Webflow Cookie Consent Banner Plugin

Create your Cookie Consent plugin
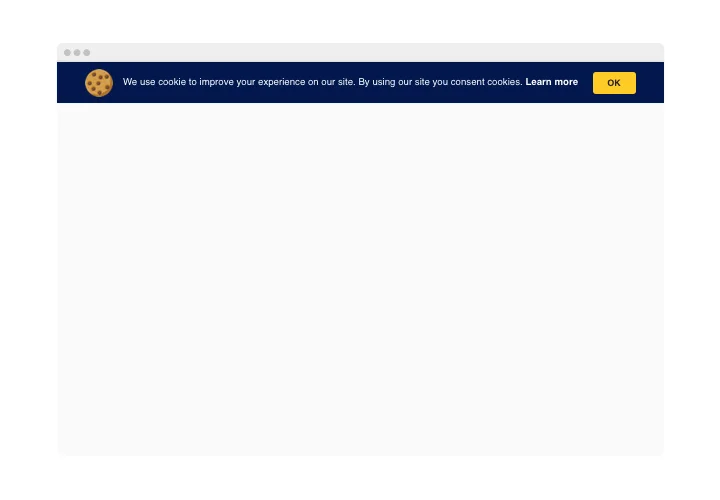
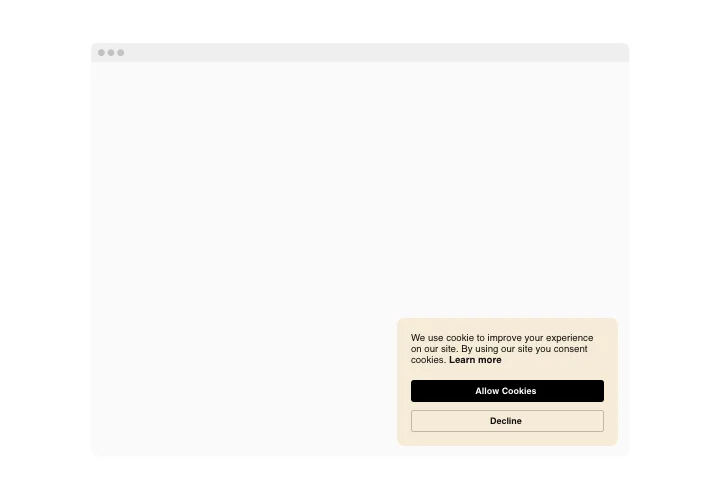
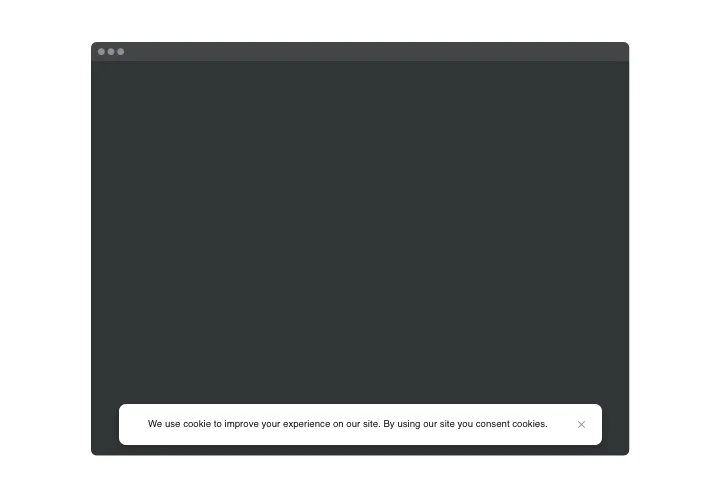
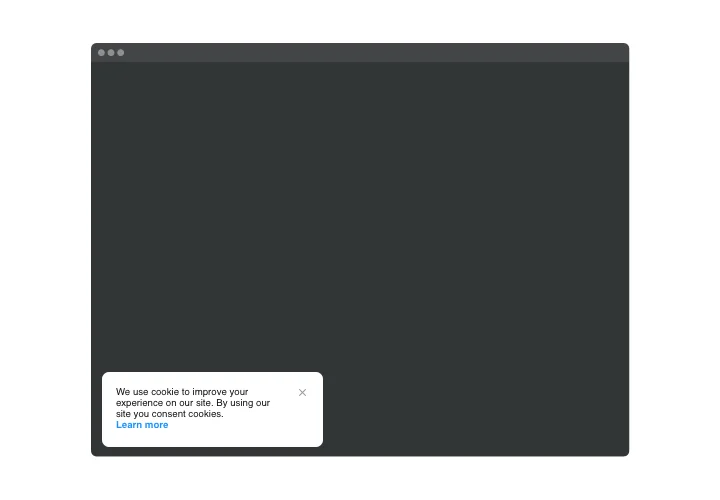
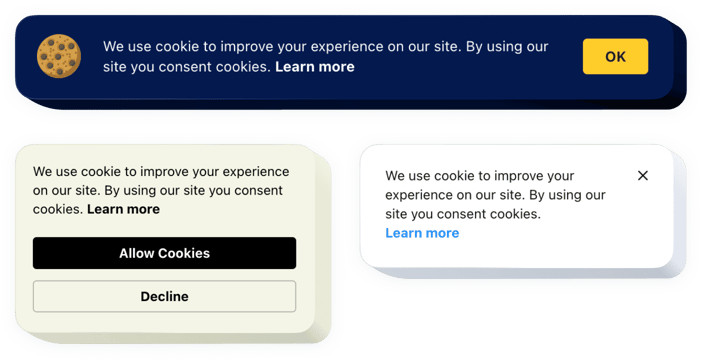
Screenshots
Why People Love Elfsight
Running a website means balancing design, function, and trust. The Elfsight Cookie Consent widget helps you do just that. In a few clicks, you can add a cookie banner that matches your style and shows visitors you respect their choices. It’s easy to customize, quick to install, and works perfectly on any screen size.
Elfsigh helps you make your website look more credible. When people know you’re transparent about privacy, they’re more likely to feel comfortable staying longer and becoming customers.
Did you know?
Cisco’s Data Privacy Benchmark Study revealed that 90% of users would rather buy from a company that offers better privacy protections.
Start using the Elfsight Webflow Cookie Consent banner for free today and show visitors you care about both their safety and their trust.
Key Features of the Webflow Cookie Banner
Elfsight makes it simple to add cookie compliance to your website. Here’s what you’ll get:
- Custom look: Adjust colors, fonts, and text so the banner feels natural on your website.
- Compliance-ready: Supports GDPR, CCPA, and other major privacy requirements.
- Live editing: See changes instantly before saving them.
- Mobile-friendly: Whether on desktop, tablet, or phone, the banner always looks right.
- Quick setup: Copy–paste installation that anyone can manage, no coding needed.
How to Add Cookie Consent to Webflow
No matter if you prefer a banner at the top, bottom, or a floating box on the side, embedding your cookie plugin to Webflow is quick and straightforward:
- Choose a template: Open the Elfsight editor and pick the design you like.
- Make it yours: Edit the wording, colors, and style to match your brand.
- Copy the code: Click “Add to website for free” and grab the snippet.
- Paste into Webflow: Insert the code in your project using the Embed element or before the closing
</body>tag.
And you’re done – your cookie banner will be live in minutes.
Need help? Visit the Help Center, check our step-by-step guide on adding Cookie Consent to your website, or drop your ideas in the Wishlist. You can also follow new updates in the Changelog.