Webflow Calendar Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Actions After Submit
- Multi-Step Forms
- Multilingual Forms
- Export All Data
- Upload Files
- Mobile-Friendly
- 20+ Flexible Fields and Attributes
- Float-Based Layout
- Color Palette Generator
- Several Layout Templates
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Calendar Form Template for Webflow
To design the Calendar Form template for Webflow, follow this tutorial:
- Choose from a list the Calendar Form template specifically for Webflow.
- Open the picked template.
- Press the “Use Template” option.
- Adjust all the elements and features of the Calendar Form to fit the Webflow aesthetic.
- Sign in to the Elfsight account and obtain the code to insert.
How to Customize the Calendar Form for Your Webflow Layout
It’s as simple as that; just go to the “Appearance” menu in the configurator. Pick the layout template. Change width and position. That’s it!
How to Add Calendar Form Plugin to Webflow
In order to enter the Calendar Form plugin to your Webflow website, complete the brief tutorial:
- Modify the Calendar Form template.
- Sign in to your Elfsight’s account.
- Get the individual plugin code and copy it.
- Go to Webflow and embed the code into the site HTML editor.
What to Look for When Customizing Your Webflow Calendar Form
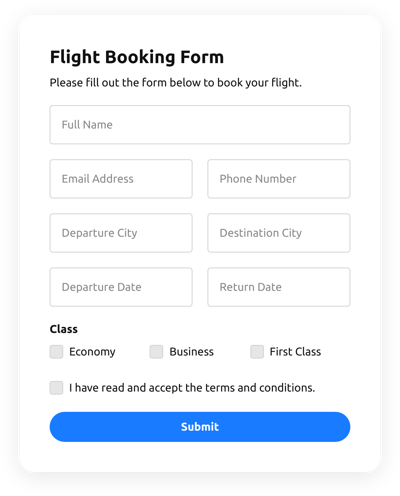
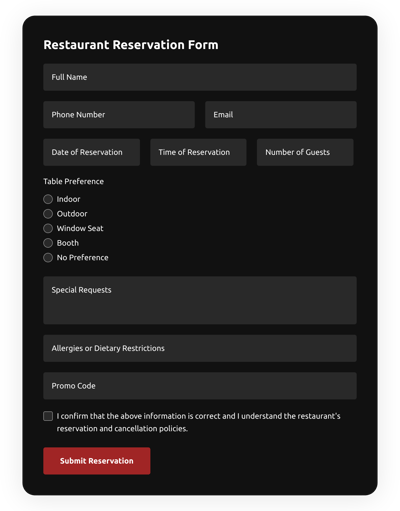
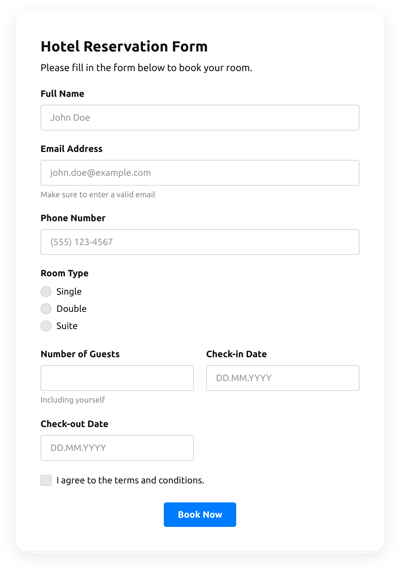
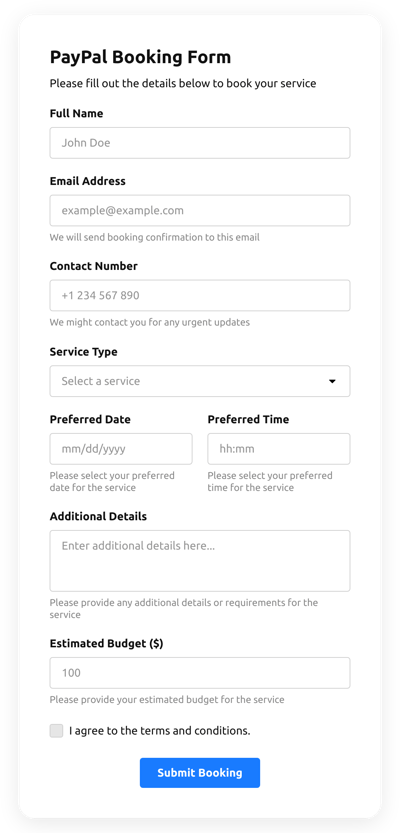
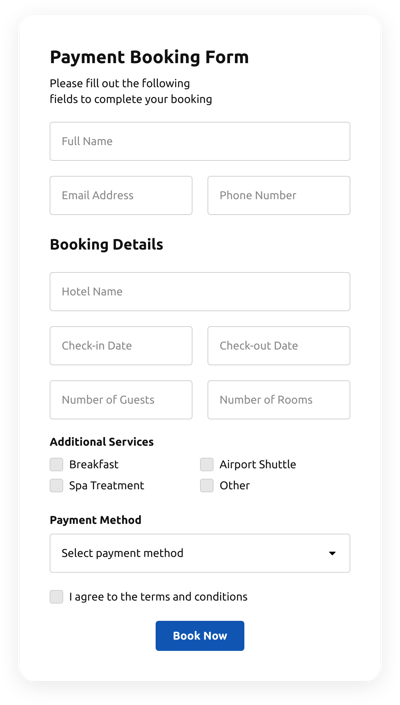
Form Title
The caption shall clearly describe what visitors are filling out. Express the brand presence by keeping the title short, sweet, and memorable. This will help customers quickly understand why they’re submitting the Calendar Form and how exactly their information will be used.
Input Fields
This is where users will input their first and last name, email address, message, plus every other relevant details you want to collect from clients.
Submit Button
This feature is essential to any form considering that it lets visitors release when their own info has been effectively sent.
Privacy Policy
Remember to include a link to your website’s privacy notice in your Webflow Calendar Form so that visitors understand how their information will be used and protected by your company or firm.
Anti-Spam Captcha
Incorporating a spam-blocking captcha verification helps protect against spam form submissions while confirming only real people are getting to the form content and not bots.
Confirmation Message
When a customer has successfully filled out and sent the Calendar Form, check out if they get some verification that their submission was sent and is being processed by your support team or organization.
Webflow Mobile Optimization
Make the form mobile adaptive for each mobile display by using a responsive layout. It’s easy to operate on any monitor size, browser platform, operating system, and orientation. Moreover, appropriately showcase all of the fields, labels, and directions to get a clear and concise outcome.
Webflow Visuals
Create a better user experience on the webpage by adding visuals. Consider using illustrations, icons, or vibrant colors to attract attention to the submit button or call-to-action (CTA). But stay away from using a lot of colors and visuals, as it can be daunting and distract from the main message.
Fields Validation
Including validation helps reduce mistakes that may take place when consumers insert inaccurate details. Validate the crucial fields in real-time, so users know when they have made an error and can modify their information before sending the form.
How to Add Integration to Your Webflow Calendar Form
In order to insert an integration to your Webflow Calendar Form, apply the steps from the brief guideline:
- Locate the “Integrations” menu tab in the live demo editor.
- Pick an application integration.
- Sync the Calendar Form to the selected integration service and authorize your profile.
What Integrations are Available for Webflow Calendar Form
For our dear clients, we provide Mailchimp, Google Sheets, and 5000+ integrations via Zapier! Making a practical Calendar Form doesn’t have to be difficult. With the correct template, you can easily make a powerful form for your particular case.
| Webflow Calendar Form and Mailchimp Integration | This integration service allows users to easily run and manage regular email campaigns, segment their contacts, and monitor the performance metrics. |
| Webflow Calendar Form and Google Sheets Integration | This application integration allows users to access and adjust data stored in their Google Sheets profile from other apps and services. For example, you can use this integration service to transfer your form results. |
| Webflow Calendar Form and Gmail Integration | This app integration allows users to gain access to their Gmail messages, contact information, and calendar events from different apps and services. |
| Calendar Form and CRM Integration | This app integration allows firms to access consumer information from a number of sources in one place, simplify processes, and deliver amazing customer service. |
| Webflow Calendar Form and Zapier Integration | This integration allows users to synchronize apps and services with one another to streamline workflow processes and exchange data rapidly. |
Help with Calendar Form Setup and Webflow Installation
If you have read through the guidelines and still have several doubts, check out the next options: