What is rich snippet and how it works
Is a special search result which includes additional information stored as a structured data in the source code by means of markup. It allows search engines better understand what information each web page contains. They also help users easily find the information they’re looking for.
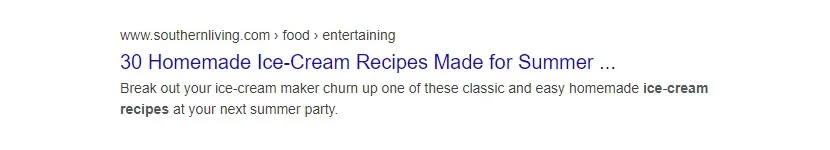
A normal snippet looks like this:

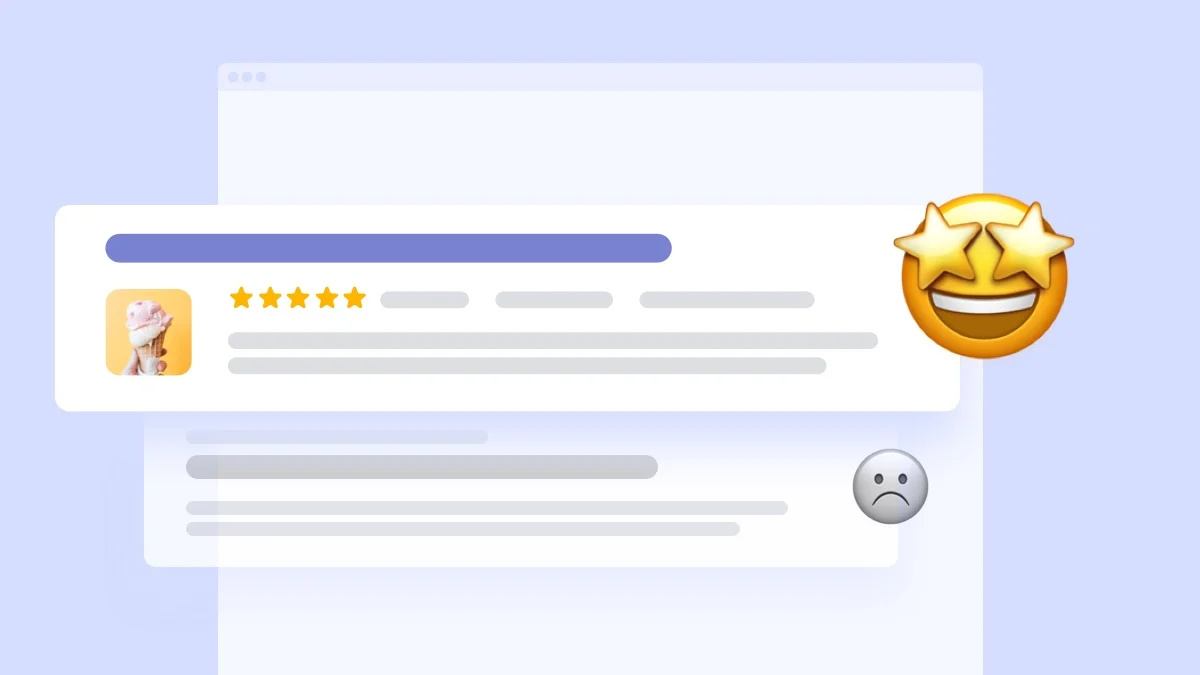
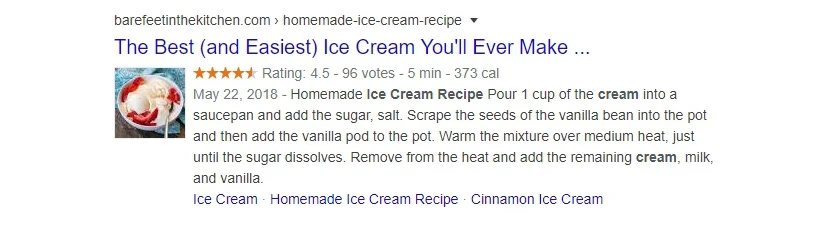
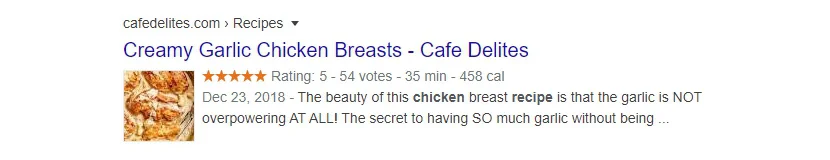
A rich snippet usually looks like this:

As we can see, the picture is added in the snippet, as well as the rating of the recipe and an average time to make this ice cream. It obviously contains more information than a normal snippet does.
Why this is important? They tend to be more eye-catching than normal results, and can lead to a higher organic CTR. Elfsight’s recent inner research confirms this data:
| Device | Average weekly CTR before rich snippets visibility | Average weekly CTR after rich snippets visibility | Growth |
| Desktop | 3,5% | 4,6% | 31% |
| Mobile | 2,8% | 3,6% | 28% |
There are dozens of snippet types, like videos, top stories, recipes, reviews, local business, rich snippet text, articles, and many more. Let’s see how they may look like and how to get them for your website.
Google snippet examples
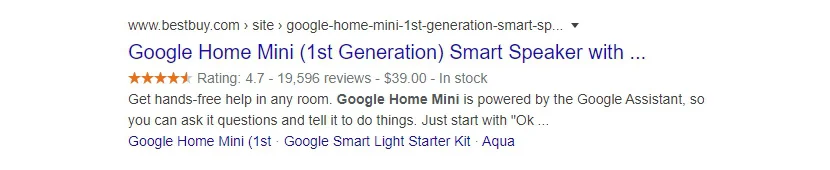
Example 1: Product snippet
As we’ve mentioned above, there are several types of this kind snippets. It provides detailed product information in Google Search and demonstrates price, availability, and also review ratings.

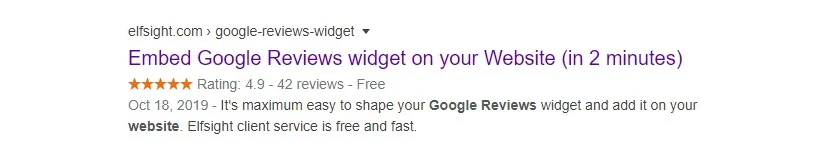
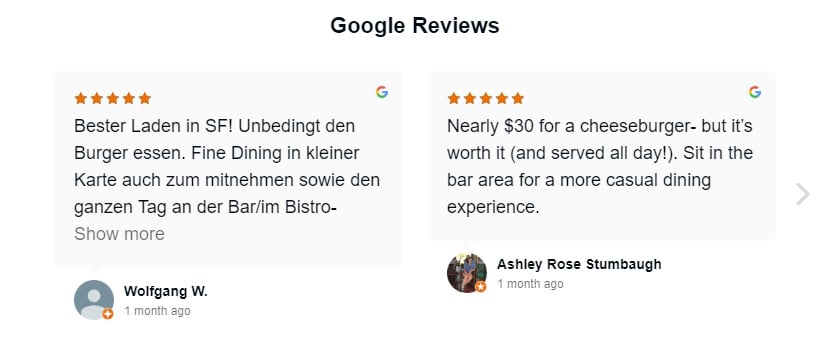
Example 2: Reviews snippet
They demonstrate a star rating:

Read article about stars in snippets.
Example 3: Recipes snippet
They include info about the time to prepare a dish, images and reviews:

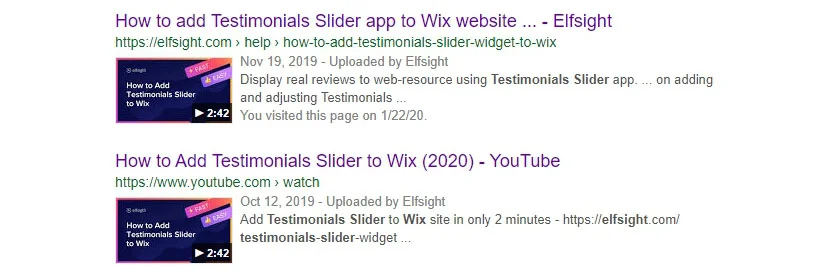
Example 4: Videos snippet
Video markup is used by search engines to understand what the video content is about:

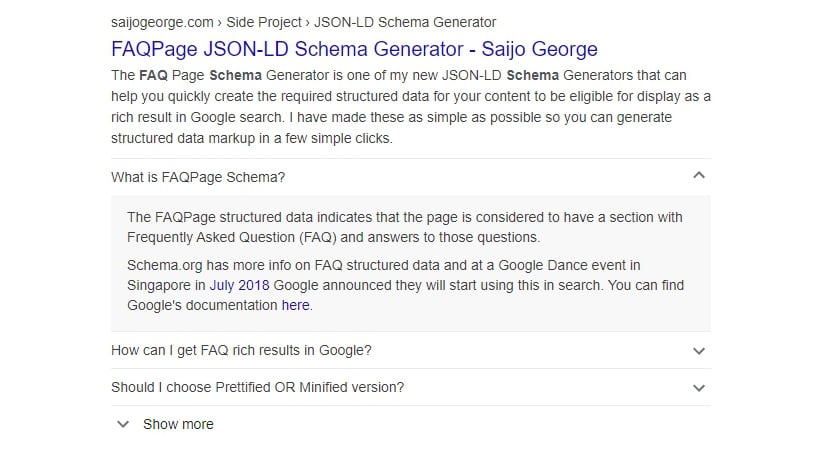
Example 5: FAQ snippet
An FAQ snippet contains a list of the most common questions pertaining to some particular topic.

You can find more detailed information about FAQ and Q&A snippets in our article.
There’s also How-to that walk users through a set of steps which help users complete a task. These results can contain a video, images and text.
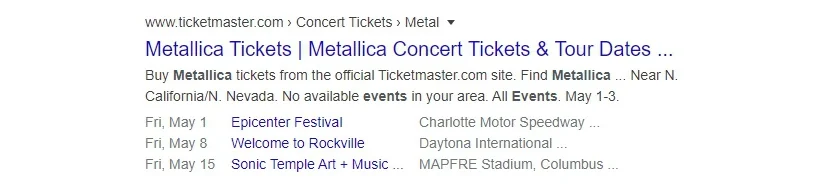
Example 6: Events snippet
This feature makes it easier for users to find events right on Google SERP and attend them.

You can find a lot of information about event snippets in this article.
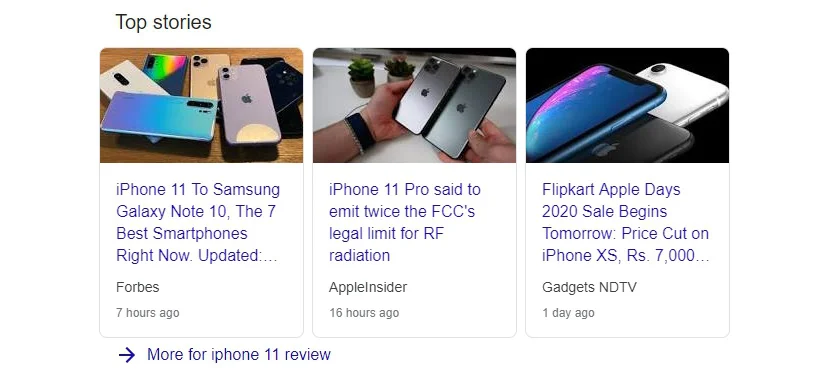
Example 7: Articles snippet
Blog articles and news can appear in the Top stories carousel, host carousel, Visual stories.

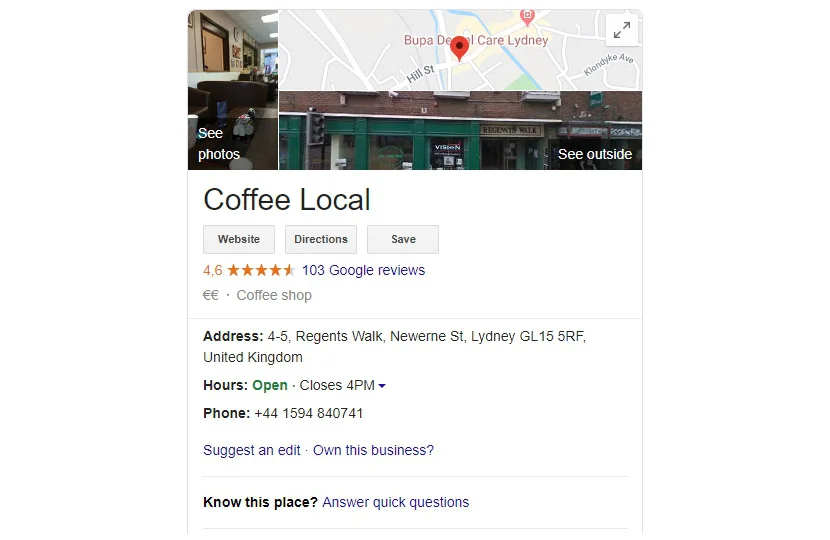
Example 8: Local business snippet
It’s a knowledge graph card containing details about business that a user searched for.

Example 9: Speakable
This type identifies the content which is best suited for audio playback. It’s still in beta, and Google continues developing this feature.
How to create rich snippet for your website
There are several ways to start showing your rich snippets in search results.
Way 1: Special widgets which can be rich snippet generator
One of them is Elfsight Reviews widget which helps you collect and aggregate testimonials. The main benefit of this way is that the widget creates the necessary schema.org tags to tell Google to demonstrate rich snippets for your reviews or events in the search results. Widgets usage doesn’t require coding skills so you won’t have to hire a professional developer.

Tip: Remember, that using Elfsight Reviews widgets, you may demonstrate your reviews from Google, Facebook, Amazon, AirBnb, Yelp, Booking, TripAdvisor, Apple App Store. Using Elfsight tools, you boost your chances up to 95% of getting star rating in search results.
Way 2: Adding structured data to your website manually
To do it, you can:
1. Add HTML directly into your web page or template to insert schema markup. Applying Schema.org, find the relevant microdata codes for information on your page and manually add it to your page’s HTML.
Example:
<div itemscope itemtype="schema/ItemList">
<link itemprop="url" href="test-url">
<span itemprop="numberOfItems">315</span>
<div itemprop="itemListElement" itemscope itemtype="schema/Product">
<img alt="Photo of product" itemprop="image" src="product-image/c9/f1/a5fe6642-18d0-47ad-b038-6fca20f1c923.jpeg">
<a itemprop="url" href="test-url-product"><span itemprop="name">BRAND 502</span></a>
<div itemprop="offers" itemscope itemtype="schema/Offer">
<span itemprop="price">4399 $.</span>
</div>...
</div>
<div itemprop="itemListElement" itemtype="schema/Product">
...
</div>
</div>
2. Use it with JSON-LD, but mind that it is not supported by microformats.
Example:
<script type="application/ld+json">
{
"@context": "schema",
"@type": "ItemList",
"url": "test-url",
"numberOfItems": "315",
"itemListElement": [
{
"@type": "Product",
"image": "product-image/c9/f1/a5fe6642-18d0-47ad-b038-6fca20f1c923.jpeg",
"url": "test-product-url/brand_502/",
"name": "Brand 502",
"offers": {
"@type": "Offer",
"price": "4399 $."
}
},
{
"@type": "Product",
"name": "..."
}
]
}
</script>
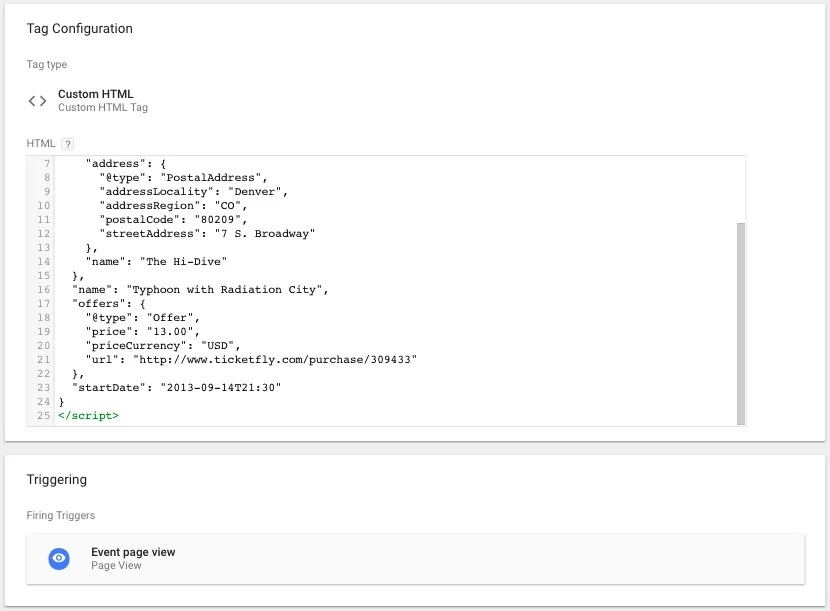
3. Create rich snippets with Google Tag Manager. This tool helps owners to generate the needed code without knowing website programming and suits perfectly for embedding JSON markup without developer’s help.

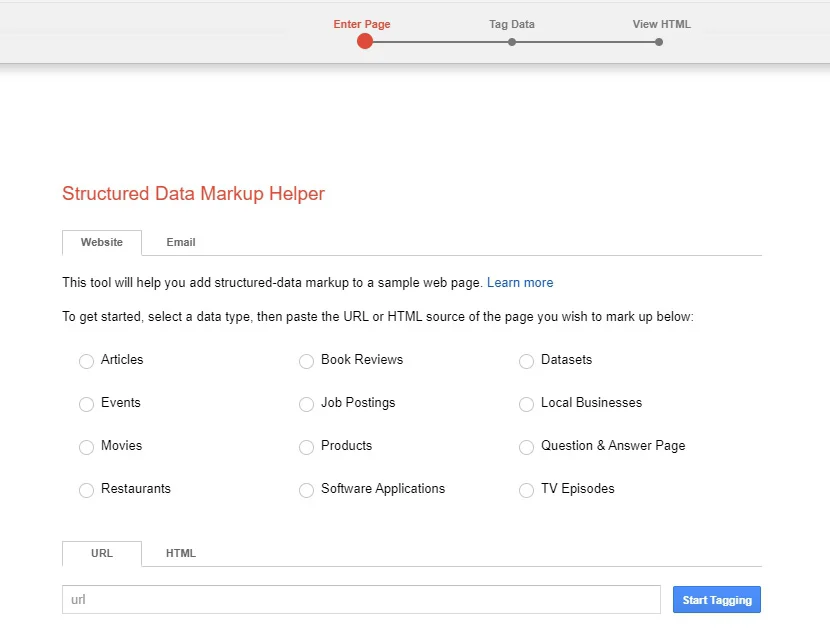
4. Use Google Structured Data Markup Helper is a tool which helps users implement structured data on their websites. it’s quite straightforward to use. All you need is to embed the code and use the editor to get ready JSON or HTML markup for a particular page.
Tip: Schema is recognized by Google, Bing, Yahoo!, and Yandex. It’s not clear if other search engines are using this markup.

How to check if your rich snippets are performing correctly
There are several ways to do it, and you are free to choose any of them:
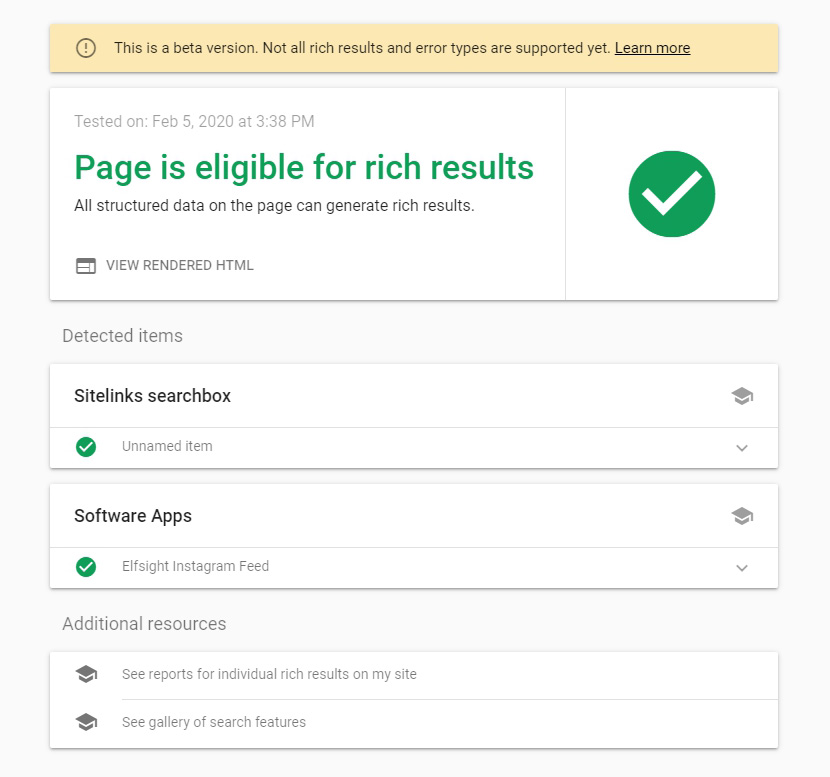
1. Rich results test
The fastest and the easiest way to check the work of rich snippets is to use Rich Results test which is there to help you test the schema markup and see if it can generate extended search results. Remember that this is still beta version of the test and the tool doesn’t support all existing rich result types or error types as Google expands this list constantly.

*Rich Results test replaced Google’s Structured Data Testing Tool, which was used for the same purpose.
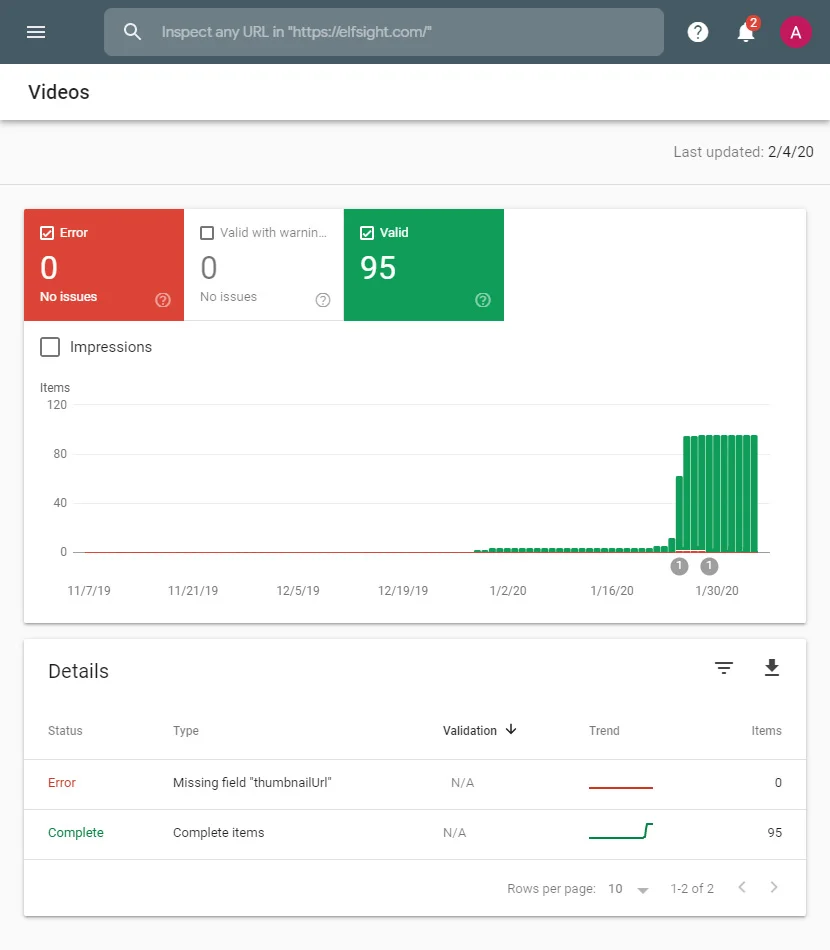
2. Google Search Console
You can check up which of rich results Google could or could not read from your website and troubleshoot all the errors. All you need to do is open the appropriate report in the navigation panel of the Search Console. Remember, that the report will only be visible if Search Console has data for that rich result type on your website, and the tool implements a report for that type.

The report features summary page and a details page:
- The summary page demonstrates all the errors, warnings and valid items on website over time, and an info about how many structured data items currently fall in each category.
- The details page shows detailed info for a selected issue.
To get more information about rich results reports in Google Search Console, check Search Console Help Center.
My rich snippets do not appear in search results. What have I done wrong?
Some reasons of your snippets not appearing in SERP are in your control, and others are not. Let’s see the most widespread ones.
Google hasn’t crawled your website yet since you’ve made the last update
The first reason is quite simple – Google simply hasn’t crawled your website yet.
Solution: submit your new update URL to Google Search Console to request indexing. After that, Googlebot will scan your page. If your rich snippet haven’t appeared in search results after that, check your website for some other potential reasons.
Your structured data is configured incorrectly
As you implement structured data markup on your website, you can miss some required aspects of markup.
Solution: run Rich Result Test to see which structured data types are present on your website, and check highlighted errors and warnings.
You’re not following the structured data guidelines
Not following Google’s guidelines may lead to manual actions performed towards your website.
Solution: See the full list of structured data guidelines here and make sure you’ve done everything according to Google’s requirements.
Google is no longer showing review stars for your type of content
In 2019 Google announced that now it’s only showing review stars for a limited content set.
Solution: See the full list here and check if your content falls under one of these categories.
Multiple markup languages were used
There are three methods to implement structured data markup. Schema.org vocabulary can be utilized with a variety of encodings such as RDFa, Microdata, and JSON-LD.
Solution: use only one of the variants mentioned above, and don’t mix them as it can lead to incorrect displaying of rich snippets.
And other reasons
There are dozens of other reasons why your rich snippets aren’t working properly:
- Google doesn’t review your website as reliable – your domain lacks authenticity.
- You’re using organizational markup – itemscope. Mind that it rarely appears.
- Rich snippets simply aren’t guaranteed by Google. Some people think that correct implementation of the structured data guarantees rich snippets. But it’s not so.
And you shouldn’t forget that sometimes all you need to do is simply wait – Google doesn’t discover marked up content instantly.
Google’s manual actions for markup spam
Trying to manipulate Google rating can lead to manual actions after assessors’ checkup.
For instance:
- Stars are only used for articles and product cards.
- Prices and price range are only for product cards.
To remove a hit with manual action from your website, check Google recommendations on implementing the markup. Start following all the guidelines and send a reconsideration request to Google. Manual actions should be removed after a week or less.
Conclusion
These snippets make your website visible and let you stand out from the majority not using it. By means of this feature you can boost your CTR and improve overall website SEO. Rich snippets continue to evolve that’s why it a sure thing almost any website needs to implement them.
Does your website has these snippets? Did you ever face some difficulties while trying to add rich snippets to website? Do you have any favorite snippets testing tools? Share your answers in comments!