What is Embed on Instagram?
You can embed an Instagram feed on any section of your website. Many businesses opt to feature it on their homepage, but it can also be placed on product pages, the About Us section, or even on a page specifically dedicated to social media content.
How Does Instagram Embedding Work?
Embedding an Instagram photo on your website is a great way to share visual content with your audience. The process is quick and easy. Here’s a step-by-step guide to help you do it:
- Select the Instagram Photo. Find the photo on Instagram that you want to showcase on your website.
- Access the Embed Option. Click on the three dots (…) in the top right corner of the photo post. From the dropdown menu, choose “Embed”.
- Copy the Embed Code. A box will pop up with an embed code. Click “Copy Embed Code” to save it to your clipboard.
- Paste the Code on Your Website. Go to the HTML section of your website where you want the photo to appear. Paste the embed code directly into the HTML.
- Save and Preview: Save your changes and preview your webpage to ensure the Instagram photo appears correctly.
By following these simple steps, the Instagram photo will be displayed on your website, engaging your visitors with fresh and relevant content.
Methods to Embed Instagram Photos on Your Website
There are two primary methods to achieve this: using Instagram’s native Embed function or through the use of a widget.
- Using a widget. This method employs third-party widgets or plugins to embed Instagram content on your website. Widgets can enable the display of multiple posts and offer various customization options for how the content appears.
- Using Instagram’s Native Embed Function. This method utilizes Instagram’s built-in feature to generate HTML code for embedding specific Instagram posts directly into your website. It allows for a straightforward integration of individual posts.
Each method has its own advantages and considerations. Below, we’ll compare these two methods and provide you with a structured approach to embedding Instagram photos on your website.
Comparison of methods to embed Instagram photos on any website
| Feature | Widget-Based Embedding | Instagram Embed Function |
|---|---|---|
| Ease of Use | May require additional setup depending on the widget used. | Simple and quick, with a few clicks to generate the embed code. |
| Customization | Offers more customization options, such as layout, styling, and more. | Limited customization; displays as-is from Instagram. |
| Content Updates | Can be set to automatically update. | Updates automatically when the Instagram post is updated. |
| Responsiveness | Widgets can be designed to be fully responsive, adjusting to various screen sizes. | Generally responsive, but layout may not always fit perfectly. |
| Impact on Website Speed | Depending on the widget, it may slightly affect website loading time. | Minimal impact, as it directly links to Instagram’s servers. |
| SEO Benefits | Can be optimized for SEO, depending on the widget’s capabilities. | Direct embed, which can enhance user engagement and time on page. |
How to Create an Instagram Feed Widget
Here’s a guide to setting up your Instagram Feed widget. Follow these steps to make the process simple and efficient.
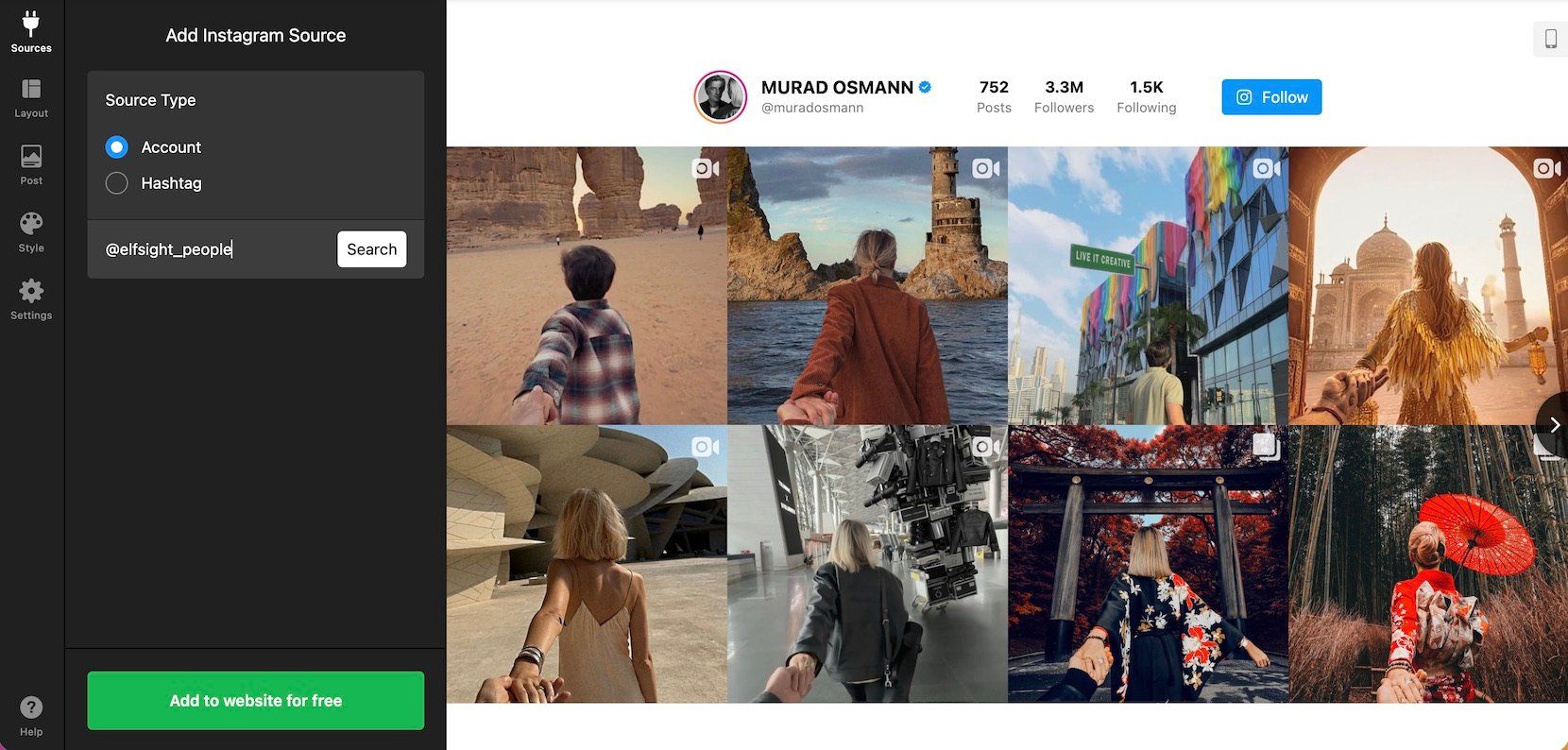
- Select your content. In the left panel, locate the ‘Sources’ section and connect your public or business account with just one click. Once you log in, your profile and its posts will automatically replace the sample content we provide. Alternatively, you can add a set of hashtags and profiles to display their content in your custom feed!
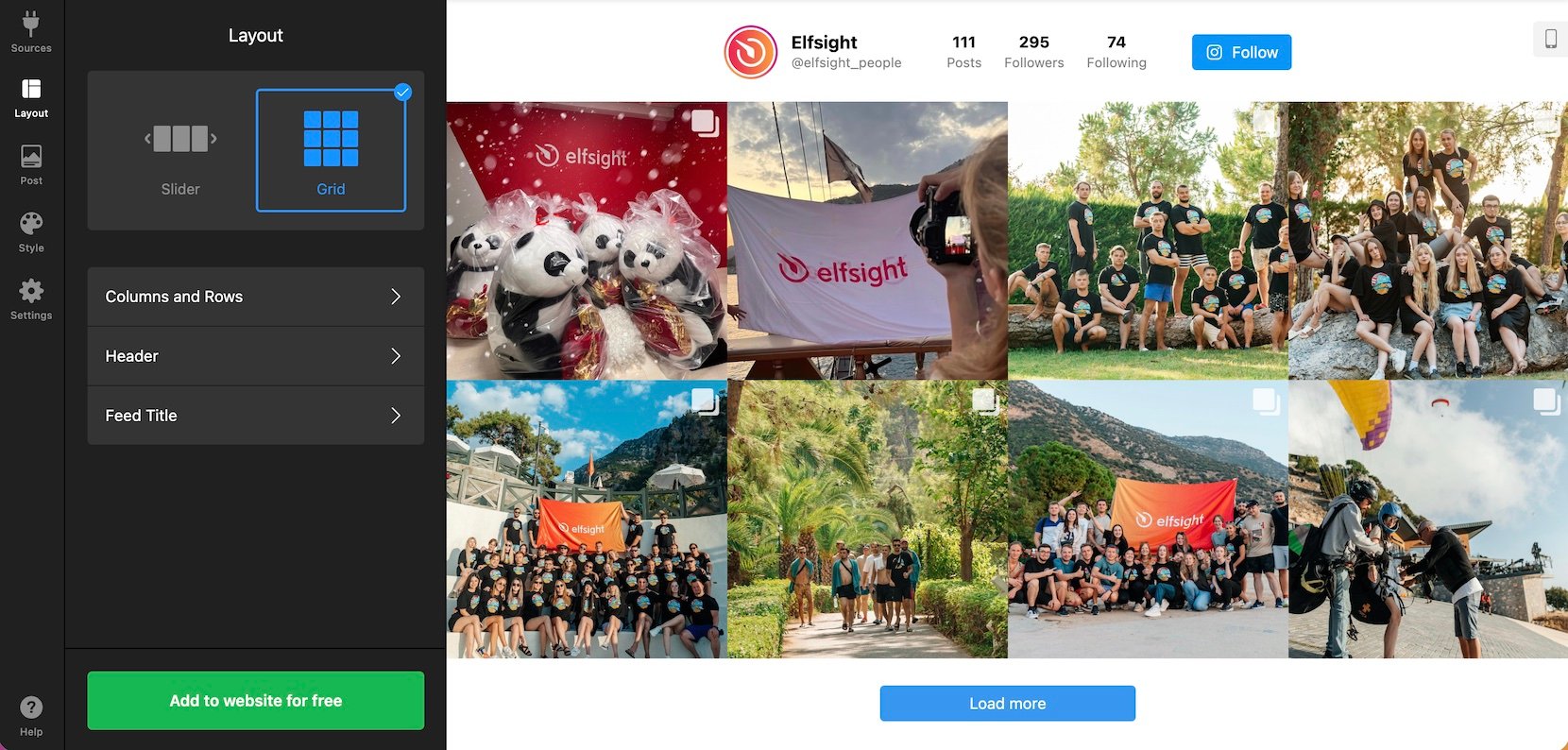
- Choose a layout. Continue working in the tabs on the left panel. The next one is called ‘Layout’. This is where you can start customizing. Select a layout that fits your needs and adjust how your content is displayed to website visitors. You can set any parameters for the optimal appearance of your posts.
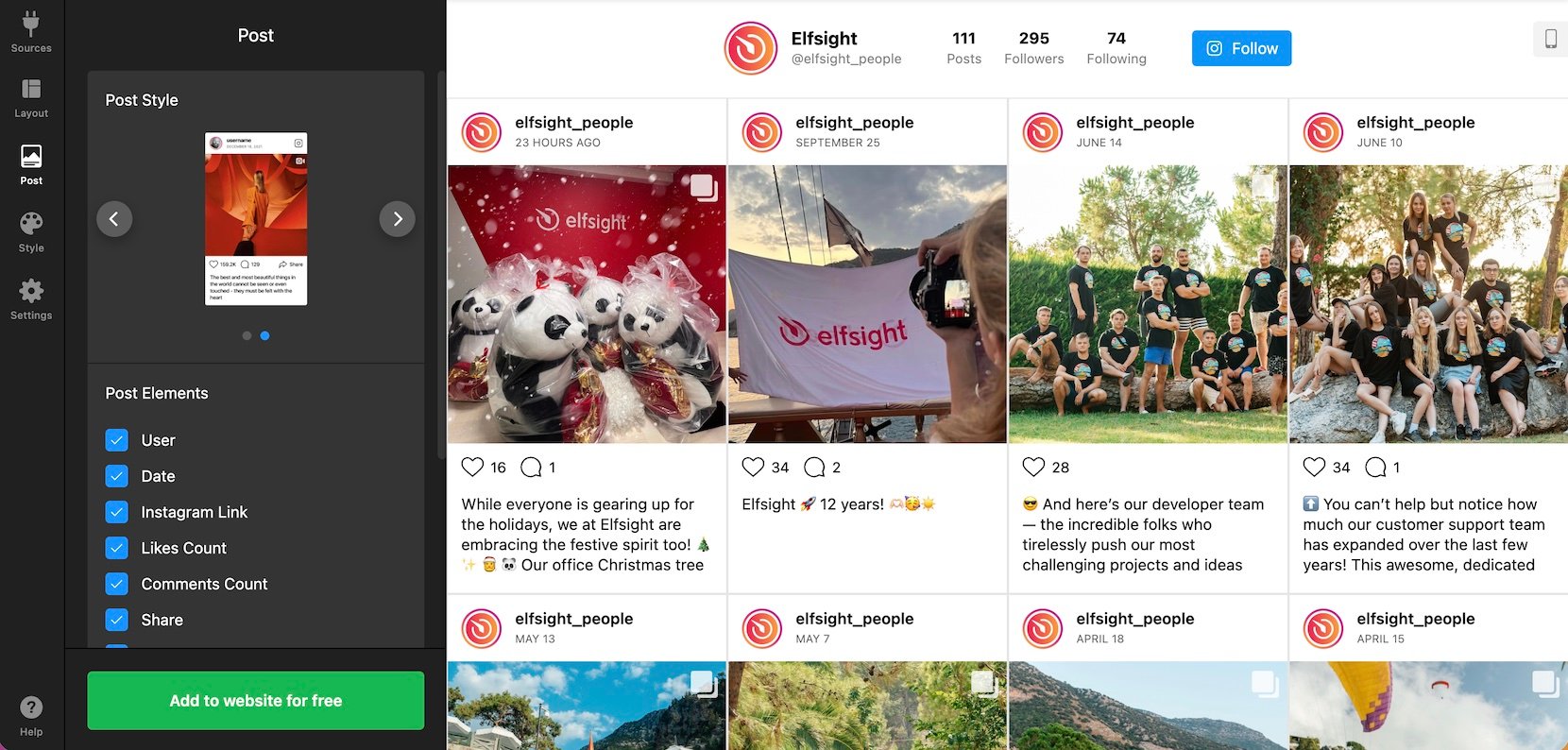
- Pick elements. In the ‘Post’ tab, you will find many options to influence the content. You can enable or disable likes, comments, texts, CTA buttons, and more. Additionally, you can configure on-click actions and popup styles.
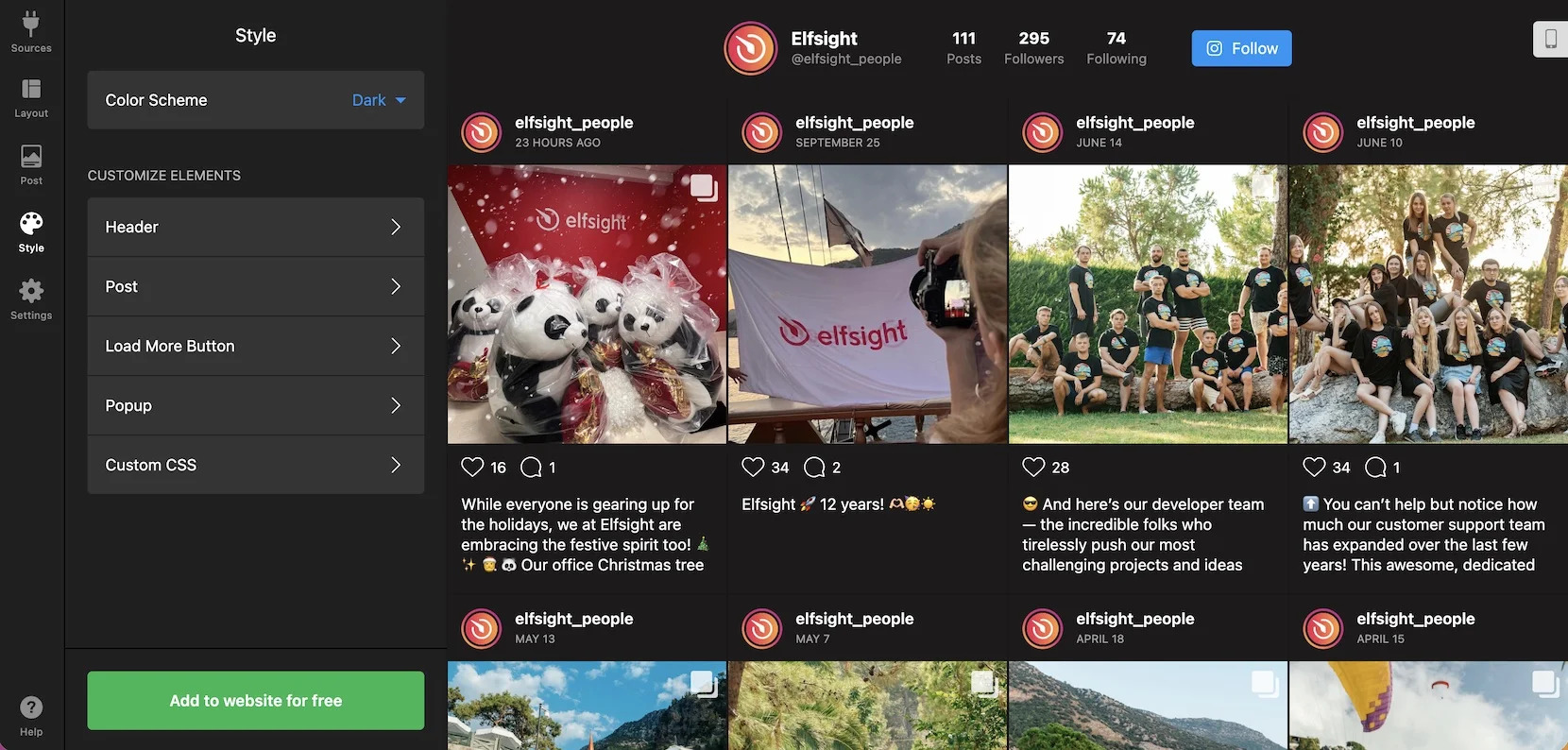
- Set your colors. After defining the elements of your posts in the Instagram Feed widget, it’s time to give them a unique touch. You can choose from our pre-designed color palettes or set custom colors for each element of the feed.
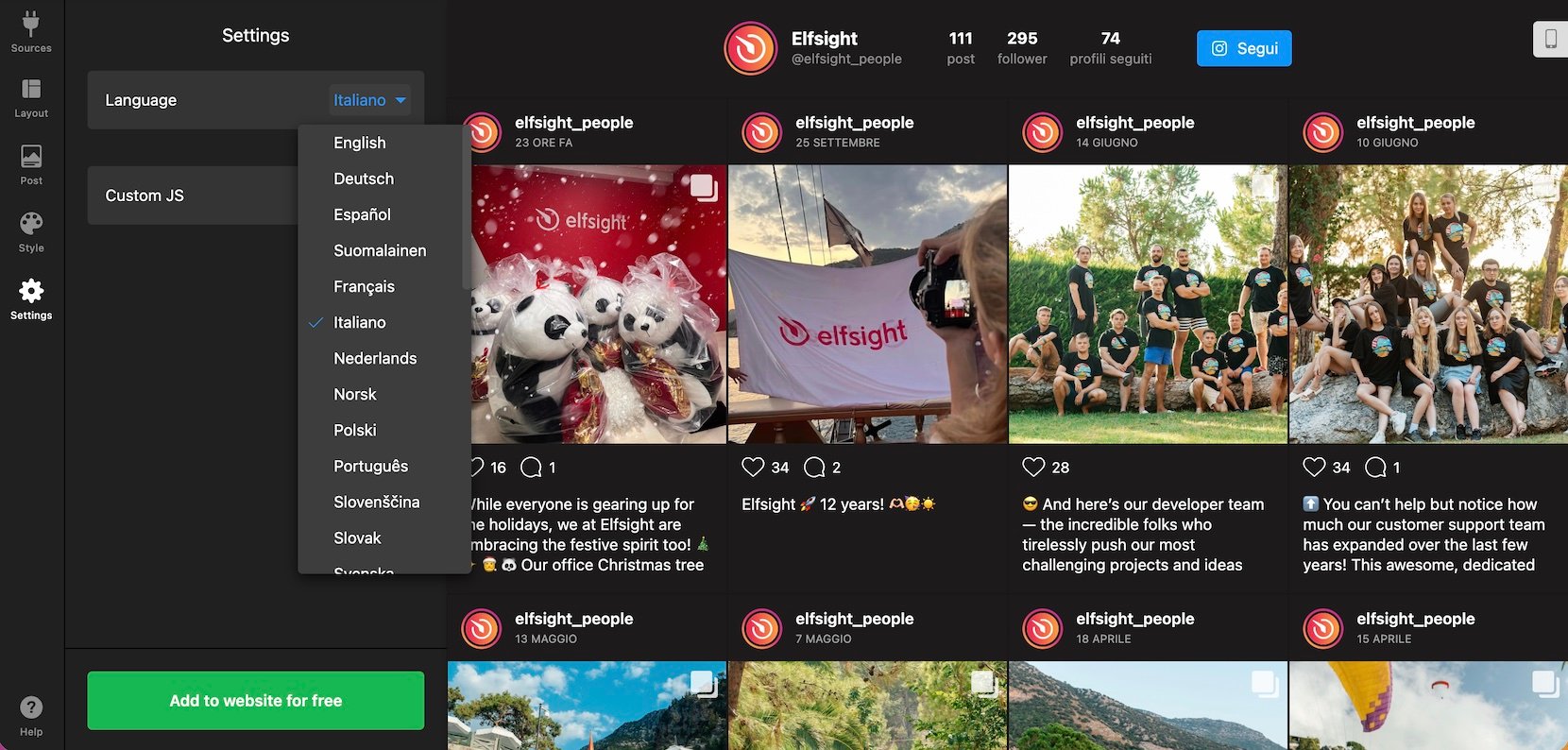
- Select a language. In the ‘Settings’ tab, you will find a list of supported languages for the widget. Choose one to have the widget’s elements instantly displayed in that language.
Finished? Press ‘Add to website’ to generate the embed code for your site. This code contains all the details about your custom widget. Simply insert the code into the desired location on your webpage.
And you are free to create your first Instagram Feed in the widget editor!
In case you’re looking for a guide on how to embed Instagram Photos to any specific platform, you can find them in our guide.
How to Embed Instagram Photos
Before you start adding Instagram photos to your website, it’s important to get everything ready. Proper preparation will help ensure that your Instagram feed blends smoothly with your website’s design and functions as intended.
Steps to embed instagram photos:
- Create or Update Your Instagram Account. Your Instagram account is where the photos you’ll embed will come from. Make sure your account is set to public because private accounts cannot generate embed codes.
- Organize Your Instagram Feed. The photos you plan to embed should match the style and branding of your website. Think ahead about the posts you’ll share and try to keep a consistent look and feel.
- Prepare Your Website. Decide where on your website you want to place the Instagram photos. Ensure these spots fit well with the overall design and provide a good experience for your visitors.
- Familiarize Yourself with Instagram’s Policies. Instagram has rules about using its embed feature. Make sure to review these guidelines so you stay in compliance and avoid any issues.
- Select Your Photo. Go to the Instagram photo you want to feature on your website. Ensure the photo complements your website’s theme and style.
- Get the Embed Code. Click on the three dots in the top right corner of the Instagram post and choose ‘Embed’. This will create a code that you can use to display the photo on your website.
- Copy the Embed Code. A box with the embed code will appear. Make sure to copy the entire code.
- Insert the Code into Your Website. Go to the section of your website where you edit the HTML. Paste the embed code into the spot where you want the photo to appear. Save your changes and refresh your site to view the embedded photo.
And that’s it! The Instagram photo is now seamlessly integrated into your website.
Strategies to Maximize Your Instagram Widget Engagement
Using an Instagram widget on your website can be a game-changer for enhancing engagement, increasing credibility, and driving more traffic. Here are some effective strategies to leverage your Instagram widget to its fullest potential, supported by data and real-world examples.
Showcase User-Generated Content (UGC)
User-generated content (UGC) is one of the most trusted forms of content among consumers. Displaying UGC from your Instagram feed on your website can significantly boost your brand’s credibility and foster deeper engagement with your audience. According to a study, 79% of people say UGC highly impacts their purchasing decisions. Brands like Airbnb effectively use UGC on their website to create a sense of community and trust.
Highlight Your Products or Services
If your Instagram features your products or services, embedding these photos on your website can serve as an interactive product gallery. This not only showcases your offerings dynamically but also helps potential customers visualize the product in real-life scenarios. According to research, visual content increases people’s willingness to read a piece of content by 80%. An example is the fashion brand ASOS, which uses Instagram photos on its product pages to inspire shoppers.
Encourage More Instagram Followers
Embedding Instagram photos on your website acts as a teaser for the content you regularly share on your social media. This can entice website visitors to follow you on Instagram for more engaging content. Statistics show that 80% of Instagram users follow at least one business account. Many businesses, like Glossier, use this strategy to grow their follower base by integrating their Instagram feed with their website.
Promote Special Offers
Promoting discounts, special offers, or upcoming events through your Instagram and displaying these posts on your website can greatly increase visibility. It’s been found that 71% of consumers prefer personalized offers and are more likely to respond to marketing when they feel valued. Brands like Starbucks have effectively used this strategy to drive more traffic to their website and increase sales during promotional campaigns.
5. Integrate with Blog Posts:
If your blog posts relate to your Instagram content, embedding relevant Instagram photos can enhance your articles, making them more visually appealing and engaging. This not only improves the aesthetic of your blog but also strengthens the connection between your social media and website content. According to studies, articles with images get 94% more views than those without. Companies like GoPro frequently use Instagram images to enrich their blog content and keep readers engaged.
Examples of Embedded Instagram Feeds
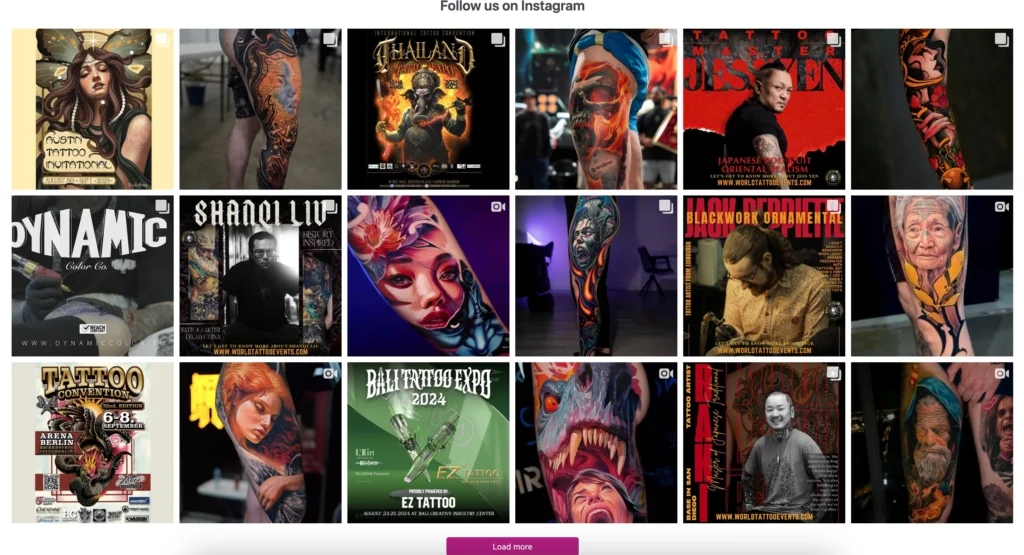
Instagram Grid Template

This Instagram Feed widget is an exceptional example of a grid template in use, perfectly arranged to display a diverse collection of vibrant and engaging content. The grid format is ideal for showcasing events, artistic portfolios, or promotional material, as it allows for a visually appealing and organized presentation of multiple posts at once.
This layout is particularly beneficial for tattoo conventions or art exhibitions, where the richness of visual content can be highlighted in an easily navigable and immersive manner. Integrating this widget enhances user engagement by providing an at-a-glance overview of Instagram activity, encouraging visitors to explore more.
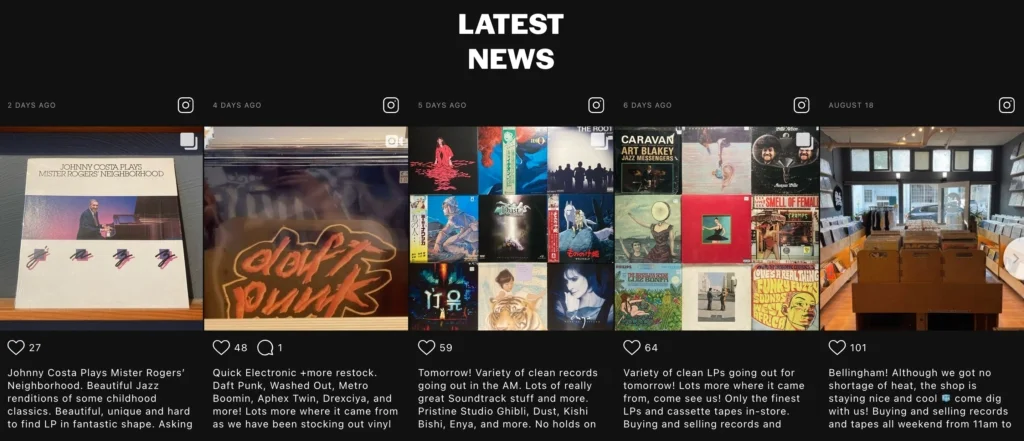
Instagram Carousel Template

This Instagram Feed widget is a prime example of the carousel template, effectively used to showcase a sequence of posts in a dynamic and engaging manner. The carousel format allows users to scroll through multiple images or posts seamlessly, making it an excellent choice for businesses like record stores or news outlets that regularly update their content.
This layout is particularly useful for highlighting recent updates, special promotions, or new arrivals, as it draws attention to the latest posts while keeping the content organized. By incorporating this widget, websites can enhance their visual appeal and encourage visitors to stay updated with the latest news and offers, directly integrating their Instagram activity into their site.
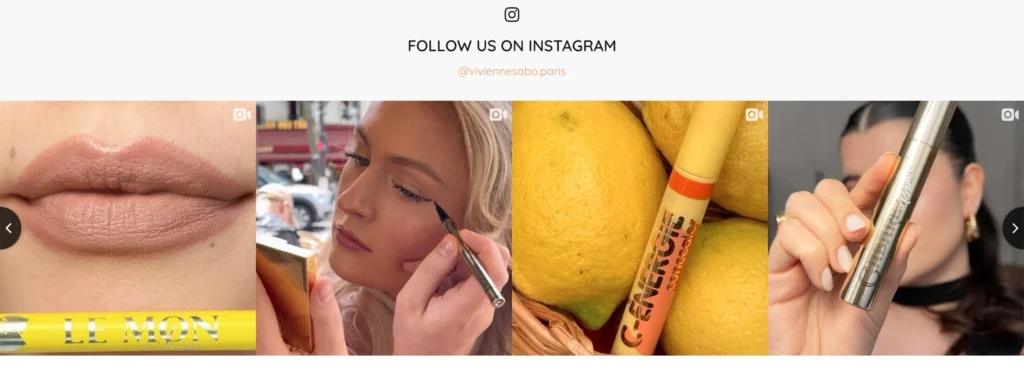
Instagram Slider Template

This Instagram Feed widget beautifully exemplifies the slider template, offering a clean and modern way to display selected posts in a horizontal scroll. The slider format is particularly effective for beauty brands or product-focused businesses, as it allows for a focused, detailed view of each image or video.
This setup is perfect for highlighting specific products, tutorials, or campaigns, giving each piece of content the spotlight it deserves while maintaining an elegant flow across the screen. By integrating this widget, brands can seamlessly showcase their Instagram content on their website, enhancing the user experience and driving more interaction with their social media presence.
FAQ
Can I embed multiple Instagram photos on my website?
Yes, you can embed multiple Instagram photos on your website. Instagram’s native embedding feature allows you to add individual photos, but if you want to create a gallery or showcase several posts in one place, you can use third-party tools that enable you to embed multiple images seamlessly. This is particularly useful for creating dynamic displays of your content, such as a product showcase or a curated collection of user-generated content.
Can I track the performance of the embedded Instagram photos?
Yes, it’s possible to track the performance of embedded Instagram photos. If you use Instagram’s native embedding feature, you can track interactions through Instagram’s own analytics tools, such as Instagram Insights. For more detailed tracking, third-party tools offer built-in analytics that can give you insights into how your embedded photos are performing, including metrics like views, clicks, and engagement rates.
Will the embedded Instagram photos affect my website's performance?
Embedded Instagram photos can impact your website’s performance, but this largely depends on how they are implemented. Instagram’s native embeds are optimized for speed, but adding too many can still slow down your site. Third-party tools often come with features to optimize loading times and ensure that your website remains fast, even with multiple embedded photos. It’s always a good idea to regularly test your site’s performance, especially after embedding new content.
Are Instagram photos responsive?
Yes, Instagram photos are responsive when embedded on your website. This means they automatically adjust to fit the screen size of any device, whether your visitors are on a desktop, tablet, or smartphone. Both Instagram’s native embedding feature and most third-party tools ensure that your photos maintain their quality and layout across all devices, providing a consistent and user-friendly experience.
Can I customize the look of the embedded photo on my website?
With Instagram’s native embed feature, customization options are limited. The embedded photo will appear as it does on Instagram, including the caption and any associated details. However, if you want more control over the appearance, such as adjusting the layout, size, or style, third-party tools can offer extensive customization options. These tools allow you to match the embedded content with your website’s branding and design.
Are the comments and likes from the Instagram post visible on the website?
When you embed an Instagram photo using the native Instagram embed option, the photo typically includes the number of likes, but not the comments. If you want to display comments along with the likes, you might need to use third-party tools that offer this functionality. Showing likes and comments can add social proof to your website, but it’s important to consider whether this fits with the overall design and user experience of your site.
Can I embed Instagram Stories on my website?
Yes, Instagram Stories can be embedded on your website, but this typically requires the use of third-party tools, as Instagram’s native options focus more on standard posts. Embedding Stories is a great way to share time-sensitive content or promotions with your website visitors. However, remember that Stories disappear after 24 hours, so their presence on your site will be temporary unless you save them as highlights on Instagram.
Do I need coding skills to embed Instagram photos on my website?
No, you don’t need coding skills to embed Instagram photos on your website. Instagram provides a simple native embedding feature where you just copy and paste the code into your site’s HTML. For those who want more advanced features or easier integration, many third-party tools offer drag-and-drop interfaces or automatically generated embed codes, making the process accessible even for those with no technical background.
Can I embed videos from Instagram as well?
Yes, you can embed videos from Instagram in the same way you would embed photos. Instagram’s native embed feature supports both photos and videos, allowing you to share a wide variety of content directly on your website. This is a great way to add dynamic content and engage your audience with visual storytelling.
How often do embedded Instagram photos update on my website?
Embedded Instagram photos typically display the content exactly as it appears at the time of embedding. If you update the caption or if the post receives more likes or comments, these changes will be reflected in real-time on your website. However, if you delete the post from Instagram, it will no longer be visible on your website. Third-party tools may offer more advanced updating features, depending on the platform.









![How to Leave an Anonymous Review on Google [2025]](https://elfsight.com/wp-content/uploads/2023/06/blog-how-to-write-google-reviews-preview-500x278.jpg)