What is event snippet and why may the website need it?
Event snippet is a special kind of structured markup which is utilized to present more detailed information about events. You are to include the type of an event and the context (a link leading to the schema website). There’s also an opportunity to provide users with data about location, address, name of the event, start and end time, tickets and prices, embed Google reviews. The more details you give, the more likely they’ll appear in search results.
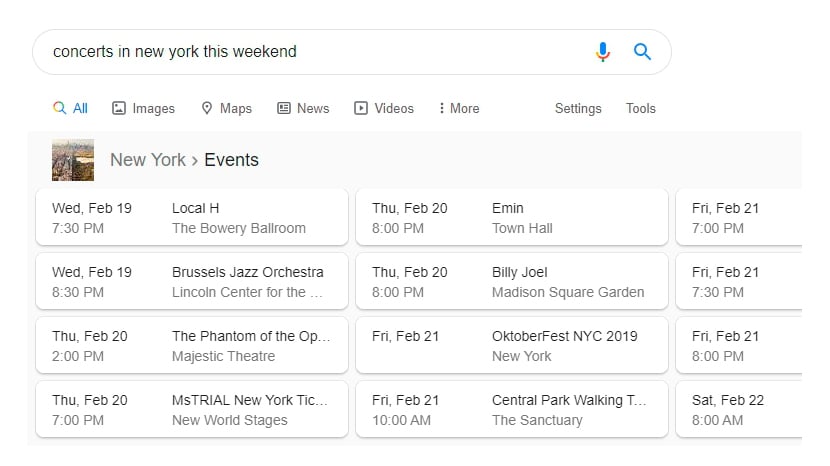
Users don’t want to select the website which presents events this way in Google Search results:

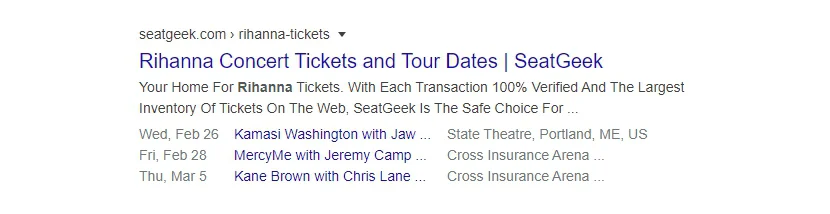
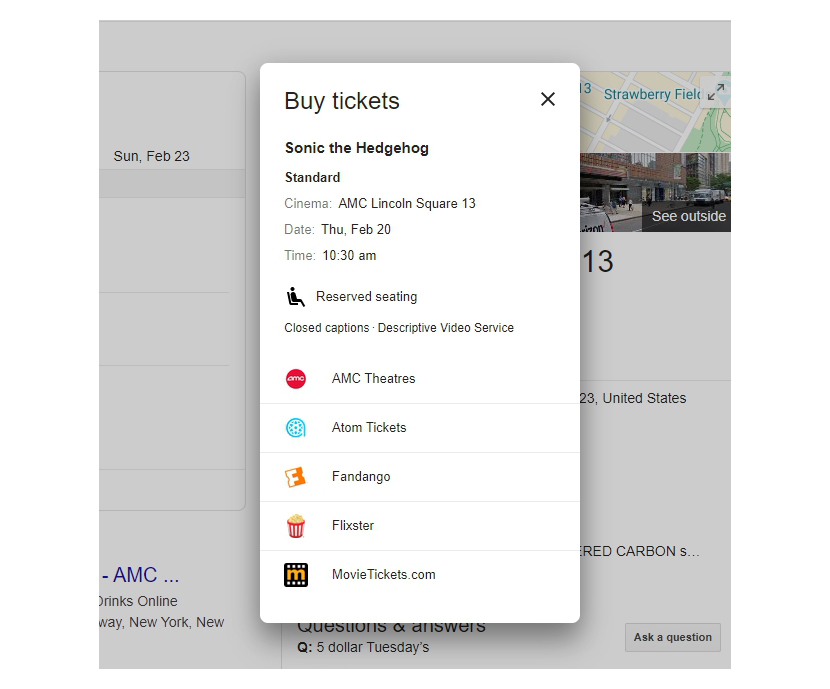
The chance they would buy tickets for upcoming events if they see this Google event snippet is much higher:

As other rich snippets, event snippet is very beneficial for a website. It looks more appealing in Google Search results, people get more accurate details about events. As a website owner you get targeted audience and potential visitors.
According to recent Elfsight studies, event snippets increase CTR by up to 30%. The results are shown in the table below:
| Device | CTR without event snippets (weekly) | CTR with event snippets (weekly) | Growth |
| Desktop | 4,04% | 4.49% | +10% |
| Mobile | 3,4% | 4,9% | +31% |
Event snippet grabs people’s attention as it quickly gives answers on their most frequently asked questions.
If you think that your business needs it right now, you’ll be pleasantly surprised by how easily Google event snippets can be created and implemented on a website. First, choose the type of an event you would like to hold.
Examples of rich snippets with events
There are several official event structured types supported by the Schema.org. They don’t differ in any properties, and you are free to choose any example according to your needs.
Example 1: a common event snippet
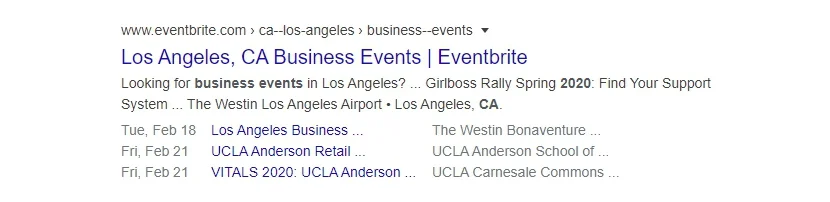
This type of markup is used to promote conferences, meetings, and seminars.

You can add more specific information, for example, date, location and subevents to the snippet.
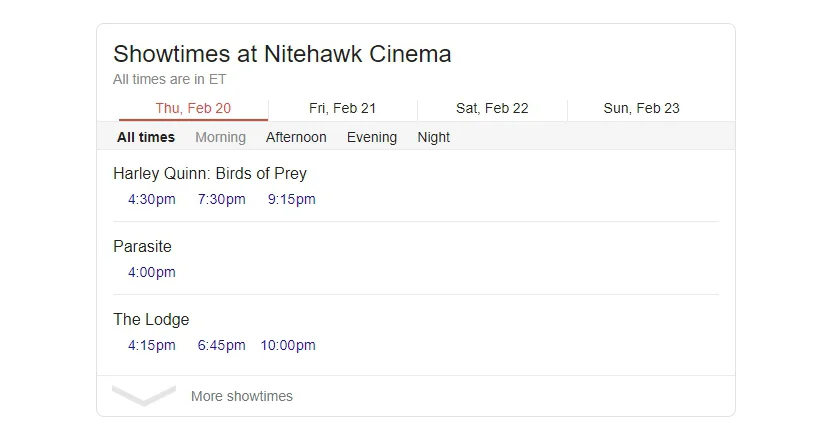
Example 2: an event snippet for cinemas
To attract more people to attend movies shown in your cinema, you can add information about showtimes of them presented in a well-structured table.

According to Google technical guidelines, you should only mark up a page with a single event. It shouldn’t be a page with a schedule or multiple events. Despite this there are far more snippets with several marked up events in Google Search results.
Example 3: city events
City events can appear in in the common pool of events before all the other search results.

Example 4: an snippet with an opportunity to book tickets
This is one of the most popular types of markup. It is used to grow awareness, consideration, and sales for concerts and music festivals. Information about artists, dates and places of the concert.

To give people an opportunity to buy tickets right from the search results, you should add an offers property.
Other examples of Google event snippets
There are many examples of rich snippets with events supported by Schema.org. For example: Festival, Education Event, Dance Event, Delivery Event, Comedy Event, Publication Event, Literary Event and some other. Their properties are practically the same and don’t differ from each other. You should simply choose the mane which better fits your choice.
After you’ve selected the type of your event snippet, create it.
How to create an event snippet?
There are plenty of methods how to create this snippet. In most cases it is necessary to write code, but thanks to some tools you’ll be able to demonstrate an event snippet without any special skills.
Way 1. Build a custom widget
If you don’t want to waste a lot of time on learning how to code and on studying schema markup, you can use ready-made widgets, such as Elfsight Event Calendar. They mark up the content automatically, and the required information appears in snippet after you’ve inserted it. Widget configuration demands no professional skills.
With the help of widget it’s possible to make marked up events appear in rich snippet.

Receiving event marked up snippet in SERP is almost 99% guaranteed after using Elfsight Event Calendar.
There’s also a Google Reviews widget that helps to create a rating snippet and it appears in your search result immediately.
Way 2. Add schema markup to HTML code
Open HTML code of a specific webpage or template and add schema markup in it. Identify the required strings and add certain pieces in them.
This is how code looks without schema.org markup:
<div class="event-wrapper">
<div class="event-date">Sat Sep 14</div>
<div class="event-title">Typhoon with Radiation City</div>
<div class="event-venue">
The Hi-Dive
<div class="address">
7 S. Broadway<br>
Denver, CO 80209
</div>
</div>
<div class="event-time">9:30 PM</div>
<div class="event-price">$13.00</div>
<a href="ticketfly/purchase/309433">Tickets</a>
</div>
Look at the code right after you have added snippet markup:
<div class="event-wrapper" itemscope itemtype="schema/Event">
<div class="event-date" itemprop="startDate" content="2013-09-14T21:30">
Sat Sep 14
</div>
<div class="event-title" itemprop="name">
Typhoon with Radiation City
</div>
<div class="event-venue" itemprop="location" itemscope itemtype="schema/Place">
<span itemprop="name">The Hi-Dive</span>
<div class="address" itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">7 S. Broadway</span><br>
<span itemprop="addressLocality">Denver</span>, <span itemprop="addressRegion">CO</span> <span itemprop="postalCode">80209</span>
</div>
</div>
<div class="event-time">9:30 PM</div>
<div itemprop="offers" itemscope itemtype="schema/Offer">
<div class="event-price" itemprop="price" content="13.00">$13.00</div>
<meta itemprop="priceCurrency" content="USD"><a itemprop="url" href="ticketfly/purchase/309433">Tickets</a>
</div>
</div>
This method demands the ability to program and understand the program.
Way 3. Append a piece of JSON code
JSON is a low weight format for transferring and classifying data. It’s more convenient to carry out than the schema markup. You need to place it right after the heading of the web page into HTML.
Here is an instance of JSON code which will withdraw a Google event snippet.
<script type="application/ld+json">
{
"@context": "schema",
"@type": "Event",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "Denver",
"addressRegion": "CO",
"postalCode": "80209",
"streetAddress": "7 S. Broadway"
},
"name": "The Hi-Dive"
},
"name": "Typhoon with Radiation City",
"offers": {
"@type": "Offer",
"price": "13.00",
"priceCurrency": "USD",
"url": "ticketfly/purchase/309433"
},
"startDate": "2013-09-14T21:30"
}
</script>
This process demands the ability to program as you will be required to modify particular lines of code and understand the program.
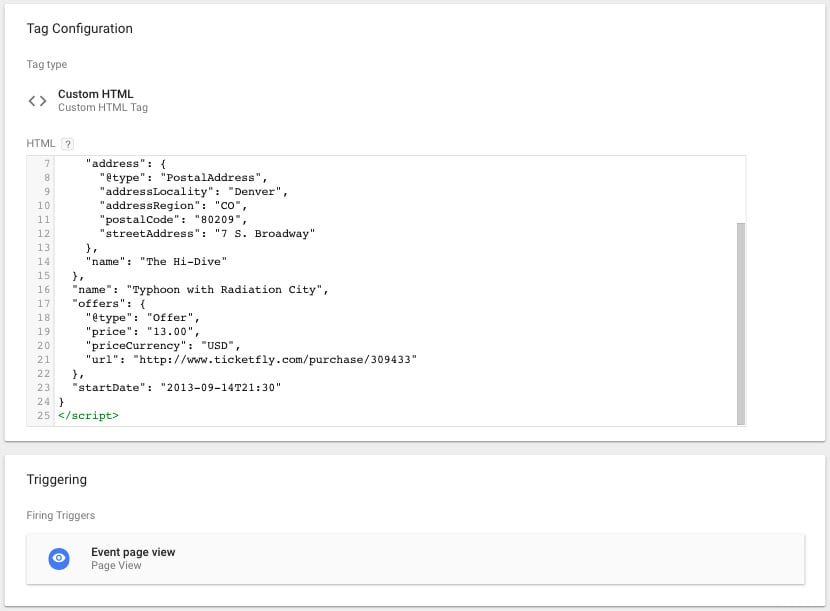
Way 4. Apply Google Tag Manager for event snippet without modifying the code
This instrument permits site owners to make the required code without understanding how to code. This tool is a JSON generator that facilitates to create a piece of JSON code without the help of professional programmers.

The interface of Google Tag Manager is pretty uncomplicated, but you have to know the structure of a page to embed it. Despite the fact that it’s not very hard to understand, this approach still requires developer’s capacity.
Way 5. Use Google Structured Data Markup Helper
You don’t have to know how to code at all to utilize Google Structured Data Markup Helper.
Easily add structured data to the web pages by simply inserting the code of the website to the placeholder. It’s not very difficult. After this you’ll get a code with markup which you should place on your website.
You don’t have to know how to code at all to utilize Google Structured Data Markup Helper.
Easily add structured data to the web pages by simply inserting the code of the website to the placeholder. It’s not very difficult. After this you’ll get a code with markup which you should place on your website.
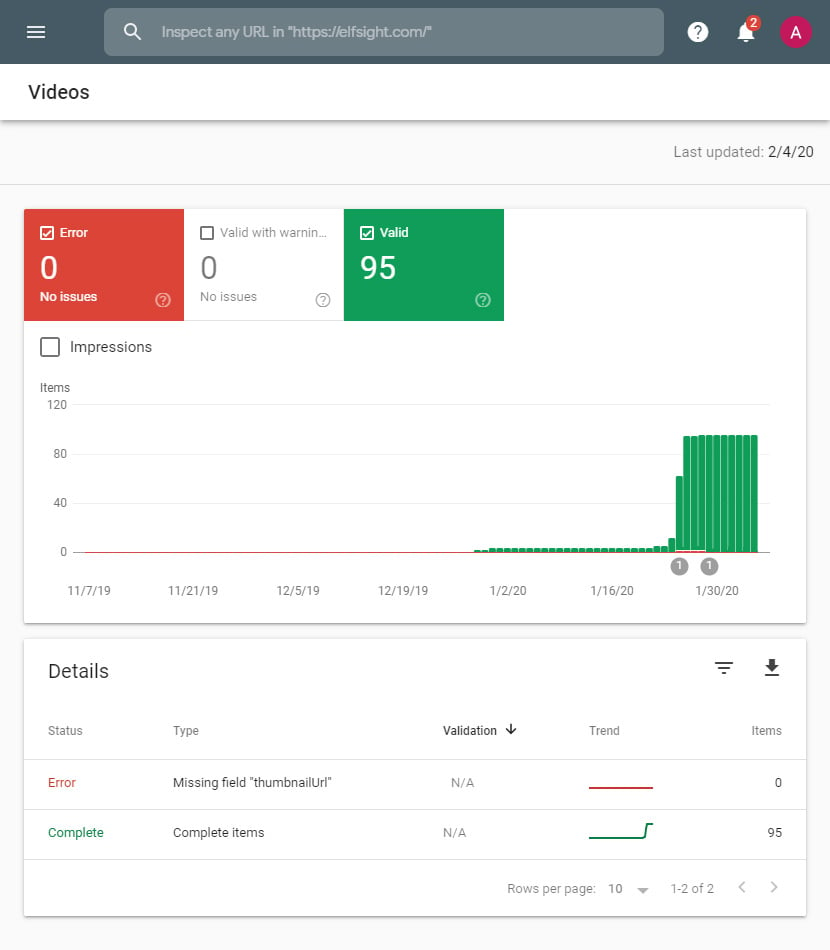
Google Search Console
This tool is going to support you to discover all the warnings appearing in schema markup. Merely open the needed report in the navigation bar of the Search Console. Keep in mind that you’ll be able to see a report merely if you have data for event snippet on the website.

My event snippets do not show up on Google. What did I do wrong?
1. Google Search Engine has not indexed your website after the recent update.
ask for indexing by submitting the recent URL to Google Search Console. Google bot will look through your page immediately after that. If nothing happens, check out the site for other possible errors.
2. The structured data is set incorrectly
Prior to publishing the website with event snippets, try to run a Rich Result test; it will undoubtedly underline errors and warnings.
3. You don’t follow the technical guidelines
Look through the full catalog of structured data guidelines and make sure you did everything according to it.
4. You've added short-term discounts or purchase opportunities as events.
5. You used several markup languages
Use one of the variants of realizing the schema markup: RDFa, Microdata or JSON-LD – and don’t add them all at once because it may lead to incorrect performance of event snippets.
6. And some more
There are several more reasons why event snippets are not working appropriately.
- Google doesn’t consider your website to be trustworthy – you should prove its authenticity.
- You’re using organizational markup – itemscope. Remember that it rarely shows up.
- Your website is made up of very few pages, or only several pages have marked up data. Check it up.
- Finally, correct application of the schema markup doesn’t guarantee event snippets will appear.
In some cases, when it comes to rich snippets, everything you should do is wait – Google doesn’t identify marked up structures right away.
Google’s sanctions for event markup spam
Attempting to play around Google guidance can cause sanctions during the assessors’ checkup.
For example:
- Marking up the events which are hidden from visitors
- Marking up the irrelevant and deceitful content
To withdraw sanctions from your website, check Google’s quality instructions on realizing the markup. Check the code on your website and make sure it is set up exactly for the event markup content. As soon as you’ve set all the lines that are violating Google’s instructions, forward a request to examine the website once more. It will be approved in a week or in several days.
Conclusion
The application of event snippets has become a standard of SEO-optimisation for websites that offer tickets. On Google, rich snippets with events make websites remarkable and let them distinguish itself from the majority not using it. By means of this instrument you can boost your CTR and improve entire website SEO. If you don’t apply this feature, you’re losing traffic now.
Tell us, do you implement event snippets on a website? On which kind of pages do you use it? What appealing and unusual instances of other rich snippets did you notice in SERP?