The Impact of Reviews on User Trust and Conversion Rates
Customer reviews are more than just social proof – they are a powerful tool that directly impacts the success of your online business. Studies show that 88% of people trust online reviews as much as personal recommendations. When potential buyers see positive Squarespace customer reviews, it helps them feel more confident in their decision to purchase, reducing hesitation and boosting conversions.
But it’s not just about trust. Reviews can also enhance user engagement by providing authentic insights into your products or services.
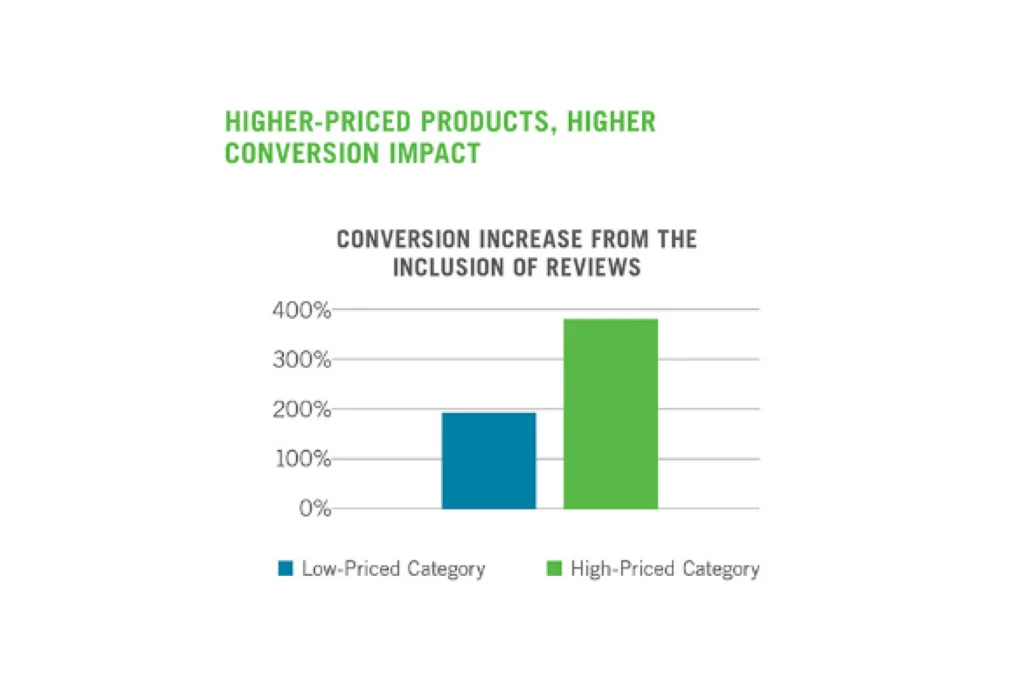
The Medill Spiegel Research Center found that displaying reviews can increase conversion rates by up to 270%, particularly when a product has at least five reviews. But having more reviews isn’t necessarily better, after a point.

Higher-priced items benefit even more, with conversion rates increasing by as much as 380% when reviews are displayed.

By adding customer reviews to your Squarespace site, you not only enhance credibility but also create a compelling reason for visitors to engage with your content and make a purchase.
SEO benefits of Squarespace product reviews
In addition to building trust, reviews can be a hidden SEO asset. Search engines like Google value fresh, user-generated content, and product reviews are a perfect source. Each new review adds relevant keywords, phrases, and customer language that aligns with your site’s search optimization goals. This can improve your ranking on search engine results pages (SERPs), especially for product-related queries.
For example, when you add reviews to Squarespace, the organic inclusion of long-tail keywords – specific phrases people search for – makes your site more relevant to potential buyers. As a result, this increases the chances that your website will appear in top search results when customers look for your products. So, by leveraging product reviews, you’re not only enriching user experience but also enhancing your site’s visibility and driving more organic traffic.
How to Add Reviews to Squarespace Using Built-In Features
If you’re running an ecommerce store on Squarespace, enabling Squarespace product reviews is an easy way to display valuable customer feedback directly on your product pages. Here’s a simple step-by-step guide to get started:
1. Log into your Squarespace account. First, access your website’s backend by logging into your Squarespace account.
2. Open the Product Reviews panel.
3. Enable Product Reviews. Find the Products section and click on your product page. Scroll down to the Customer Reviews option, then toggle the feature to “On.”
4. Switch the Email notifications toggle on to receive an email when a customer leaves a review.
5. Configure Review settings. You can choose to allow reviews for all products or select specific items. Additionally, you can enable star ratings, which provide a quick visual representation of customer satisfaction.
By following these steps, you’ll have Squarespace product reviews enabled, allowing potential customers to gain insight from real user experiences directly on your site.
Squarespace offers several layouts for your testimonial section. Experiment and see which format best suits your brand and content!
Limitations of Squarespace product reviews
While Squarespace offers a built-in review feature, there are certain limitations that may impact your ability to fully leverage customer feedback for growth. These include:
- Limited customization. The built-in reviews system in Squarespace lacks flexibility in terms of design and display options. Users have limited control over how reviews appear, and customization is restricted to basic layouts. If you want to display reviews more prominently or match them to your brand’s style, you’ll find the built-in tools limiting.
- No aggregation across platforms. Squarespace’s native review feature is limited to on-site product reviews only. It doesn’t allow for the integration of reviews from other popular platforms like Google, Yelp, or Facebook. This can be a significant drawback for businesses that rely on social proof across multiple channels and want to aggregate customer feedback in one place.
- Feature availability limited to ecommerce. Squarespace’s built-in reviews are primarily designed for ecommerce sites. If you’re running a service-based business or a blog, you won’t be able to natively display customer testimonials or reviews on non-product pages like landing pages or blog posts without relying on custom code or third-party integrations.
By recognizing these limitations, businesses may opt for such tools like the Elfsight Reviews Widget, which offers more customization, multi-platform review aggregation, ensuring a more comprehensive approach to showcasing customer feedback.
How to Add Reviews to Squarespace With Elfsight’s All-in-One Reviews Widget
While Squarespace’s built-in product reviews offer great functionality, they still have their limitations. And tools like Elfsight’s All-in-One Reviews widget take things a step further.
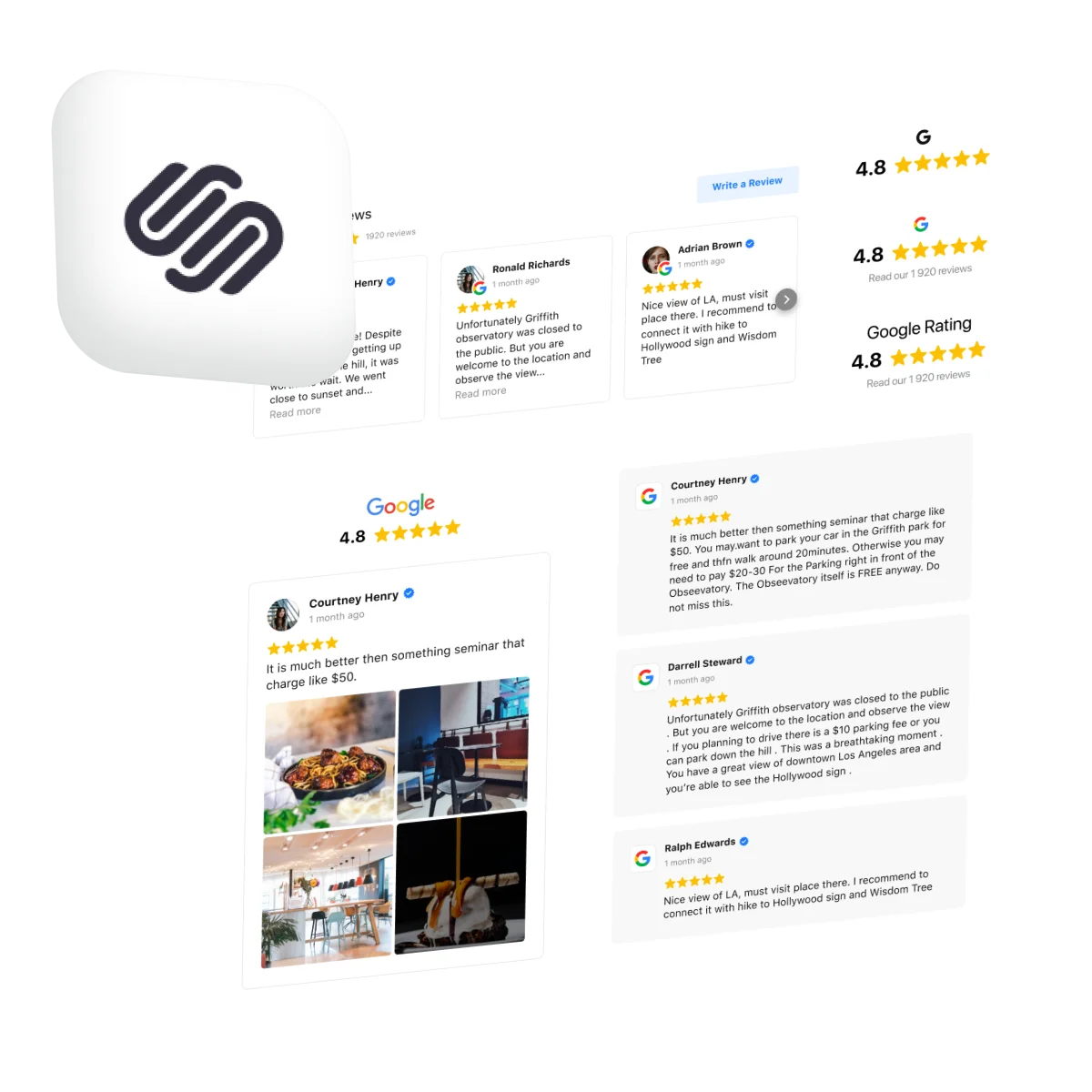
With Elfsight, you can easily add reviews to Squarespace from multiple sources, including Google, Yelp, Facebook, and more. This ensures you’re showcasing diverse feedback, giving visitors a well-rounded view of your business.
Elfsight All-in-One Reviews Widget offers greater flexibility and functionality. Here are some benefits it offers:
- You can gather reviews from various platforms. Unlike the native feature, which limits reviews to your Squarespace store, Elfsight lets you pull reviews from external platforms like Google Reviews, Facebook, Yelp, and more, creating a comprehensive overview of your customer satisfaction.
- Fine-tune the appearance of your reviews with advanced customization options to seamlessly integrate with your website’s design. Elfsight widgets are optimized for mobile and desktop, ensuring that reviews look great on any device. This is crucial for reaching a wider audience, as more users browse websites on mobile devices.
- Elfsight All-in-One Reviews widget allows visitors to filter and sort reviews for a more user-friendly experience. You can implement such Interactive features as the ability to display reviews with star ratings or highlight top-rated feedback. This can help drive user interaction and build trust with your audience more effectively than Squarespace’s built-in tools.
To recap, if you’re looking for more design flexibility, the ability to showcase reviews from multiple platforms, and a user-friendly integration process, widgets like Elfsight are the way to go.
Step-by-step guide to adding reviews to your Squarespace site using Elfsight’s All-in-One Reviews widget
Integrating customer reviews into your Squarespace site is straightforward with Elfsight’s All-in-One Reviews Widget. Follow these detailed steps to seamlessly display reviews from various platforms:
Step 1: Choose the widget
Start by navigating to Elfsight’s All-in-One Reviews Widget page. This widget allows you to collect and display reviews from multiple sources, enhancing your site’s credibility.
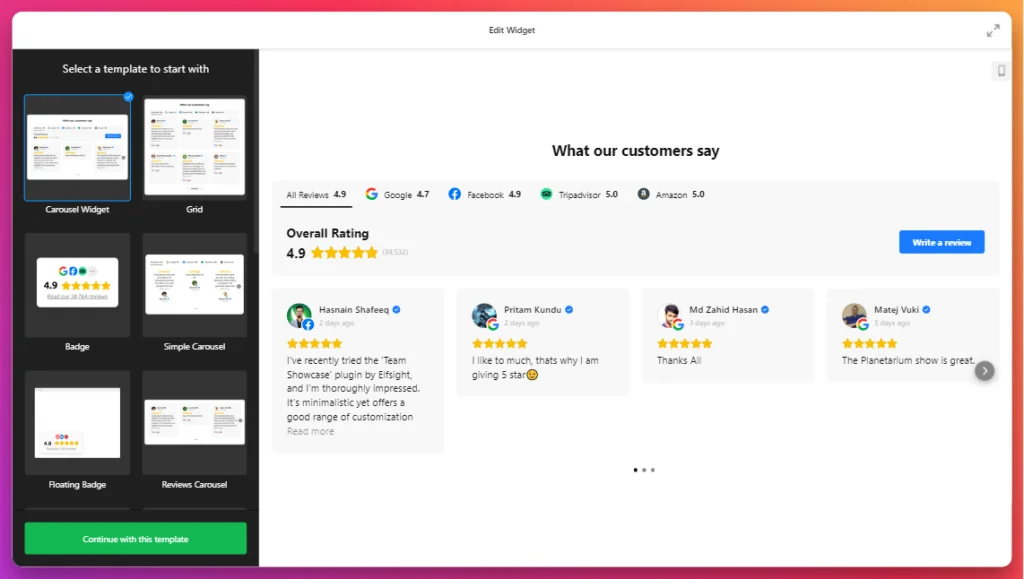
Step 2: Select a template
After selecting the widget, browse through the available templates. Choose one that fits your website’s design and layout preferences. You can view different styles and choose one that resonates with your brand.

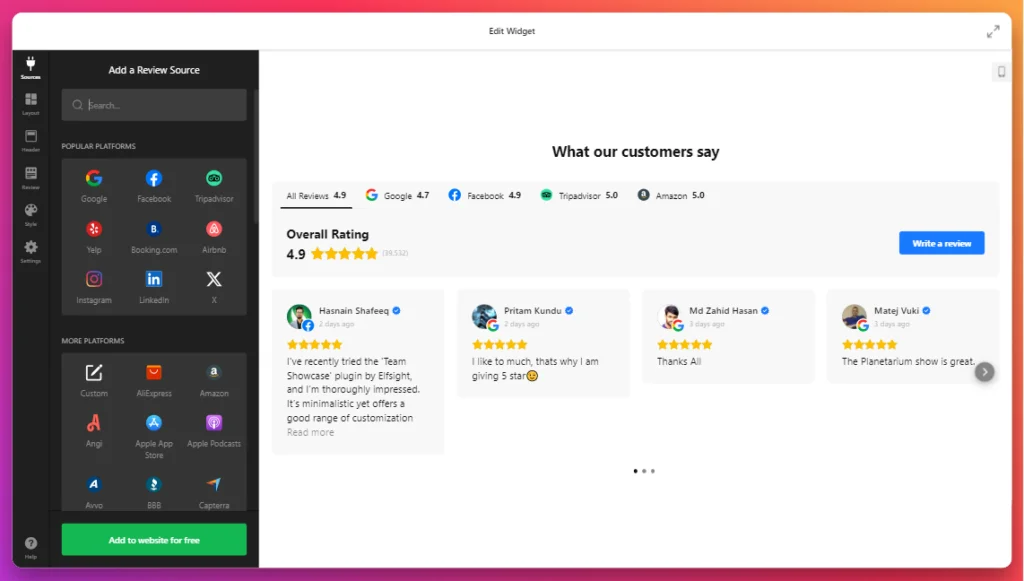
Step 3: Add a review source
You can integrate reviews from various platforms such as Google, Facebook, Yelp, and more. Simply select the platforms from which you want to pull reviews. This step ensures that you showcase authentic customer feedback from multiple channels.

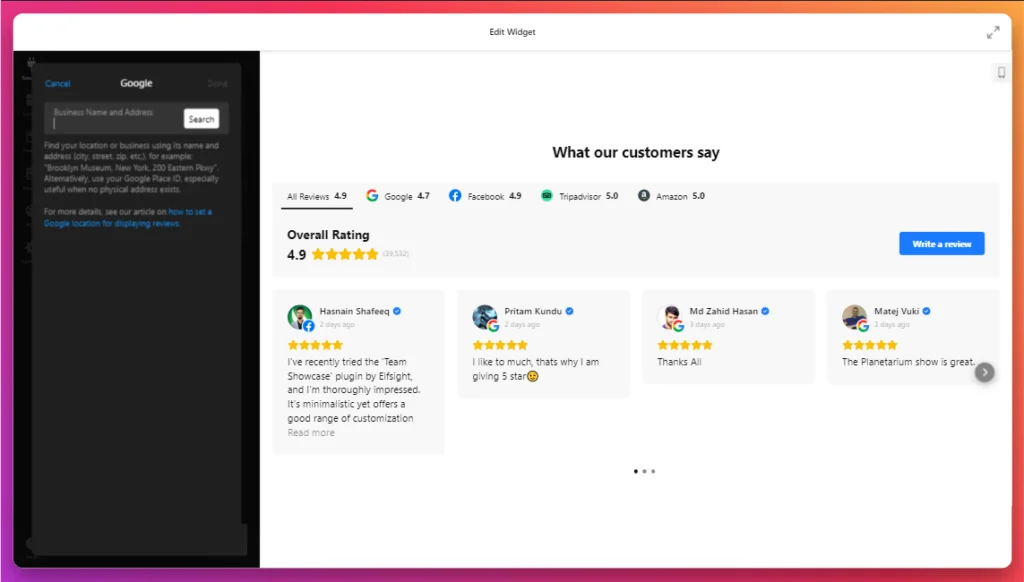
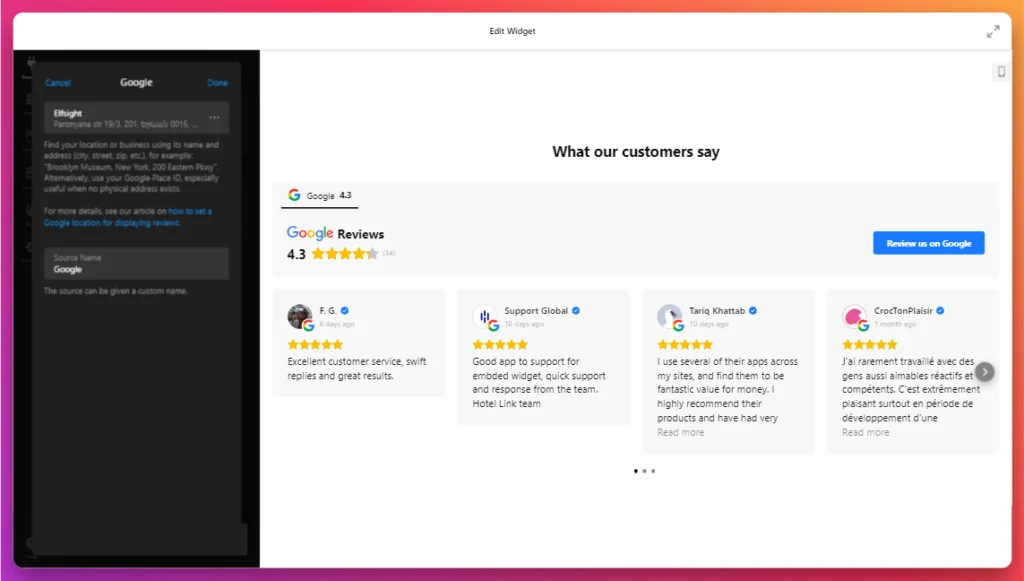
Step 4: Specify your business information
Enter your business name or location to filter reviews accurately. This helps the widget pull relevant reviews that pertain to your services or products.

Step 5: Display customer feedback
The widget will gather and display reviews associated with your chosen sources. You can see how customers are talking about your business, allowing you to highlight positive experiences effectively.

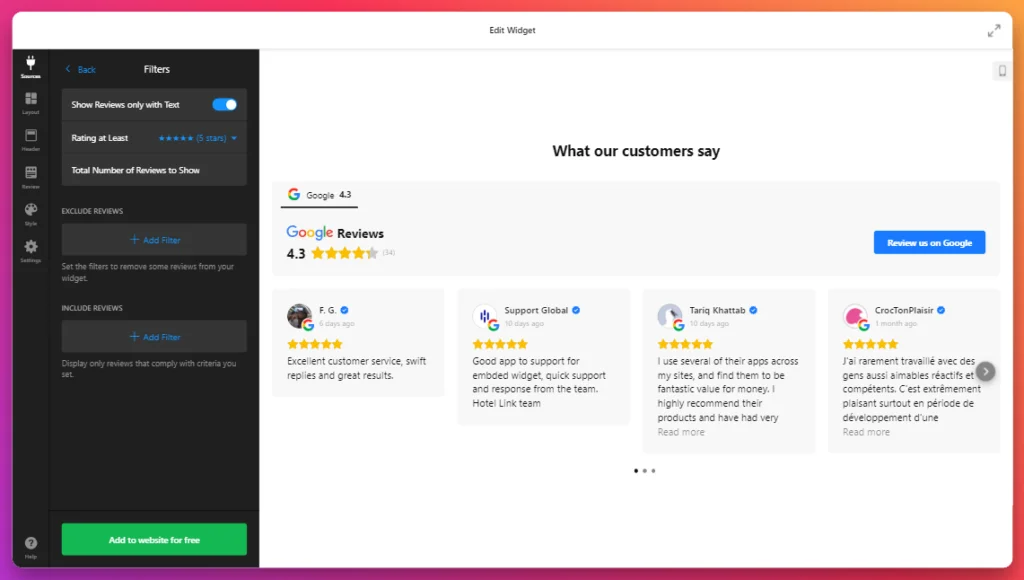
Step 6: Customize the display of reviews
Use filters to showcase only the highest-rated reviews or specific types of feedback. This feature allows you to curate which reviews are visible, ensuring that potential customers see the most favorable opinions first.

Step 7: Finalize your selection
After customizing your widget, click on the “Add to Website” button. This will allow you to proceed with embedding the widget on your Squarespace site.
Step 8: Copy the embed code
Click “Publish” after reviewing your widget setup. Elfsight will generate an embed code for your widget. Copy this code, as you’ll need it for the next step.
Step 9: Paste the code into Squarespace
- Access the Squarespace editor. Log in to your Squarespace account and navigate to the page where you want to display the reviews.
- Add a code block. In the Squarespace editor, add a new block by clicking the “+” icon. Select “Code” from the menu.
- Paste the embed code. Paste the copied Elfsight widget code into the code block and save your changes. This action integrates the reviews widget into your Squarespace page.
With these simple steps, you can effortlessly display reviews on your Squarespace site, helping to build trust and encourage conversions. The Elfsight widget is user-friendly, requiring no coding skills, allowing anyone to enhance their website with valuable customer feedback.
By showcasing reviews from various sources, you not only highlight customer satisfaction but also improve your site’s SEO, as search engines favor sites with fresh, user-generated content.
Displaying aggregated reviews from multiple sources
With the Elfsight Reviews Widget, you can go beyond embedding customer reviews from a single source. The widget enables you to aggregate reviews from multiple platforms like Google, Facebook, Yelp, and Tripadvisor, presenting a comprehensive view of customer satisfaction. Here’s how you can display aggregated reviews:
- Select the platforms. In the Elfsight editor, you can choose which platforms to pull reviews from. For example, you might want to display your Google reviews alongside Facebook and Yelp testimonials to provide a diverse range of feedback.
- Combine reviews in one widget. The Elfsight widget allows you to combine these reviews into a single, cohesive display. This means you don’t have to rely on multiple widgets or separate sections – everything is unified in one place.
- Customize the layout. You can organize reviews by rating, date, or source, ensuring the most relevant or glowing feedback is showcased first. Elfsight’s customization options allow you to adjust the widget’s design to match your site’s style seamlessly.
- Automatic updates. One of the biggest advantages of using Elfsight is that the reviews update automatically. As new reviews come in across platforms, they will be displayed in real time without you needing to manually update your site.
By displaying aggregated reviews from multiple sources, you create a more well-rounded and transparent view of your brand. Visitors can see authentic, cross-platform feedback all in one place, boosting your credibility and engagement across the board.
Ready to See Elfsight’s All-in-One Reviews Widget in Action?
Head over to Elfsight All-in-One Reviews Widget and explore the various templates available. Don’t be afraid to jump into Elfsight’s user-friendly editor and see how the widget can be customized to perfectly fit your website!
Additional Tips for Maximizing the Impact of Reviews
- Encourage reviews. Offer incentives or make it easy for customers to leave reviews, such as providing a link in post-purchase emails or on product pages. In this guide you can find the ways to share your Google Reviews link.
- Highlight top reviews. Feature particularly positive or informative reviews to draw attention to your brand’s strengths. For added visibility, consider using larger text or star ratings to make standout reviews more prominent.
- Use a carousel or slider. Display reviews in a rotating carousel or slider format, especially if space is limited. This keeps your site looking neat while still providing visitors with easy access to multiple testimonials.
- Categorize reviews by product or service. If you offer multiple products or services, consider organizing reviews by category. For example, you can have different sections for reviews on specific products, services, or experiences. This helps potential customers find relevant feedback faster.
- Leverage star ratings. Star ratings provide a quick visual cue of customer satisfaction. Make sure these ratings are clearly visible near each review to instantly convey the quality of your offerings.
- Showcase recent reviews. Keep your reviews section up to date by highlighting the most recent feedback. This demonstrates that your business is active and continually generating positive experiences for customers.
- Use reviews in marketing materials. Incorporate reviews into your social media posts, email campaigns, and other marketing materials.
- Track performance. Monitor the impact of reviews on your website’s traffic, conversions, and overall customer satisfaction.
By strategically incorporating customer reviews into your Squarespace site, you can enhance your brand’s credibility, build trust with potential customers, and drive conversions. Choose the method that best aligns with your website’s goals and technical capabilities.
Conclusion
Adding reviews to your Squarespace site is a powerful way to enhance user trust, boost conversion rates, and improve SEO performance. By utilizing the built-in features or integrating third-party tools like Elfsight’s All-in-One Reviews Widget, you can effectively showcase customer feedback across your website. Not only does this practice elevate your site’s credibility, but it also engages visitors by providing authentic insights into your products or services. As online shopping continues to grow, leveraging customer reviews will play a crucial role in influencing potential buyers and driving sales. Start implementing these strategies today to maximize the impact of your customer reviews!
FAQ
Why are customer reviews important for my Squarespace site?
Customer reviews serve as social proof, significantly influencing potential buyers’ trust and purchasing decisions. Research shows that 88% of consumers trust online reviews as much as personal recommendations. By displaying reviews on your site, you enhance credibility, improve conversion rates, and potentially boost your site’s SEO.
Can I display reviews from multiple platforms on Squarespace?
Yes, while Squarespace has built-in review features, using tools like Elfsight’s All-in-One Reviews Widget allows you to aggregate reviews from various platforms such as Google, Yelp, and Facebook. This provides a comprehensive view of customer feedback in one place.
Do I need coding skills to add reviews to my Squarespace site?
No, you do not need any coding skills. Integrating the Elfsight Reviews Widget is user-friendly, requiring you only to copy and paste an embed code into your Squarespace editor. The process is designed to be simple and straightforward.
How can I encourage my customers to leave reviews?
To encourage customer reviews, consider sending follow-up emails after purchases, offering incentives like discounts for future purchases, or simply asking for feedback in person. Make the review process easy and accessible by providing direct links to review platforms or integrating a reviews widget on your site.
Are there any SEO benefits to using customer reviews?
Yes, customer reviews can positively impact your SEO by providing fresh, user-generated content that includes relevant keywords and phrases. This can help improve your website’s ranking on search engine results pages (SERPs), especially for product-related searches. By showcasing reviews, you make your site more relevant and appealing to both users and search engines.