ADA Compliance plugin for jQuery website

Create your ADA Compliance plugin
Embed ADA Compliance into jQuery with an Elfsight plugin
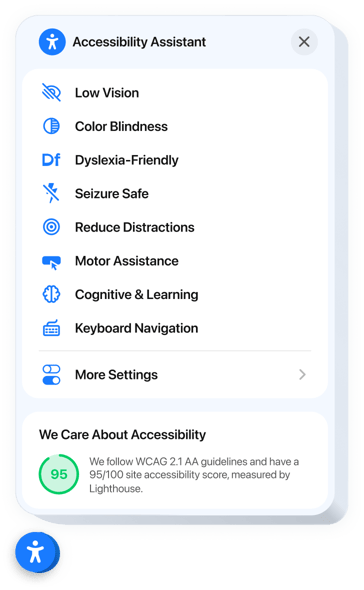
The ADA Compliance plugin ensures a user-friendly experience for visitors of all abilities by aligning with key accessibility standards. Equipped with a range of integrated assistive accessibility modes, it automatically adjusts your layout and content to suit users with visual, focus, or motor impairments. It works seamlessly without the need for custom code or design changes. Each preset delivers a well-designed combination of usability upgrades to improve the accessibility of your current content and enhance user interaction comfort.
The plugin also comes with an automated scan tool to uncover accessibility concerns and presents accessibility findings in the plugin interface in real time. You can export a comprehensive accessibility report and display your compliance score publicly to build credibility and trust. With full localization, it supports inclusive engagement for users in diverse linguistic and regional settings.
Integrate our ADA Compliance plugin into your jQuery website to demonstrate your commitment to accessibility best practices!
The plugin has handy and easy features, see some of them:
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode to navigate your website with ease and confidence.
- Tweak website settings to display content. The plugin includes customization options to enhance text clarity, site navigation, and color contrast.
- Built-in accessibility checker. Effortlessly evaluate your website to identify gaps and improve it for better accessibility.
- Trust badge with accessibility score. Showcase your audit results to demonstrate your dedication to accessibility compliance.
- Accurate localization. The plugin is translated and localized for 76 countries to ensure both compliance and international availability.
The online editor can show you how the features and settings function right on this page
How do I embed ADA Compliance into my jQuery website?
Find this straightforward guide to have the plugin on your jQuery website. It is only going to take a few minutes and requires no coding.
- Build your personal ADA Compliance plugin
Begin with any template in the editor, work with the user-friendly elements in it, and adjust the plugin to your desired style and settings. - Receive the personal code to embed the plugin
As soon as you finish building the plugin, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the information concerning your settings. - Showcase the plugin on your jQuery website
Select the sections of your website where you want to present the ADA Compliance, and paste the code there. Save the changes.
That’s all! Now, see how the plugin is functioning on your website.
In case you face any issues as you embed the plugin into your website, be sure to contact our help center. We will be happy to show you how to add and adjust your accessibility solution.
