Facebook Feed widget for Webflow

Create your Facebook Feed widget
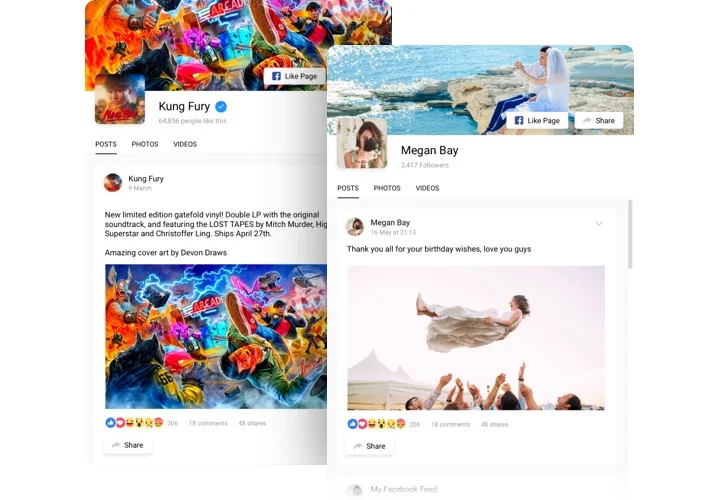
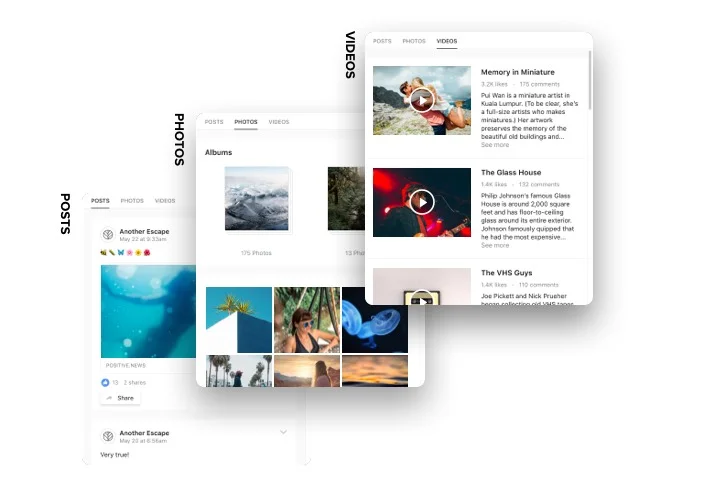
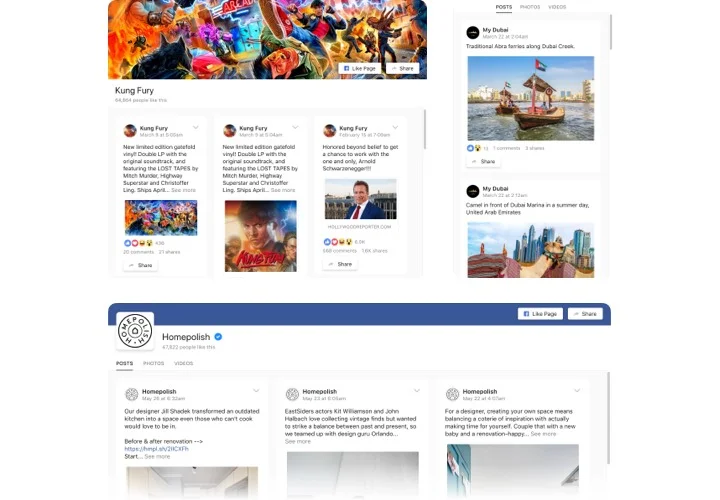
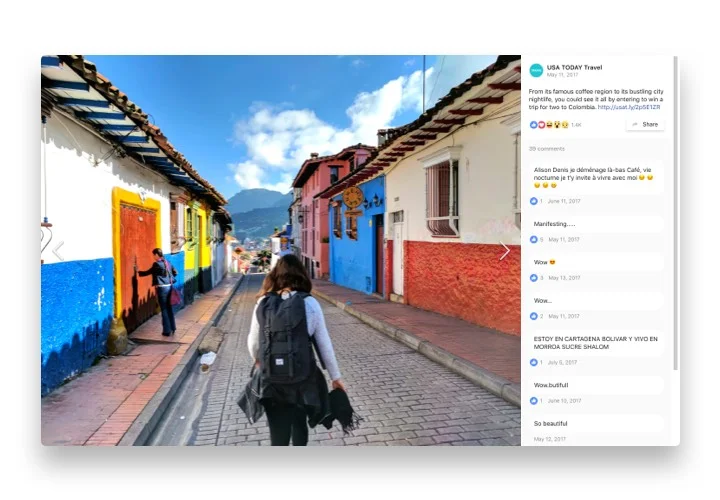
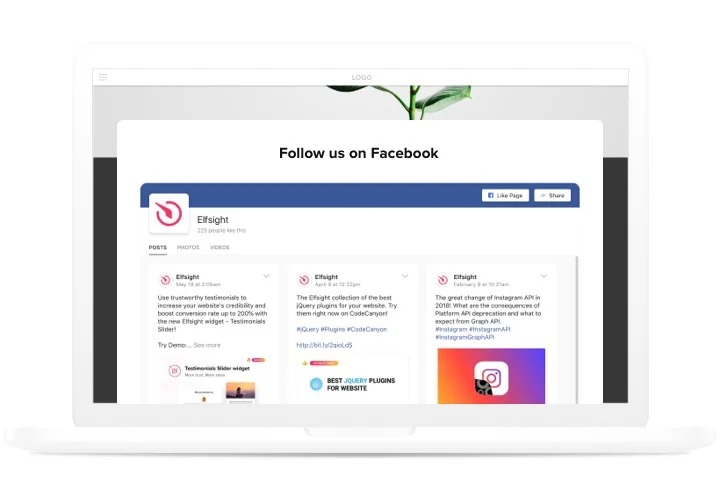
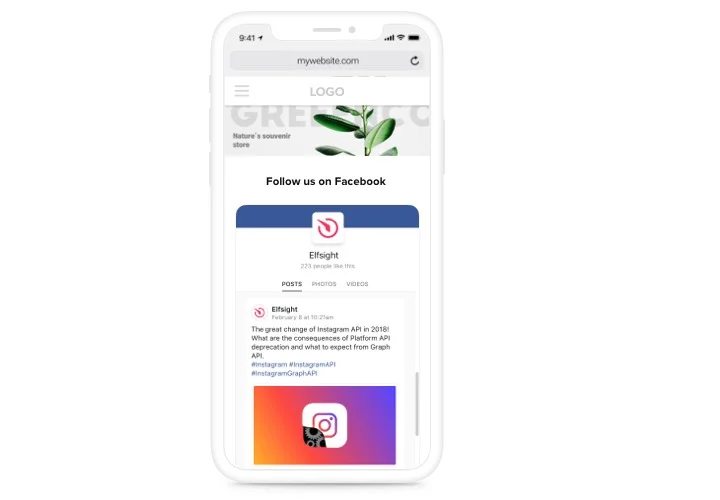
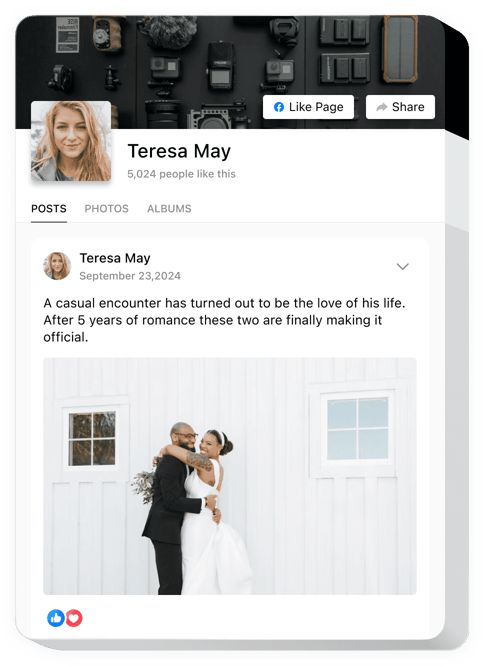
Screenshots
Embed Facebook Feed on Webflow with the Elfsight widget
Show your Facebook content in our powerful widget – Facebook Feed. News feed, video, images – you can be sure your users will never miss a single post. Enticing look with original details of Facebook will be noticed for sure and will help to not only hold current customers on the site, but also invite new Facebook subscribers.
Grow your social media marketing to the highest level with the help of Webflow Facebook widget.
- Strengthen the trust in your company among clients.
A company that has active profiles in social networks gets 72% more trust among users. Use your Facebook profile on the site, to assure clients your business is true and safe to deal with. Turn website visitors into Facebook subscribers. Shape an optimal widget with your page and show it on the site, so that each user could have a chance to follow your page. - Boost the level of Facebook subscribers on your profile. vTurn website visitors into Facebook subscribers. Shape an optimal widget with your page and show it on the site, so that each user could have a chance to follow your page.
- All Facebook in 1 widget.
All content from Facebook in a handy widget: add posts with feedback, shares or all available reactions; shape images and video collections on the website by means of Facebook albums.
Main features of the Facebook Feed widget
4 options, which make our Facebook feed a valuable widget for a Webflow website.
- 2 Facebook sources supported: pages, profiles;
- Show photos, albums or both;
- Videos with switchable info: description, likes count, comments count;
- Show or hide posts;
- Premium support by professionals.
How to add Facebook to Webflow website
Study our instruction, to finish inserting the widget into your site. The fulfillment will last for not more several minutes and doesn’t require skills in development.
- Construct your individual Facebook Feed.
With our free configurator, generate a widget with desired design and settings. - Receive the code for setting up the widget.
After widget tuning, obtain the code for Facebook widget from the popup window on Elfsight Apps. - Reveal the widget on Webflow website.
Paste the widget into the required place of the website and publish the results. - The embedding is successful!
Go to your Webflow website, to check your work.
Do you want a more thorough support? Study a full guide or write an email to Elfsight help center, and we will be glad to provide a solution.
In which way can I add WhatsApp Chat to my Webflow without coding?
Elfsight company offers a SaaS solution that enables site owners create a WhatsApp Chat plugin yourself, see the easy guide:
- Go to the online Editor to create a WhatsApp Chat section you would like to appear on Webflow website.
- Click on one of the many premade templates and tweak the WhatsApp Chat settings, alter the layout and color of the elements, include your content without coding knowledge.
- Save the WhatsApp Chat and obtain its code for embedding, that can be readily embedded in the Webflow homepage for free.
Using our easy-to-use Configurator every web user can create WhatsApp Chat section and easily embed it to their Webflow website. You mustn’t get a paid subscription or submit your card data in order to access the Editor. If you face any obstacles of any kind, go ahead and talk to our support team.