ADA Compliance widget for Webflow website

Create your ADA Compliance widget
Embed ADA Compliance into Webflow with an Elfsight widget
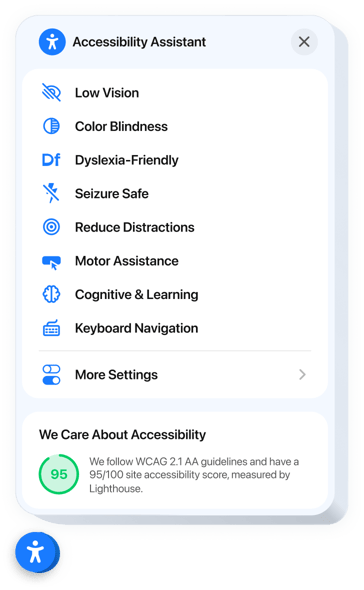
The ADA Compliance widget helps guarantee smooth navigation and usability for a diverse audience by adhering to recognized accessibility guidelines. Equipped with a range of integrated assistive accessibility modes, it automatically adjusts your interface to help users with visual, focus, or motor impairments. It works seamlessly without the need for custom code or design changes. Each mode applies a thoughtful set of enhancements to make your existing content more accessible and interactions more comfortable.
The widget also features an intelligent compliance scanner that identifies accessibility gaps on your website and presents accessibility findings in the widget interface in real time. You can download a full report and even showcase your score to build credibility and trust. With full localization, it ensures accessibility and usability across multiple languages and geographic regions.
Add our ADA Compliance widget to your Webflow website and prove that accessibility is part of your standard!
The widget includes practical and fast features, view some of them:
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode to navigate your website with ease and confidence.
- Tweak website settings to display content. The widget has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Easily analyze your website for weak spots and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The widget offers language and cultural localization across 76 regions to support accessibility laws and international deployment.
Simply test all adjustments of our widget in the editor right on this page
How can I embed ADA Compliance into my Webflow website?
Look at this simple way to set up the widget on your Webflow website. It is only going to take several minutes and doesn’t require any coding.
- Create your individual ADA Compliance widget
Begin with any template in the editor, work with the user-friendly elements in it, and customize the widget to your desired style and settings. - Receive the personal code to embed the widget
As soon as you finish building the widget, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the details about your settings. - Display the widget on your Webflow website
Select the sections of your website where you want to display the ADA Compliance, and paste the code there. Save your changes.
Done! Now, check how the widget is functioning on your website.
If you face any inconveniences as you embed the widget into your website, simply contact our help center. We will be glad to help you add and adjust your accessibility solution.

