Accessibility plugin for WordPress website

Create your Accessibility plugin
Embed Accessibility into WordPress with an Elfsight plugin
The Accessibility plugin enhances inclusivity across your website by improving user experience for people with different accessibility requirements. Equipped with predefined accessibility profiles, it automatically adjusts your website for users with visual, cognitive, or motor impairments. Each setting combines smart design and interaction improvements to ensure usability and comfort.
It also includes an integrated accessibility scanner to evaluate your website’s compliance and presents the audit results directly within the plugin interface. This enables you to resolve accessibility issues while showcasing your dedication to inclusive design. Fully localized, the plugin offers multilingual support to deliver a smooth experience for users worldwide.
Make your WordPress website accessible to everyone, just by adding our powerful Accessibility plugin!
The central plugin features include
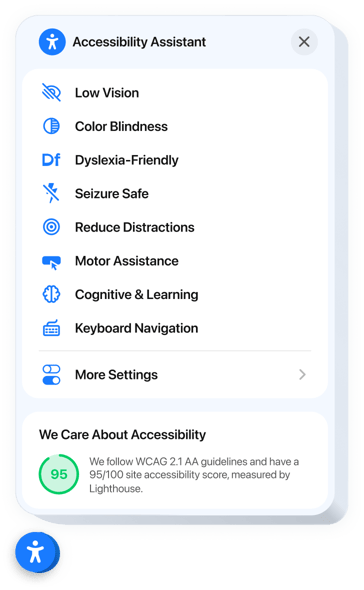
- Ready-made modes for 8 user scenarios. Individuals with diverse impairments can select an ideal accessibility mode for a smooth and user-friendly browsing experience.
- Tweak website settings to display content. The plugin has settings to improve text readability, navigation, and colors.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Display the results of the in-built audit to prove your commitment to staying compliant.
- Accurate localization. The plugin offers language and cultural localization across 76 regions to support accessibility laws and international deployment.
The intuitive editor can demonstrate you how the features and settings function right on this page
How to embed Accessibility into my WordPress website?
Find this straightforward way to have the plugin on your WordPress website. It is only going to take a few minutes and requires no coding.
- Build your custom Accessibility plugin
Begin with any template in the editor, work with the convenient elements in it, and adjust the plugin to your desired style and options. - Obtain the personal code to embed the plugin
As soon as you finish building your plugin, you’ll receive an individual HTML code in your dashboard. Copy this code which contains all the details about your settings. - Display the plugin on your WordPress website
Choose the sections of your website where you wish to display the Accessibility, and paste the code there. Save your changes.
That’s all! Now, see how the plugin is functioning on your website.
If you have to deal with any difficulties when you embed the plugin into your website, don’t hesitate to contact our customer support. We will be happy to assist you in adding and adjusting your compliance solution.
