Integrating LinkedIn into your Webflow website allows you to display fresh, professional content right where your audience is most engaged. With a simple setup, you can embed a LinkedIn Feed widget in Webflow to highlight your latest updates, build trust, and show social proof.
If you want to strengthen your online presence and connect social media to Webflow, embedding a LinkedIn widget is the smartest move. Here are the advantages this feature brings:
- Boosts brand credibility. Showcasing recent LinkedIn posts directly on your website signals activity, expertise, and transparency to potential customers.
- Keeps content fresh automatically. A connected feed updates in real-time, meaning you always present the latest company news without manual edits.
- Drives engagement and traffic. Visitors can discover your business feed and click through to your LinkedIn profile, encouraging interaction beyond your website.
- Showcases team and achievements. Highlight hiring posts, milestones, or media mentions that reflect your company culture and success.
This kind of Webflow LinkedIn integration is ideal for businesses looking to build authority and trust. Now, let’s look at how to quickly add your professional posts using Elfsight’s no-code solution.
Quick Way to Embed LinkedIn to Webflow
Embedding LinkedIn to your website with Elfsight is simple. With just a few steps, you can import professional content from and seamlessly integrate a social media block into your design — no coding needed. See how it’s done:
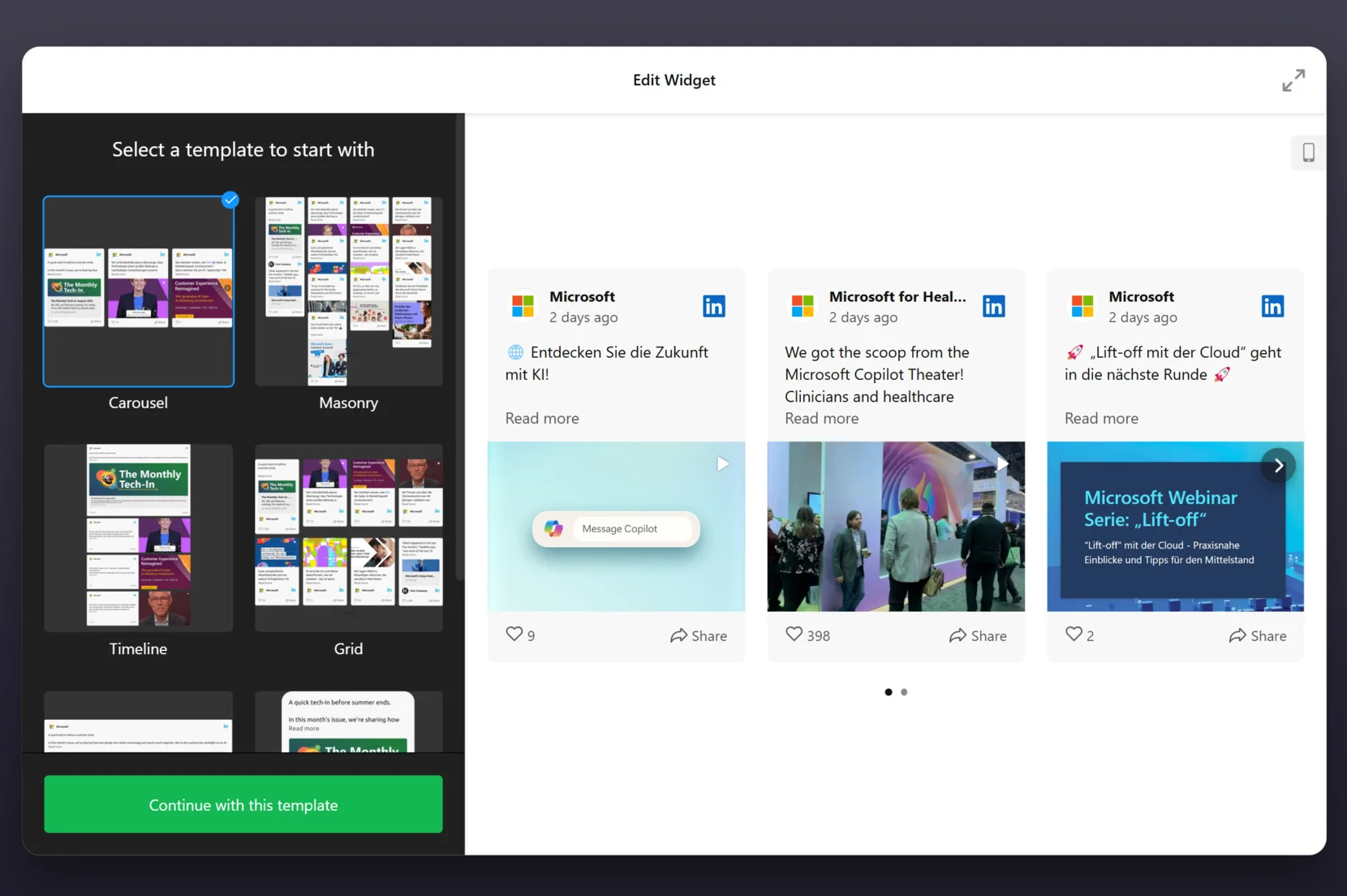
- Open the editor and choose a LinkedIn Feed template that suits your needs.
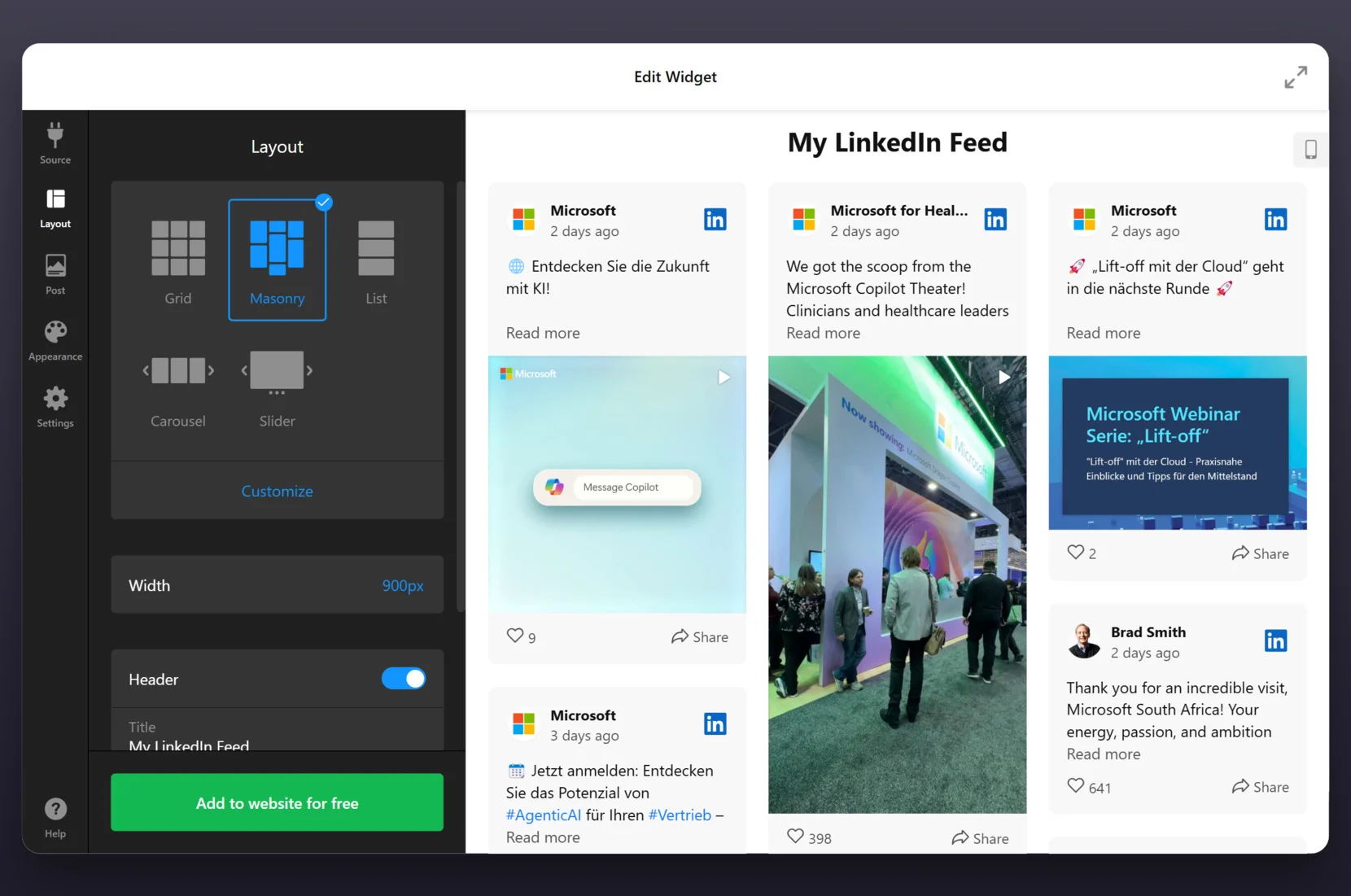
- Pick a layout style and adjust settings like post spacing, header, and alignment options.
- Customize fonts, background, and accent colors to create a display that fits your branding.
- Click “Add to website for free“, copy the generated code, and paste it into your Webflow project.
See the widget in action – build your own LinkedIn Feed in minutes!
Key Features of the Elfsight Widget
Once you’ve created your widget, Elfsight makes it easy to display your LinkedIn feed on Webflow with full control over design, layout, and functionality. Below are the core features that make this solution effective for showcasing professional highlights online:
- Multiple content sources. You can feature LinkedIn updates from personal profiles or company pages to keep your audience informed and engaged.
- Flexible layout options. Choose from grid, list, masonry, or slider layouts to match the look and feel of your website.
- Post filtering and moderation. Select which posts to display, hide unwanted content, and keep your business feed professional.
- Responsive design. The widget works flawlessly on desktop, tablet, and mobile screens, ensuring accessibility across all devices.
- Automatic content updates. New LinkedIn posts are pulled in automatically, so your company updates section always stays current.
These features make Elfsight a powerful solution to feature LinkedIn updates on your website in a seamless and visually appealing way. Next, let’s walk through the widget creation process in detail, so you surely make the most of the utility.
Webflow LinkedIn Integration: Detailed Guide
Below is a detailed, step-by-step guide to help you embed LinkedIn posts in Webflow using the Elfsight widget. This method ensures your content updates automatically and displays cleanly on your website.
- Choose a Template. Open Elfsight’s editor. Browse available templates and select one that you like the most. Click “Continue with this template”.
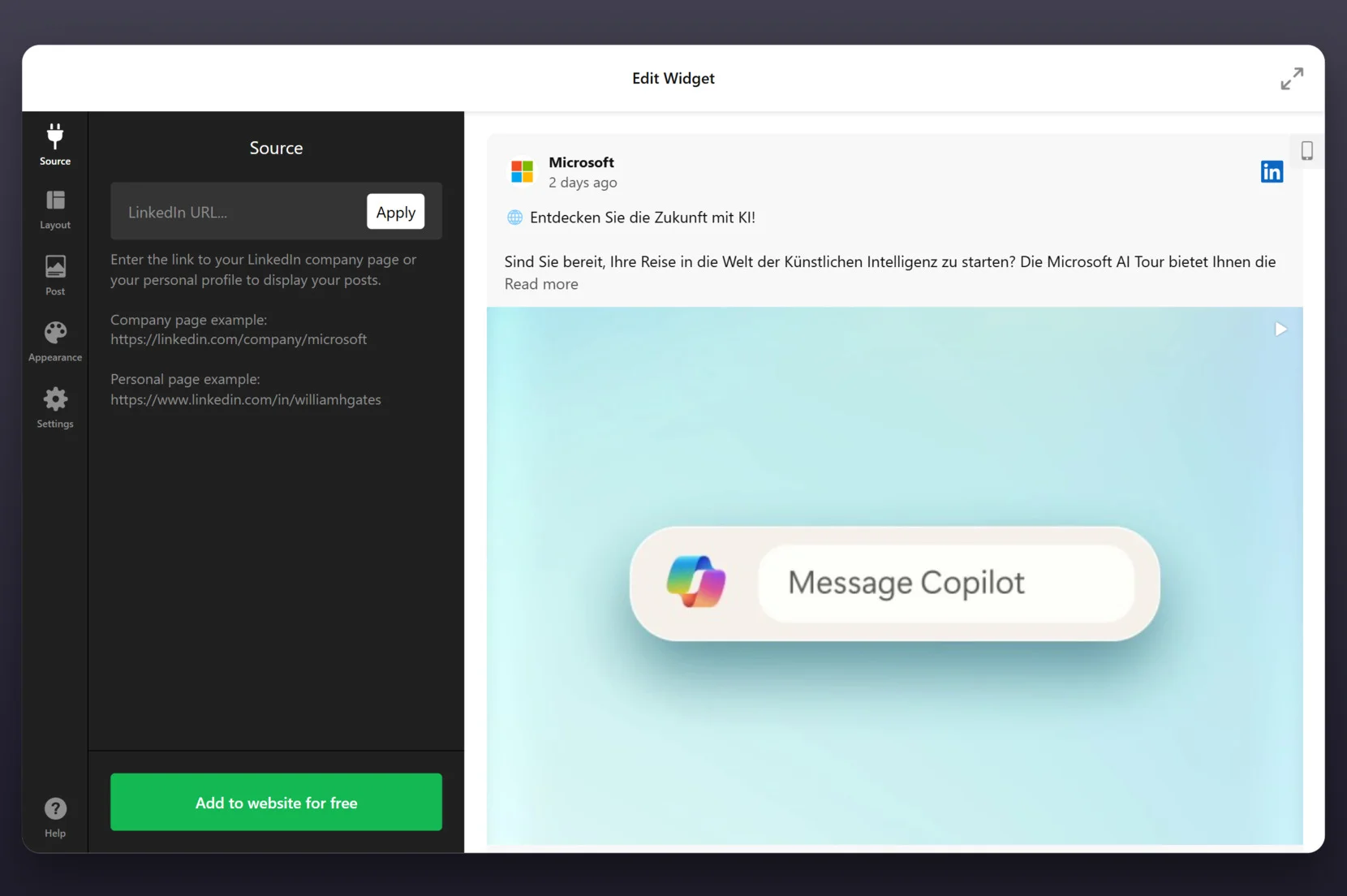
- Add the Source. In the “Source” tab, paste your LinkedIn company page or personal profile URL, then hit “Apply” to connect your content.
- Customize the Layout. Go to the “Layout” section and choose how your posts should appear — Grid, Masonry, List, Carousel, or Slider. Set width, enable or disable headers, and use the “Customize” option for spacing and alignment.
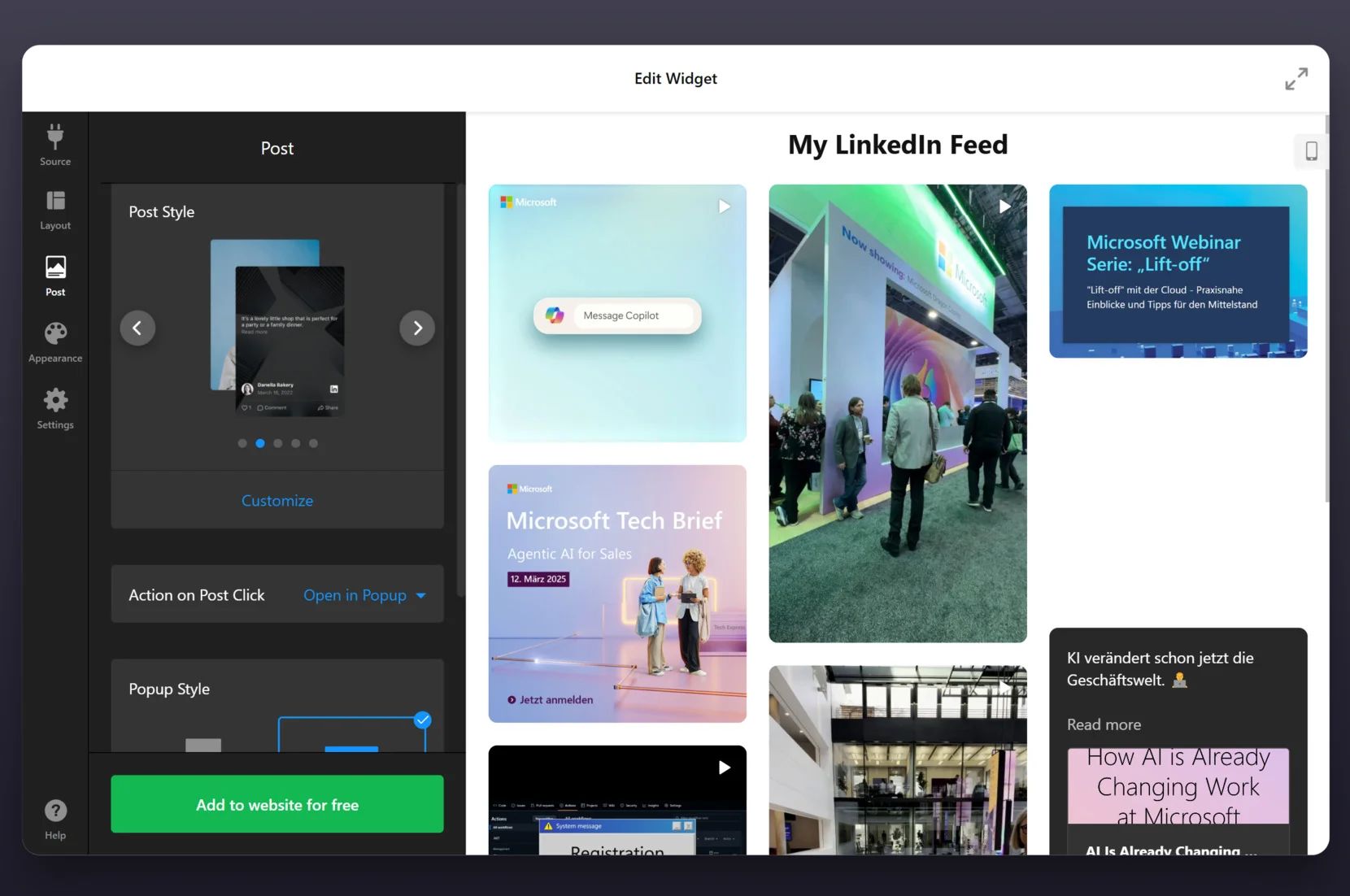
- Configure Post Settings. In the “Post” tab, pick a post style and determine how posts behave when clicked (e.g., open in popup). Customize appearance further if needed.
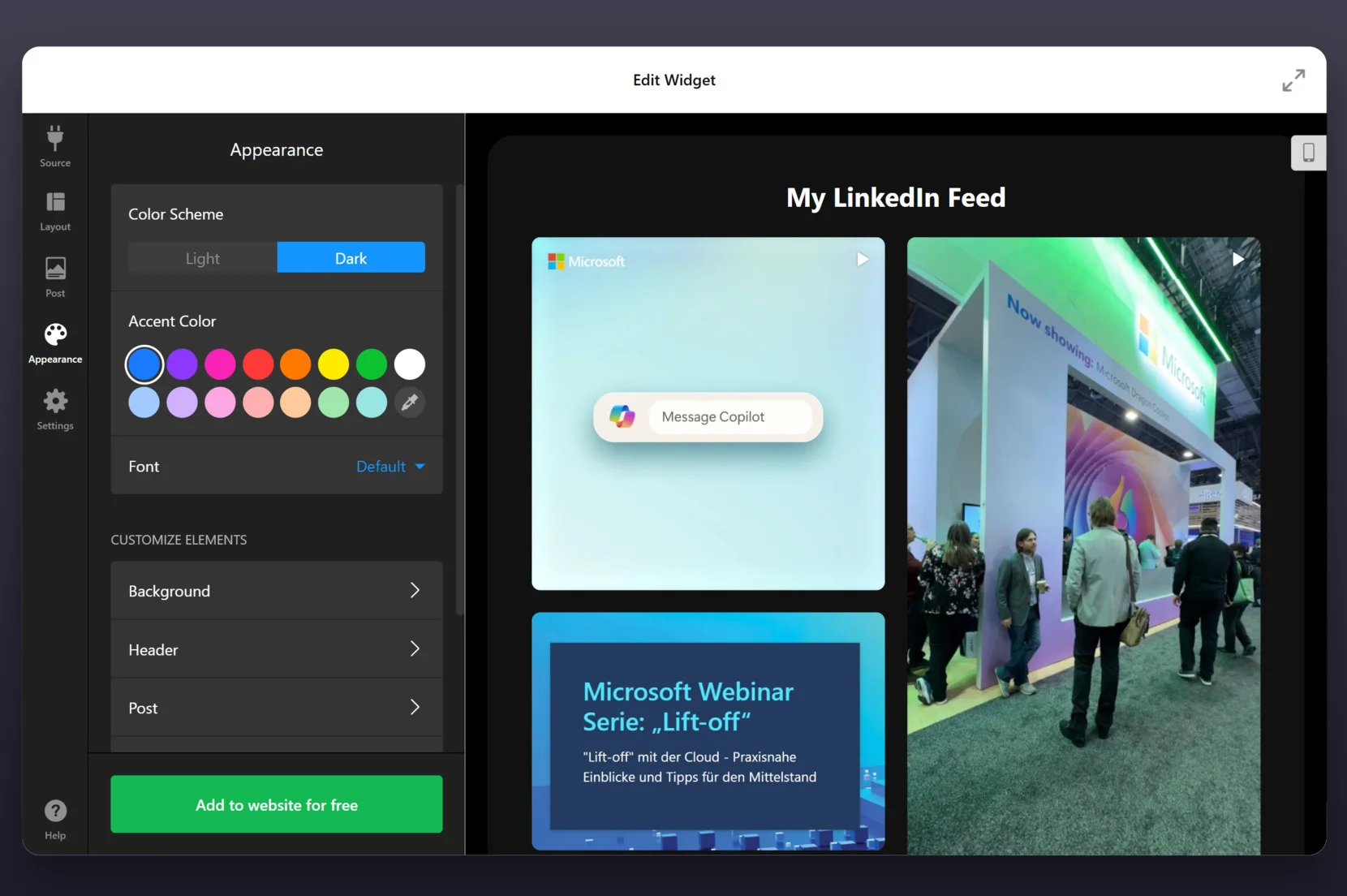
- Adjust Visual Appearance. Under the “Appearance” section, set a color scheme (Light or Dark), pick your brand’s accent color, choose a font, and customize background, header, and post styles.
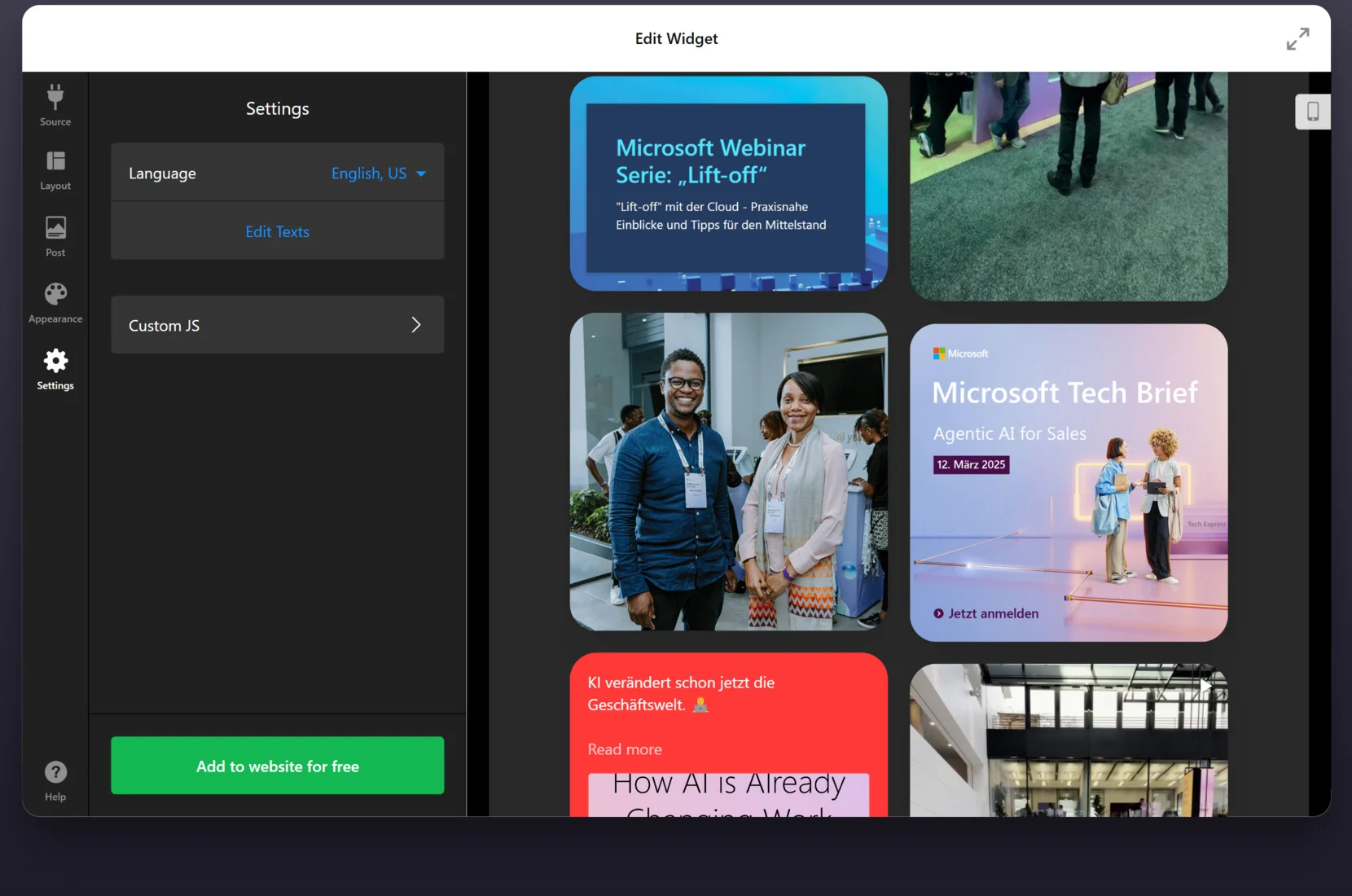
- Adjust the Widget Settings. Open the “Settings” tab to switch the feed language if you require localization. You can also add Custom JS code for advanced customization.
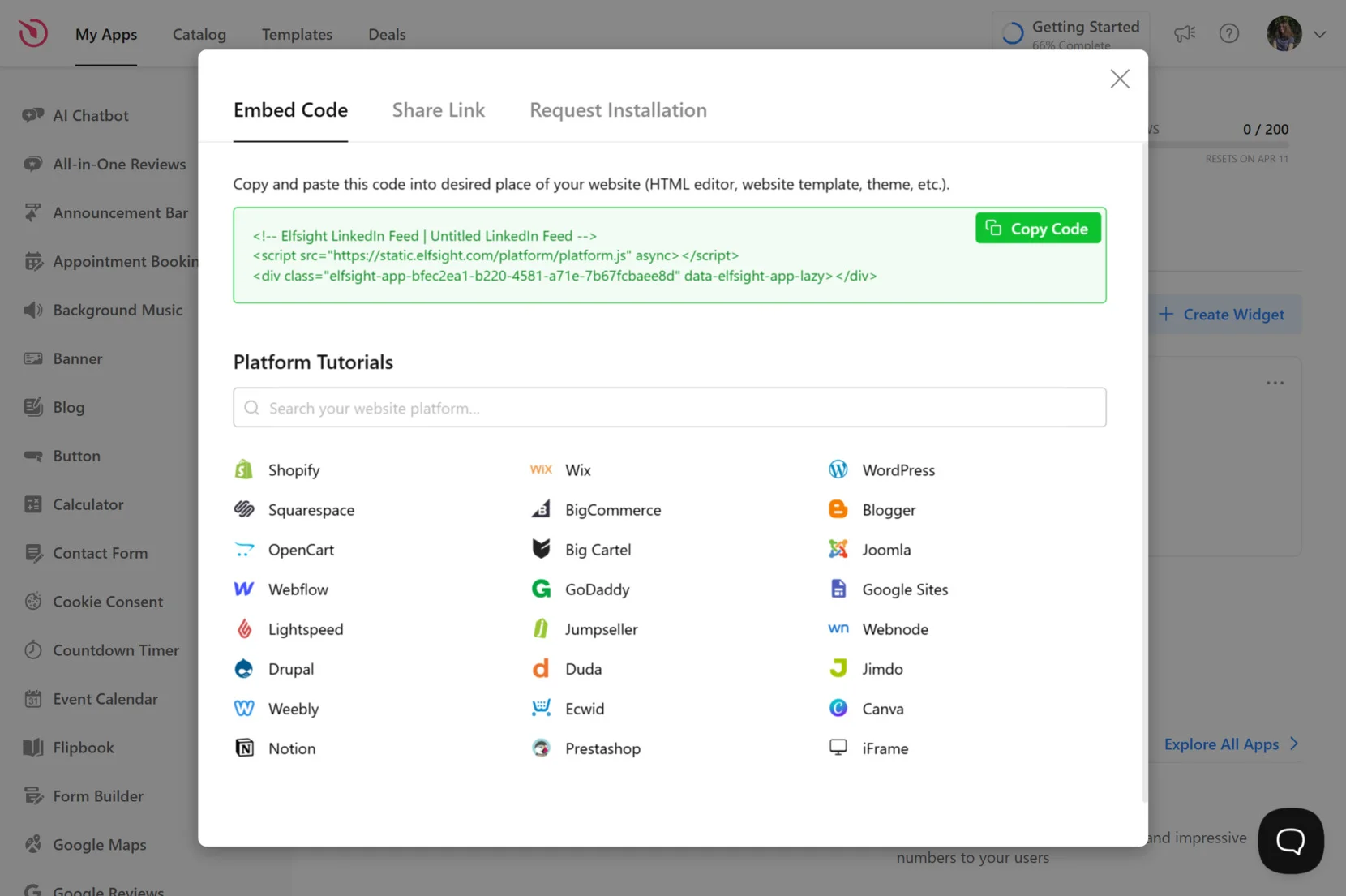
- Embed the Code in Webflow. Click “Add to website for free” and copy the provided embed code. Open your Webflow project, go to the desired page, and paste the code into an Embed element. Save and publish the changes.
Once complete, your LinkedIn post widget for Webflow will display live, synchronized content that reflects your latest activity — without requiring manual updates.
To embed the LinkedIn widget on Webflow, use the built-in “Embed” element available in the “Designer“. Simply drag the “Embed” component into your layout where you want the feed to appear, paste the Elfsight code into the HTML field, and click “Save & Close”. Once published, the widget will appear on your live Webflow page exactly as configured in Elfsight.
Other Ways to Show LinkedIn Posts on Website
While Elfsight offers the easiest and most flexible way to display a LinkedIn feed in Webflow, it’s not the only method available. Below, you’ll find other Webflow LinkedIn integration options that can also bring LinkedIn content into your website. Each method includes step-by-step instructions and helpful details to guide your setup.
Native LinkedIn Embed Feature
This method allows you to manually embed a single LinkedIn post using LinkedIn’s built-in embed option. It’s suitable for highlighting one-time updates or showcasing specific content.
- Find the LinkedIn post you want to embed. Log in to your LinkedIn account, scroll through your feed, and locate the public post you want to display on your Webflow website.
- Open the post menu. Click the three-dot icon (•••) in the top-right corner of the post to open the options dropdown.
- Select “Embed this post”. From the dropdown, click on “Embed this post”. A modal window will appear with the HTML embed code.
- Copy the generated HTML code. Click the “Copy Code” button or manually copy the snippet provided by LinkedIn.
- Go to Webflow Designer and select the page. Open your Webflow project, go to the “Pages” panel, and choose the page where you want to place the LinkedIn post.
- Drag in an Embed element. From the “Add Elements” panel, find the Embed component (under “Components”) and drag it into the desired section or container of your layout.
- Paste the LinkedIn embed code. In the Embed Code editor that opens, paste the HTML snippet from LinkedIn.
- Save and publish your changes. Click “Save & Close”, then publish your Webflow website to make the embedded LinkedIn post live.
This approach works best when you want to highlight individual updates without the need for automation or styling control.
Using Zapier for Auto-Posting LinkedIn Content
Zapier is an automation platform that allows you to send LinkedIn content to Webflow via third-party triggers and actions. While it doesn’t create a visual feed, it can automate content publication to Webflow CMS items.
- Log in or sign up for a Zapier account. Visit zapier.com and either create a new account or log in to your existing one to begin automating the connection between LinkedIn and Webflow.
- Start a new Zap. Click on “Create Zap” from your Zapier dashboard to begin building the automation workflow.
- Set LinkedIn as the trigger app. In the “Trigger” section, search for and select “LinkedIn”. Choose a relevant event, such as “New Company Update”, depending on what type of content you want to automate.
- Connect your LinkedIn account. You’ll be prompted to sign in to LinkedIn and grant Zapier permission to access your account’s company page or profile data.
- Add Webflow as the action app. In the “Action” section of your Zap, search for and select “Webflow”. Choose the action “Create Live Item” or “Create CMS Item”, depending on your preference.
- Connect your Webflow account. Authenticate your Webflow account by logging in and allowing Zapier to access your CMS data.
- Select your Webflow project and CMS Collection. Choose the correct project and specify the collection (e.g., “Blog Posts” or “News”) where new LinkedIn content will be stored.
- Map your LinkedIn data to Webflow fields. Match the LinkedIn content fields (like post text, images, and links) to the appropriate Webflow CMS fields (like Name, Summary, Image, or URL).
- Test your Zap. Zapier will pull a sample post from LinkedIn and try to create a CMS item in Webflow. Review the result to make sure everything looks correct.
- Turn on your Zap. Once the test is successful, switch the Zap on. Going forward, every new LinkedIn post that meets your trigger criteria will automatically be sent to your Webflow CMS.
This method is useful for those who want LinkedIn content transformed into CMS entries, but it lacks visual flexibility and requires more setup.
Comparison of Available Methods
Here’s how Elfsight stacks up against other LinkedIn integration methods for Webflow:
| Method | Main Benefit | Main Limitation |
|---|---|---|
| Elfsight LinkedIn Feed | Offers a fully customizable, responsive widget that auto-updates with new posts. | Requires to sign up for an account with Elfsight, although a free plan is offered. |
| LinkedIn Native Embed | Allows you to embed specific LinkedIn posts without any third-party service. | Only supports single post embedding and lacks automation. |
| Zapier Integration | Automates the process of turning LinkedIn content into Webflow CMS entries. | No visual feed is generated — requires manual design work in Webflow. |
These alternative solutions can serve unique use cases, but if you’re looking for a visual, real-time, hands-off display of your LinkedIn feed, the Elfsight widget remains the most comprehensive and user
Tips for Displaying LinkedIn on Webflow
This section focuses on practical tips that help you get the most out of embedding a LinkedIn widget on your Webflow website. These suggestions ensure your professional content display is both engaging and aligned with your overall design and communication strategy.
- Place the feed where it adds the most value. Position your LinkedIn widget on pages that benefit from social proof — like your homepage, portfolio, or “About Us” section. This helps highlight company activity and connect social media to Webflow in a meaningful way.
- Use post filtering if available. Display only relevant content by selecting posts that align with your website’s message. Avoid overloading visitors with unrelated updates that could distract from your main offerings.
- Make sure your widget matches your branding. Customize fonts, colors, and spacing to make the company updates section feel like a native part of your website design.
- Test responsiveness across all devices. Always preview the widget on desktop, tablet, and mobile views to ensure a clean experience for every user, especially if you’re displaying company news on a portfolio page.
Also, consider how your feed contributes to the overall user journey. If you’re promoting job openings or team achievements, place your LinkedIn feed near calls-to-action or contact forms for maximum impact.
These tips will help you maintain a professional content display and encourage deeper interaction with your business. Next, let’s explore who can benefit most from using a LinkedIn integration and how different industries apply it effectively.
LinkedIn Integration Use Cases
This section explores how different industries can benefit from adding a LinkedIn widget to their Webflow websites. Whether you’re aiming to display company news, share expert insights, or build trust with visitors, embedding professional content directly into your website is an effective way to stay connected with your audience.
Application in the Tech Industry 💻
Tech companies often use LinkedIn feeds to highlight product updates, thought leadership articles, and industry events. Embedding a real-time feed on their homepage or resource hub can reinforce credibility and show continuous innovation, especially useful for SaaS brands and product teams.
Application in the Recruitment and HR Sector 👤
Recruitment firms and HR platforms can feature LinkedIn posts to share job openings, hiring campaigns, and workplace culture highlights. Placing the feed near a careers page gives potential candidates insight into company values and helps humanize the brand.
Application in Education and Non-Profit 🎓
Educational institutions and non-profit organizations can use a LinkedIn feed to highlight achievements, promote events, and share partner collaborations. It’s a great way to engage stakeholders and keep supporters informed with minimal maintenance.
Each of these use cases shows how embedding LinkedIn content can provide value beyond basic updates — helping organizations communicate trust, relevance, and activity.
Fixing Common Issues
While embedding a LinkedIn widget on your Webflow website is generally straightforward, some users may run into common technical or content-related challenges. Below are frequently asked questions with practical solutions to help you troubleshoot effectively.
Why isn’t my LinkedIn widget displaying on my Webflow page?
Why are new LinkedIn posts not showing in the feed?
Can I embed posts from a personal LinkedIn profile?
Why does the layout look broken or misaligned on mobile?
What if I want to remove certain posts from the feed?
Understanding these common problems helps you manage your LinkedIn widget with more confidence. Now, let’s wrap up with a quick recap of everything we’ve covered so far.
Conclusion
Adding a LinkedIn widget to your Webflow website is a powerful way to connect social media to Webflow and showcase your professional content display. Whether you’re aiming to embed LinkedIn posts, highlight team achievements, or import professional content to boost brand presence, the integration brings credibility and engagement to your online presence.
From using Elfsight’s customizable LinkedIn Feed widget to exploring native embedding or automation tools, you now have several methods to feature a business feed or company updates section that fits your goals. With the right setup and a few practical tips, your LinkedIn content can work seamlessly within your Webflow layout — keeping it fresh, responsive, and on-brand.
Need More Help?
We hope this guide gives you everything you need to get started. If you’re looking to go even further with Webflow LinkedIn integration, feel free to reach out to us — we’re here to support you every step of the way. At Elfsight, we’re committed to helping you succeed with flexible, no-code widget solutions that meet your business needs.
Join our growing Community to exchange insights and learn from other creators. Have ideas for new features? Drop them in our Wishlist — we’re always open to making your experience even better.