If you run a business in Europe or serve European customers, making your website EAA-compliant is exactly what you need. It not only ensures you meet current web regulations, but also enhances your digital accessibility and user satisfaction.
Achieving EAA website compliance is no longer optional — it’s a necessity across the EU. Here are the main reasons for making your website compliant with this law:
- Meet legal requirements across the EU. EAA compliance helps you avoid penalties by ensuring your website aligns with EU-wide accessibility legislation.
- Boost trust with a broader audience. Demonstrating inclusive design and equal access builds credibility and trust among users with disabilities and their communities.
- Improve user experience for everyone. Accessible websites aren’t just for those with impairments; they benefit all users by being clearer, more navigable, and easier to use.
- Enhance SEO and search visibility. Search engines favor accessible content, which can positively impact your ranking and discoverability online.
- Open your services to more customers. By removing digital barriers, you expand your potential audience and drive more engagement across your web content.
In the next section, we’ll explore how to ensure that your website is compliant with EAA standards, giving your users an inclusive experience.
Make Your Website EAA Compliant in 1-2-3
If you’re looking to make your website EAA compliant quickly, Elfsight offers a simple and effective accessibility widget that helps address key accessibility concerns without modifying the core code. It’s an ideal solution for implementing frontend changes for accessibility and complying with European directives in just a few clicks.
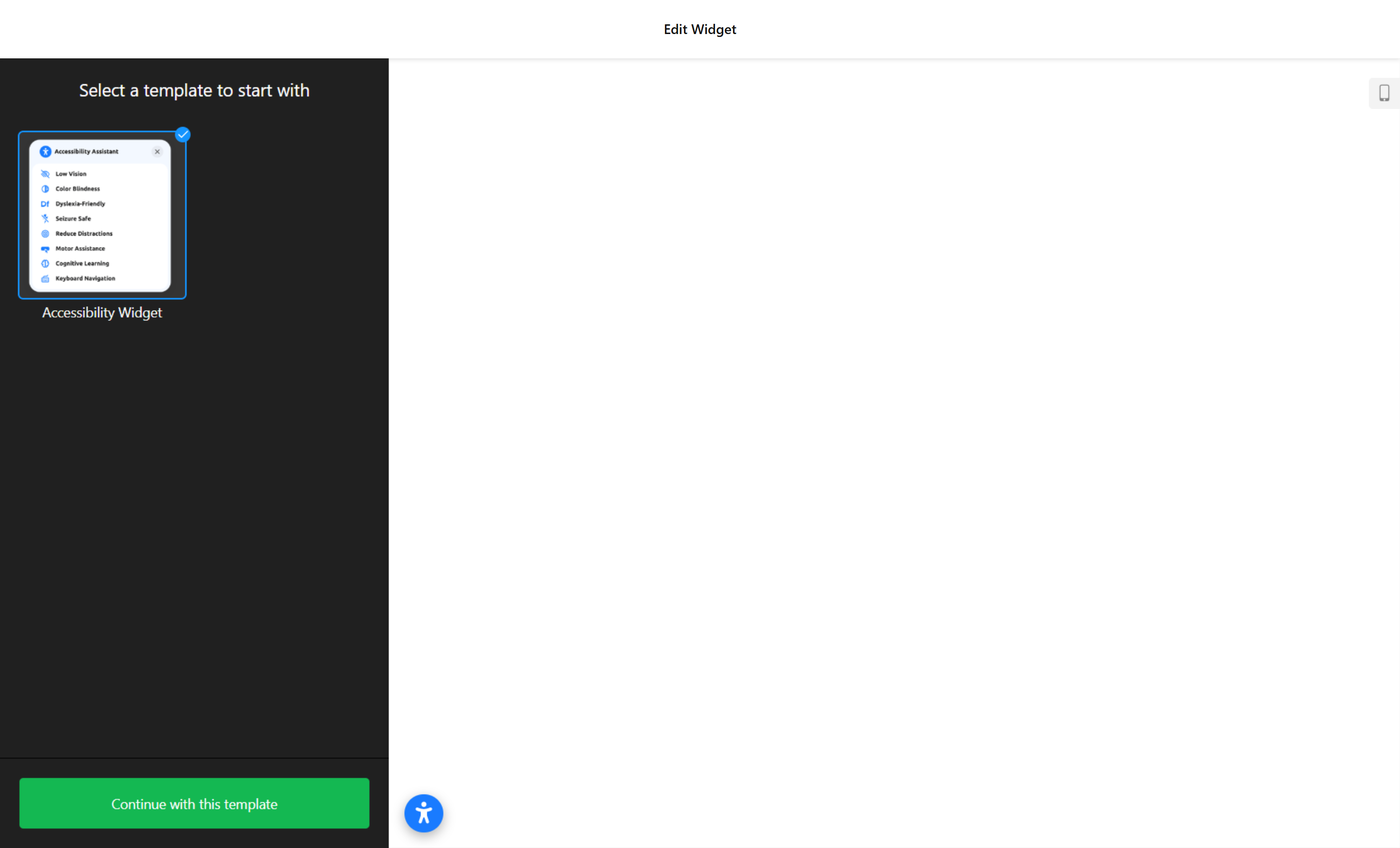
- Open the widget editor and choose a template. Proceed to editing.
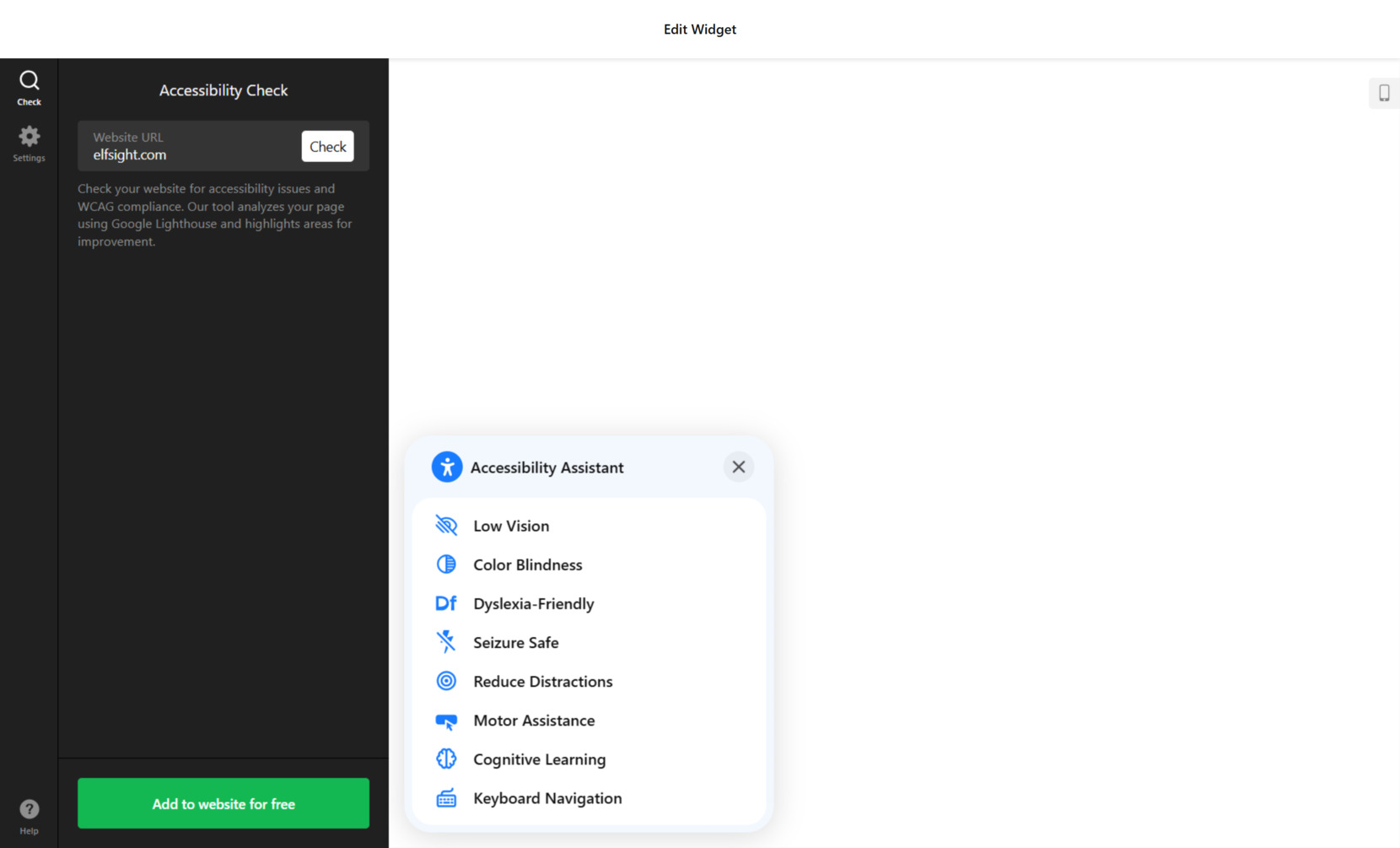
- Run an accessibility check of your website if you want to.
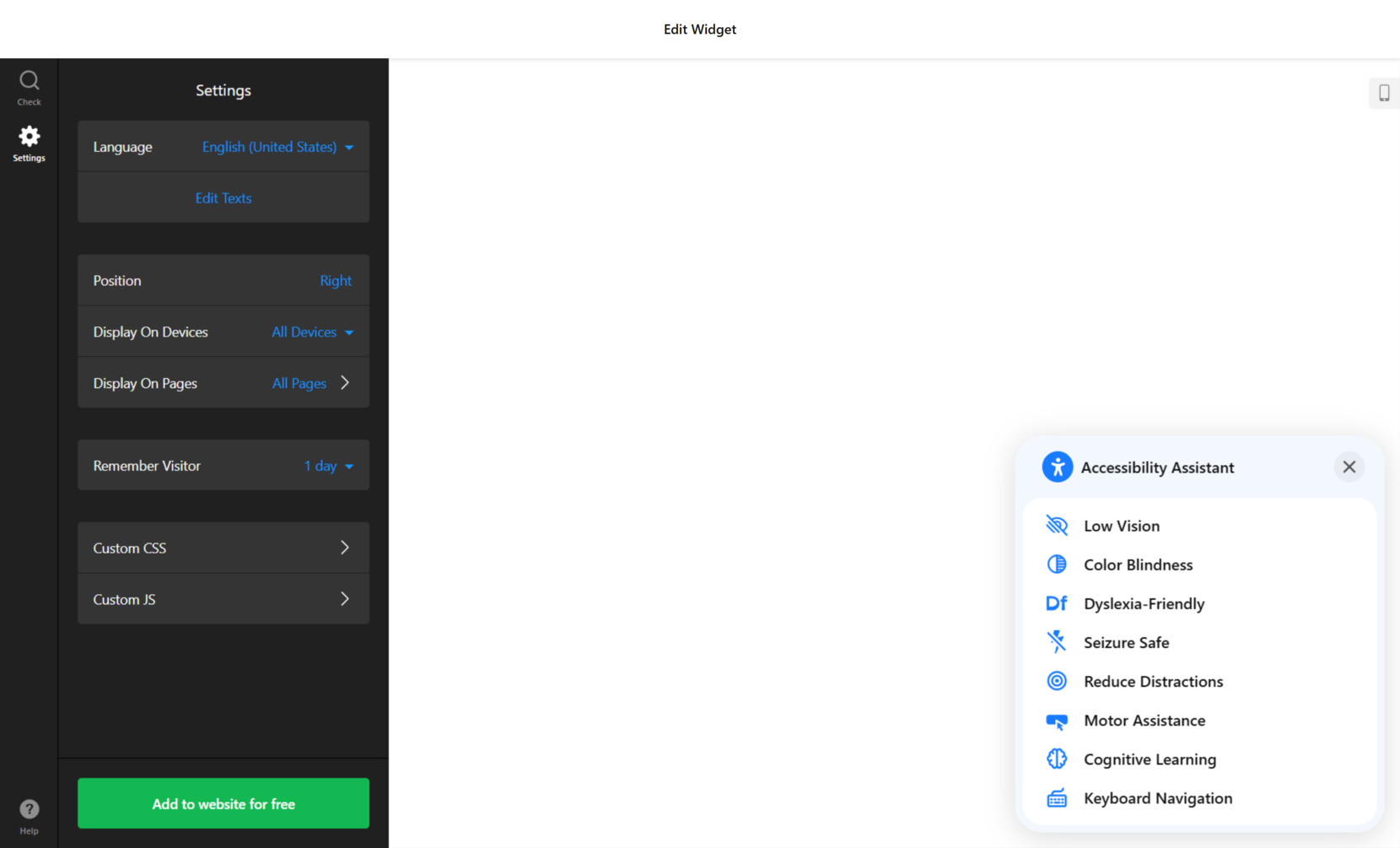
- Adjust widget’s settings like position, language and other settings according to your needs.
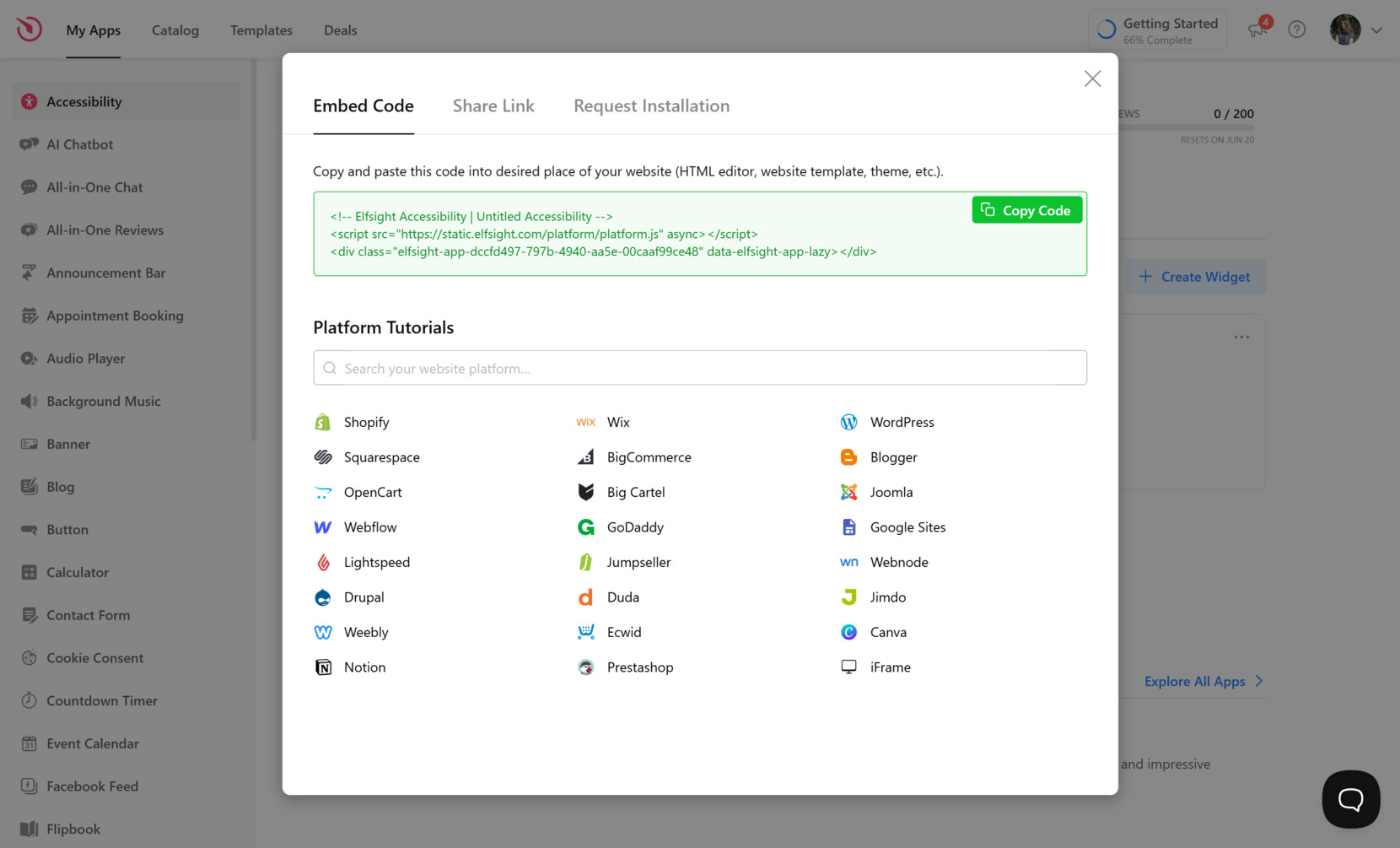
- Click “Add to website for free“, copy the embed code, and insert it into your website’s backend.
Make your website EAA compliant – try the widget now!
Elfsight Accessibility Widget’s Features
To meet EAA accessibility standards efficiently, you need a reliable accessibility solution that covers all essential aspects of frontend compliance and usability. Elfsight’s digital accessibility service is built to help you stay aligned with regulations while offering a smooth experience for your visitors.
Here’s what makes this web accessibility upgrade a strong choice:
- Preset accessibility modes for different needs. Users can activate predefined modes like Seizure Safe, Vision Impaired, Cognitive Disability, and more to tailor their experience without adjusting browser settings.
- Screen reader and keyboard navigation support. The widget is built to work seamlessly with assistive technologies and includes full keyboard control for simplified navigation.
- Automated accessibility testing with Lighthouse. Instantly scan your pages using Google Lighthouse to identify accessibility gaps and optimize your frontend for legal compliance.
- Custom appearance and language options. Easily match the widget’s colors, fonts, and text to your website branding while choosing the preferred language for your audience.
- Mobile responsiveness and cross-platform compatibility. The widget functions perfectly across all devices and platforms, ensuring your accessibility efforts are consistent everywhere.
- Easy embed and maintenance-free updates. Just copy and paste the installation code — no need for manual updates or complex integration.
This all-in-one solution helps simplify the accessibility auditing process and supports you in meeting legal obligations online. Now, let’s take a closer look at what exactly EAA website requirements involve.
EAA Website Requirements Explained
Ensuring EAA compliance for your website means creating a digital environment that’s accessible to everyone — especially people with disabilities. It’s not just a best practice — it’s a legal requirement for businesses operating in or serving the European Union starting June 28, 2025.
The European Accessibility Act sets out specific standards aligned with WCAG 2.1 Level AA, demanding that websites remove access barriers for users with visual, hearing, cognitive, and motor impairments. If your website is used for commercial purposes within the EU, this guide will walk you through each step to meet EAA web regulations confidently and effectively.
1. Understand What the EAA Requires and Who It Affects
The EAA applies to websites that provide services across the EU, including banking, e-commerce, transport, media, e-books, and telecommunications. Your first step is understanding that the directive demands your website be perceivable, operable, understandable, and robust — the four principles of accessibility. Focus on aligning your structure and content with WCAG 2.1 Level AA, which is the accepted technical framework under the EAA.
2. Structure Content Using Semantic HTML
Use proper HTML5 elements like <nav>, <main>, <aside>, and <footer> to define distinct page regions. Headings should follow a logical order using <h1> to <h6>, without skipping levels. This structure helps screen readers interpret and navigate content efficiently.
3. Add Meaningful Text Alternatives to Visuals
Every image, icon, infographic, or media file must include descriptive alt attributes. These text alternatives are vital for screen reader users. For example, use “Woman reading an accessibility guide on a tablet” instead of generic descriptions. Decorative elements should have empty alt values (alt="") so they’re ignored by assistive tech.
4. Ensure Strong Contrast and Visual Accessibility
Text and interactive components must maintain a contrast ratio of at least 4.5:1 to remain legible for users with low vision. Avoid using color as the only way to convey information — supplement with icons, labels, or text. Ensure font sizes are scalable up to 200% without breaking layout.
5. Make Navigation Fully Keyboard Accessible
Test your entire website using only the keyboard. All interactive elements — buttons, links, dropdowns, and modals — must be reachable and usable with the Tab, Shift+Tab, and Enter keys. Highlight keyboard focus visually so users always know where they are on the page.
6. Create Accessible Forms with Clear Labels
Each form field must be associated with a clear and visible <label>. Use for attributes that match input id values. Provide inline instructions, placeholder text, and descriptive error messages. Group related inputs using <fieldset> and <legend> elements for better comprehension.
7. Design for Screen Readers and Assistive Tech
Implement ARIA roles and attributes where needed to make dynamic elements accessible. Avoid updating content silently via JavaScript. Use ARIA live regions to notify users about important changes in content such as alerts or form validation results.
8. Offer Captions, Transcripts, and Media Controls
For video or audio content, include closed captions, transcripts, and audio descriptions. Auto-playing media should be avoided — always provide users with playback control. This is especially important for users with hearing impairments or cognitive conditions.
9. Write Simple, Clear, and Predictable Content
Use plain, readable language — especially for instructions, navigation, and buttons. Break long paragraphs into shorter chunks. Replace vague links like “click here” with context-specific links such as “View EAA compliance checklist”. Use consistent layouts and terminology throughout your website.
10. Audit Regularly and Keep Documentation Updated
Conduct routine accessibility audits using tools like Axe, WAVE, and Lighthouse. Combine them with manual checks, including screen reader tests and keyboard-only navigation. Keep an accessibility statement on your website and update it as improvements are made to demonstrate transparency and ongoing effort.
Following these steps ensures your website is not only compliant with EAA regulations but also inclusive and user-friendly for everyone.
Now that you have a complete roadmap for compliance, let’s look at practical tips to help you embed accessibility solutions effectively and keep them running smoothly.
Full Guide on How to Meet EAA Standards
Making your website EAA compliant is easy with Elfsight’s accessibility widget, which offers a streamlined, no-code approach to implementing a digital accessibility service. From predefined assistive modes to a built-in accessibility auditing process, this widget covers key elements of the legal accessibility checklist and delivers an inclusive user experience for every visitor.
Follow this step-by-step instruction to set up the accessibility solution from Elfsight:
- Choose a Template. Open the editor, find a template for your widget. Click “Continue with this template” to launch the customization panel.
- Run a Website Accessibility Audit. In the first screen, enter your website address into the audit tool and click “Check.” The widget runs a Lighthouse-based scan to identify EAA compliance issues and returns a detailed accessibility report.
- Customize Widget Settings. Go to the “Settings” tab to tailor the widget’s behavior. Set the display language, customize interface labels, define placement (left or right), and adjust the memory duration for user preferences. You can also apply Custom CSS or JavaScript if additional branding or logic is required.
- Add the Code to Your Website. Click “Add to website for free” to generate the embed snippet. Copy this code and paste it into your website’s backend, preferably right before the closing </body> tag. Save your changes and publish to activate the widget on all pages.
By completing these steps, you equip your website with a powerful accessibility solution that simplifies compliance with EAA standards and delivers a better experience for all users, regardless of their abilities.
Now that you know how to build and install your accessibility widget, let’s explore other methods you can use to meet EAA compliance goals.
Smart Tips for Staying Compliant
Once you’ve embedded an accessibility solution, it’s essential to configure and maintain it properly to ensure your website remains compliant with EAA regulations. These tips apply universally — regardless of the platform or accessibility widget you’re using.
- Place the widget where it’s easily accessible. The most intuitive locations are the bottom-right or bottom-left corners of the screen. Avoid hiding it in menus or overlays — accessibility features should always be visible and usable with a single click.
- Test functionality on every device type. Before launching, preview the widget on mobile phones, tablets, and desktops. Check that buttons, toggles, and settings remain responsive and that no features are hidden or misaligned on smaller screens.
- Review color contrast and visibility settings. Don’t rely solely on default themes or color settings provided by the widget. Manually check that text meets minimum contrast ratios and remains legible across background colors and modes (e.g., dark/light).
- Combine the widget with semantic HTML structure. A widget alone won’t fix poor markup. Use proper heading levels, buttons, and landmarks to make your content navigable and readable for assistive technologies. Avoid replacing native elements like <button> with <div> for interactive features.
- Always use descriptive alt text and link labels. Accessibility tools cannot rewrite or generate meaningful content. Add context-rich alt attributes for all images and avoid vague link text like “Learn more” or “Click here”.
- Inform users about accessibility options. Add a short note to your accessibility statement or website footer explaining how the widget works and what features it offers. This promotes transparency and increases user confidence.
- Run tests with real assistive technologies. Use tools like NVDA (Windows) or VoiceOver (Mac) to verify that the widget functions well with screen readers and that all controls are announced correctly.
When configured with care, a widget becomes more than a compliance add-on — it enhances usability and accessibility for everyone. Next, let’s explore how different industries benefit from EAA-compliant websites in real use cases.
Who Should Care About EAA Compliance?
The European Accessibility Act affects a wide range of businesses, but some industries are especially impacted due to the nature of their services and the diversity of their audiences. These sectors must prioritize EAA website compliance to meet legal obligations and deliver an inclusive user experience.
Application in E-commerce 🛒
Online retailers must ensure that browsing, product selection, shopping cart functions, and the checkout process are accessible. Users should be able to navigate product categories, apply filters, read descriptions, and complete purchases using assistive technologies without friction.
Application in Banking and Financial Services 💳
Websites offering financial services must allow users to manage their accounts, transfer funds, view statements, and access support tools with full accessibility. Proper structure and labeling are essential for ensuring secure and independent transactions.
Application in Transport and Travel 🚌
Businesses in transportation and tourism must ensure that schedule navigation, ticket booking, and route updates are accessible to everyone. Users should be able to locate information quickly, modify their travel plans, and access real-time changes without barriers.
These industries highlight the importance of treating EAA compliance as a long-term digital strategy. In the next section, we’ll cover the common challenges organizations face when implementing accessibility upgrades — and how to solve them effectively.
Fixing Common Issues
Even with the best intentions, many businesses encounter technical or strategic difficulties when working toward EAA compliance. Below are the most frequent challenges along with actionable solutions that align with web regulations and accessibility best practices.
Does an accessibility widget cover all requirements?
How do I know if my website truly meets EAA standards?
What are the most common accessibility violations on websites?
Do I need to update my accessibility solution regularly?
Is keyboard-only navigation really that important?
Understanding these challenges will help you avoid common missteps and build a reliable compliance strategy.
Conclusion
Making your website EAA compliant is not just about meeting regulations — it’s about creating an inclusive digital environment that works for everyone. By following the required standards and embedding accessibility into your workflow, you’re preparing for long-term success under the European directives.