Webflow Weather widget

Create your Weather widget
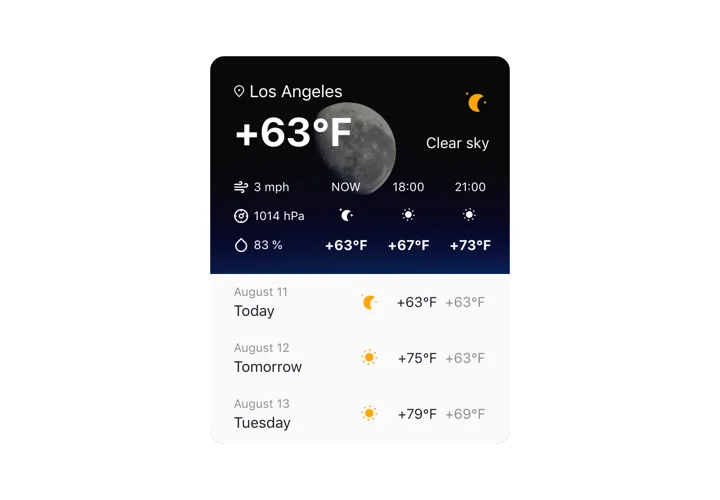
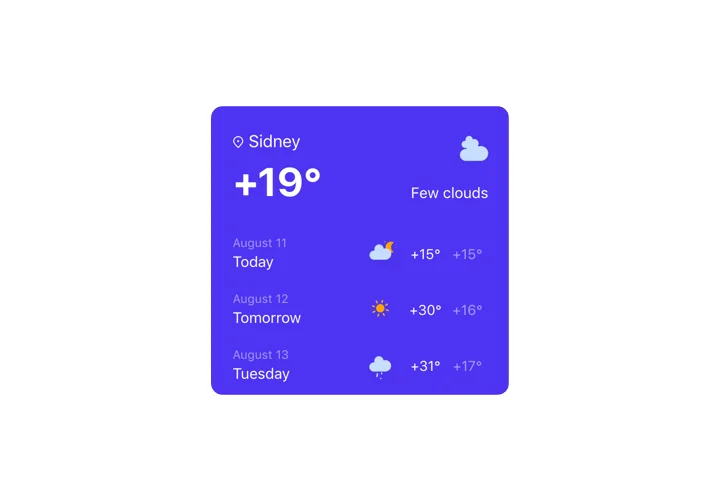
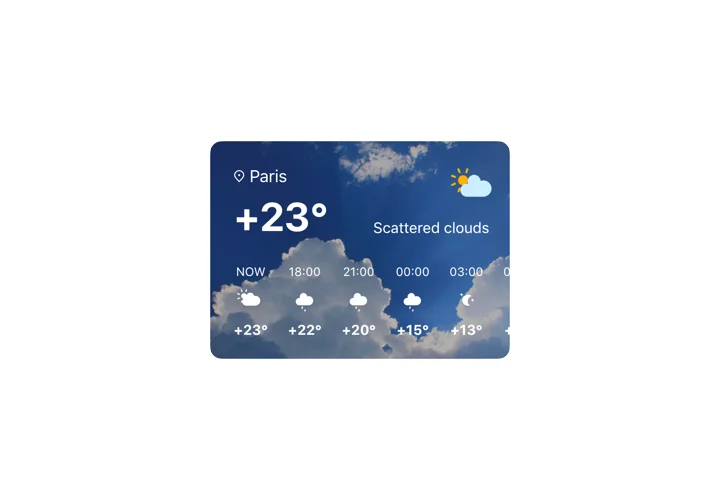
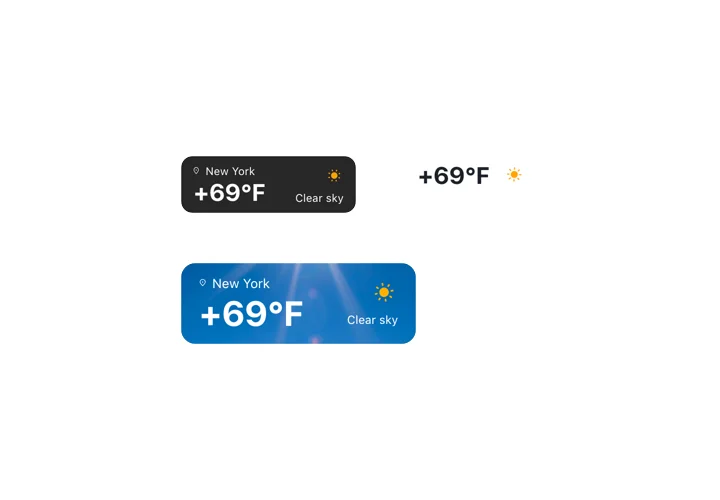
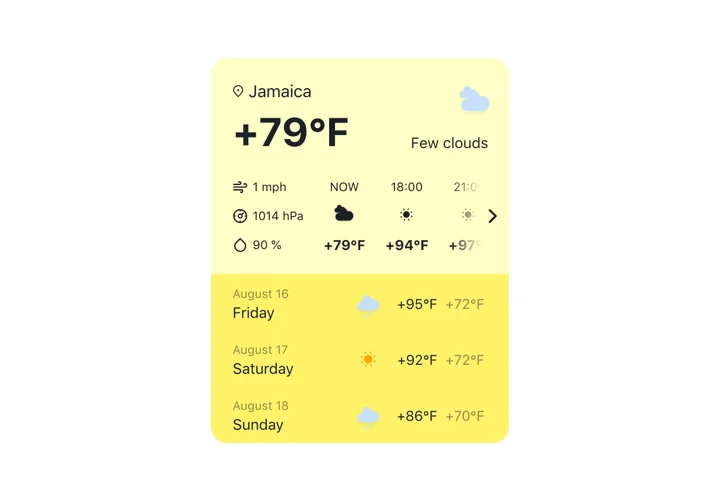
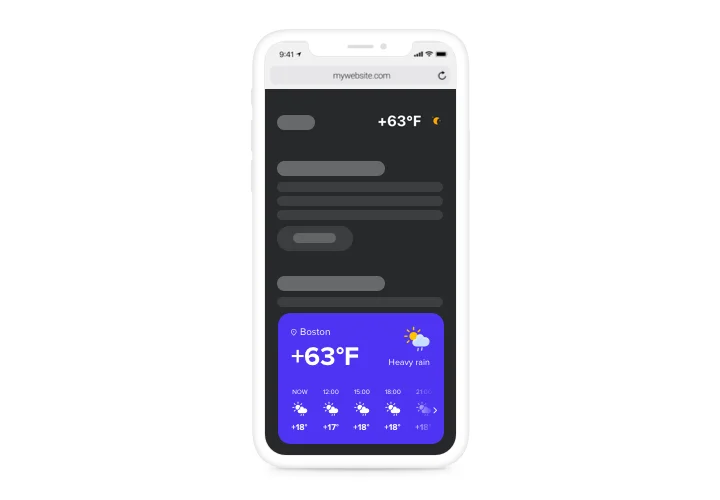
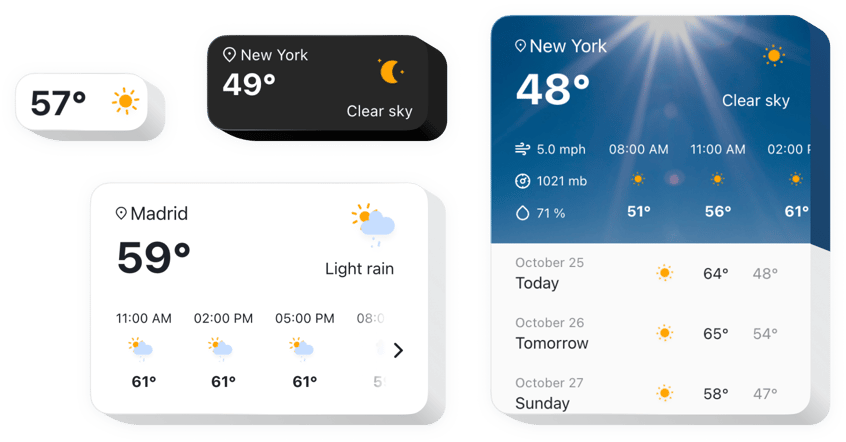
Screenshots
Embed Weather on Webflow with the Elfsight widget
Elfsight Weather is a simple and adaptive website widget to display the up-to-date weather situation for a selected area. Enter a location by the name, ZIP code or the coordinates. Website audience will check the temperature, pressure, humidity, and active weather. You can also display hourly or daily forecast. The widget also features themed background images and the feature to paint the background your own colors.
Make it handy for clients to arrange outside events with the weather forecast always at sight!
Check all the functional traits of Weather widget. They are available directly in the editor and they will help you shape the widget for your use-case.
- Three ways to enter the location: by the name, the ZIP code, or the coordinates;
- More than 30 languages included to show weather data in the language of your audience;
- Five types of the widget configuration for different use-cases;
- The option to display the daily forecast for the future week with dates;
- Demonstrate hourly forecast for the nearest twelve hours.
How do I embed Weather widget on Webflow?
To add plugin, just follow the instructions below
- Design your custom Weather plugin
Using our free editor, generate a plugin with a custom design and functional traits. - Copy the personal code to display the plugin
After you have configured your widget, you will obtain your personal code from the popup notification on Elfsight Apps. Copy the code for further use. - Publish the plugin on your Webflow website
Find the area to place the plugin and add the copied code there. Apply the results. - The embedding is successful!
Go to the web page, to see your work.
Feel free to address our clients support when you need help or have queries. We will be happy to help with every request.
In which manner is it possible to add Weather to my Webflow site with no coding knowledge?
Elfsight company introduces a SaaS solution that lets users generate a Weather section yourself, discover how uncomplicated the process is: Go to the online Demo to build a Weather section you would like to embed on your Webflow homepage. Select one of ready-made templates and tweak the Weather settings, change the layout and colors and update your content, with no coding. Save the settings you’ve made to Weather and get the installation code that can be readily included in the Webflow web page without buying a paid plan. Using our straightforward Editor every web user can establish a Weather plugin and simply paste it to their Webflow website. You shouldn’t get a paid plan or disclose your card data in order to access our service. If you run into any issues of any kind, don’t hesitate to get in touch with our technical support team.