iFrame Comments widget

Create your Comments widget
Embed Comments into iFrame with an Elfsight widget
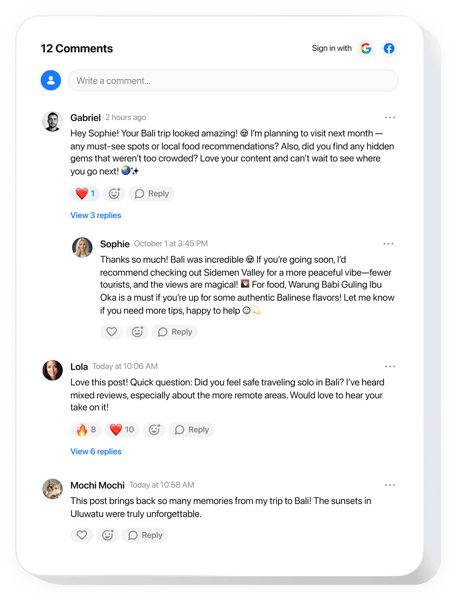
The Comments widget adds real-time interaction to your website, letting users comment instantly as guests or through quick social sign-ins. It’s built for intuitive engagement with threaded replies, emoji reactions, and live discussions that feel natural on any device. Fully responsive and globally ready, the widget fits smoothly into any website while making it easy for visitors to join the conversation.
Beyond smooth interaction, it offers powerful features that boost visibility and build trust. Moderation tools, spam protection, and comment sharing keep discussions secure and active. SEO-friendly markup improves your rankings, while admin insights and user editing provide both control and flexibility. Whether you’re building a community or enhancing a blog, this widget helps you grow through dialogue.
Give your visitors a voice with our Comments widget on your iFrame website.
View the list of the most prominent features:
- Easiest way to comment with no sign-ups. Users can join the discussion without revealing their identity, but it is simple to login with Google or Facebook if preferred.
- Admin tools for comment moderation. Easily moderate and oversee all discussions with shared moderation duties among your chosen teammates.
- Classic buttons and reactions for discussions. Like or dislike replies, mention someone, or copy a link to any comment.
- Unlimited conversation for everyone. The widget grows with you, supporting infinite users, replies, and content pages.
- SEO-friendly markup for discussions. Comments include schema. org markup, making it easier for search engines to crawl and rank your content.
The online editor can show you how the features and settings function straight on this page
How can I embed Comments into my iFrame website?
Here’s a simple guide to set up the widget on your iFrame website. It will only take several minutes and doesn’t require any coding.
- Create your custom Comments widget
Start with any template in the editor, work with the convenient elements in it, and adjust the widget to your desired design and settings. - Obtain the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy the code which contains all the information about your adjustments. - Showcase the widget on your iFrame website
Select the areas of your website where you want to present the Comments, and paste the code there. Save the changes.
Done! Now, check how the widget is functioning on your website.
In case you face any issues when you embed the widget into a website, be sure to contact our help center. We will be glad to guide you through adding and adjusting your threaded comment box.
