Timeline-Plugin für Webflow

Erstellen Sie Ihr Webflow-Timeline-Plugin
Timeline Builder für Webflow
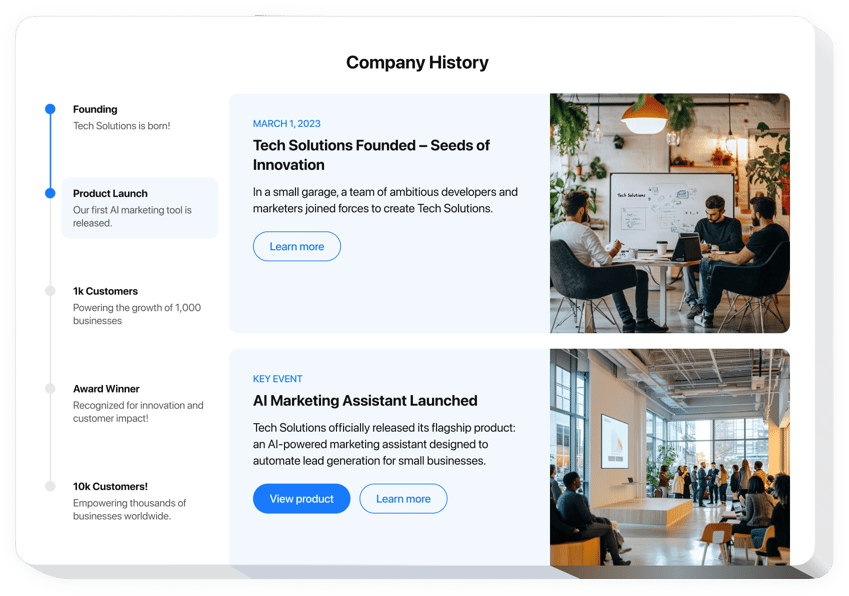
Fügen Sie Ihrer Webflow-Website eine interaktive chronologische Zeitleiste hinzu, um Ereignisse, Markierungen oder Projektfortschritte hervorzuheben. Mit dem Webflow-Timeline-Builder von Elfsight können Sie anpassbare Meilensteinmarkierungen einfügen, die Ihr Publikum fesseln. Egal, ob Sie Ihre Unternehmensgeschichte präsentieren, Projektphasen überwachen oder die Produktentwicklung hervorheben, mit diesem Widget können Sie ganz einfach einen einzigartigen Zeitplan entwerfen, der Ihren Zielen entspricht.
- Erstellen Sie interaktive Zeitleisten ohne Code
Erstellen Sie in wenigen Minuten eine funktionierende interaktive Roadmap, ohne dass Programmierkenntnisse erforderlich sind, und fangen Sie sofort an, Ihre Besucher einzubeziehen. - Erweiterte Anpassungsoptionen
Ändern Sie das Design und Layout Ihres Widgets mit einer Vielzahl anpassbarer Stile, Farben, Schriftarten und Einstellungen, um ein Markenerlebnis zu schaffen. - Reibungsloser Einbettungsprozess
Betten Sie Ihre einzigartige Zeitleiste mit einem einfachen HTML-Code nahtlos in Ihre Webflow-Website ein, ohne technische Komplikationen. - Reaktionsstarker Kundensupport
Unser engagiertes Support-Team steht Ihnen jederzeit zur Verfügung, um Sie bei der Einrichtung zu unterstützen und sicherzustellen, dass Ihre Timeline auf Ihrer Website einwandfrei funktioniert.
Testen Sie die Elfsight Webflow Timeline, um Ihr Publikum zu fesseln und Ihre Meilensteine stilvoll darzustellen.
Was Sie mit der Webflow-Timeline tun können
- Besucher visuell einbeziehen
Erregen Sie die Aufmerksamkeit Ihrer Benutzer, indem Sie Ihre Reise, Erfolge oder Fortschritte auf interaktive und interessante Weise hervorheben. Eine grafische Zeitleiste hilft dabei, Inhalte in einem klaren Format darzustellen, das den Betrachter zum Erkunden anregt. - Präsentieren Sie Fortschritte und Ereignisse
Enthüllen Sie die Erfolge und Projektphasen Ihres Unternehmens zeitlich geordnet, um das Interesse Ihrer Besucher aufrechtzuerhalten. Dies hilft den Besuchern, Ihrer Geschichte zu folgen und bindet sie an Ihren Nachrichten. - Heben Sie wichtige Erfolge hervor
Schenken Sie Ihren bedeutendsten Erfolgen besondere Aufmerksamkeit. Präsentieren Sie Ihre Erfolge in einem attraktiven und übersichtlichen Format.
Erkunden Sie den Editor, um die vollständige Idee zu verstehen.
So betten Sie eine Timeline in Webflow ein
Das Hinzufügen der Webflow-Timeline zu Ihrer Website ist unkompliziert und erfordert keine Programmierung. Befolgen Sie einfach diese einfachen Schritte, um loszulegen:
- Erstellen Sie Ihre benutzerdefinierte Webflow-Timeline
Wählen Sie eine Vorlage aus unserem Editor und personalisieren Sie sie entsprechend Ihren spezifischen Anforderungen. Passen Sie das Erscheinungsbild an, fügen Sie Meilensteine hinzu und ändern Sie das Design, um es an den Stil Ihrer Marke anzupassen. - Erhalten Sie Ihren einzigartigen Einbettungscode
Nach der Fertigstellung Ihrer Timeline erhalten Sie einen einzigartigen HTML-Code. Kopieren Sie diesen Code zur späteren Verwendung. - Betten Sie den Code in Ihre Webflow-Website ein
Platzieren Sie den HTML-Code im entsprechenden Teil Ihrer Webflow-Website und speichern Sie die Anpassungen. Ihre ansprechende Zeitleiste wird jetzt auf Ihrer Website verfügbar sein! - Viel Spaß mit Ihrer neuen interaktiven Zeitleiste!
Besuchen Sie Ihre Website, um die Zeitleiste in Aktion zu sehen und Besucher interaktiv einzubeziehen.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung unter wie Sie Ihrer Website eine Zeitleiste hinzufügen Website.


