Squarespace Social Media Icons Plugin

Create your Social Media Icons plugin
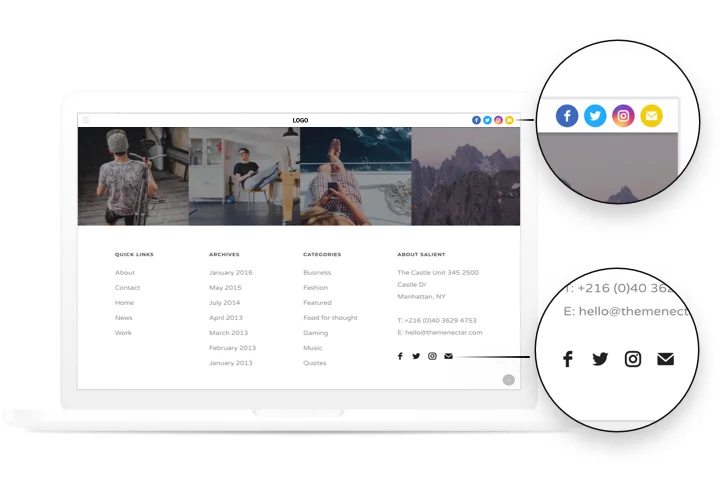
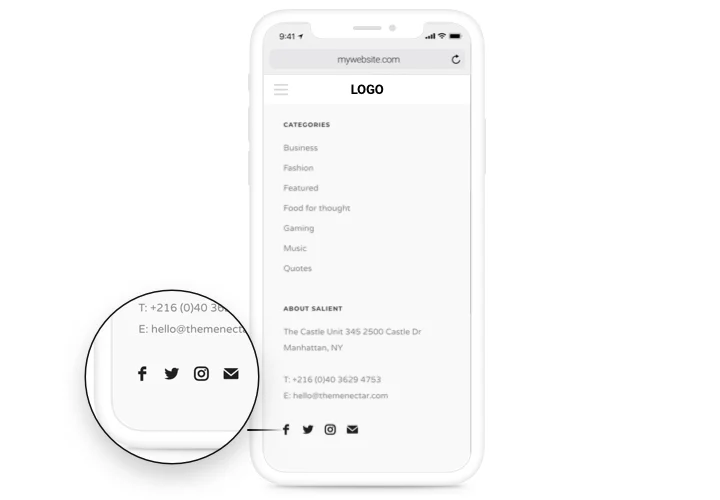
Screenshots
Why People Love Elfsight
Your social media is where your brand personality really shines – so why hide it? The Elfsight Social Media Icons plugin makes it easy to connect your Squarespace website with all your social platforms. You can display elegant, clickable icons that lead visitors straight to your Instagram, Facebook, YouTube, or any other channel you use.
It’s simple, fast, and fits right into your design. You don’t need coding skills or design experience to make it look great – just choose your style, adjust the colors, and add your links. That’s it. Your icons will be ready to help visitors follow, connect, and engage.
Did you know?
Sprout Social research shows that 68% of consumers follow brands on social media to stay informed and connected.
Start using the Elfsight Social Icons plugin for free today and make it effortless for visitors to find and follow you across all your platforms.
Key Features of the Squarespace Social Media Icons
Here’s what makes this plugin one of the easiest ways to connect your website with your audience:
- Over 50 supported platforms: Display icons for all major networks – from Instagram and YouTube to TikTok, WhatsApp, and more.
- Customizable design: Choose the shapes, sizes, and colors that fit your brand. You can even upload your own icons for a personal touch.
- Flexible layout options: Arrange icons in a row, a column, or as a floating panel that follows users while they scroll.
- No coding required: Works perfectly for everyone – just copy and paste one line of code.
- Mobile-friendly by design: The icons automatically resize to look sharp on any device.
- Lightweight and reliable: Loads fast and keeps your pages running smoothly.
Try it for free in the live editor – no registration needed.
How to Add the Social Icons to Squarespace
You don’t need to be a tech expert to set it up. Embed social media icons takes just a few steps using Elfsight:
Method 1: Inline Placement
Ideal for showing your icons in a header, footer, or any section of a page.
- Select a template: Open the Elfsight editor and pick a layout.
- Customize the icons: Add your icons, adjust colors, order, and shape.
- Generate the code: Click “Add to website for free” and copy the provided embed code.
- Embed the plugin: In your Squarespace dashboard, go to the page editor, add a Code Block, and paste your code.
Method 2: Floating Icons
Perfect if you want a floating bar that stays visible while people scroll.
- Pick a template: Choose a floating layout in the editor.
- Personalize the design: Select your icons, define their position and visibility settings.
- Generate the code: Once you’ve finished the customization, copy the automatically generated embed code.
- Embed it on your website: In Squarespace, open Settings → Advanced → Code Injection, and paste the code before the closing </body> tag.
Need some help? Visit our Help Center or browse our blog for guides on how to add social media icons to Squarespace. You can also share new feature ideas in the Wishlist or see what’s new in the Changelog.