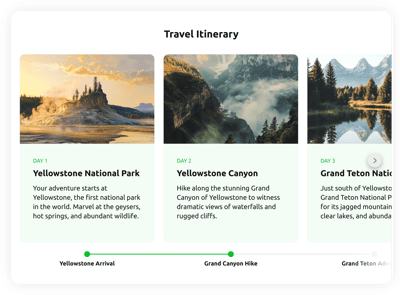
Horizontal Timeline template for website
- Unlimited Events
- Event Details
- Image Support
- Event Labels
- CTA Button
- Auto Scroll
- 7 Layout Styles
- 7 Marker Styles
- Custom Color Customization
- 75+ Languages Support
- CSS Editor
- JavaScript Editor
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Timeline widget
FAQ
How to add the Horizontal Timeline template to the website?
To embed the Horizontal Timeline on your website, follow the steps below:
- Customize the look of the Timeline widget to reflect the design choice of your website.
- Sign in to your Elfsight dashboard or set up a free user profile.
- Receive the generated installation code.
- Access your website.
- Put the shortcode into your website editor. That’s it!
For further information, here’s a comprehensive article about how to embed a Timeline on any website. Don’t hesitate to check it out!
What website platforms does the Horizontal Timeline widget integrate with?
Regardless of the platform or CMS, the widget enables you to add the Timeline to almost every website. But here’s a list of the top 10 most common options based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Horizontal Timeline?
Not at all. Our Timeline widget is built for intuitive setup, regardless of your tech experience. Forget about outside coding tools or a specialized programmer—our easy-to-understand interface allows you to configure and add the Horizontal Timeline to your website in no time.
Can I use the Horizontal Timeline template for free?
Absolutely. You can kick off the creation of gorgeous widgets without delay using our Free plan. It provides access to the key settings for building a functional and appealing timeline. Once you’re ready to discover further benefits, we provide four alternative paid packages—Basic, Pro, Premium, and Enterprise—for your consideration!
Where can I add the Horizontal Timeline on my website?
For a richer narrative and better interaction, you can add the Horizontal Timeline to various critical website sections. These are the usual places: your About Us page, project portfolio pages, historical overviews, dedicated event areas, blog articles, and even your front page.
How to customize the Horizontal Timeline?
Assembling a personalized Timeline widget is easy, with extensive features designed to accommodate your exact preferences. Here are the steps you can take:
- Events
Include unlimited events or milestones, complete with detailed titles, descriptions, images, and labels. - Layout
The widget provides seven layout configurations: List Right, List Left, Carousel, Snap Scroll Right, Snap Scroll Left, Slider, and Stories. Choose the one that fits your preferences! - Custom elements and features
However, there are numerous possibilities to delve into: markers, themes, colors, fonts, languages, custom CSS editor, custom JS editor, and so much more.
Rest assured that any hiccups or obstacles you encounter will be handled with care by our dedicated Customer Support team. They are available to provide you with assistance and ensure a seamless experience from beginning to end!
Help with Horizontal Timeline Setup and Website Installation
To assist you with widget template exploration, we’ve curated a collection of resources. Check out the following: