HTML Comments widget

Create your Comments widget
Embed Comments into HTML with an Elfsight widget
The Comments widget adds seamless interaction to your website, letting users share thoughts easily through guest posting or social logins. It’s simple yet powerful, supporting multi-level discussions that feel natural on any device. With responsive design and multilingual support, the widget fits any website while making it easy for anyone to join the conversation.
Beyond smooth interaction, it offers features that boost visibility and build trust. Moderation tools, spam protection, and comment sharing keep discussions secure and active. SEO-friendly markup improves search rankings, while admin insights and user editing provide control and flexibility. Whether you’re building a community or enhancing a blog, this widget turns every conversation into progress.
Encourage open dialogue on your HTML website with just one simple Comments widget.
These are only several of the multiple widget features:
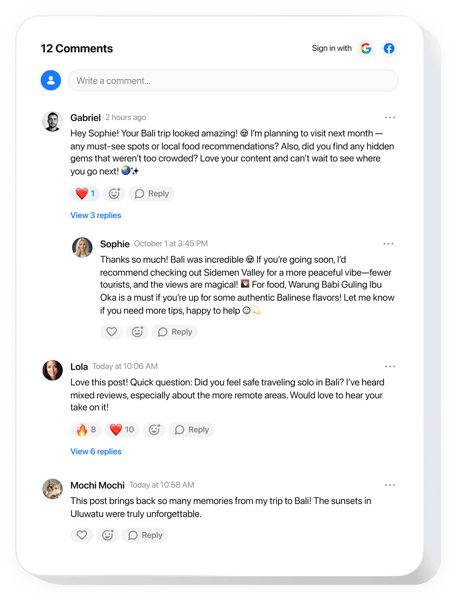
- Easiest way to comment as a guest. Users can join the discussion without submitting private info, but it is simple to sign in with Google or Facebook if they want.
- Admin tools for comment moderation. Easily moderate and oversee all discussions together with teammates that you assign to be admins.
- Classic buttons and reactions for discussions. Every comment supports likes, dislikes, mentions, and direct sharing.
- Endless threads, endless ideas. Scale your discussions effortlessly with no cap on users, comments, or threads.
- SEO-friendly markup for discussions. Comments are marked up with schema. org structured data to help search engines understand and index your content.
Test the user-friendly editor to find out how the widget functions
How do I embed Comments into my HTML website?
We offer a straightforward guide to have the widget on your HTML website. It is only going to take a couple of minutes and doesn’t require any coding.
- Build your individual Comments widget
Begin with any template in the editor, work with the convenient elements in it, and adjust the widget to your desired design and settings. - Get the personal code to embed the widget
Once you’ve built your widget, you’ll get an individual HTML code in your dashboard. Copy the code which contains all the information concerning your adjustments. - Showcase the widget on your HTML website
Define the sections of your website where you expect to present the Comments, and paste the code there. Save the changes.
That’s it! Now, check how the widget is functioning on your website.
In case you experience any problems when you embed the widget into your website, just contact our customer service. We will be happy to consult you on adding and managing your threaded comment box.
