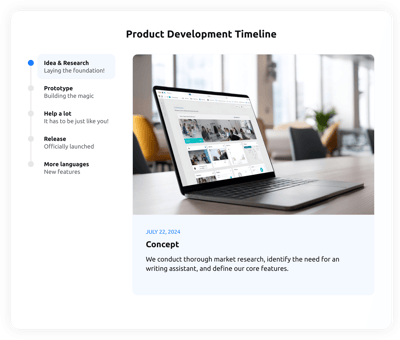
Project Development Timeline template for website
- Unlimited Events
- Event Management
- Image Support
- Event Labels
- Action Button
- Auto Scroll
- 7 Layout Styles
- 7 Marker Styles
- Custom Colorization & Fonts
- 75+ Localization Languages
- CSS Editor
- Custom JS Editor
- Coding-Free Editor
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Timeline widget
FAQ
How to add the Project Development Timeline template to the website?
If you wish to add the Project Development Timeline to your website, do the following:
- Personalize the look of the Timeline widget to suit the design style of your site.
- Sign in to your Elfsight dashboard panel or set up a free user profile.
- Get the auto-generated installation code.
- Access your website.
- Paste the shortcode into your website editor. That’s it!
For further information, there is an extensive article on how to embed a Timeline on any website. Do not hesitate to take a look!
What website platforms does the Project Development Timeline widget integrate with?
You can add the Timeline widget to almost every website, no matter the platform and CMS. However, we have compiled a list of the top 10 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Project Development Timeline?
No, it’s not a must. Our Timeline widget is designed for intuitive implementation, regardless of your technical knowledge. Say goodbye to outside coding applications or a seasoned developer—our easy-to-understand interface allows you to customize and add the Project Development Timeline to your website in just a few steps.
Can I use the Project Development Timeline template for free?
Sure. You can start creating beautiful widgets right now with our Free plan. It includes all the key features for creating a functional and eye-catching timeline. If you wish to unlock more perks, we have four alternative paid categories—Basic, Pro, Premium, and Enterprise—each with enhanced advantages!
Where can I add the Project Development Timeline on my website?
For richer storytelling and better interaction, you can add the Project Development Timeline to various strategic sections of your website. Here are a handful of typical placements: your About Us page, project showcases, history overviews, dedicated event sections, blog posts, and even your homepage.
How to customize the Project Development Timeline?
Assembling a custom Timeline widget is easy, thanks to the many features designed to fulfill your exact needs. Here are the actions you can follow:
- Events
Add unlimited events or milestones, complete with detailed titles, descriptions, images, and labels. - Layout
The widget offers seven layout configurations: List Right, List Left, Carousel, Snap Scroll Right, Snap Scroll Left, Slider, and Stories. Pick the one that aligns with your needs! - Custom elements and features
Nevertheless, there are still countless features awaiting exploration: markers, themes, colors, fonts, languages, custom CSS editor, custom JS editor, and so much more.
You can be at ease knowing that any bumps or uncertainties you may encounter will be taken care of by our dedicated Customer Support Team. They are constantly available to provide you with assistance, guaranteeing a hassle-free experience throughout!
Help with Project Development Timeline Setup and Website Installation
To support you in your widget template journey, we’ve assembled a collection of sources. Take a look: