What Is a LinkedIn Feed Generator?
An HTML LinkedIn Feed generator is a simple way to display your LinkedIn profile or company updates on your website using clean, customizable HTML code. Instead of manually coding every element, this tool helps you generate a visual widget that reflects your professional presence.
If you’re looking to boost credibility, enhance personal branding, or just want to highlight your professional achievements directly on your website, this is exactly what you need. It’s easy to use, requires no coding knowledge, and keeps your profile synced with LinkedIn.
- Build trust with visitors. Showcasing a real, verified LinkedIn profile improves your credibility and makes your web presence feel more legitimate.
- Enhance personal branding. Displaying your profile reinforces your expertise and helps users connect with you professionally.
- Keep your achievements visible. Any updates you make on LinkedIn — like new roles, projects, or endorsements — can be instantly reflected on your website.
- Increase networking opportunities. Make it easier for potential clients, partners, or employers to find and connect with you.
Now that you know what a LinkedIn Feed generator is, let’s explore how to use it to create a fully functional widget in just a few seconds.
Create a LinkedIn Feed in Seconds
Creating a LinkedIn widget for your website is easier than you think. Using Elfsight’s intuitive editor, you don’t need any coding skills. You’ll be able to insert a real-time profile preview and showcase your work experience in just a few clicks.
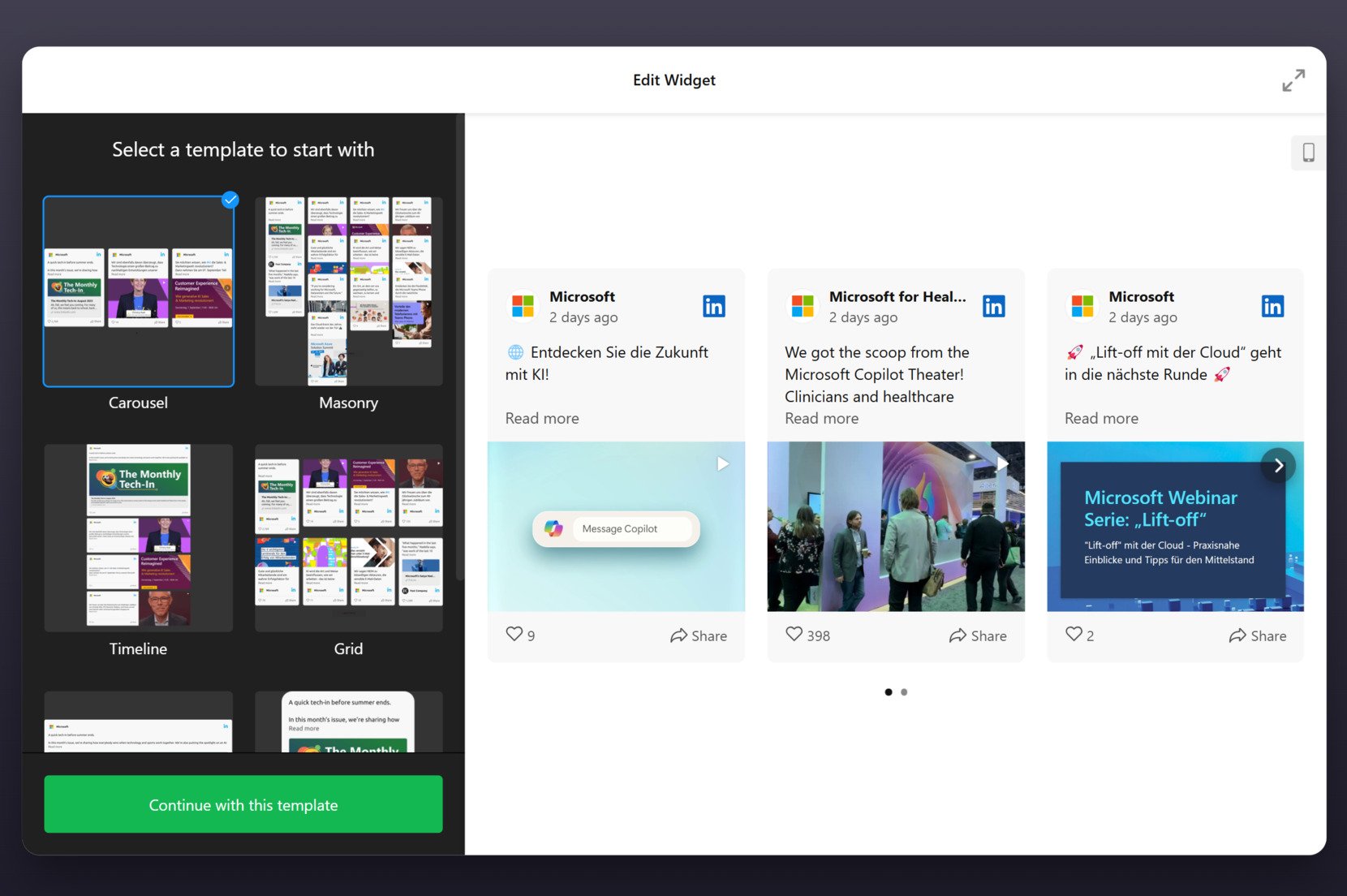
- Open the Elfsight editor and choose a template that suits your professional needs.
- Pick a layout and post style by adjusting settings like width, spacing, and header position.
- Customize the widget’s colors, fonts, and design elements to align with your website branding.
- Click “Add to website for free“, copy the embed code, and paste it into your website’s backend.
Ready to get started? Build your LinkedIn Widget in a few clicks!
Features of Elfsight’s LinkedIn Feed
Once you’ve generated your LinkedIn widget, it’s time to explore what makes Elfsight’s solution stand out. This generator is built to simplify the integration of LinkedIn content into your website while offering full control over design and functionality.
Here’s what you get when using Elfsight’s LinkedIn Feed:
- Easy profile embedding. Seamlessly display your LinkedIn profile using a single embed code — no technical skills needed.
- Multiple layout options. Choose from Grid, List, Masonry, and Slider formats to match your content flow and design preferences.
- Flexible customization. Adjust colors, fonts, post spacing, and alignment to create a consistent brand experience across your website.
- Responsive design. The widget automatically adapts to all screen sizes, ensuring a flawless mobile experience.
- Auto-updating content. Your feed stays in sync with your LinkedIn profile, so there’s no need to manually update new posts or changes.
- Multiple content sources. Connect profiles or pages and choose the type of content you want to show — posts, images, or full updates.
- No-code installation. Just copy and paste the code. No coding knowledge or developer support required.
With all these powerful features, you’re now ready to dive into the full setup process — customizing and embedding your LinkedIn widget using Elfsight’s editor.
Step-by-Step Guide to Create LinkedIn Feed
Now that you know what the LinkedIn widget offers, let’s walk through the full setup process. With Elfsight’s editor, you can easily generate a widget that looks professional, is fully responsive, and ready to embed on your website in minutes. Follow the steps below to get everything set up correctly.
- Select a template. In the Elfsight editor, start by picking one of the available layouts. Then click “Continue with this template” to move forward.
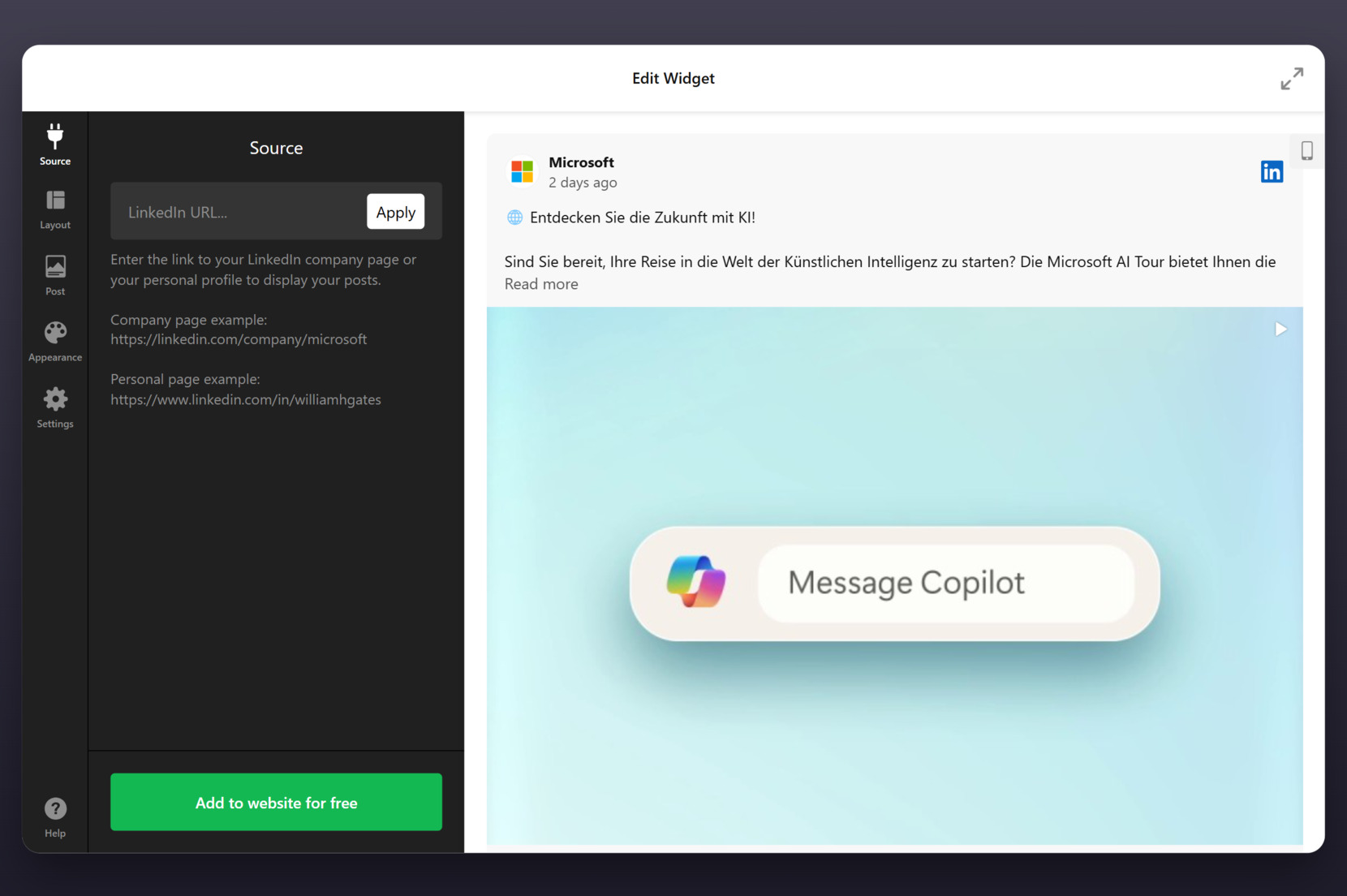
- Add your LinkedIn source. Go to the “Source” tab, paste the URL of your LinkedIn personal profile or company page, and hit “Apply”. Your live LinkedIn posts will instantly load in the preview.
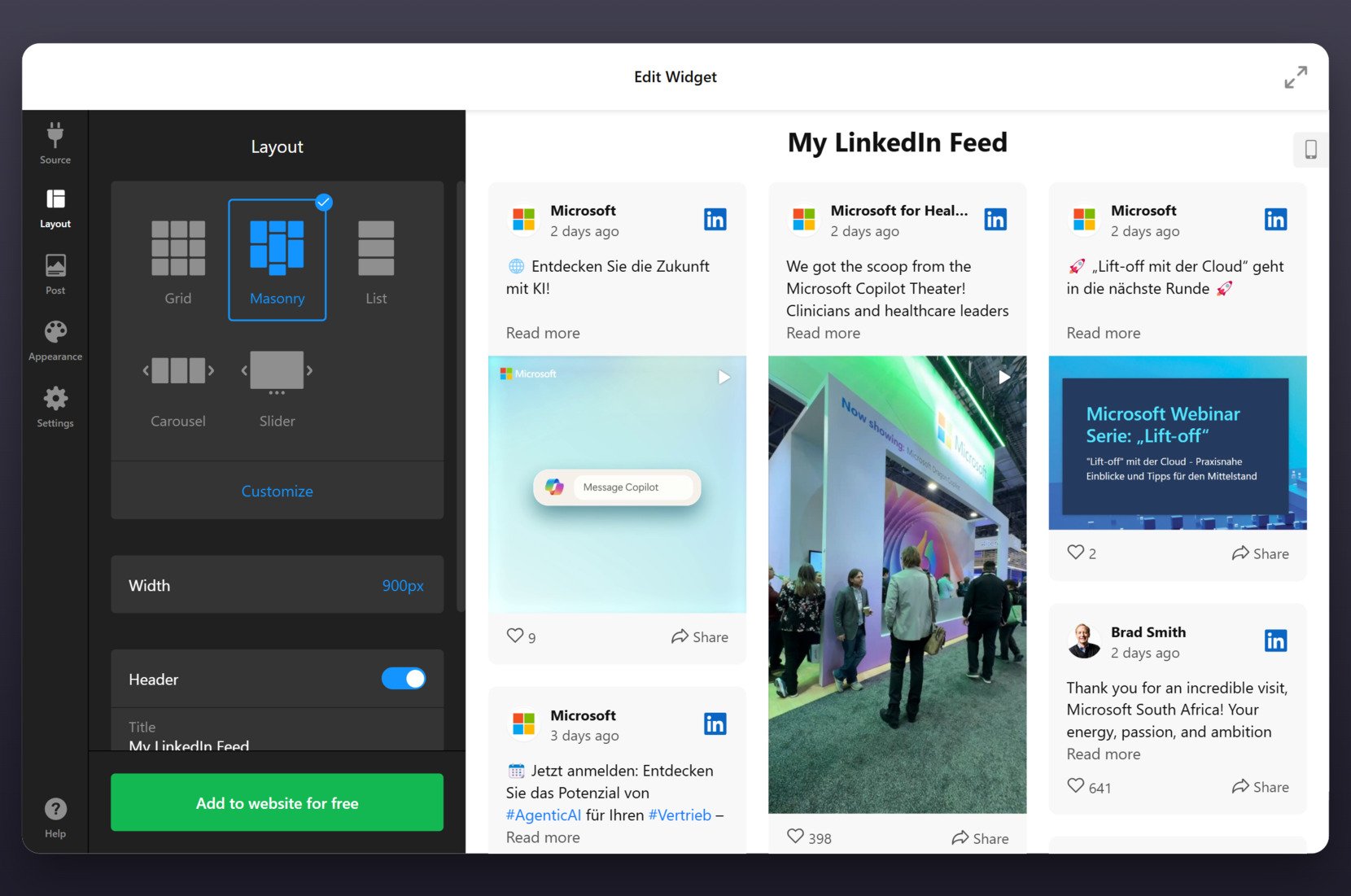
- Customize the layout. Open the “Layout” section and choose how your feed should look — options include Masonry, Grid, List, Carousel, or Slider. You can tweak the width, toggle the header, and click “Customize” for more layout options.
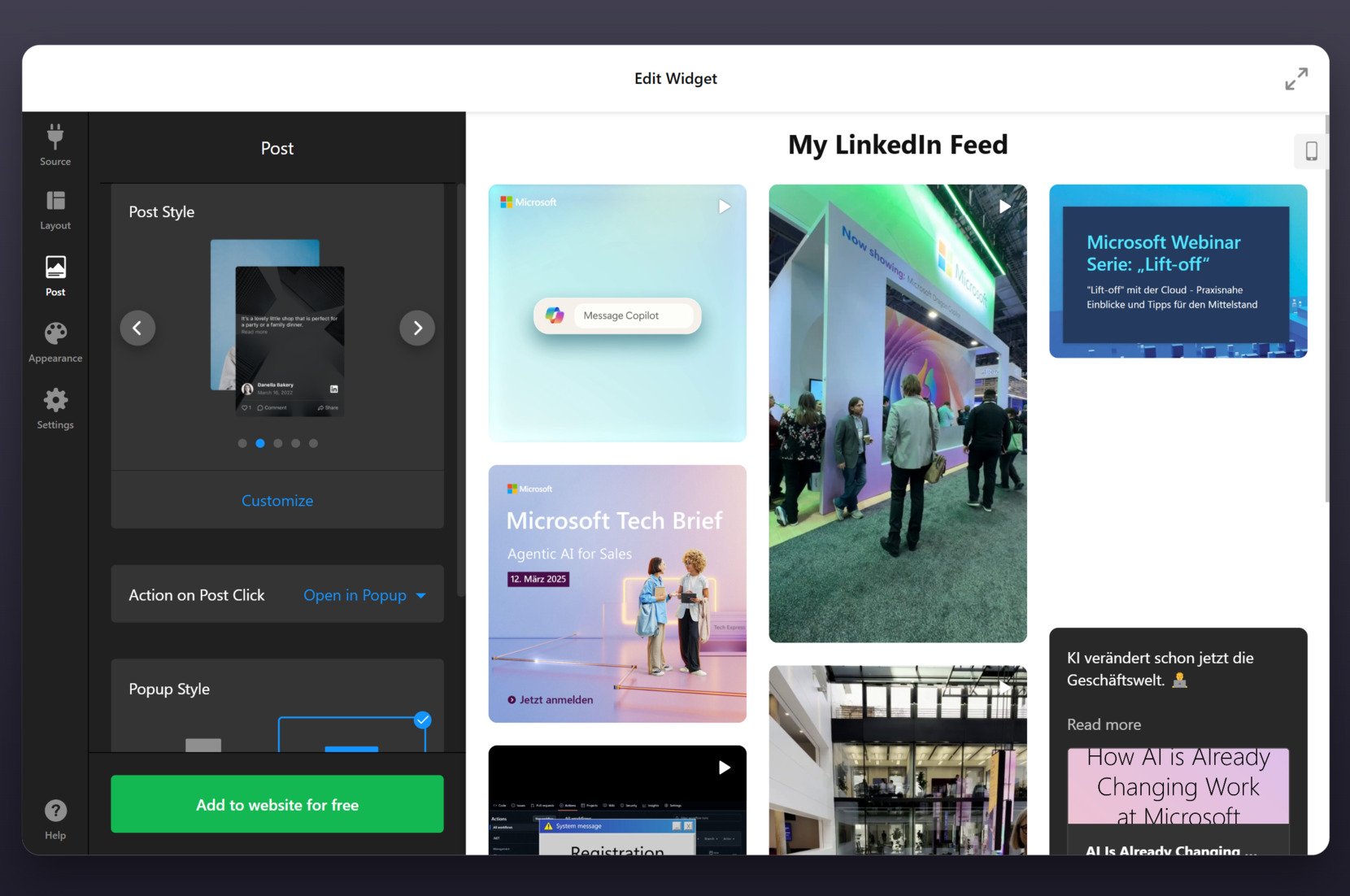
- Configure post display. Under the “Post” tab, choose a post style and decide how posts should behave when clicked — such as opening in a popup. This lets you control user interaction and design.
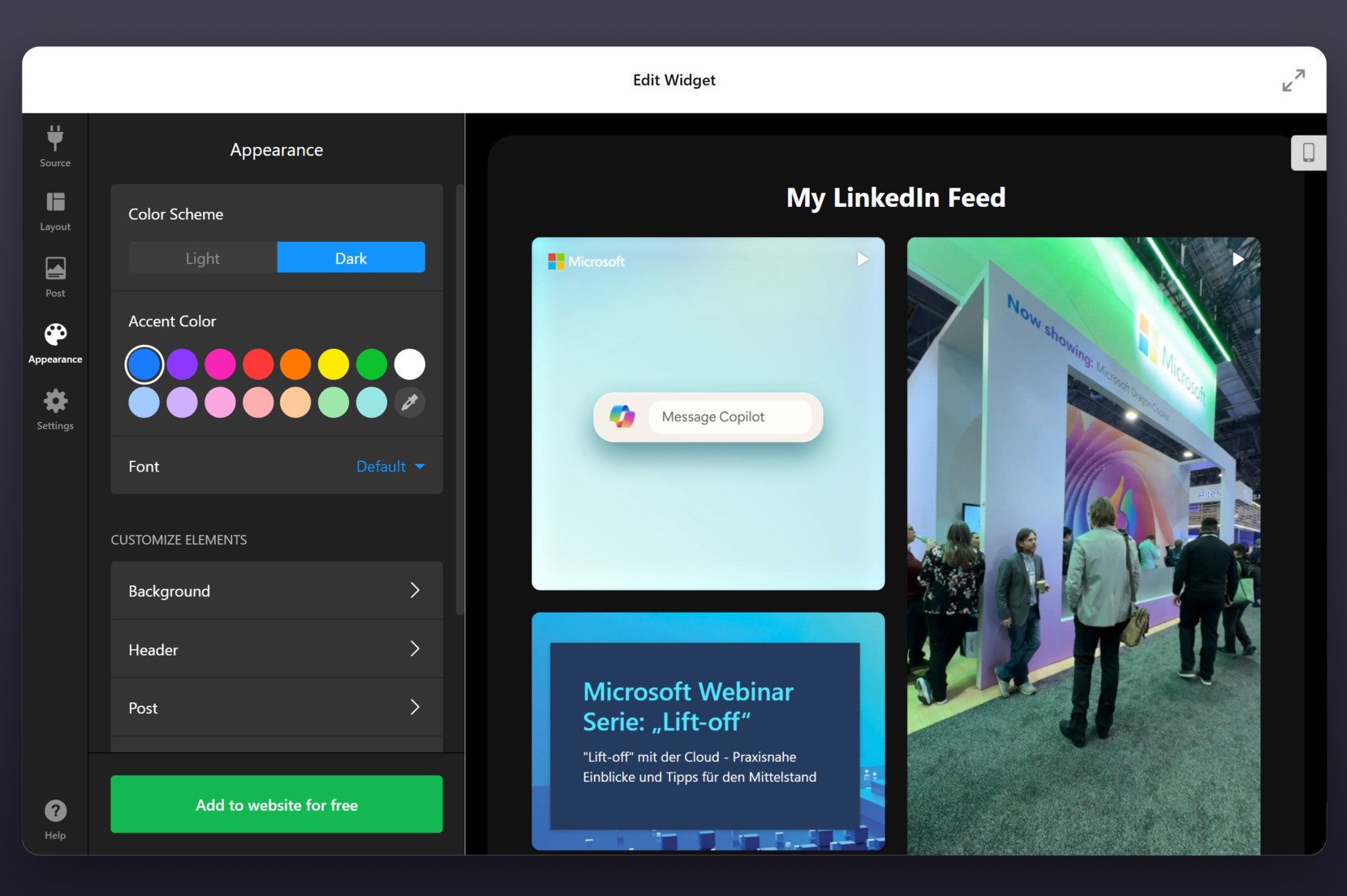
- Adjust appearance settings. In the “Appearance” tab, choose between Light or Dark mode, pick your accent color, select a font, and modify background, header, or post style to match your branding.
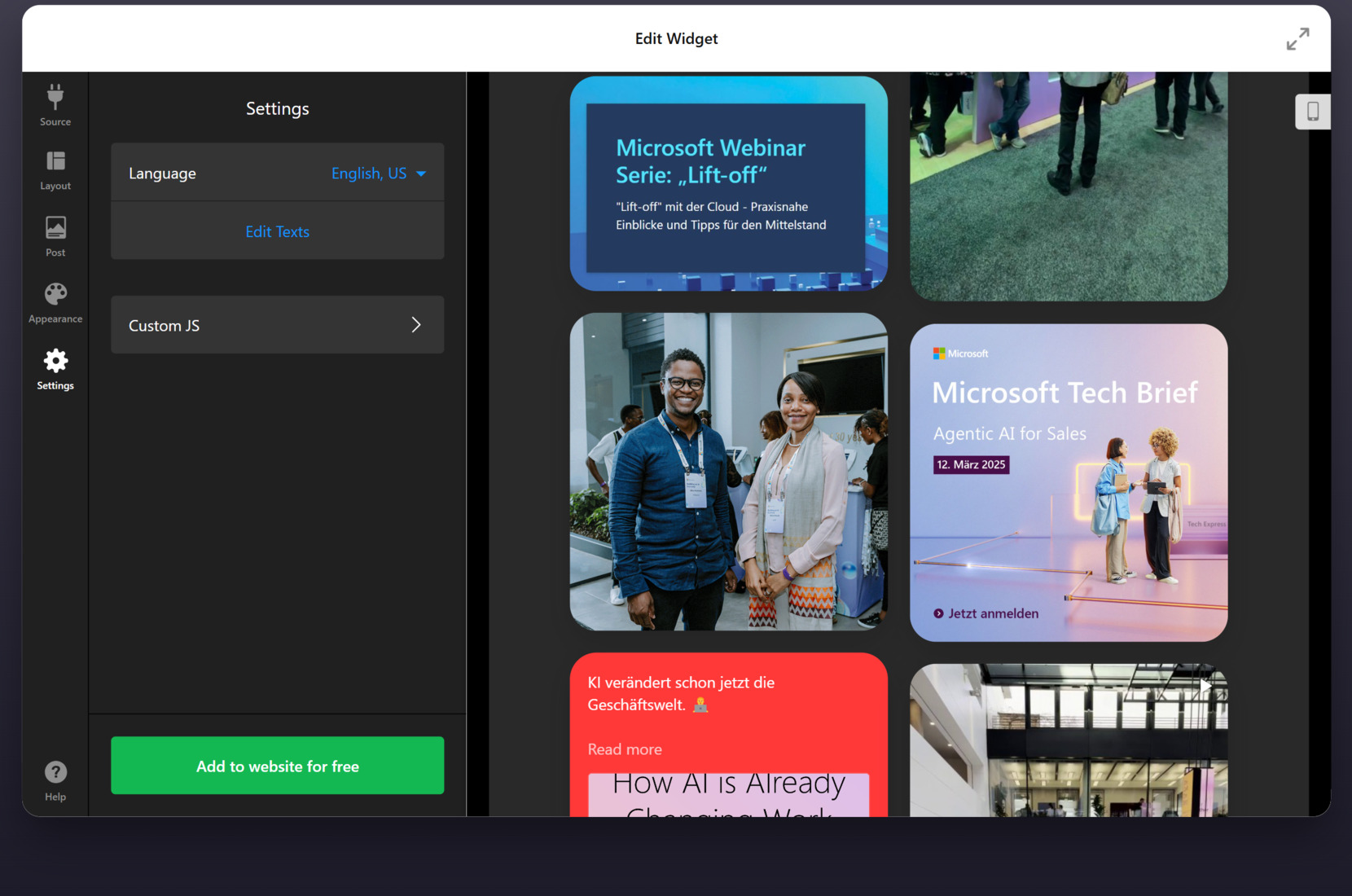
- Finalize the widget’s settings. Choose a language if it’s different from English. You can also add Custom JS elements if desired.
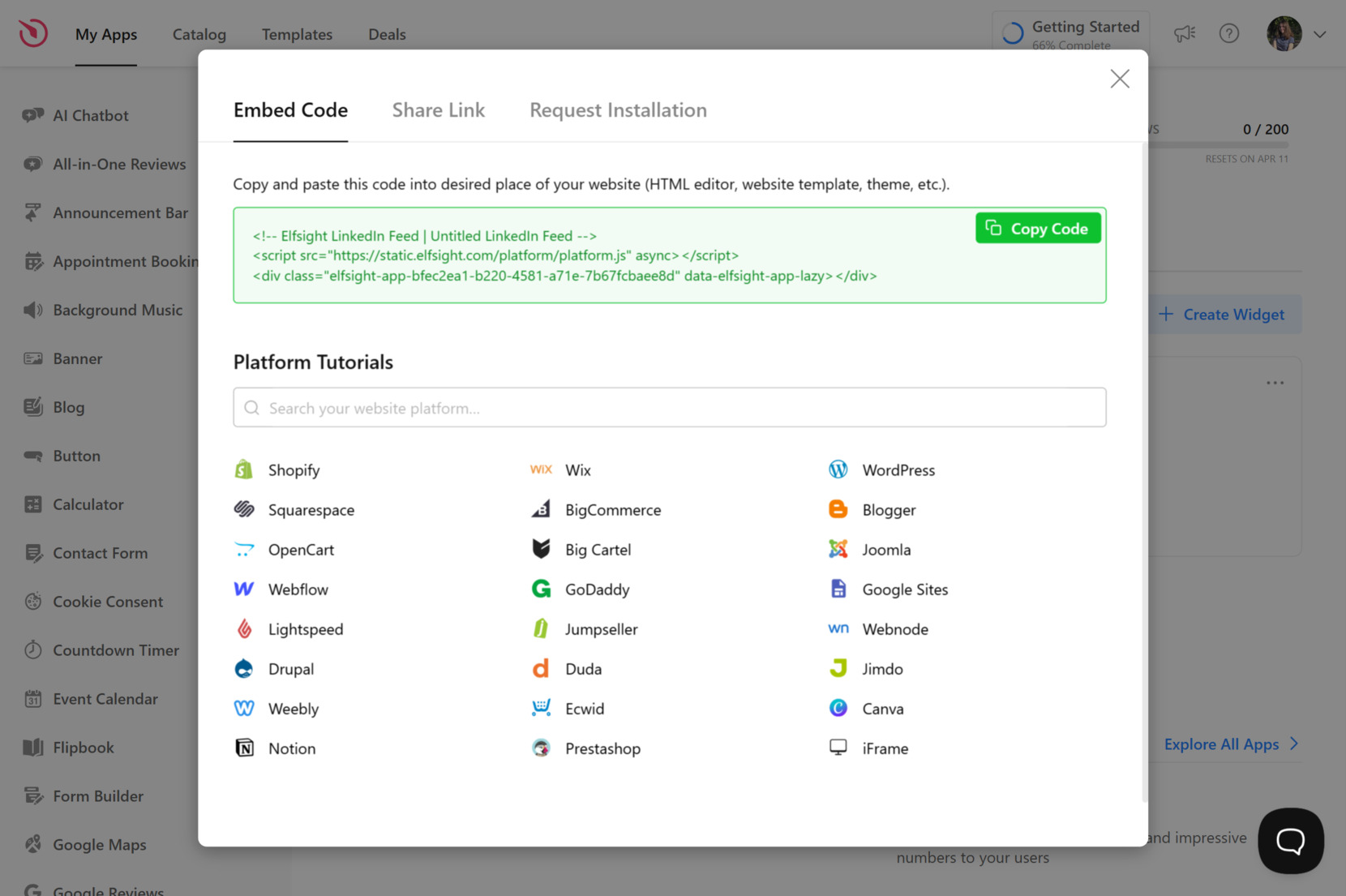
- Get the embed code. Click “Add to website for free” and copy the provided embed code. Paste it into your website’s HTML where you want the widget to appear, then save and publish the changes.
This quick and flexible setup ensures your LinkedIn content is professionally displayed and always up-to-date — no manual updates required.
Where to Embed LinkedIn Feed on a Website
After generating your LinkedIn widget and customizing it to match your branding, the final step is embedding it on your website. Whether you’re working with raw HTML or using a CMS like WordPress, Webflow, Squarespace, Shopify, or BigCommerce, the process is quick and flexible.
- HTML websites: Open your HTML file or backend editor and paste the Elfsight embed code exactly where you want the feed to appear. This could be within the <body> section or in a specific container like a sidebar or footer widget.
- WordPress: Use a Custom HTML block in the Gutenberg editor or paste the code into a widget area via the Appearance > Widgets panel. No plugins are required.
- Webflow: Drag an “Embed” element onto your page, paste the code inside, and publish. You can place it in containers, columns, or dynamic content blocks.
- Squarespace: Use a “Code” block within any section, then paste the embed code. Works well in footers, sidebars, or content areas.
- Shopify: Go to the theme editor, open the “Custom Liquid” block, or edit the theme.liquid file to insert the code where needed.
- BigCommerce: Add the code to your store using Script Manager or by editing the template files. Great for product or homepage integration.
For the best visibility and user interaction, consider placing your LinkedIn Feed widget in these key areas of your website:
- Homepage hero or just below the fold. Great for establishing credibility right from the first impression.
- About page. Reinforces your professional background and achievements for those who want to learn more about you or your brand.
- Footer section. Perfect for displaying social proof persistently across all pages.
- Contact or “Work With Me” page. Adds a layer of trust and encourages professional outreach.
- Blog sidebar. Keep your profile visible while users read your content.
- Service or portfolio pages. Highlights your authority and keeps visitors engaged with fresh LinkedIn updates.
Embedding your widget is a one-time step, but you can always update its content or layout from the Elfsight dashboard without touching the code again. Now that you know how to integrate it smoothly, let’s take a quick look at how to write LinkedIn HTML embed code manually if needed.
How to Code a LinkedIn Embed Manually
If you prefer to add your LinkedIn profile manually without any external tools or generators, you can write the HTML code yourself. While LinkedIn doesn’t provide a full native embed for profiles, you can manually build a custom block using standard HTML elements such as <a>, <img>, and <div> to visually link to your profile.
Here’s how to create a simple and functional LinkedIn profile embed using raw HTML code:
- Find your public LinkedIn profile URL. Go to your LinkedIn profile and copy the URL from the address bar. Make sure your profile visibility is set to “Public” in your LinkedIn settings.
- Download or host your LinkedIn profile image. Save a professional photo or LinkedIn logo to use as a visual element in your embed. Make sure the image is optimized for web and hosted on a reliable server.
- Create a custom HTML block. Use a basic HTML structure with a link that wraps your image and profile text. Style it using simple inline or external CSS if needed.
- Paste the code into your website. Add the HTML block in the section of your page where you want the profile preview to appear — such as the footer, sidebar, or “About” section.
Below is an example of how a simple manual embed block might look:
<div style="display: flex; align-items: center; gap: 10px;">
<a href="https://www.linkedin.com/in/your-profile" target="_blank" rel="noopener">
<img src="your-image-url.jpg" alt="LinkedIn Profile" style="width: 60px; border-radius: 50%;">
</a>
<div>
<a href="https://www.linkedin.com/in/your-profile" target="_blank" rel="noopener" style="font-weight: bold; text-decoration: none;">
Your Name
</a><br>
<span style="font-size: 14px; color: #555;">Job Title or Company</span>
</div>
</div>
This method is ideal for users who prefer full control and don’t mind handling HTML directly. In the next section, we’ll explore how this manual approach compares to using a visual generator like Elfsight’s LinkedIn widget.
Why Use a Generator Instead of Coding
While writing HTML code gives you control, using a visual generator like Elfsight’s LinkedIn Feed widget offers major advantages in terms of time, consistency, and long-term maintenance. Here’s why choosing a generator is a smarter approach for embedding your LinkedIn profile on a website.
- It saves time instantly. With a generator, you can create a fully functional LinkedIn feed in under a minute — no need to write or troubleshoot code.
- It eliminates coding errors. Manual code often breaks due to typos or incorrect structure. Generators ensure clean, error-free output every time.
- It guarantees consistent design. Your feed will match your website’s layout, font, and spacing without manual adjustments or external CSS tweaks.
- It updates automatically. Any profile changes made on LinkedIn are reflected on your website without needing to edit the embed code again.
- It’s optimized for all platforms. Visual generators create responsive widgets that adapt perfectly to mobile and desktop layouts.
- It requires no maintenance. Once set up, the widget runs in the background with no risk of breaking during updates or redesigns.
- It supports layout variety. Choose from pre-made templates, grids, carousels, and other formats without writing a single line of code.
For anyone looking for speed, ease of use, and a reliable display, generators are the clear winner. Now, let’s move on and explore how to troubleshoot common issues that may come up after embedding the LinkedIn widget.
Troubleshooting Common Issues
Even when using a reliable tool like a LinkedIn Feed widget, there can occasionally be display issues or embedding errors. This section addresses the most common problems users face when adding the LinkedIn profile embed code to a website — and how to fix them quickly.
Why is the LinkedIn widget not showing up after I added the code?
This usually happens when the embed code is placed in the wrong part of the HTML, such as inside the “head” tag. Make sure you paste it within the visible “body” section of your page, preferably right where you want it to appear.
Why doesn’t the widget look right on mobile?
Check if your website’s CSS or container structure is overriding the widget’s built-in responsive layout. Try placing the widget inside a flexible container and avoid fixed-width sections that could restrict scaling.
How can I fix spacing or alignment issues around the widget?
These issues often stem from inherited styles on your website. Use inline styles or isolate the widget in a standalone container with margin and padding values adjusted to match the rest of your layout.
The font or colors look different from my website. Can I fix this?
Yes, you can customize font styles, accent colors, and background settings directly in the Elfsight editor. If the issue persists, double-check that your website’s CSS isn’t overriding the widget’s internal styles.
Why does the widget load slowly or appear after a delay?
This is usually related to third-party script loading or network speed. Embeds are loaded asynchronously to prevent blocking page content, so a brief delay is normal and helps keep your website fast overall.
I updated my LinkedIn profile but the widget hasn’t changed. What do I do?
Elfsight widgets typically sync automatically. If the update doesn’t reflect, wait a few minutes or refresh the widget from the dashboard.
Most issues can be resolved with a quick adjustment, especially when using a tool designed to minimize technical complications.
Final Thoughts
Embedding your LinkedIn profile on a website using HTML is a powerful way to build trust, showcase professional achievements, and enhance your brand presence. Whether you choose to write raw HTML or use a generator, displaying a professional profile display directly on your website helps visitors connect with your experience at a glance.
Still, when it comes to speed, flexibility, and design consistency, using a visual generator like the LinkedIn Feed widget offers a much simpler, scalable solution. You get a dynamic, automatically updated feed that requires no maintenance while giving you full control over customizing embedded elements to match your website’s branding.
Have Questions or Feedback?
We hope this guide made it easier to understand how to add a LinkedIn profile to your website with HTML. If you have any questions or need support, feel free to reach out to us — our team is here to help. Elfsight is committed to providing intuitive, no-code widget solutions that help you create engaging, high-converting web experiences.
Join our growing Community to exchange ideas and inspiration with other creators. Got a feature in mind? Head over to our Wishlist and share your thoughts — we’re always looking to improve.