Shopify Contact Form – A Simple Tool to Engage Your Customers
Adding a contact form to your Shopify store makes it easy for customers to reach out – whether they have a question, need support, or just want to give feedback. It keeps everything in one place, helping you respond faster and more efficiently. Plus, when customers know they can easily contact you, it builds trust, which can turn occasional buyers into loyal ones.
A well-placed form is a chance to gather feedback, collect leads, and strengthen relationships. You don’t need any coding skills for that. With tools like Elfsight’s Contact Form widget, you can set up and customize forms effortlessly.
The right contact form ensures you’re available when it matters, making support smoother and your store more trustworthy.
Top 3 reasons to Add a Contact Form on Shopify
Adding a contact form to your Shopify store offers more than just a way for customers to reach out. It’s a smart business tool that enhances communication, service, and growth. Let’s explore the key reasons every store should have one.
- Customer Communication Made Easy
A contact form simplifies the way customers connect with your business. Instead of hunting for your email or social media handles, visitors can quickly submit questions or concerns right on your site. This convenience improves user experience and ensures nothing slips through the cracks.
- Improved Service Response
Contact forms allow you to route queries to the right team or department. Whether it’s product inquiries, order issues, or general feedback, forms ensure every request lands where it’s supposed to, saving time and improving customer satisfaction.
- Leads and Feedback Collection
Your contact form can also double as a lead generation tool. By gathering customer emails and feedback, you gain valuable insights into what works, what doesn’t, and how you can improve. It’s a seamless way to engage potential buyers and follow up on sales opportunities.With tools like Elfsight’s Contact Form app for Shopify, setting up a form is quick and effortless. No coding is required. Adding one to your site makes communication smoother, service faster, and your business more responsive to customer needs.
How to Add Contact Us on Shopify
When it comes to adding a contact form on Shopify, there are three primary methods to choose from. Each offers unique benefits depending on your customization needs and technical skills. Here’s a breakdown of these methods:
Method 1. Using Shopify’s default template
This option is ideal for those who want a quick and easy solution without diving into coding. While it offers a straightforward setup, it’s important to note that it provides limited customization options compared to the other methods.
➕Pros:
Quick Setup. No technical skills are needed, and the form is ready in minutes.
Integrated Design. The form naturally aligns with your Shopify theme.
➖Cons:
Limited customization. The built-in form doesn’t allow for advanced features like file uploads or dropdowns.
No advanced functionality. You can’t use conditional logic or add extra fields without code.
How to add It:
- Go to Online Store > Pages in your Shopify admin.
- Click “Add Page” and give it a name, like “Contact Us.”
- Select the Contact option from the theme template dropdown.
- Save and publish your new page to make it live on your site.
This built-in template includes essential fields like name, email, and message. It’s a great starting point if you want a simple form that fits right into your Shopify theme.
Method 2. Using custom Shopify contact form code
If you want more control over your contact form’s design and functionality, you can create a custom form using Liquid, Shopify’s templating language. This allows you to add extra fields, use conditional logic, and more.
➕Pros:
- Full control over customization. You can add any field type, such as phone numbers, dropdowns, or checkboxes.
- Advanced functionality. You can implement multi-step forms or display fields conditionally based on user input.
➖Cons:
- Requires coding skills. You’ll need some knowledge of Liquid and HTML to implement this method.
- Time-consuming. Coding the form can take longer compared to using built-in templates or apps.
How to Add It:
- Add a new page via Online Store > Pages.
- Use the Code Editor to create a custom section with Liquid tags.
- Embed the custom section into your layout.
- Save and publish the form.
This method requires some coding knowledge, so it’s recommended only if you or your team are comfortable with Liquid.
Method 3. Using Shopify Contact Form App (No Code Required)
For those who want customization without the need for coding, using a tool like Elfsight’s Contact Form App is the best option. These apps allow you to create highly customizable forms with features like drag-and-drop editors and pre-designed templates.
➕Pros:
- No coding required. You can build advanced forms without any technical skills.
- Customizable. Add fields like phone numbers, file uploads, and dropdowns, and customize the form design to match your store.
- Advanced features. Elfsight’s app includes features like CAPTCHA for spam prevention, mobile responsiveness, and integrations with email marketing services.
➖Cons:
- App fees. Some pricing plans may require a subscription.
How to add it:
- Go to the Elfsight Shopify Contact Form app page.
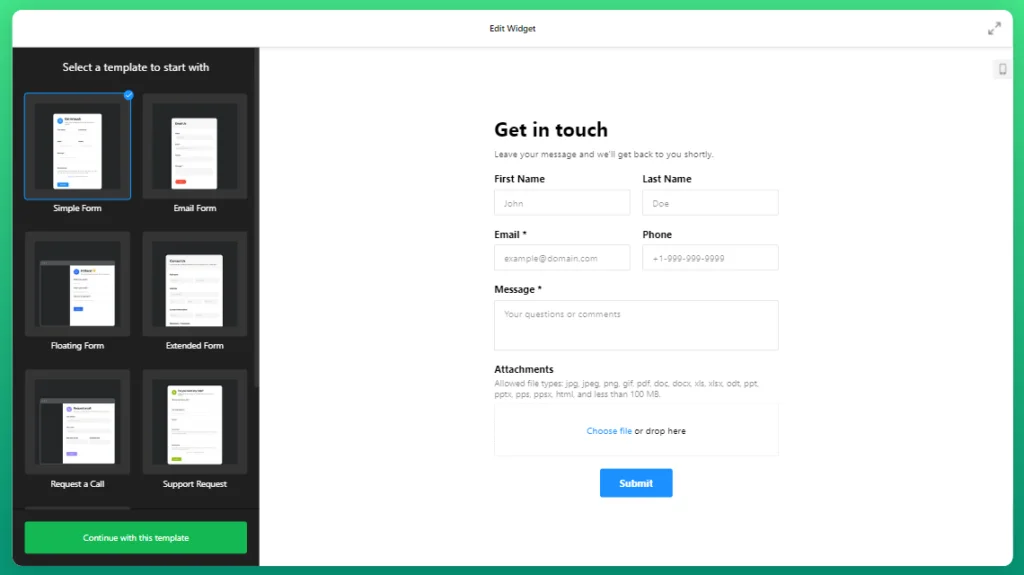
- Customize your contact form in the intuitive editor.
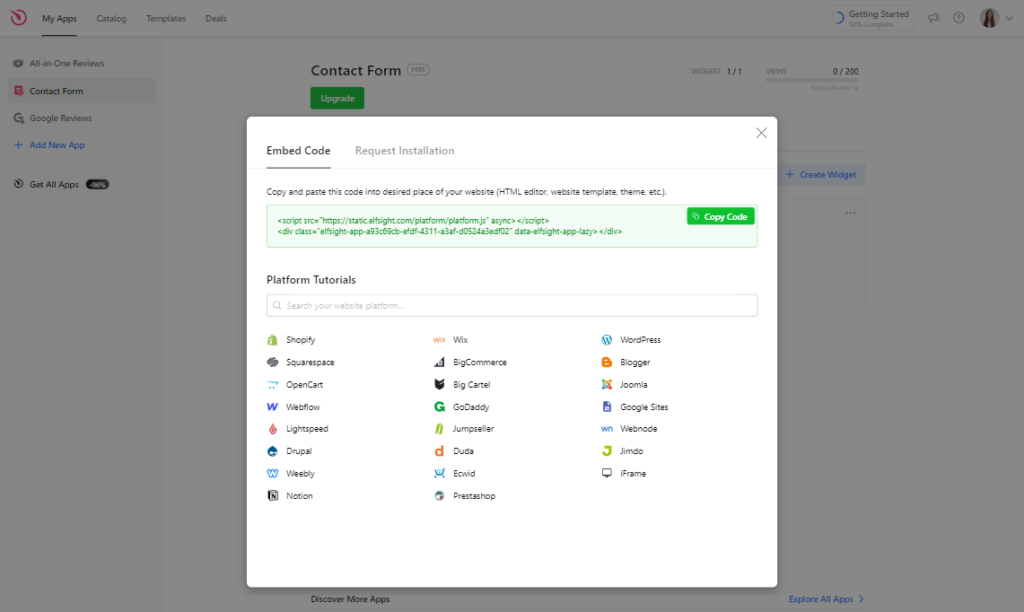
- Copy the unique code generated for your form.
- Embed the code into your Shopify store.
This method offers the most flexibility without requiring coding expertise, making it a great option for those looking for more than what Shopify’s default template provides.
You can design custom forms with extra features and integrations in just a few minutes.
Try it out in the intuitive editor right now and see how easy it is to create your customized contact form.
Benefits of Elfsight’s Shopify Contact Form App
While Shopify’s default options provide a quick and easy solution for basic contact forms, they may not offer the level of customization you need to truly enhance customer interaction. Elfsight’s Contact Form app for Shopify makes it easy to create and manage contact forms tailored to your store’s needs. It allows for deeper customization and simplifies the process, ensuring that anyone can create a fully functional and visually appealing contact form with no coding required.
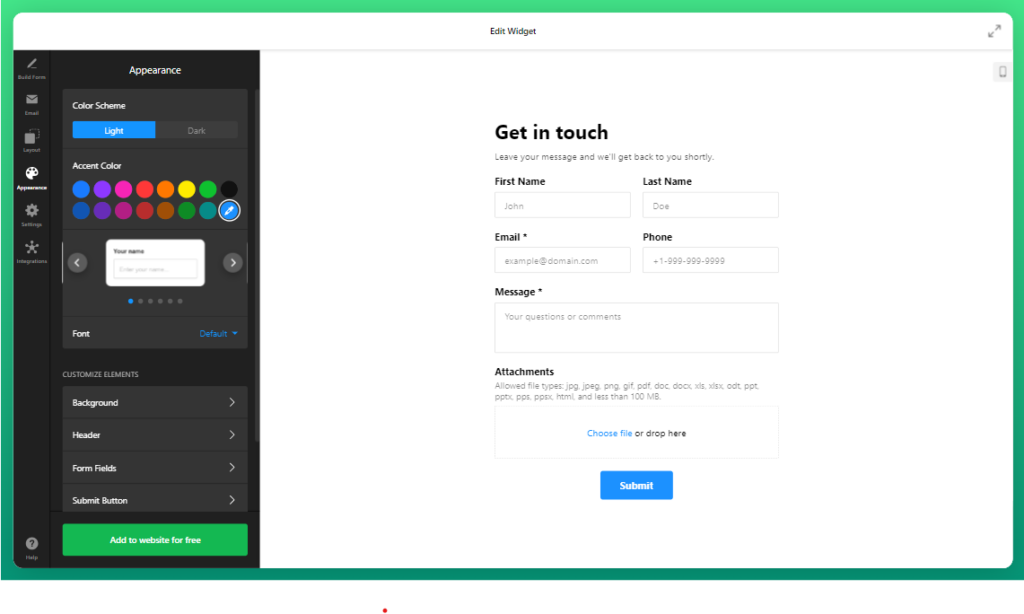
With Elfsight’s intuitive editor and pre-designed templates, you can create a form that matches your store’s theme, includes custom fields like file uploads, and integrates seamlessly with popular email marketing services. This customization makes your contact form look professional and improves the overall user experience.
Here’s how Elfsight’s Contact Form app for Shopify can elevate your customer interaction:
- Collect the exact information you need to better serve your customers tailoring your contact forms with custom fields like phone numbers, dropdowns, or file uploads.
- Maintain a consistent and professional appearance of your brand customizing every aspect of your form – fonts, colors, and layouts.
- Provide an optimal user experience across all devices, so your customers can easily interact with your forms whether they’re using a phone, tablet, or desktop.
- Protect your inbox with built-in CAPTCHA to prevent spam, allowing you to focus on legitimate customer inquiries without being overwhelmed by junk submissions.
- Streamline your customer communication by automatically syncing form responses with your preferred email marketing services, making it easier to stay in touch and nurture leads.
The Contact Form App by Elfsight, alongside other apps for Shopify, can significantly enhance your Shopify store’s functionality and customer engagement.
Step-by-step guide how to set up Elfsight’s Contact Form
Let’s see a more detailed guide on how to add Contact Us on Shopify in a few simple steps.
- Go to the Elfsight Contact Form app for Shopify page. Customize the Contact Form using Elfsight’s intuitive editor. Start with selecting a template.

- Adjust the fields, design, and functionality to match your store’s look and feel, ensuring it fits seamlessly with your brand.

- Once you’ve finalized your form, Elfsight will generate a unique code for your widget. Copy this code.

- In Shopify admin panel, navigate to the page where you want to add the contact form, and paste the copied code into the page’s HTML. Go to Online Store section and press Customize > Add Section > Add custom content.
Remove the preinstalled sections. Click Add Content and select Custom HTML. Past the unique installation code to HTML field. - Once the form is placed, click Save and preview your page to see the Contact Form widget in action. Your form is now live, fully functional, and ready to engage your customers.
You can see a detailed instruction on how to install a contact form in Shopify in this short video:
If you are looking to go beyond standard contact forms, the Online Form Builder offers advanced options. It allows you to create specialized forms that fit diverse business needs, all while remaining user-friendly and easy to integrate. Here are some practical use cases where the Online Form Builder can enhance your store’s performance:
- Product Inquiry Forms – Collect customer questions directly from product pages to boost conversions.
- Event Registration – Manage RSVPs easily for store events or webinars.
- Post-Purchase Surveys – Gather feedback to improve your offerings and customer experience.
- Wholesale Applications – Capture bulk-order requests and essential business details.
- Feedback & Reviews – Encourage customers to leave testimonials through embedded forms.
- Multi-Step Forms – Collect detailed preferences to personalize recommendations.
Online Form Builder helps streamline processes and improve engagement without needing coding skills.
Shopify Contact Us Page Best Practices
Creating a high-converting contact page is not only about adding fields, it’s about thoughtful design and accessibility. Below are some best practices to inspire you and help your Shopify store offer a seamless communication experience.
- Minimal design for better user experience
Keep your contact form clean and simple, asking only for the essentials like name, email, and a message box. Overloading forms with too many fields can deter users from reaching out. A minimalist approach ensures the form looks professional, loads faster, and feels less overwhelming to customers.
- Add social proof for trust
Incorporating social proof into your contact page can increase engagement. For example, you can feature customer testimonials using the Google Reviews Shopify App to display reviews directly on the page. Additionally, showcasing logos of brands you’ve collaborated with can build trust. Logo Showcase Shopify App makes it easy to display logos in a visually appealing way. Both elements add credibility and encourage more customers to reach out through your contact form.
- Use triggers to improve accessibility
Make your contact form easy to find and use by leveraging popup and sticky button triggers. Tools like Elfsight’s Shopify Popup app allow you to place contact forms as popups that follow users as they browse your store. This ensures customers can contact you from any page without having to search for the form.
Try adding these interactive elements with Elfsight’s Shopify contact form widget here. These small design choices make a big difference in boosting user engagement and ensuring no inquiry gets missed.
Keep it simple, incorporate trust elements, and use smart triggers to create a contact page that invites communication, builds trust, and ensures smooth customer interaction.
- Integrate with CRM systems
Seamlessly manage customer inquiries by integrating your contact forms with popular CRM platforms. Elfsight’s widgets offer easy integration with popular CRM platforms, allowing for automated data capture, logging messages directly into your CRM. This ensures every inquiry is tracked and assigned for timely follow-ups, improving overall response management.
Conclusion – Engage Customers Effectively with a Shopify Contact Form
Adding a contact form to your Shopify store is a simple yet powerful way to improve communication, enhance customer service, and gather valuable feedback. With Elfsight’s Shopify apps, you can set up and customize your form quickly without any coding skills required. Whether you use Shopify’s built-in tools or opt for Elfsight’s app, an optimized contact form ensures better engagement, stronger customer relationships, and smoother inquiry management.
FAQ
Can I add multiple contact forms to different pages on my Shopify store?
Yes, it’s possible to add different forms on various pages using apps or custom code. Each form can be customized for specific purposes, such as customer inquiries, wholesale requests, or product feedback.
How do I track form submissions on Shopify?
You can integrate your contact form with CRM or email platforms to track submissions or use Shopify’s inbuilt customer management tools to review messages sent through your contact form.
Is it possible to customize the success message after a form is submitted?
Yes, both Shopify’s default contact form and third-party apps like Elfsight allow you to customize the success message that users see after they submit a form, ensuring it matches your store’s branding and tone.
How can I prevent spam submissions on my Shopify contact form?
To avoid spam, you can enable CAPTCHA features on your form. Most third-party apps, like Elfsight’s Contact Form App, offer built-in spam protection tools like CAPTCHA verification to prevent bots from sending unwanted messages.
How do I ensure my contact form is mobile-responsive on Shopify?
Most apps, like Elfsight, offer mobile-responsive design out of the box, ensuring your contact forms look great on all devices. You can preview the mobile layout to confirm that the form adapts well to different screen sizes.