Accessibility widget for Elementor website

Create your Accessibility widget
Embed Accessibility into Elementor with an Elfsight widget
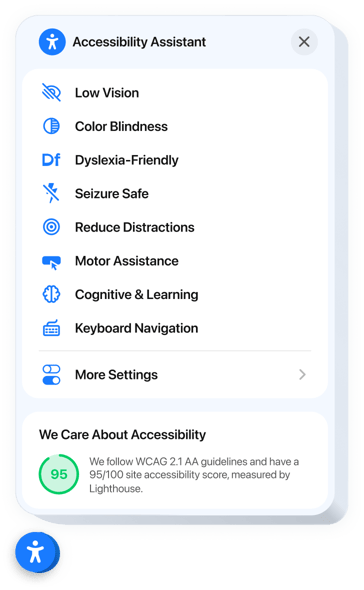
The Accessibility widget ensures inclusivity across your website by enhancing readability and navigation for users of all abilities. Equipped with predefined accessibility profiles, it automatically adjusts your website supporting people with sight, focus, or movement challenges. Each mode bundles smart visual and functional tweaks to ensure usability and convenience.
It also features a built-in accessibility checker for audit to inspect your website’s compliance and visualize accessibility findings within the widget panel. This helps you not only fix issues but also proudly demonstrate your commitment to accessibility. Fully localized, the widget offers multilingual support to deliver a smooth experience for users worldwide.
Add our Accessibility widget to your Elementor website and show the world your website is for everyone!
These are only several of the multiple widget features:
- Ready-made modes for 8 user scenarios. Users with various disabilities can find a perfect preset for a smooth and user-friendly browsing experience.
- Tweak website settings to display content. The widget features settings designed to optimize readability, user flow, and visual accessibility.
- Built-in accessibility checker. Quickly scan your site for compliance issues and improve it for better accessibility.
- Trust badge with accessibility score. Publish in-widget audit findings to validate your ongoing commitment to standards.
- Accurate localization. The widget is translated and localized for 76 countries to ensure both compliance and international availability.
Just explore all strengths of the widget in the editor right on this page
How to embed Accessibility into my Elementor website?
We offer a simple way to have the widget on your Elementor website. It will only take a couple of minutes and requires no coding.
- Build your custom Accessibility widget
Start with any template in the editor, work with the convenient elements in it, and adjust the widget to your preferred style and settings. - Get the personal code to embed the widget
As soon as you finish building the widget, you’ll get an individual HTML code in your dashboard. Copy the code which contains all the information concerning your adjustments. - Display the widget on your Elementor website
Choose the areas of your website where you want to present the Accessibility, and paste the code there. Save the changes.
That’s all! Now, see how the widget is performing on your website.
In case you face any difficulties when you embed the widget into your website, feel free to contact our help center. We will be glad to consult you on adding and adjusting your compliance solution.
