Improve Customer Satisfaction


























All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Hacks on How to Improve Website Customer Satisfaction
A well-designed website can significantly enhance the user experience, leading to increased loyalty and repeat business. By implementing the right approach, you can ensure that your customers feel valued and supported throughout their journey on your website.
This guide outlines 15 actionable ways to improve customer satisfaction, incorporating both general tips and specific recommendations for utilizing Elfsight widgets.
1. Create consistent brand experience
Maintain a consistent brand identity across all aspects of your website, including your logo, color scheme, typography, and messaging. A consistent brand experience builds recognition and trust.
🎯 Tips:
- Develop a brand style guide that outlines your brand’s visual and verbal identity.
- Ensure that all website content adheres to your brand style guide.
- Use a consistent tone of voice in your communications.
2. A/B test different website elements
Continuously test and optimize your website to improve its performance and user experience. Use A/B testing to compare different versions of your website elements and determine which ones are most effective.
🎯 Tips:
- Test different headlines, calls to action, and layouts.
- Track key metrics such as conversion rates, bounce rates, and time on the website.
- Use a reliable A/B testing tool.
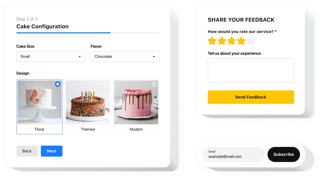
3. Use high-quality visuals
Invest in high-quality images and videos to showcase your products or services. Compelling visuals can capture attention, convey information effectively, and enhance the overall user experience.
🎯 Tips:
- Use professional-quality photos and videos.
- Optimize visuals for web use to reduce file sizes and improve loading speeds.
- Use visuals strategically to support your messaging and highlight key features.
4. Personalize customer journey
Use data to personalize the customer experience on your website. Tailor content, offers, and recommendations to individual customer preferences and behaviors.
🎯 Tips:
- Segment your audience based on demographics, interests, and purchase history.
- Show personalized product recommendations based on past purchases.
- Offer customized content based on user location.
5. Implement clear value proposition
Communicate your value proposition clearly and concisely on your website. Tell visitors what you offer, how it benefits them, and why they should choose you over your competitors.
🎯 Tips:
- Craft a compelling headline that captures the essence of your value proposition.
- Highlight the key benefits of your products or services.
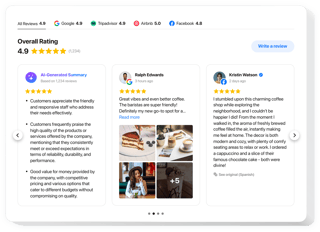
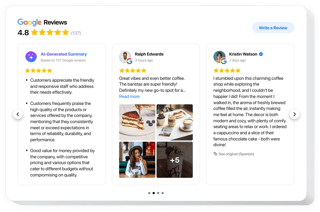
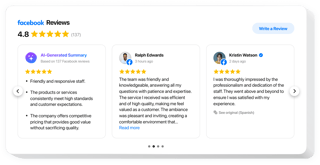
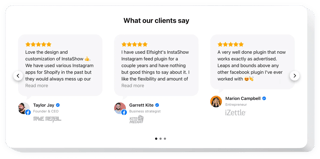
- Include social proof (e.g., testimonials, reviews, case studies) to reinforce your value proposition.
6. Make your website mobile-friendly
It’s crucial to ensure that your website is fully responsive and optimized for mobile devices. A clunky or unresponsive mobile experience will frustrate customers and drive them away.
🎯 Tips:
- Use a responsive website design framework.
- Test your website on various mobile devices and screen sizes.
- Optimize images and videos for mobile viewing.
7. Proactively address customer concerns
Don’t wait for customers to contact you with problems. Proactively address potential issues and concerns by publishing FAQs, troubleshooting guides, and other helpful resources on your website.
🎯 Tips:
- Analyze past support tickets to identify common customer questions and issues.
- Create a comprehensive FAQ section that addresses these questions.
- Provide step-by-step troubleshooting guides for common problems.
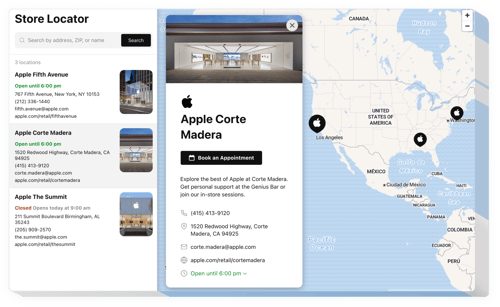
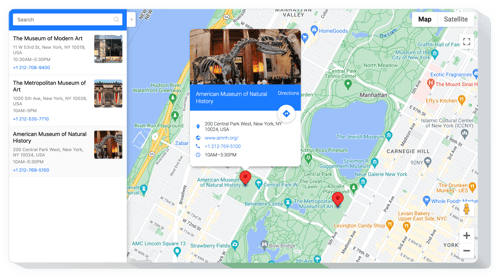
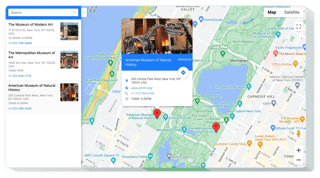
8. Simplify website navigation
A user-friendly navigation system ensures visitors can effortlessly find what they’re looking for. Clear menus, intuitive layouts, and a logical structure reduce frustration and enhance the user experience.
For example, implementing breadcrumb trails allows users to track their browsing path and return to previous pages easily.🎯 Tips:
- Use descriptive labels for menu items to convey their purpose clearly.
- Limit the number of menu options to avoid overwhelming users.
- Ensure your navigation is consistent across all pages.
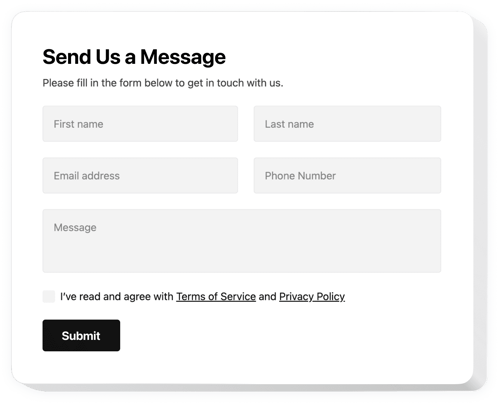
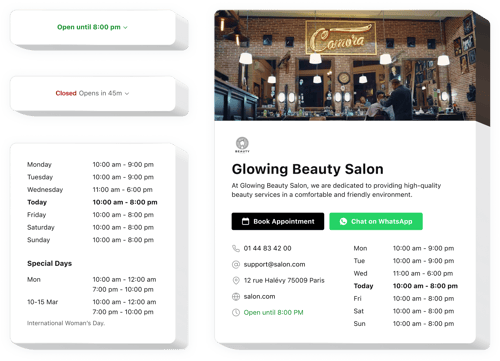
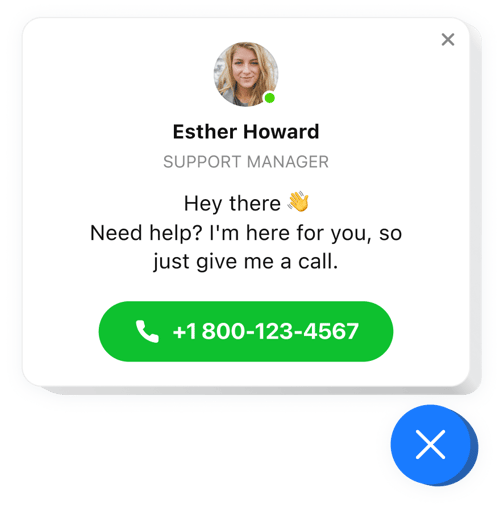
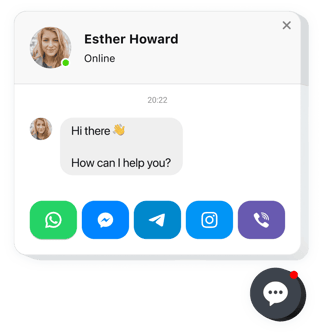
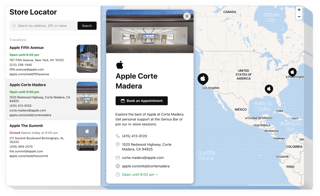
9. Offer click-to-call features for immediate support
Implementing click-to-call functionality simplifies the process for users who prefer speaking directly with a representative. This feature allows visitors on mobile devices to connect instantly without having to dial manually, enhancing convenience and responsiveness in customer service interactions.
Ensure that the click-to-call button is easily accessible throughout the website—especially on contact pages—to maximize its effectiveness.
🎯 Tips:
- Clearly label the click-to-call button so users know its purpose.
- Test functionality across devices to ensure a seamless experience.
- Consider using this feature during peak hours when immediate assistance may be needed most.
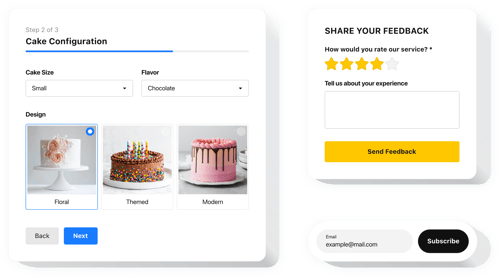
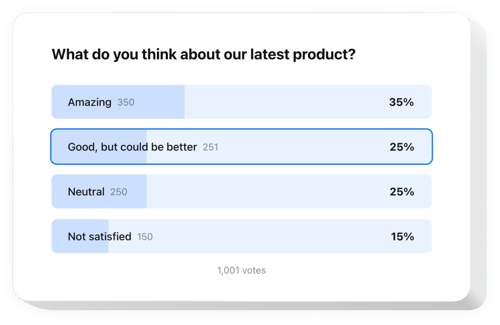
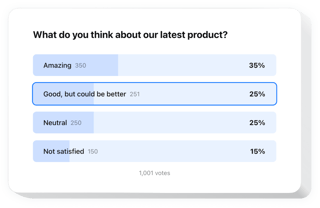
10. Utilize polls for customer feedback
Polling your customers allows you to gather valuable insights into their preferences and experiences. By asking for feedback through polls, you demonstrate that you value their opinions, which can lead to improved services tailored to their needs.
Keep polls short and focused on specific aspects of your service for effective results. Share the results with your audience to show that their feedback matters.
🎯 Tips:
- Create polls that are relevant to current offerings or customer experiences.
- Use engaging visuals or formats that encourage participation.
- Follow up with actions taken based on poll results to reinforce customer involvement.
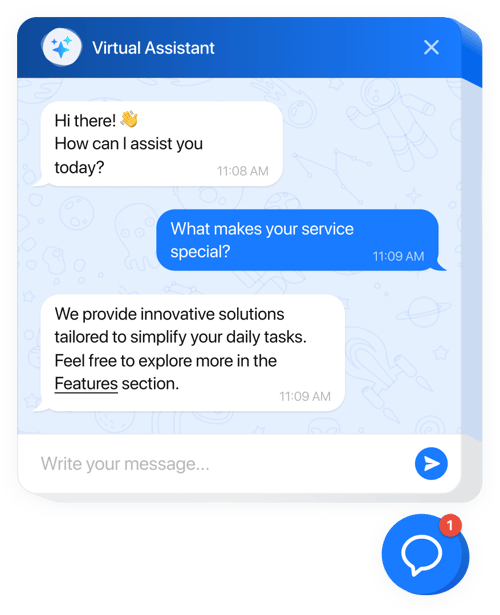
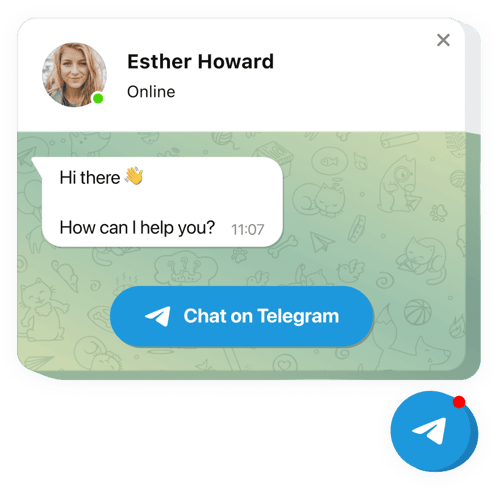
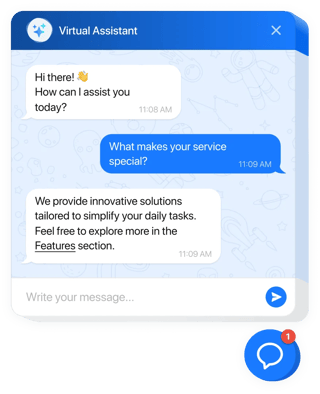
11. Integrate AI chatbots for instant support
AI chatbots provide instant assistance, answering common questions and guiding users through your website. This 24/7 support improves customer satisfaction by reducing wait times and offering help whenever needed.
For example, an AI chatbot can assist with tracking orders, providing product information, or even handling basic troubleshooting.
🎯 Tips:
- Train your chatbot with frequently asked questions to provide accurate answers.
- Use chatbots to collect customer information for personalized support.
- Ensure there’s an option to connect with a human agent for complex inquiries.
💖 Elfsight recommendation: Learn how to add an AI chatbot to provide automated, round-the-clock support, enhancing your website’s customer service.
12. Foster community engagement with social media
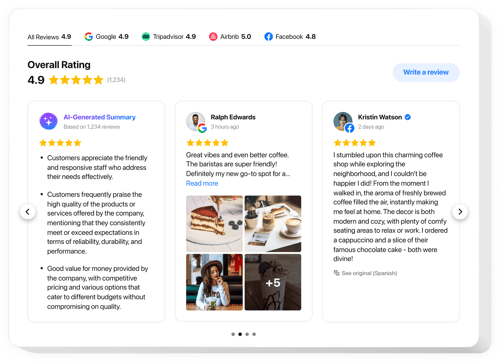
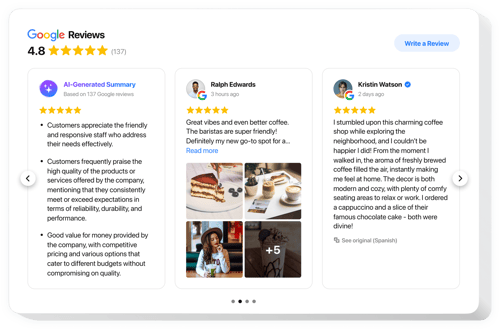
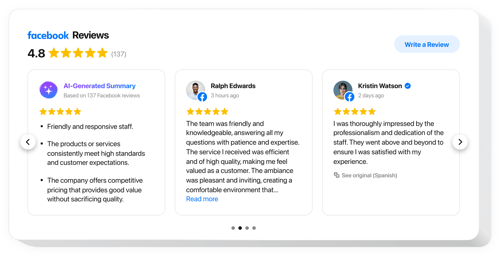
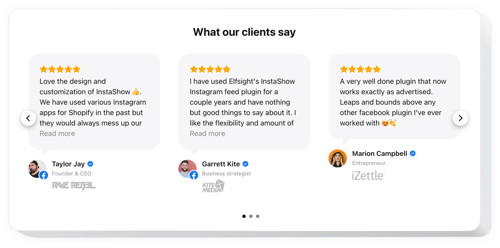
Integrating social media feeds into your website allows customers to engage with your brand across multiple platforms while keeping them updated on recent activities or promotions. This fosters community engagement and encourages visitors to connect with you beyond just the website experience.
Make sure the social media feeds are dynamic and showcase relevant content that resonates with your audience.
🎯 Tips:
- Highlight user-generated content (e.g., customer photos) from social media platforms.
- Encourage visitors to follow you on social media for exclusive offers or updates.
- Regularly update social media content displayed on your website for freshness.
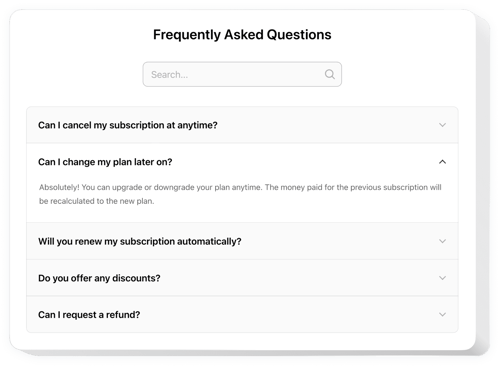
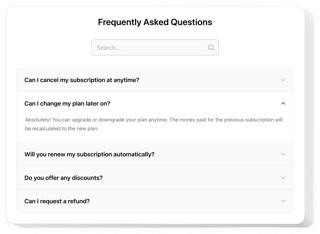
13. Create engaging FAQ section
An engaging FAQ section can significantly enhance customer satisfaction by addressing common questions proactively.
When users have easy access to answers about products, services, or policies, they are less likely to feel frustrated or confused. This resource empowers customers to find information independently, improving their overall experience on your website.🎯 Tips:
- Organize FAQs by topics such as shipping, returns, and product details for easier navigation.
- Use visuals like images or videos where applicable to enhance understanding.
- Encourage users to submit their questions if they don’t find answers in the FAQ section.
💖 Elfsight recommendation: Visit our blog to learn how to create an organized FAQ section on your website.
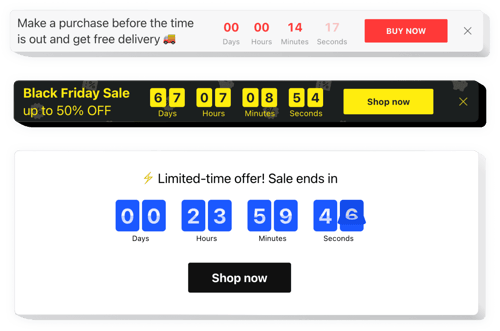
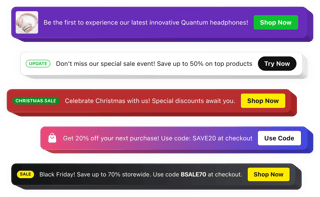
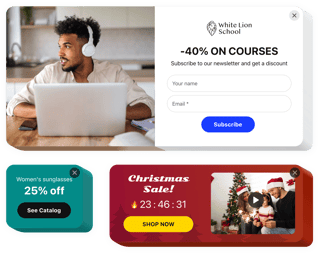
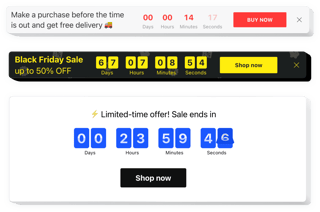
14. Use popups for important announcements
Popups are a great tool for delivering important information like promotions, new arrivals, or service updates. When used thoughtfully, they capture attention without disrupting the user experience.
For example, an online store can use popups for flash sales, while a service provider might announce new booking slots.
🎯 Tips:
- Use exit-intent popups to re-engage users before they leave.
- Keep messages short, clear, and action-oriented.
- Test different designs and timings to find the most effective approach.
💖 Elfsight recommendation: Learn how to create customizable popups that deliver your messages effectively without overwhelming users.
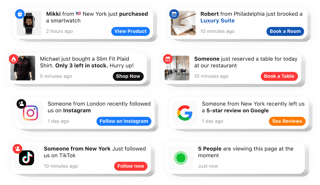
15. Highlight social proof with sales notifications
Displaying recent sales notifications builds trust and urgency by showing that others are engaging with your products or services. For example, an online fashion store can showcase recent purchases, encouraging new visitors to buy.
🎯 Tips:
- Display real-time sales to create urgency and social proof.
- Customize notifications to match your website’s design.
- Limit the frequency to avoid overwhelming visitors.
💖 Elfsight recommendation: Learn how to integrate notifications to highlight recent purchases, boosting credibility and encouraging conversions through social proof.
FAQ
How to embed widgets to improve customer satisfaction on your website?
Take these directions to embed the widgets on your website in 3 straightforward steps:
- Customize the template. Make visual adjustments in the online builder according to your taste.
- Get the embed code. Save the final results and copy the provided embedding code.
- Add the code to your website editor. Sign in to the admin area of your website, put the code into the chosen section, and refresh the page. You’re done!
What website builders and CMS are compatible with widgets?
Our widgets are compatible with 99.9% of website builders. Check out just a few of the most popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, Bigcommerce, Weebly, Joomla, and many others.
Can I use Elfsight widgets for free?
Sure. Elfsight showcases five subscription tiers, with the Free one available. It contains all the essentials for customization and installation. But the higher-tier levels offer even more awe-inspiring bonuses.