Improve Accessibility














All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Tricks on How to Improve Website Accessibility
Making your website accessible is crucial for reaching a wider audience and ensuring everyone has a positive experience. This guide will explore 15 actionable ways, covering general principles and specific solutions using Elfsight widgets.
1. Use ARIA attributes for interactive elements
ARIA attributes provide additional information for assistive technologies like screen readers, improving the accessibility of interactive elements such as buttons, forms, and links.
🎯 Tips:
- Use ARIA roles to define the purpose of elements like “button,” “menu,” or “slider.”
- Add ARIA states to indicate the current state of an element, such as “pressed” or “disabled.”
- Use ARIA labels to provide descriptive text for form fields and other interactive elements.
2. Regularly test accessibility features
Conducting regular accessibility audits ensures that your website remains compliant with accessibility standards. Testing helps identify areas for improvement, ensuring all users have a positive experience.
🎯 Tips:
- Use tools like WAVE or Axe to evaluate accessibility issues.
- Gather feedback from users with disabilities about their experiences.
- Stay updated on accessibility guidelines and best practices.
3. Optimize for mobile devices
With more users accessing websites via mobile devices, ensuring your website is mobile-friendly is crucial. Responsive design allows your content to adapt seamlessly to different screen sizes, enhancing accessibility.
🎯 Tips:
- Test your website on various devices to ensure compatibility.
- Prioritize loading speed for mobile versions.
- Simplify navigation for smaller screens.
4. Improve load times
Fast-loading pages are crucial for keeping users engaged. Slow load times can lead to frustration and increased bounce rates, negatively impacting accessibility.
🎯 Tips:
- Compress images and files to reduce load times.
- Minimize the use of heavy scripts that may slow down performance.
- Regularly monitor website speed using tools like Google PageSpeed Insights.
5. Implement clear and consistent navigation
A well-structured website navigation makes it easy for users to find what they need. It includes clear headings, subheadings, and intuitive menu organization. Users can easily navigate the website with a logical structure.
🎯 Tips:
- Use descriptive and concise language for menu items.
- Create a websitemap for easy reference.
- Implement breadcrumbs to help users track their location.
6. Focus on text formatting and contrast
Text readability is vital for accessibility. Choose a legible font with sufficient contrast against the background. Ensure the text size is adjustable for users who prefer larger font sizes.
🎯 Tips:
- Use a sans-serif font for better readability.
- Maintain a contrast ratio of at least 4.5:1 for text and 3:1 for large text.
- Allow users to increase font sizes via browser settings or specific website features.
7. Add alt text to images
Images without alt text are inaccessible to screen readers, preventing visually impaired users from understanding the content. Provide descriptive alt text for all visuals, summarizing their purpose and content.
🎯 Tips:
- Keep alt text concise and descriptive.
- Avoid using phrases like “image of” or “picture of.”
- For decorative images, use empty alt text or “decorative” as the description.
8. Ensure keyboard navigation functionality
Allow users to navigate your website using only the keyboard. It is essential for users with motor impairments who cannot use a mouse.
🎯 Tips:
- Check that all interactive elements, like links and buttons, can be focused using the Tab key.
- Ensure that keyboard navigation follows a logical order.
- Provide clear visual cues for the focused element, like a highlighted border.
9. Offer closed captions for videos
Closed captions make videos accessible to users who are deaf or hard of hearing. Consider adding them to all video content on your website.
🎯 Tips:
- Use accurate and synchronized captions.
- Ensure captions are readable with sufficient contrast.
- Offer multiple caption options, like English and Spanish.
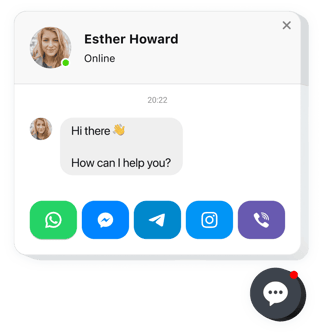
10. Share clear contact information
Make it easy for users to find your contact information. Include clear and concise contact details, such as your phone number, email address, and physical address.
🎯 Tips:
- Place contact information prominently on your website.
- Consider using a contact form to simplify communication.
- Ensure the contact information is accessible to screen readers.
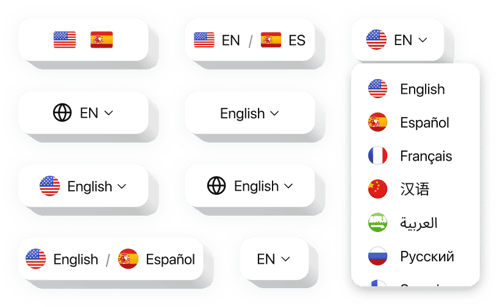
11. Embed website translator
Language should never be a barrier to accessing information. By incorporating a website translator, you can cater to a diverse audience. Allow visitors to switch languages effortlessly, ensuring they understand your content.
🎯 Tips:
- Offer multiple language options based on your audience demographics.
- Ensure the translation is accurate and contextually relevant.
- Promote the translation feature prominently on your website for easy access.
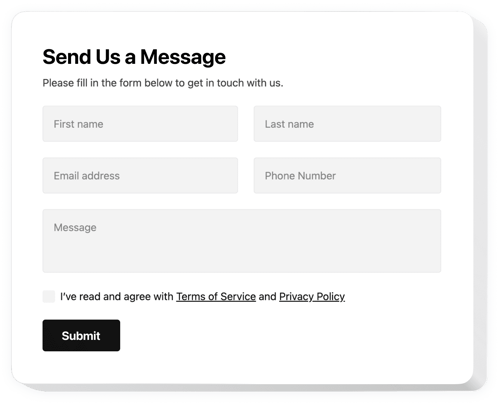
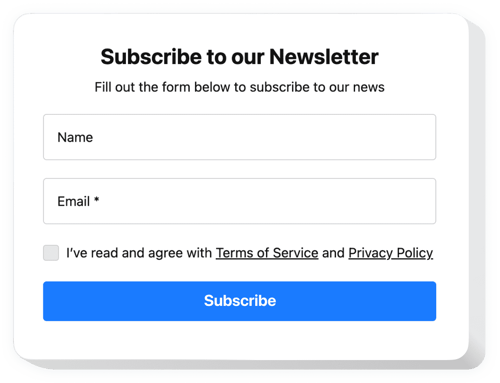
12. Provide easy-to-understand forms
Forms are essential for website interaction, but they can pose accessibility challenges. Ensure forms are designed with clear labels, instructions, and error messages.
🎯 Tips:
- Use descriptive labels for all form fields.
- Provide helpful instructions for completing the form.
- Include error messages that are clear and actionable.
💖 Elfsight recommendation: Find out how to create forms and offer a structured way of collecting info on your website by reading our blog post.
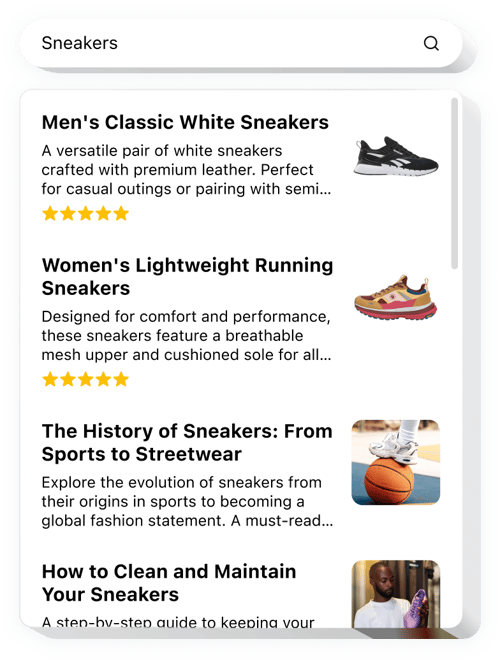
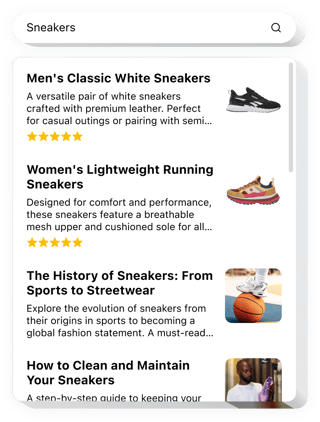
13. Enhance navigation with search function
A robust search function is vital for improving accessibility. It allows users to find specific content quickly, reducing frustration and improving their overall experience.
🎯 Tips:
- Place the search bar in a prominent location on your website.
- Use autocomplete features to guide users as they type.
- Regularly update the search algorithm for accuracy.
💖 Elfsight recommendation: Uncover our guide on creating a search feature and enhance your website’s navigation on our blog.
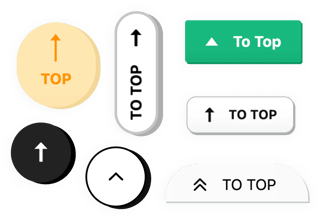
14. Add back to top button
Long pages can be overwhelming, especially on mobile devices. A “Back to Top” button offers users a quick way to return to the top of the page, improving navigation and user experience.
🎯 Tips:
- Position the button in a consistent location across all pages.
- Use clear icons or text that indicate its function.
- Ensure it’s responsive and works seamlessly on all devices.
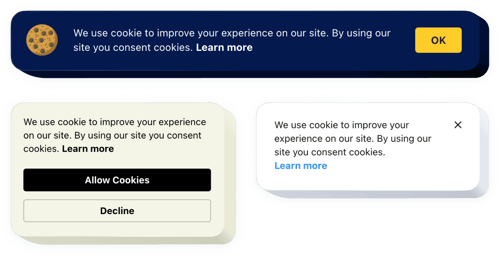
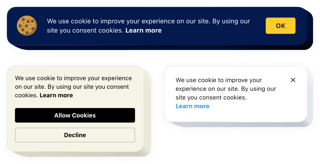
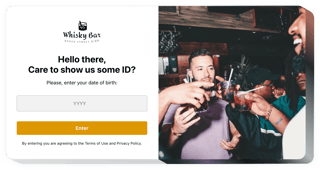
15. Integrate cookie consent banner
The use of cookies is under regulation in many regions. It requires websites to obtain user consent before using cookies. Implement a user-friendly banner that allows users to manage their preferences.
🎯 Tips:
- Provide clear and concise information about the cookies used on your website.
- Offer options to accept, decline, or customize cookie settings.
- Make sure the banner is accessible for screen readers.
💖 Elfsight recommendation: Learn how to create a cookie banner and simplify obtaining user consent in our blog post.
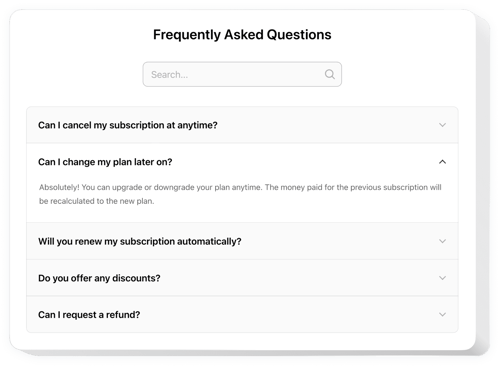
FAQ
How to embed widgets to improve website accessibility?
Take these guidelines to embed the widgets on your website in 3 straightforward steps:
- Customize the template. Tweak the visuals in the online configurator according to your preferences.
- Generate the embed code. Save the final results and copy the auto-generated embedding code.
- Add the code to your website builder. Navigate to the admin panel of your website, paste the shortcode where needed, and update the page. You’re all done!
What website builders and CMS are compatible with widgets?
Our plugins are suitable for 99.9% of website builders. Below are a few of the commonly used ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, etc.
Can I use Elfsight widgets for free?
Sure. Elfsight presents five subscription subscriptions, including the Free one. It encompasses all essential components for customization and setup. But the higher-tier plans come with even more enticing add-ons.