Simplify Navigation
















All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Ways How to Simplify Website Navigation
Navigating a website should be a seamless experience for users. When visitors can easily find what they’re looking for, they are more likely to engage with your content and convert into customers. So, let’s explore 15 tricks, incorporating practical tips and Elfsight widgets that can enhance your page’s usability.
1. Optimize for mobile devices
With more people browsing on mobile, your website must be mobile-friendly. A responsive design adapts to various screen sizes, providing an optimal viewing experience on smartphones and tablets. It makes a perfect case for making navigation intuitive.
🎯 Tips:
- Test your website on various devices to ensure all elements are accessible.
- Use larger buttons and touch-friendly elements for easy tapping.
- Keep text readable without zooming in.
2. Simplify your content layout
A clean and uncluttered content layout is crucial for effective website navigation. When users are presented with too much information at once, they may feel overwhelmed and struggle to find what they’re looking for.
A well-structured layout uses white space effectively to separate different sections for easier information digestion. Breaking up large blocks of text with headings, images, and bullet points improves readability and enhances the overall user experience.
🎯 Tips:
- Use white space effectively to separate different sections.
- Break up large blocks of text with headings and images.
- Limit the number of choices presented at once to reduce decision fatigue.
3. Implement clear menu structure
A well-organized menu is essential for easy navigation. Your main menu should categorize content logically, allowing users to find information quickly.
For instance, if you run a blog, consider sections like “Categories,” “About,” and “Contact.”
🎯 Tips:
- Limit the number of items in your main menu to avoid overwhelming visitors.
- Use descriptive labels that indicate what users can expect in each section.
- Consider a dropdown menu for subcategories to keep the main menu tidy.
4. Utilize sticky navigation
Sticky navigation keeps essential menu items visible as users scroll down the page, providing constant access without needing to get back up. This feature enhances usability by ensuring that important links are always within reach, reducing frustration during browsing sessions.
It is particularly beneficial for long-form content or e-commerce websites where users may need quick access to categories or checkout options at any time during their visit.
🎯 Tips:
- Ensure that sticky navigation does not take up too much screen space.
- Test different placements (top vs. side) to see what works best for your audience.
- Make sure it’s responsive so it works well on mobile devices.
5. Use breadcrumb navigation
Breadcrumbs are a helpful navigation tool that helps users understand their current location within a website. They show a trail of pages leading to the current page, allowing users to quickly return to previous pages or navigate to other parts of the website.
🎯 Tips:
- Place breadcrumbs prominently above or below the main content area.
- Use clear and concise language for breadcrumb links.
- Ensure breadcrumbs are responsive and work well on all devices.
6. Create websitemap
A websitemap is a structured list of all the pages on your website. It provides an overview of the website’s structure and makes it easier for users to find specific information, especially for complex websites.
🎯 Tips:
- Include all relevant pages, including blog posts, product pages, and contact information.
- Organize pages hierarchically for easy navigation.
- Make your websitemap easily accessible through a link in the website footer or navigation menu.
7. Make concise footer
The website footer is often overlooked by website owners. But it can be a super valuable navigation tool. Include a clear call to action, a link to your privacy policy, and links to other important pages on your website.
🎯 Tips:
- Use a consistent layout and formatting for your footer.
- Include relevant links to contact information, social media profiles, and other pages.
- Keep your footer concise and easy to understand.
8. Use descriptive anchor text
Anchor text is the clickable text that links to other pages on your website. Use a descriptive and informative version that indicates what the linked page is about. It helps users understand where they will be taken when they click on a link.
🎯 Tips:
- Avoid generic anchor text like “click here” or “read more.”
- Use the page title or a relevant keyword for anchor text.
- Ensure anchor text is concise and easy to understand.
9. Optimize website content for search engines
Search engine optimization (SEO) plays a crucial role in website navigation. By optimizing your website content for relevant keywords, you make it easier for search engines to understand what your website is about and show it to users who are looking for similar information.
🎯 Tips:
- Use relevant keywords throughout your website, including page titles, headings, and body text.
- Create high-quality and informative content that provides value to your users.
- Use internal linking to connect related pages and help users explore your website.
10. Highlight important information
Making essential information easy to find is key to improving user navigation. By using visual cues such as bold text, icons, or colored backgrounds, you can draw attention to critical details that users need to see immediately.
This approach not only enhances visibility but also helps guide users toward important actions or decisions.
🎯 Tips:
- Use bullet points or numbered lists for clarity.
- Highlight key offers or announcements prominently on the homepage.
- Ensure visual elements are consistent with your branding.
11. Provide visual cues
Visual elements like arrows or icons serve as helpful directions through your website, pointing users toward important sections or actions they may need to take.
When there is guidance, users are less likely to feel lost or confused while exploring your website. As a result, these cues can significantly enhance usability by making navigation more intuitive and straightforward.
🎯 Tips:
- Use directional arrows to indicate where users should click next.
- Incorporate icons that represent specific actions (e.g., shopping cart, contact).
- Ensure visuals are intuitive and align with user expectations.
💖 Elfsight recommendation: Read our article to discover how to add icons and provide clues on following you on social media.
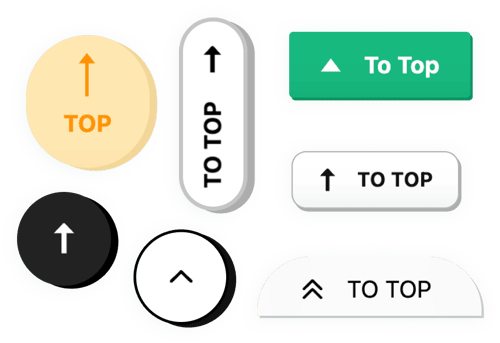
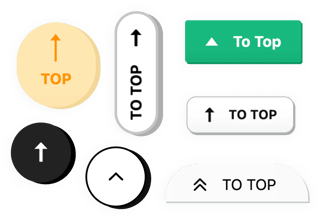
12. Utilize back-to-top buttons
Scrolling through long pages can be tedious and may lead users to abandon your website if they feel lost or overwhelmed. A “Back to Top” button can be a helpful tool, allowing users to quickly return to the top of the page without excessive scrolling.
This feature enhances usability, especially on content-rich pages or blogs where users often scroll extensively. Not only does it improve the user experience, but it also encourages visitors to continue exploring your website rather than feeling fatigued by lengthy pages.
🎯 Tips:
- Place the button in a consistent location on the screen.
- Use a visible design that stands out but doesn’t distract from the content.
- Consider a fade-in effect for when users scroll down.
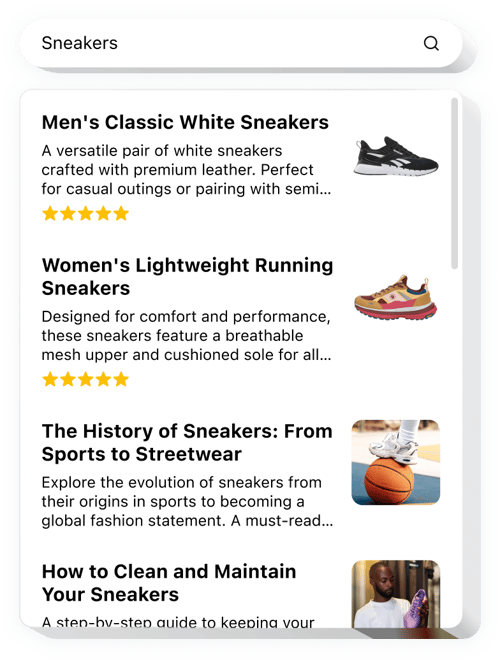
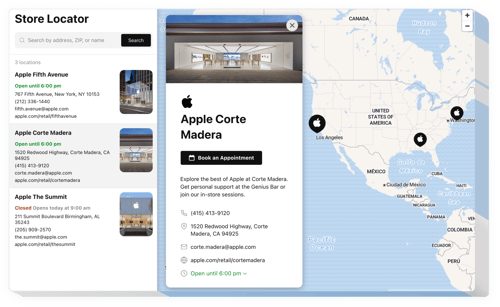
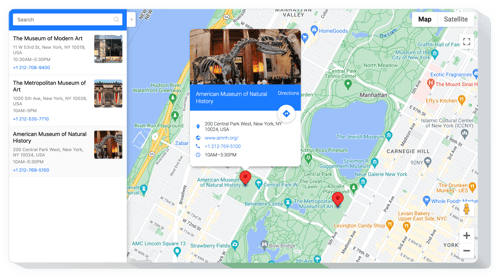
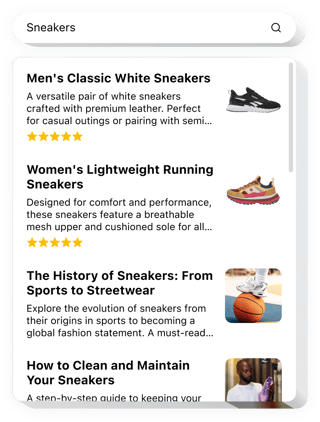
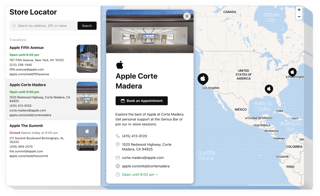
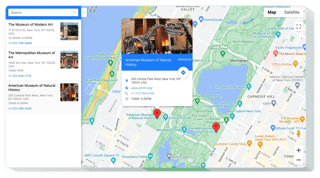
13. Incorporate search bar
A search bar is an invaluable addition to any website, especially for those with extensive content. It allows users to quickly locate specific information or products without having to navigate through multiple pages.
When users can find what they’re looking for in just a few clicks, their overall satisfaction with your website increases significantly. A well-placed search bar can drastically reduce frustration and improve the likelihood of conversion, making it easier for visitors to engage with your offerings.
🎯 Tips:
- Position the search bar prominently, typically at the top of the page.
- Use placeholder text that suggests what users can search for.
- Ensure search results are relevant and easy to navigate.
💖 Elfsight recommendation: Learn how to easily integrate a powerful search function on your website by visiting our blog.
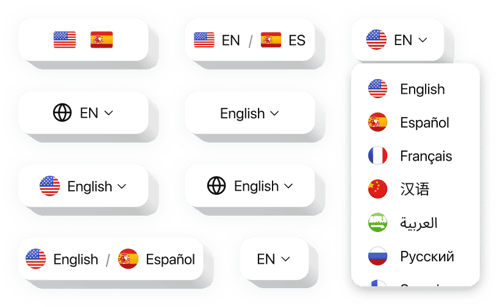
14. Offer multilingual support
If you have an international audience, providing multilingual support can significantly enhance navigation and user experience by allowing non-native speakers to engage comfortably with your content.
Language barriers can deter potential customers from exploring your offerings fully. Thus, offering translations creates an inclusive environment that caters to diverse audiences.
🎯 Tips:
- Identify the primary languages spoken by your audience and prioritize those.
- Ensure translations are accurate and culturally relevant.
- Allow users to switch languages easily from any page on your website.
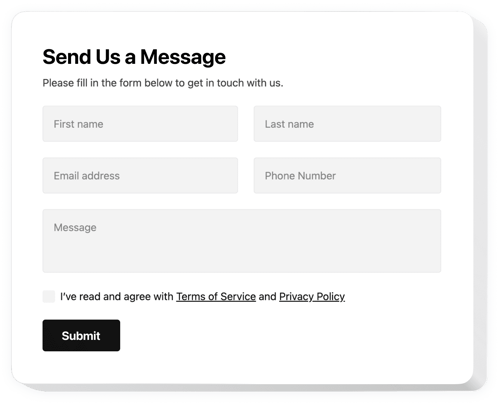
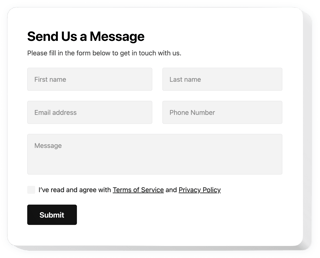
15. Leverage user feedback
Encouraging user feedback is an effective way to gain insights into how visitors navigate your website and where they encounter difficulties. By actively seeking user input, you can identify pain points in your navigation process and make necessary adjustments.
This not only helps improve usability but also fosters a sense of community by showing users that their opinions matter.
🎯 Tips:
- Use surveys or feedback forms to gather opinions on navigation ease.
- Analyze user behavior through analytics tools to identify pain points.
- Act on feedback by making necessary adjustments to improve usability.
💖 Elfsight recommendation: Gain insights on how to add a contact form and make it easy for users to share their thoughts directly with you in our blog post.
FAQ
How to embed widgets to simplify navigation on your website?
Take the following directions to embed the widgets on your website in 3 easy steps:
- Personalize the template. Apply visual tweaks in the online configurator according to your liking.
- Receive the embed code. Save the outcome and copy the provided embedding code.
- Add the code to your website editor. Sign in to your website’s admin dashboard, insert the shortcode where needed, and update the page. Done!
What website builders and CMS are compatible with widgets?
Almost all websites are supported by our plugins. Here are some of the popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, etc.
Can I use Elfsight widgets for free?
Of course. Elfsight offers five subscription levels, which include the Free one. It contains all you need for personalization and installation. But the higher-tier plans offer even more thrilling add-ons.