Widget météo Webflow

Créez votre widget Météo
Intégrer la météo sur Webflow avec le widget Elfsight
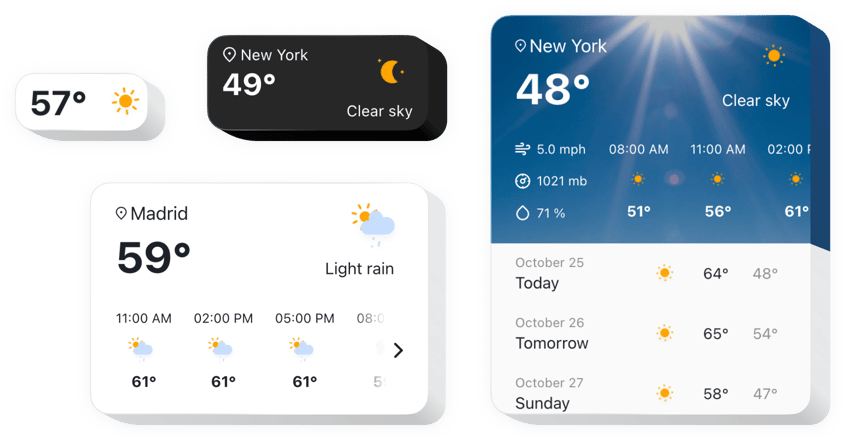
Elfsight Weather est un widget de site Web simple et adaptatif permettant d’afficher les situation météorologique à jour pour une zone sélectionnée. Entrez un emplacement par le nom, le code postal ou les coordonnées. L’audience du site Web vérifiera la température, la pression, l’humidité et la météo active. Vous pouvez également afficher des prévisions horaires ou quotidiennes. Le widget propose également des images d’arrière-plan thématiques et la possibilité de peindre l’arrière-plan avec vos propres couleurs.
Faites en sorte que vos clients puissent organiser des événements extérieurs avec les prévisions météorologiques toujours à portée de vue !
Vérifiez toutes les caractéristiques fonctionnelles du widget Météo. Ils sont disponibles directement dans l’éditeur et vous aideront à façonner le widget en fonction de votre cas d’utilisation.
- Trois façons de saisir le lieu : par le nom, le code postal ou les coordonnées ;
- Plus de 30 langues incluses pour afficher les données météorologiques dans la langue de votre public ;
- Cinq types de configuration de widget pour différents cas d’utilisation ;
- L’option pour afficher les prévisions quotidiennes pour la semaine à venir avec les dates ;
- Démontrer les prévisions horaires pour les douze heures les plus proches.
Vérifiez le fonctionnement de toutes les fonctionnalités dans notre démo
Comment intégrer le widget Météo sur Webflow ?
Pour ajouter un plugin, suivez simplement les instructions ci-dessous
- Concevez votre plugin Météo personnalisé
En utilisant notre éditeur gratuit, générez un plugin avec un design personnalisé et des caractéristiques fonctionnelles. - Copiez le code personnel pour afficher le plugin
Après avoir configuré votre widget, vous obtiendrez votre code personnel à partir de la notification contextuelle sur Elfsight Apps. Copiez le code pour une utilisation ultérieure. - Publiez le plugin sur votre site Web Webflow
Trouvez la zone où placer le plugin et ajoutez-y le code copié. Appliquez les résultats. - L’intégration est réussie !
Allez sur la page Web pour voir votre travail.
N’hésitez pas à contacter notre assistance client lorsque vous avez besoin d’aide ou si vous avez des questions. Nous serons heureux de répondre à chaque demande.
De quelle manière est-il possible d'ajouter Météo à mon site Webflow sans aucune connaissance en codage ?
La société Elfsight présente une solution SaaS qui permet aux utilisateurs de générer eux-mêmes une section Météo, découvrez à quel point le processus est simple : accédez à la démo en ligne pour créer une section Météo que vous souhaitez intégrer sur votre page d’accueil Webflow. Sélectionnez l’un des modèles prêts à l’emploi et modifiez les paramètres météo, modifiez la mise en page et les couleurs et mettez à jour votre contenu, sans codage. Enregistrez les paramètres que vous avez définis dans Météo et obtenez le code d’installation qui peut être facilement inclus dans la page Web Webflow sans acheter de forfait payant. À l’aide de notre éditeur simple, chaque utilisateur Web peut créer un plugin Météo et le coller simplement sur son site Web Webflow. Vous ne devez pas souscrire à un forfait payant ni divulguer les données de votre carte pour accéder à notre service. Si vous rencontrez des problèmes de quelque nature que ce soit, n’hésitez pas à contacter notre équipe d’assistance technique.


