What is recipe snippet and why does the website need it?
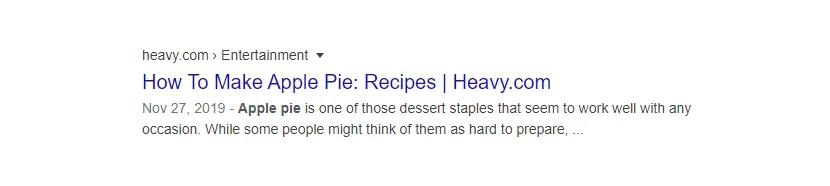
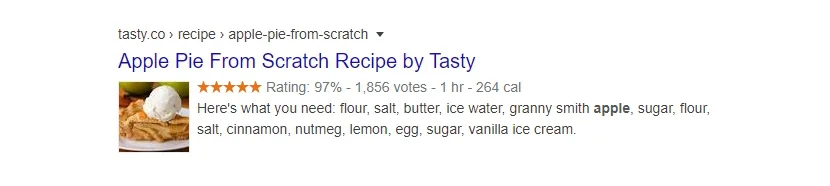
Recipe rich snippet is a type of snippets that uses structured data markup to show the process of cooking in a more organized way. A usual snippet with a recipe looks like this:

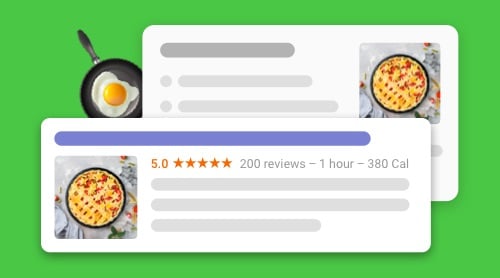
It looks much better with a recipe snippet:

This snippet makes website more notable, data – more organized. Add the following details about the dish: image, video, ingredients, rating. Check the full list of properties that are supported by Google and make the recipe of your delicious dish truly outstanding.
In accordance with the initial position, CTR increases by up to 30% after the recipe rich snippet is added. Below, you can see the results of Elfsight inner research of recipe snippets impact on overall CTR*:
| Device | CTR without recipe snippets (weekly) | CTR with recipe snippets (weekly) | Growth |
| Average for all the types of devices | 4,01 – 4,46% | 4,84% – 5,34% | +15% |
*depending on the type of markup and the snippet type, different results were achieved after implementing the recipe markup: from degradation of CTR after appearing in the recipe schema carousel – to the best results after getting to the featured snippet.
If you are impressed by this effect, don’t hesitate to add structured data markup to your code. First, choose how you want your recipe to look on a page with other search results.
Examples of recipe rich snippets
Depending on how you mark up the content, recipes show up differently. The following enhancements are available:
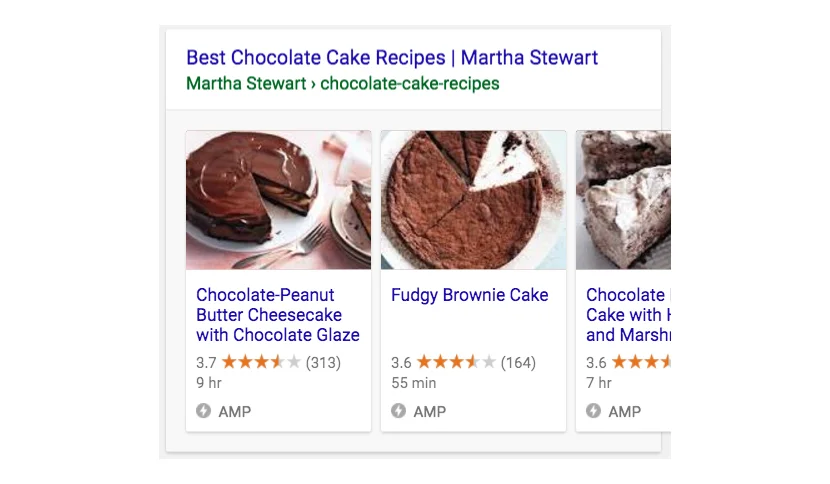
Example 1: Recipe Carousel
Recipes from one website are presented as a gallery of pictures with descriptions.

It’s available for mobile version of Google search and only for Accelerated Mobile Pages.
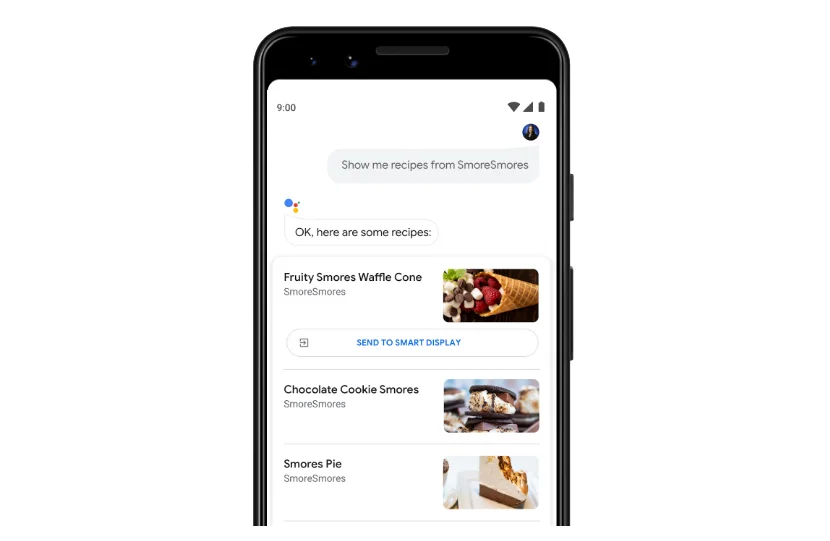
Example 2: Guided Recipes
This is a special enhancement for Google Assistant.

It enables users to be guided through the recipe step by step on Google Home.
Other implementations
You can use this type of markup as a template not only for recipes, but also for other types of content. It’s a snippet that allows you to add numerous details: video, photo, rating, description, components of something – all at once. If all goes well, you’ll see great results and increasing CTR.
Warning: implement recipe markup this way at your own risk, because Google’s manual actions for cheating its guidelines are very strict. If you are caught, you’ll be banned.
How to create a recipe snippet?
There are several ways to create a recipe Google snippet for a website. In most cases you should be able to code, but by means of some instruments you can show recipe snippets without any programming skills.
Way 1. Make a custom widget
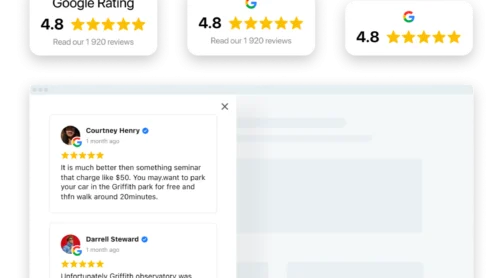
If you use ready-made solutions, such as Elfsight Reviews widget, you will not have to spend time on studying the markup. The widget collects and aggregates testimonials for a recipe automatically.
Such widgets aggregate schema-markup for your website without any need to code.

Using Elfsight tools practically guarantees getting a star rating in Google recipe snippet.
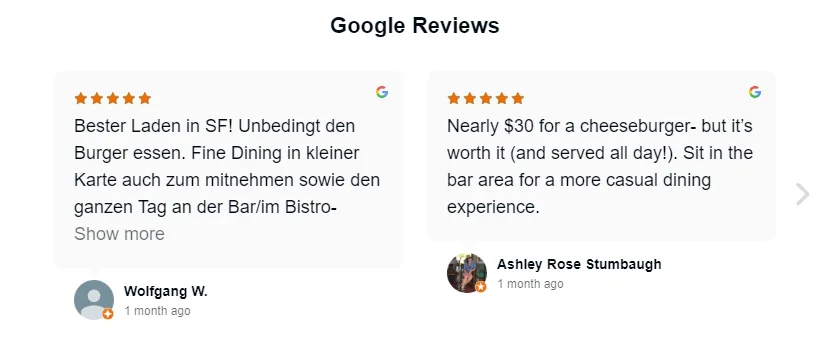
It’s not the only widget that helps you get a snippet at search page results. You can also display rating with the Google Reviews widget. Using this tool, you can easily add Google Reviews to your website.
Way 2. Add schema markup directly to HTML code
Open HTML code of a particular page or template and manually insert schema markup into it. Find the needed fields and add several fragments into them. This is how code looks without schema.org markup:
<p>Mom's World Famous Banana Bread</p>
<p>By John Smith, May 8, 2009</p>
<img src="bananabread" alt="Banana bread on a plate">
<p>This classic banana bread recipe comes from my mom - the walnuts add a nice texture and flavor to the banana bread.</p>
<p>Prep Time: 15 minutes</p>
<p>Cook time: 1 hour</p>
<p>Nutrition facts:</p>
<p>240 calories, 9 grams fat</p>It looks like this right after you have inserted schema.org markup:
<div>
<span>Mom's World Famous Banana Bread</span>
By <span>John Smith</span>,
May 8, 2009
<img src="bananabread.jpg" alt="Banana bread on a plate">
<span>This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: 15 minutes
Cook time: 1 hour
itemscope itemtype="schema/NutritionInformation">
Nutrition facts:
<span>240 calories</span>,
<span>9 grams fat</span>
</div>This method requires the ability to program and read the code
Way 3. Insert a fragment of JSON code
JSON is a lightweight format for transporting and sorting data. It’s easier to implement than adding schema markup. You should embed it just after the title of the webpage into HTML code. Below, there’s an example of JSON code with a recipe.
<script type="application/ld+json">
{
"@context": "schema",
"@type": "Recipe",
"name": "Party Coffee Cake",
"image": [
"example/photos/1x1/photo.jpg",
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"cookTime": "PT30M",
"recipeCategory": "Dessert",
"recipeCuisine": "American",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
},
"recipeIngredient": [
"2 cups of flour",
"3/4 cup white sugar",
"2 teaspoons baking powder",
"1/2 teaspoon salt",
"1/2 cup butter",
"2 eggs",
"3/4 cup milk"
],
}
]
}
</script>
This method requires the ability to code because you’ll have to change some fields according to your needs and read documentation.
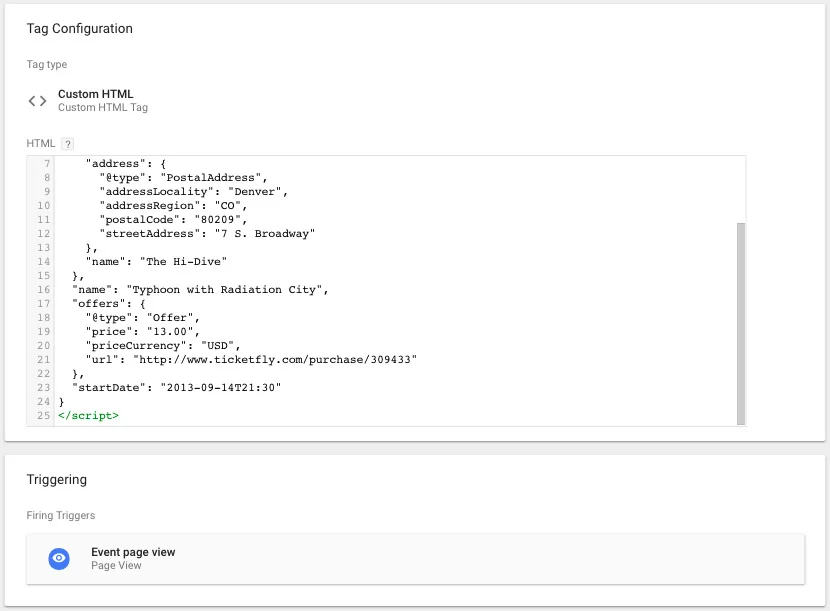
Way 4. Use Google Tag Manager without changing the code
This instrument allows site owners to add the needed code without knowing how to program. It is a JSON generator that helps to create a fragment of JSON markup without the help of programmers.

The interface is quite simple, but you have to know the structure of a webpage to add it. Although it’s not very difficult to understand, this method still requires programming skills.
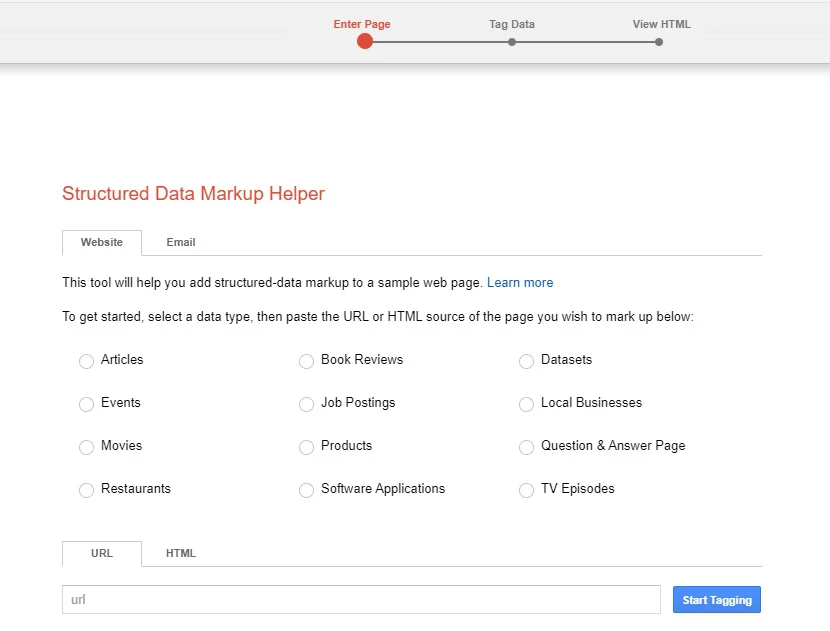
Way 5. Use Google Structured Data Markup Helper
It is an instrument for programmers and non-professionals to easily implement structured data for recipe rich snippet on their websites. It’s not very difficult to use. You’ll have to embed the code of the web page and use the editor to get ready JSON or HTML markup.

As in all the previous methods, you should know the arrangement of a web page to add it. It’s not very complex, but still this instrument demands programming skills.
How to check if my recipe rich snippets are performing right?
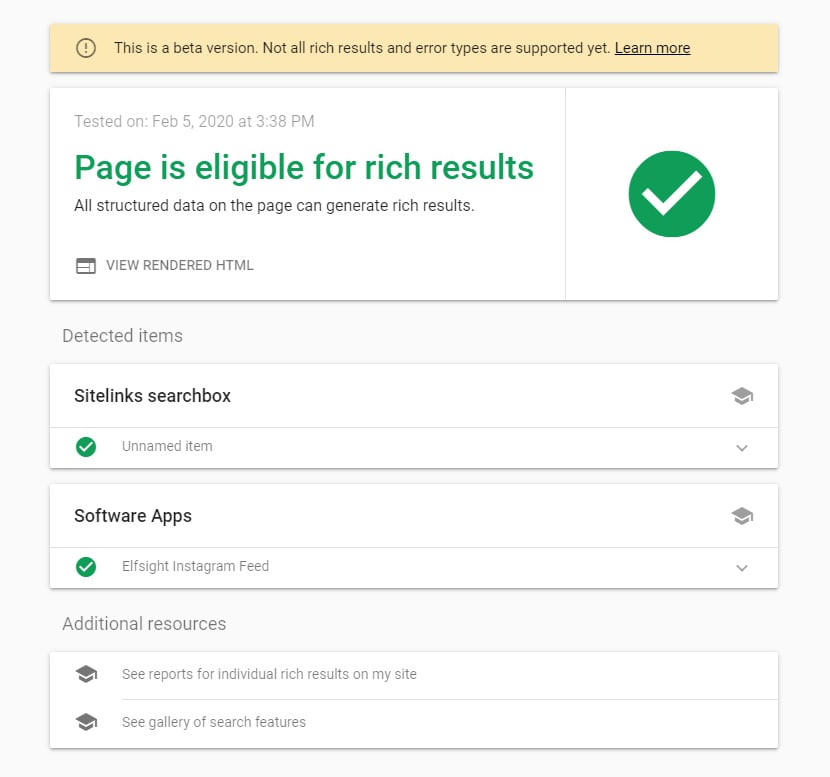
Before publishing the website with added schema markup, verify everything. There are two main ways to do it.Rich Results test
Rich Results test is a fast and easy tool to help you test performance of the schema markup. See if your website can generate rich results. The test will show which rich result types can be found on the page, as well as errors or suggestions for your structured data.

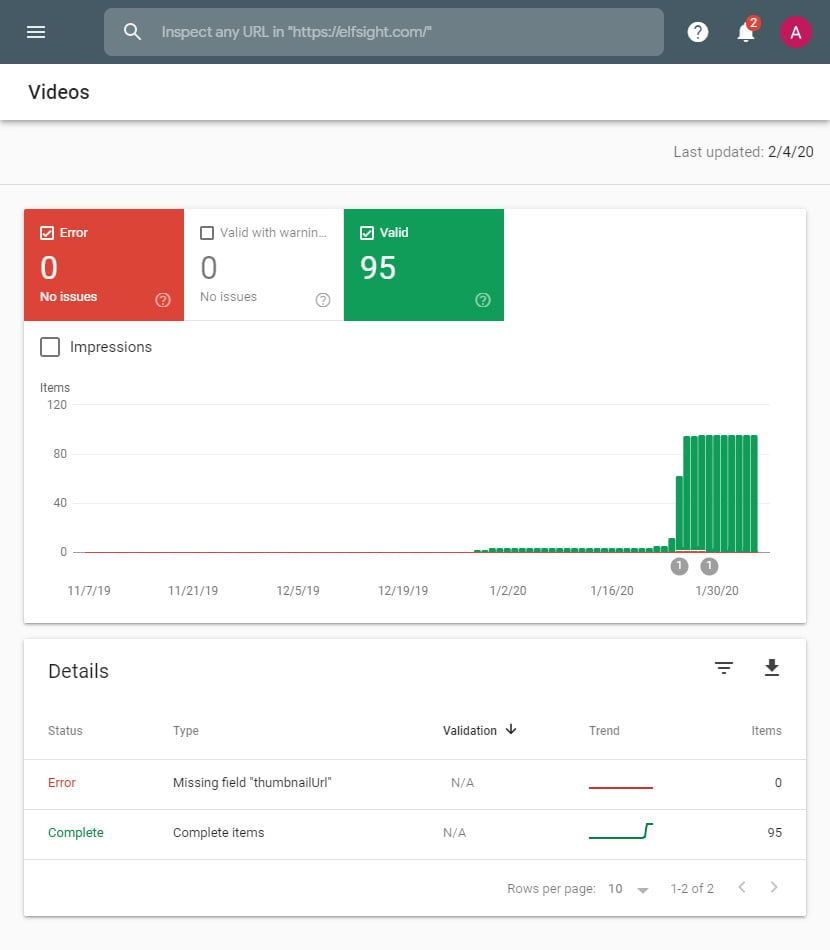
Google Search Console
This tool will help you to find all the errors occurring in schema markup. Just open the needed report in the navigation bar of the Search Console. Keep in mind, that you’ll see a report only if you have data for recipe snippet on the website.

Tip: Schema is shown by Google, Bing, Yahoo!, and Yandex. It’s not apparent if other search engines can recognize this markup.
Why aren’t my recipe snippets showing up on Google?
1. Google hasn’t indexed your website yet.
Request indexing by submitting your new URL to Google Search Console. Google bot will scan your page after that. If nothing has happened, check out the site for other potential reasons.
2. You configured data incorrectly
Before publishing the website with recipe snippets, try to run a Rich Result test; it will highlight errors and warnings.
3. You followed the structured data guidelines incorrectly
See the full list of structured data guidelines and make sure you’ve done everything according to Google’s requirements.
4. Google isn’t showing stars for your type of content
5. You used several markup languages
use only one of the variants of realizing the schema markup: RDFa, Microdata or JSON-LD – and don’t mix them as it can lead to incorrect displaying of recipe snippets.
6. And some more
There are several more reasons why recipe snippets aren’t performing appropriately.
- Google search engine doesn’t see your site as trustworthy – you should prove its authenticity.
- You’re using organizational markup – itemscope. Remember that it seldom appears.
- Your website consists of very few pages, or only several pages have marked up data. Check it.
- It isn’t guaranteed, that correct implementation of the structured data will help recipe snippets to appear.
Sometimes, when it comes to rich snippets, everything you have to do is to wait – Google doesn’t identify marked up content immediately.
Google’s manual actions for recipe markup spam
Trying to manipulate Google rating can cause manual actions during the assessors’ checkup.
For example:
- Marking up the recipes which are invisible to users
- Marking up the irrelevant and deceitful content
To remove a hit with manual action from your website, check Google’s quality guidelines on implementing the markup. Check code on your website and make sure it is set up accurately for the review markup content. After you’ve fixed all the sections that are violating Google’s guidelines, send a request to review the website again. It will be approved in a week or less.
Conclusion
The use of recipe snippets has already become a standard of SEO-optimisation. It helps any cooking website to stand out from other search results and, therefore, enhances CTR. If you don’t use this instrument, you’re losing traffic right now.
Tell in the comments, do you implement recipe snippets on a website? What other rich snippets do you use? What interesting and unusual examples of them did you see in SERP?
Almost every website needs review snippet in Google Search results to boost CTR. It is also worth to embed Google reviews. With pre-made solutions by Elfsight it’s super-easy to create it. Try the widget below.