Improve Website Performance

















All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Hacks on How to Improve Performance on Your Website
A fast and responsive website is essential for success. It impacts user experience, search engine rankings, and your bottom line. This guide will explore 15 actionable tricks to optimize your website performance:
1. Optimize images for website performance
Images are often the biggest culprits behind slow website loading times. Compress images without sacrificing quality to reduce file size and improve page load speed.
🎯 Tips:
- Use tools like TinyPNG or ImageOptim to compress images without visible quality loss.
- Use the right image format: JPEG for photographs, PNG for graphics with transparent backgrounds.
- Resize images to their actual display size on your website.
2. Minimize HTTP requests
Every element on your website—images, CSS files, JavaScript files, etc.—requires an HTTP request to load. This process takes time and adds to the overall load time. Reducing these requests can significantly improve website speed.
🎯 Tips:
- Combine multiple CSS and JavaScript files into fewer, larger files.
- Use a content delivery network (CDN) to cache static files closer to your users, reducing server load.
- Optimize your website’s code and remove any unnecessary elements.
3. Leverage browser caching
Browser caching allows users to load previously visited pages faster by storing static resources—images, CSS files, and JavaScript files—locally. Enabling caching improves the experience for returning visitors.
🎯 Tips:
- Set appropriate cache expiration times for static content (images, CSS, JavaScript).
- Use a caching plugin for your website platform (WordPress, Shopify, etc.).
- Configure your web server to handle caching headers properly.
4. Implement lazy loading
Lazy loading prevents all images on a page from loading at once. Images are loaded only when visible in the viewport, improving initial page load speed.
🎯 Tips:
- Use the loading=”lazy” attribute for images in your HTML.
- Implement lazy loading for your image gallery or other content using JavaScript or a plugin.
- Use a lazy loading library like Lozad.js to simplify implementation.
5. Prioritize mobile optimization
Mobile devices account for a large portion of web traffic, so consider optimizing your website for mobile. Ensure your page adapts seamlessly to smaller screens and loads quickly on various devices.
🎯 Tips:
- Use a responsive design that adjusts the layout to different screen sizes.
- Minimize the use of large images and videos on mobile pages.
- Test your website on different mobile devices and screen sizes.
6. Use content delivery network (CDN)
A CDN is a network of servers distributed globally that cache static files closer to your users. It significantly reduces server load and improves website speed, especially for users located far from your server.
🎯 Tips:
- Choose a CDN provider that offers good performance and reliability.
- Configure your CDN to cache static content like images, CSS, and JavaScript files.
- Use a CDN provider that offers features like compression, optimization, and security.
7. Minify HTML, CSS, and JavaScript
Minifying code removes unnecessary characters, white spaces, and comments, reducing file sizes and improving website speed.
🎯 Tips:
- Use a tool to minify your HTML, CSS, and JavaScript files.
- Consider using a plugin for your website platform that handles code minification automatically.
- Test your website after minifying code to ensure that it functions correctly.
8. Optimize website code
Clean and efficient website code is essential for optimal performance. Reduce unnecessary code, remove redundant elements, and ensure your code is well-written and optimized.
🎯 Tips:
- Use a code validator to check for errors in your HTML, CSS, and JavaScript.
- Use a performance testing tool to identify bottlenecks and areas for improvement.
- Use external CSS files instead of inline styles.
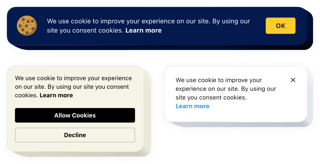
9. Limit third-party scripts
While third-party scripts can add functionality, they can also slow down your website. Limiting their use can enhance performance significantly.
🎯 Tips:
- Audit the third-party scripts currently in use and remove any that are unnecessary.
- Load third-party scripts asynchronously to prevent them from blocking page rendering.
- Consider alternatives that are more lightweight or offer similar functionality.
10. Minimize redirects
Redirects can slow down your website and negatively impact user experience. Reducing the number of redirects improves loading times and keeps users engaged.
🎯 Tips:
- Audit your website for unnecessary redirects and eliminate them.
- Use direct links wherever possible to minimize redirection.
- Ensure that any necessary redirects are set up correctly to avoid errors.
11. Reduce bounce rate with quality content
High bounce rates indicate visitors aren’t finding what they’re looking for. Providing valuable, relevant content keeps users engaged and encourages them to explore further.
🎯 Tips:
- Focus on creating high-quality blog posts that address user needs.
- Use engaging visuals, such as infographics or videos, to enrich content.
- Ensure easy navigation so users can find related articles or products easily.
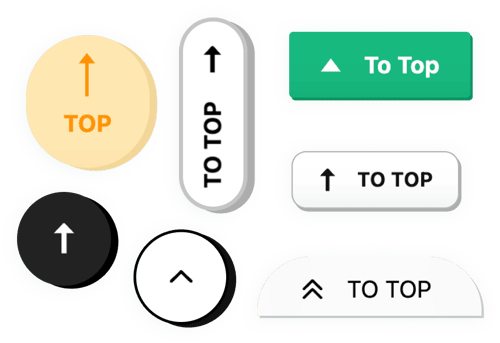
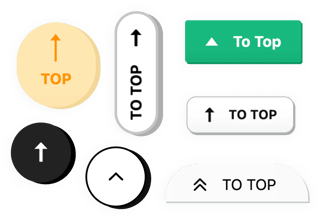
12. Utilize back to top button
A “Back to Top” button improves navigation, especially on long pages. This feature allows users to quickly return to the top without scrolling endlessly, enhancing their overall experience.
🎯 Tips:
- Place the button in a consistent location, such as the bottom right corner.
- Use a simple arrow icon to make it visually appealing.
- Ensure it’s responsive and works on all devices.
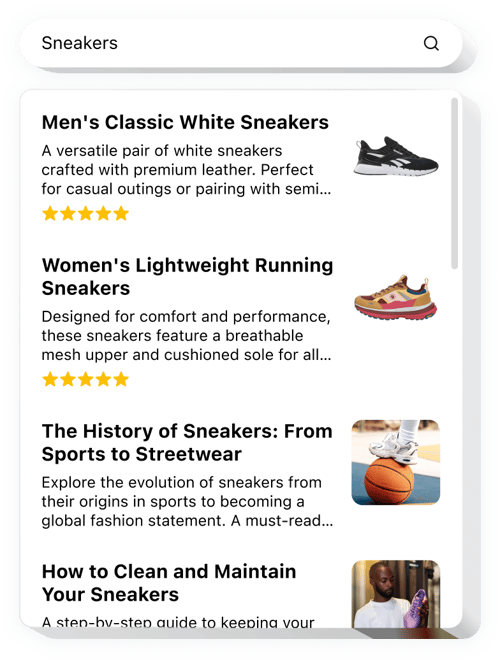
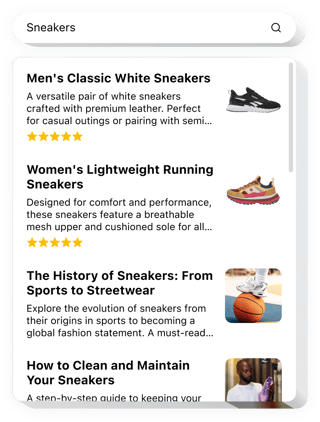
13. Enhance search functionality
A robust search feature helps users find what they need quickly. If your website has a lot of content or products, implementing an effective search function can significantly improve user experience.
But focus on using the one that is lightweight and doesn’t impact page load times.
🎯 Tips:
- Include filters and sorting options to help users narrow down their choices.
- Display recent searches or popular items to guide users.
- Ensure search results are relevant and accurate.
💖 Elfsight recommendation: Discover how to craft a search box and provide an intuitive experience on your website in our blog article.
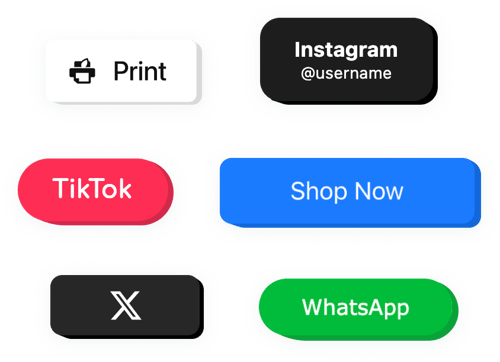
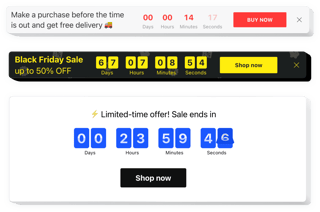
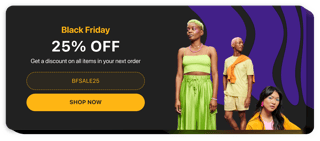
14. Use call-to-action (CTA) strategy
Clear and compelling calls to action guide users toward desired actions, such as signing up for a newsletter, making a purchase, or booking an appointment.
🎯 Tips:
- Position CTAs strategically on your website for optimal visibility.
- Make sure your CTAs are clear, concise, and easy to understand.
- Track the performance of your CTAs and make adjustments as needed to improve conversion rates.
💖 Elfsight recommendation: Check out our blog for a detailed guide on how to add a button and create engaging calls to action on your website.
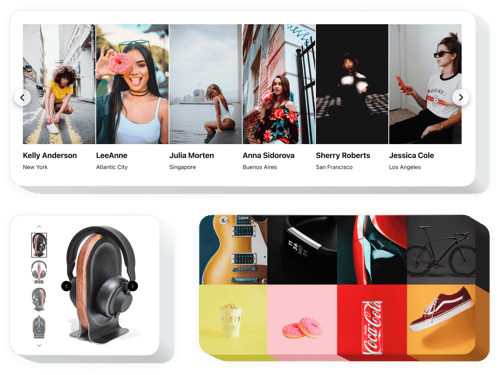
15. Display images in photo gallery
Using an optimized image gallery ensures that images are loaded quickly and displayed in a visually appealing way without compromising website performance.
🎯 Tips:
- Employ lazy loading techniques, which means images load only as users scroll down, reducing initial load time.
- Let it automatically adjust to different screen sizes, providing a seamless experience across devices without compromising speed.
- Have a chance to choose thumbnail sizes that balance quality and performance.
💖 Elfsight recommendation: Explore our blog post to learn how to add a photo gallery and showcase images without impacting your website’s performance.
FAQ
How to embed widgets to improve website performance?
Embed the widgets on your website by using these 3 easy steps:
- Customize the template. Make some visual tweaks in the online builder to your taste.
- Generate the embed code. Save the changes and copy the generated installation code.
- Add the code to your website builder. Navigate to your website’s admin panel, paste the shortcode where needed, and update the page. Success!
What website builders and CMS are compatible with widgets?
99.9% of website platforms are suitable for our widgets. Here are some of the frequently used ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, and many others.
Can I use Elfsight widgets for free?
Yes. Elfsight showcases five subscription packages, with the Free option available. It features everything required for personalization and configuration. But the higher your chosen package, the more amazing perks await you.