Timeline plugin for Webflow

Create your Webflow Timeline plugin
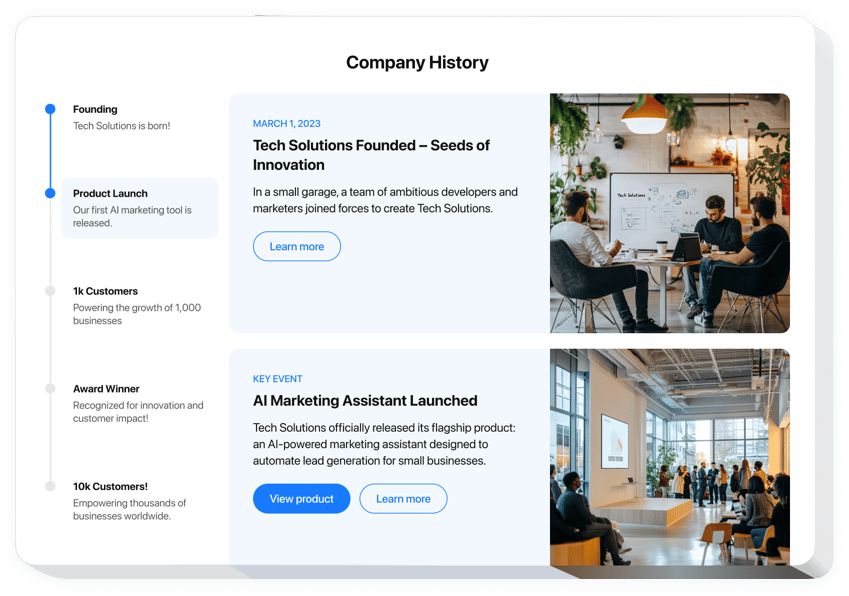
Timeline Builder for Webflow
Add an interactive chronological timeline to your webflow website to highlight events, markers, or project progression. Elfsight’s Webflow Timeline builder lets you include customizable milestone markers that captivate your audience. Whether you’re showcasing your company history, monitoring project phases, or highlighting product development, this widget makes it easy to design a unique timeline that fits your objectives.
- Create interactive timelines without code
Create a working interactive roadmap in minutes, no programming expertise needed, and begin engaging your visitors right away. - Advanced customization options
Modify the design and layout of your widget with a variety of customizable styles, colors, fonts, and settings to build a branded experience. - Smooth embedding process
Seamlessly embed your unique timeline into your Webflow website with a simple HTML code, without technical complications. - Responsive customer support
Our dedicated support team is always available to assist with setup, ensuring your timeline works flawlessly on your site.
Test out the Elfsight Webflow Timeline to captivate your audience and display your milestones stylishly.
What You Can Do with Webflow Timeline
- Engage visitors visually
Capture your users’ attention by highlighting your journey, achievements, or progress in an interactive and interesting way. A graphic timeline helps to display content in a clear format that encourages viewers to explore. - Showcase progress and events
Reveal your company achievements and project stages in a time-ordered way to keep your visitors interested. This helps visitors follow your story and keeps them involved in your news. - Highlight key achievements
Give special attention to your most significant successes. Present your victories in an attractive and clear format.
How to Embed a Timeline on Webflow
Adding the Webflow Timeline to your website is straightforward and doesn’t require coding. Just follow these simple steps to get started:
- Create your custom Webflow Timeline
Choose a template from our editor and personalize it to fit your specific needs. Adjust the appearance, add milestones, and modify the design to fit your brand’s style. - Receive your unique embed code
After finalizing your timeline, you’ll get a unique HTML code. Copy this code for later use. - Embed the code into your Webflow website
Place the HTML code in the appropriate part of your Webflow site and save the adjustments. Your engaging timeline will now be live on your website! - Enjoy your new interactive timeline!
Visit your site to see the timeline in action and engage visitors interactively.
For further details, visit our step-by-step guide on how to add a timeline to your website.
