ADA Compliance widget for iFrame website

Create your ADA Compliance widget
Embed ADA Compliance into iFrame with an Elfsight widget
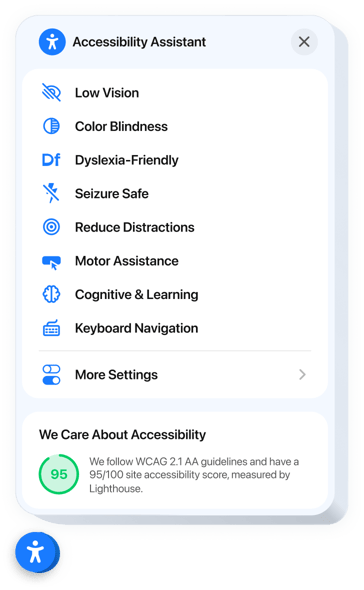
The ADA Compliance widget ensures a user-friendly experience for visitors of all abilities by conforming to major web accessibility standards and best practices. Equipped with a range of integrated assistive accessibility modes, it dynamically adjusts your layout and content to suit users with visual, focus, or motor impairments. It works seamlessly without the need for custom code or design changes. Every mode activates a carefully curated group of accessibility improvements to enhance content accessibility and streamline user engagement.
The widget also includes a smart compliance checker that scans your website for accessibility issues and displays audit results directly within the widget panel. You can download a full report and even showcase your score to build credibility and trust. With full localization, it ensures accessibility and usability across multiple languages and geographic regions.
Enhance your iFrame website with our ADA solution and show that accessibility is built into your brand!
Check out the list of the greatest features:
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode to explore your website with comfort.
- Tweak website settings to display content. The widget has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Easily analyze your website for weak spots and improve it for better accessibility.
- Trust badge with accessibility score. Display the results of the in-built audit to prove your commitment to staying compliant.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
The online editor can show you how the features and options work right on this page
How do I embed ADA Compliance into my iFrame website?
Find this straightforward way to set up the widget on your iFrame website. It will only take several minutes and requires no coding.
- Create your custom ADA Compliance widget
Start with any template in the editor, work with the user-friendly elements in it, and customize the widget to your preferred style and settings. - Receive the personal code to embed the widget
Once you’ve built the widget, you’ll get an individual HTML code in your dashboard. Copy the code which contains all the details concerning your settings. - Display the widget on your iFrame website
Define the areas of your website where you want to present the ADA Compliance, and paste the code there. Save the changes.
That’s it! Now, check how the widget is functioning on your website.
If you face any difficulties as you embed the widget into a website, simply contact our help center. We will be happy to consult you on adding and adjusting your accessibility solution.
