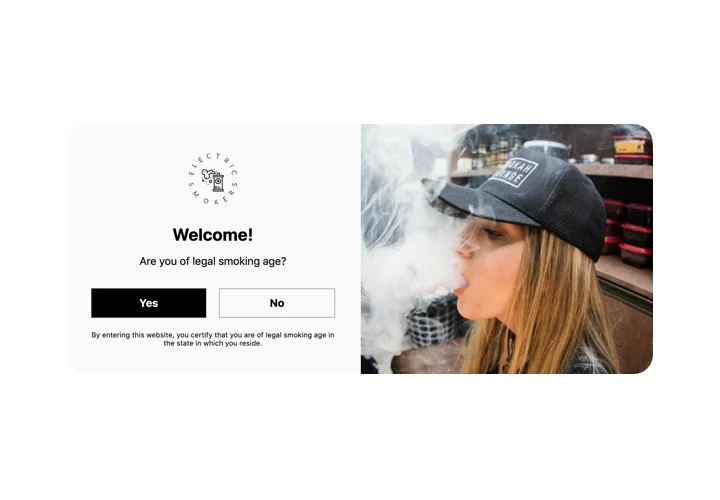
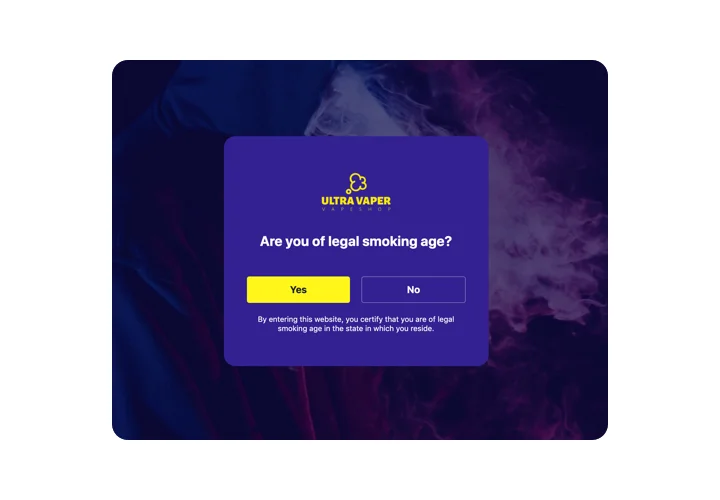
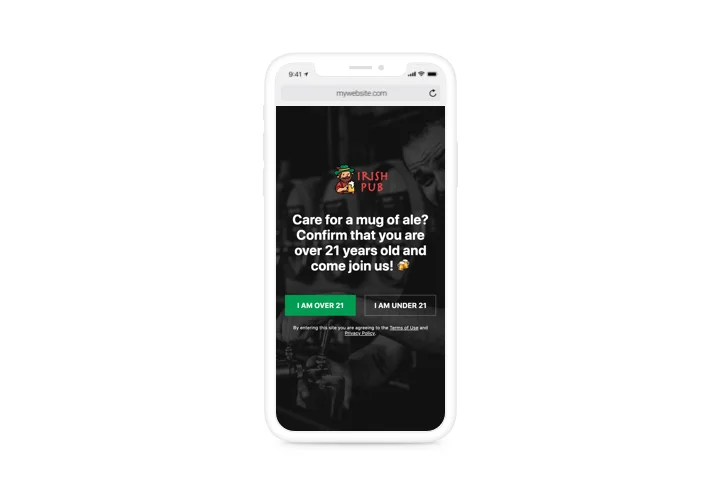
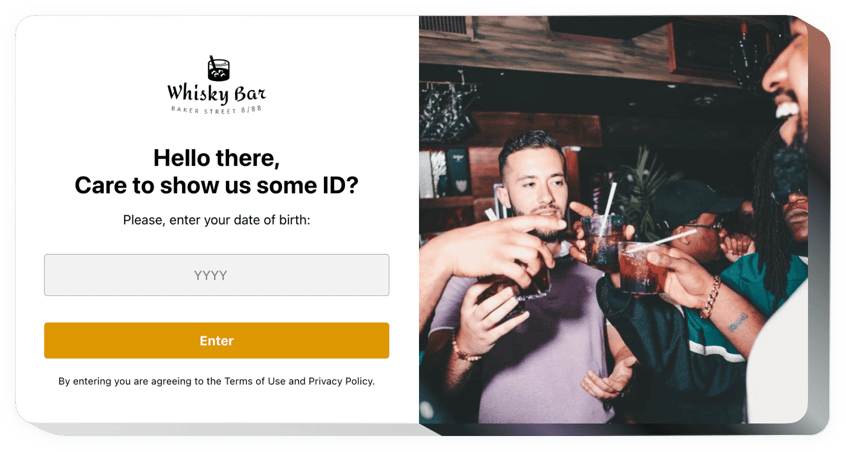
Screenshots
Embed Age Verification on Webflow with the Elfsight widget
Elfsight Age Verification widget is the simplest way to set up an immediate window, which verifies the age of a visitor. Our widget helps make age-sensitive materials reachable for adult users and deter it for the underage viewers. You can set the correct age, pick verification method, introduce the window on each or only selected pages, and choose the action. The style can be adapted, too, including paintable elements and the option to add custom images.
Where can I display it
You can choose to display the verification popup on each page or appoint particular pages, where to show it. Moreover, there’s the feature of excluding the pages on which you don’t want it.
How will I benefit from the widget?
Using this widget, it’s perfectly easy and quick to embed an age-check window and make your content inaccessible for underage visitors. Thus, you will make sure your website meets legal requirements. Also, it will attract new target visitors and valid customers.
How can I embed Age Verification on my Webflow site?
It will take one minute of time to start using the widget. Integration is really fast, free, and coding-free.
- You can embed the widget to the website right through our service. Just apply the instructions down on this page.
- The widget can be embedded via our service or via the marketplace. Here you can compare both variants and select a more suitable one.
Main features of the Age Verification widget
To get a better understanding of Age Verification, check the list of the major features of the widget. They make this widget really beneficial for your store:
- Select one of verification formats: asking for full birthdate, just the birth year, or a question offering Yes and No options;
- Choose to remember users for any amount of time;
- Two scenarios for deterred visitors: to show a custom message or direct a user to any address;
- Add any picture to show on the verification window;
- Show extra details with links under the verification button.
Discover how to add the Age Verification to your Webflow site. It is no-coding and very fast.
The following steps are the only thing you need to perform in order to embed the widget.
- Build your unique Age verification plugin
In our free configurator, set up a plugin, choose a layout, and customize other interface details. - Receive the personal code to add the plugin
After you have generated your widget, you will acquire your installation code from the appeared notification on Elfsight Apps. Copy this code. - Embed the plugin on your Webflow website
Pick the place where you need to display the plugin and paste the copied code there. Apply the edits. - You successfully accomplished the installation
Go to the site, to see your widget.
Still can’t make up your mind? Or have questions? Simply send your request to our customer support department; we will help with every trouble.