Webflow Comments widget

Create your Comments widget
Embed Comments into Webflow with an Elfsight widget
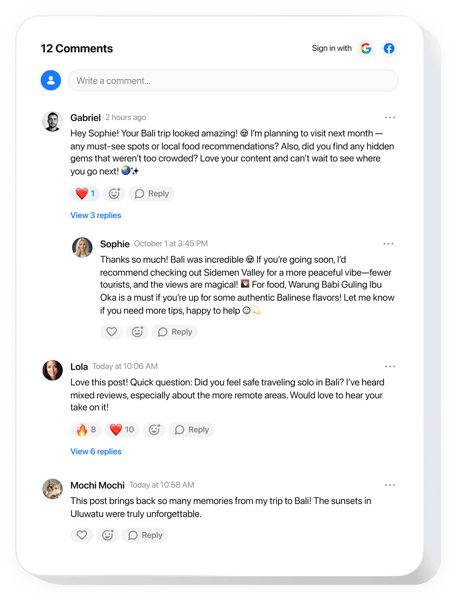
The Comments widget brings seamless interaction to your website, letting users comment instantly as guests or through quick social sign-ins. It’s built for intuitive engagement, with threaded replies, emoji reactions, and real-time discussions that feel natural on any device. Thanks to an adaptive layout and multilingual support, the widget fits smoothly into any website while making it easier for users to share their voice.
Beyond usability, it offers smart features that boost visibility and build trust. Moderation tools, spam protection, and comment sharing keep your comment section vibrant and abuse-free. SEO-friendly markup improves your rankings, while admin insights and user editing provide both control and flexibility. Whether you’re growing a forum or boosting blog engagement, this widget helps expand your reach through meaningful conversation.
Bring your Webflow website to life by enabling user discussions with our Comments widget.
Check the list of the most important features:
- Easiest way to comment with no sign-ups. Visitors can take part in the conversation without providing personal information, but it is simple to login with Google or Facebook if preferred.
- Admin tools for comment moderation. You can review and manage all the comments alongside team members you invite as moderators.
- Classic buttons and reactions for discussions. Like or dislike replies, mention someone, or copy a link to any comment.
- Endless threads, endless ideas. Scale your discussions effortlessly with no cap on users, comments, or threads.
- SEO-friendly markup for discussions. Comments are marked up with schema. org structured data to help search engines understand and index your content.
Just test all abilities of the widget in the editor straight on this page
How do I embed Comments into my Webflow website?
Here’s a straightforward guide to have the widget on your Webflow website. It will only take a couple of minutes and requires no coding.
- Create your individual Comments widget
Start with any template in the editor, work with the user-friendly elements in it, and customize the widget to your preferred style and options. - Obtain the personal code to embed the widget
As soon as you finish building the widget, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the information about your settings. - Showcase the widget on your Webflow website
Choose the areas of your website where you expect to display the Comments, and paste the code there. Save the changes.
Done! Now, check how the widget is performing on your website.
In case you have to deal with any problems when you embed the widget into your website, simply contact our customer support. We will be glad to help you add and adjust your threaded comment box.
