PrestaShop Comments addon

Create your Comments addon
Embed Comments into PrestaShop with an Elfsight addon
The Comments addon adds seamless interaction to your website, letting users share thoughts effortlessly through guest posting or social logins. It’s structured for simplicity, yet powerful enough for dynamic, multi-level discussions that feel natural on any device. Designed to fit every screen and speak every language, the addon fits smoothly into any website while helping people engage without friction or delays.
Beyond usability, it delivers smart features that enhance visibility and trust. Built-in moderation tools, spam protection, and comment sharing keep your discussions both secure and lively. SEO-friendly markup helps your content climb search rankings, while admin insights and user editing options offer both control and flexibility. Whether you’re creating a full-fledged community or just adding life to your blog, this addon turns every conversation into a step forward.
Encourage open dialogue on your PrestaShop website with just one simple Comments addon.
These are just several of the plenty of addon features:
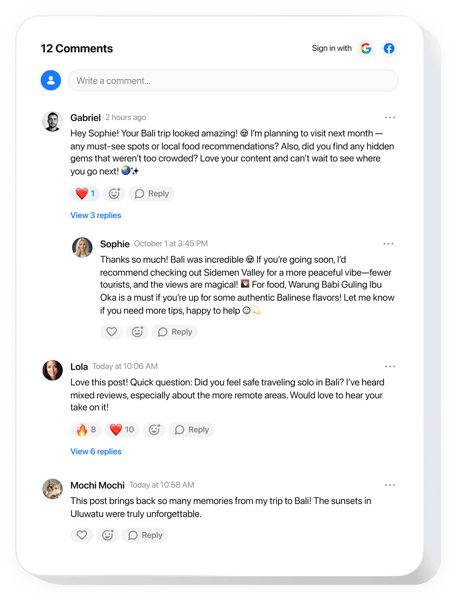
- Easiest way to comment with no sign-ups. Visitors can take part in the conversation without submitting private info, but it is simple to sign in with Google or Facebook if preferred.
- Admin tools for comment moderation. You can review and manage all the comments with help from colleagues you grant admin access to.
- Classic buttons and reactions for discussions. Every comment supports likes, dislikes, mentions, and direct sharing.
- Endless threads, endless ideas. Scale your discussions effortlessly with no cap on users, comments, or threads.
- SEO-friendly markup for discussions. Comments include schema. org markup, making it easier for search engines to crawl and rank your content.
How to embed Comments into my PrestaShop website?
We offer a simple way to have the addon on your PrestaShop website. It is only going to take a few minutes and doesn’t require any coding.
- Build your personal Comments addon
Begin with any template in the editor, work with the convenient elements in it, and customize the addon to your desired style and options. - Get the personal code to embed the addon
Once you’ve built your addon, you’ll receive an individual HTML code in your dashboard. Copy the code which contains all the details concerning your settings. - Showcase the addon on your PrestaShop website
Choose the sections of your website where you expect to display the Comments, and paste the code there. Save your changes.
That’s all! Now, see how the addon is functioning on your website.
If you face any difficulties as you embed the addon into your website, just contact our customer support. We will be glad to explain to you how to add and manage your threaded comment box.
