Excel has long been a go-to platform for handling complex formulas, financial models, and data analysis. But what if you could take that functionality and bring it directly to your website? That’s where the concept of an online Excel calculator comes into play — an interactive, browser-based solution that makes spreadsheet logic accessible to anyone.
Whether you’re calculating loan repayments, tracking budgets, or building pricing estimators, these calculators offer real-time interactivity without requiring your visitors to download files or install software. They’re built from your familiar Excel files but displayed in a dynamic way.
Here’s what you can do with an Excel calculator embedded into your website:
- Deliver instant results. Allow users to input values and receive immediate feedback, eliminating the need to refresh pages or submit forms.
- Streamline user interactions. Minimize confusion by guiding visitors through predefined formulas and calculations without manual math.
- Save time on support. Reduce repetitive inquiries by letting users solve common issues or estimations themselves through an automated interface.
- Present data professionally. Display charts, summaries, or calculated outcomes with the same level of polish as native spreadsheet tools.
- Stay flexible and editable. Update the source spreadsheet and instantly reflect changes without modifying complex backend code.
This guide will walk you through how to transform your spreadsheet logic into an online calculator — one that’s accessible, customizable, and easy to maintain.
Create and Add an Excel Calculator to Website
Embedding an Excel calculator is one of the most efficient ways to turn complex spreadsheets into interactive, real-time web tools. Rather than forcing your visitors to download static files, you can transform your workbook into a web-ready spreadsheet interface that processes inputs and outputs directly from the browser.
And yes, it’s absolutely possible to create an online calculator from Excel for free, using platforms you likely already have access to, like Google Sheets or Excel Online. With a few adjustments and some simple embedding techniques, you can deliver a powerful dynamic input-output interface that functions without custom code.
Here’s a step-by-step breakdown to help you build and embed your Excel-based calculator:
- Clean and format your spreadsheet. Start by reviewing all formulas to ensure accuracy. Clearly label every input field (e.g., “Loan Amount”, “Monthly Rate”) and define output cells. Use cell formatting like color fills or borders to differentiate editable fields. Apply data validation where needed — such as restricting number ranges, enforcing dropdown lists, or limiting text inputs to reduce user error.
- Upload the file to a cloud platform. Choose a service like Google Sheets or Excel Online to host your file. Upload your .xlsx file and verify that all formatting, formulas, and validations remain intact. These platforms allow editing directly in the cloud and prepare the file for web embedding.
- Set appropriate sharing permissions. Once uploaded, configure your sharing settings to make the file accessible. Choose “Anyone with the link can view” to ensure it displays properly when embedded. Disable editing and copying if you want to protect your formulas and structure. Double-check in a private browser tab to test visibility before publishing.
- Generate your embed code. In Google Sheets, click on File → Share → Publish to the web. Select the specific worksheet you want to show, then choose the “Embed” option. This will generate an <iframe> snippet with your sheet URL and customizable parameters.
- Paste the code into your website. Open your CMS or page builder and insert the iframe code into an HTML block where the calculator should appear. You can adjust the width and height attributes to ensure the calculator fits neatly within your layout — usually 100% width and at least 500px in height for usability.
Remember: uploading a file makes users download and open it locally. In contrast, when you embed an Excel calculator into a website, you create a seamless, in-browser experience. This small shift elevates a basic spreadsheet into a modern calculation tool functionality that supports engagement, professionalism, and real-world usability.
Customize Your Embedded Calculator
After you add an Excel calculator to your website, the next priority is tailoring how it looks and functions within your layout. Although you’re limited to the capabilities of iframe embedding, small tweaks made within your spreadsheet file can significantly impact the final appearance. From branding and layout to access control, embedded spreadsheets are more flexible than they seem.
The table below outlines key customization options available for your embedded calculator, along with what’s possible and what isn’t:
| Customization Option | How to Do It |
|---|---|
| Resize calculator on the page | Adjust the width and height values in the iframe code |
| Show only specific spreadsheet tabs | Choose a single sheet during the publishing process |
| Style cells with brand colors | Apply color formatting and fonts in your Excel or Google Sheets file |
| Hide unused rows and columns | Manually hide rows/columns before publishing to keep layout clean |
| Lock formulas to protect logic | Protect cells in the original spreadsheet; limit access to view-only mode |
While the visual customization is limited compared to full web components, you can still build a clear, branded, and shareable calculation widget that feels integrated with the rest of your page. For more advanced visual control, a calculator builder with design tools might be the next step — but for Excel-based solutions, thoughtful spreadsheet formatting goes a long way.
Alternative Method: Elfsight Widget
Embedding Excel files works — but it’s not always the fastest or most design-friendly option. If you’re looking for a simpler way to build and publish a custom calculator without spreadsheets or code, Elfsight offers an intuitive solution.
The Elfsight Calculator widget is a ready-made online calculator that allows you to create functional, responsive, and visually polished calculators in minutes. Whether you need a loan estimator, service quote builder, or product cost breakdown, this widget-based setup is built to scale across industries and use cases.
Here’s how to build your calculator using Elfsight’s drag-and-drop calculator creator:
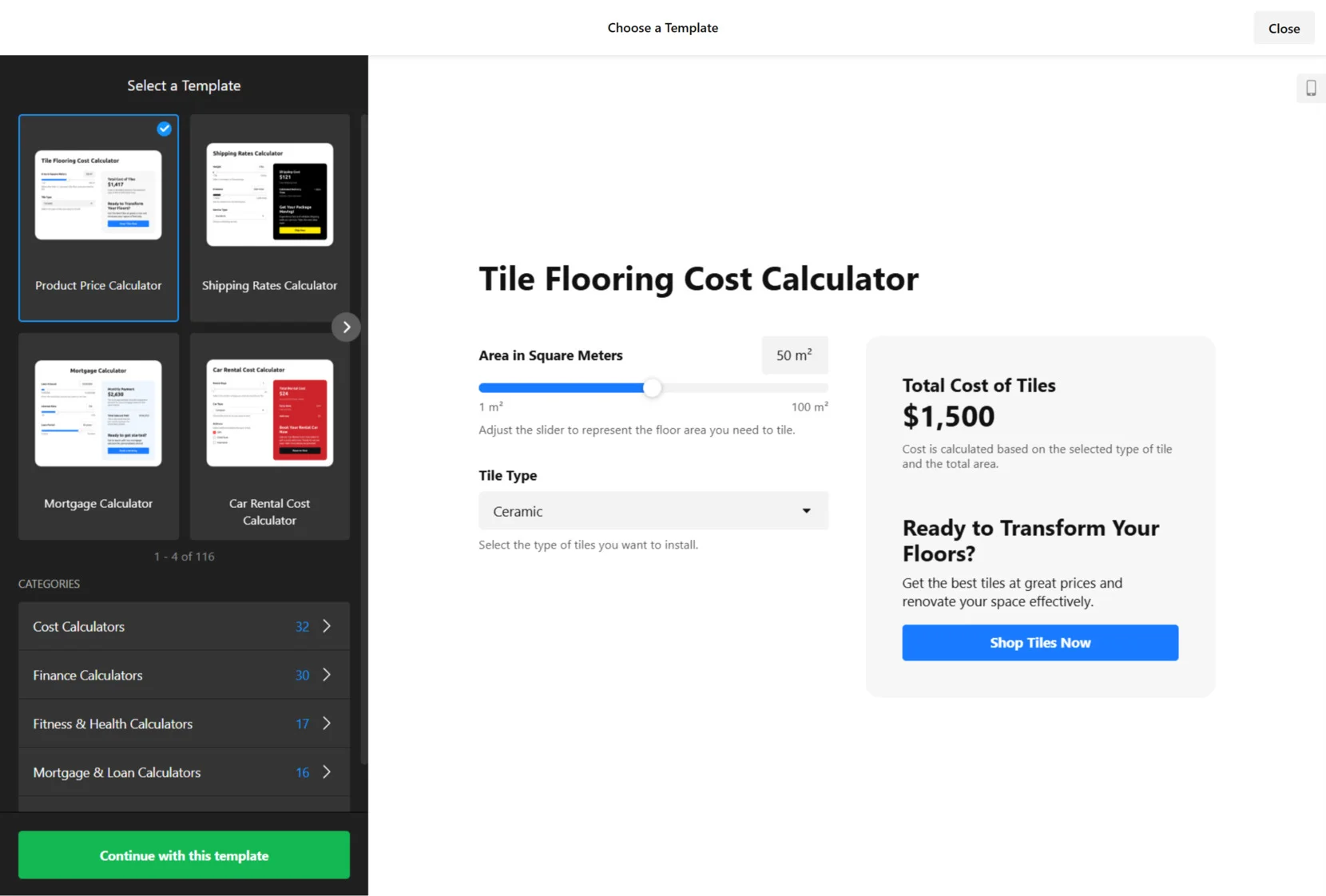
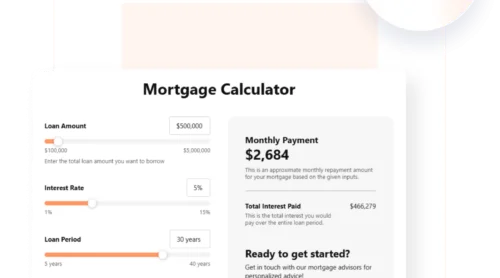
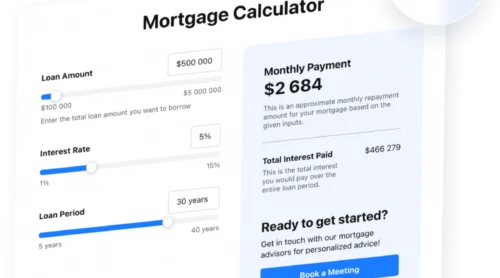
- Choose a template that fits. Open the Elfsight calculator builder and browse through 115+ templates tailored for different goals like pricing estimators, ROI models, or financial tools. Select the one that suits your business case — such as a shipping calculator or service quote — and click “Continue with this template”.
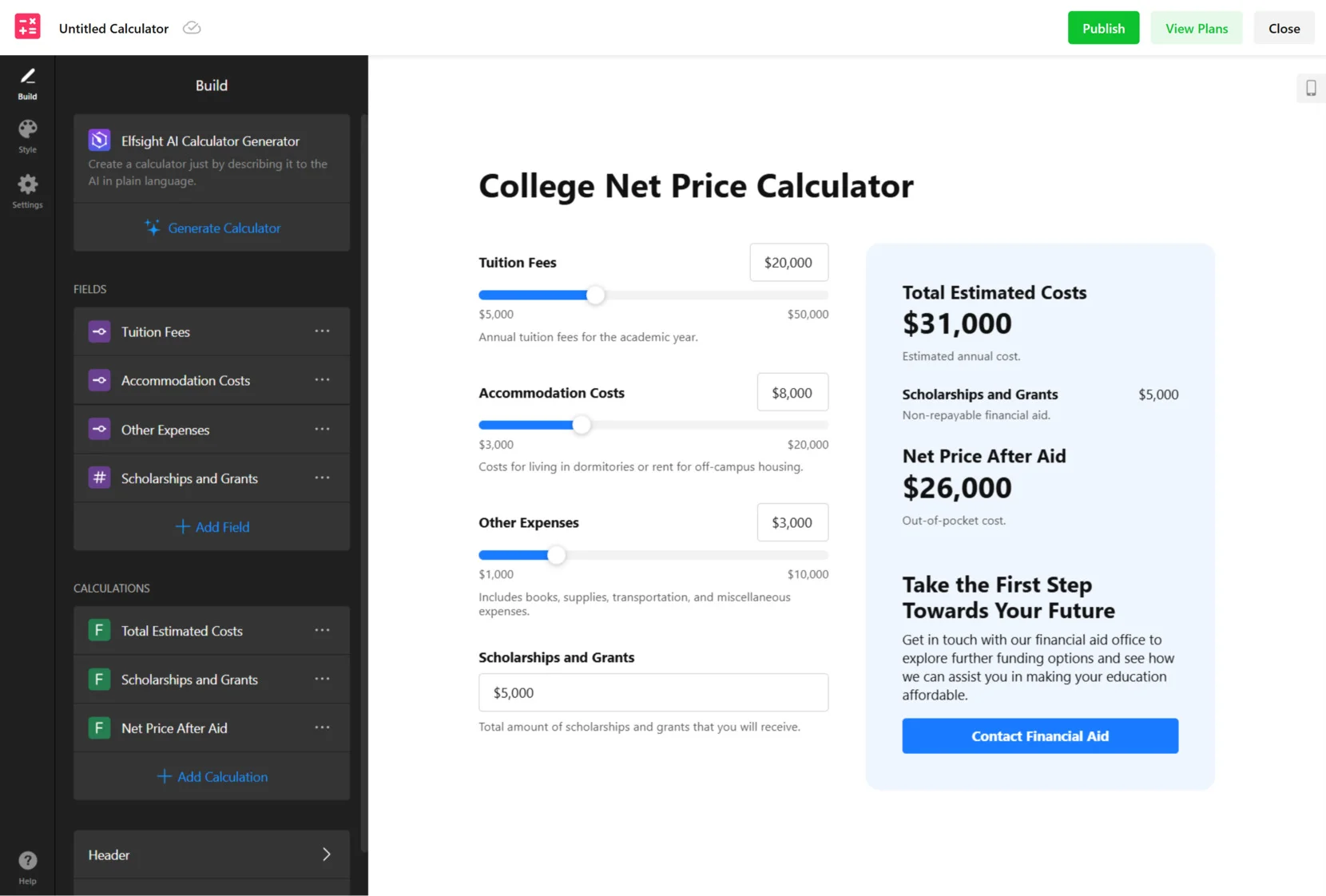
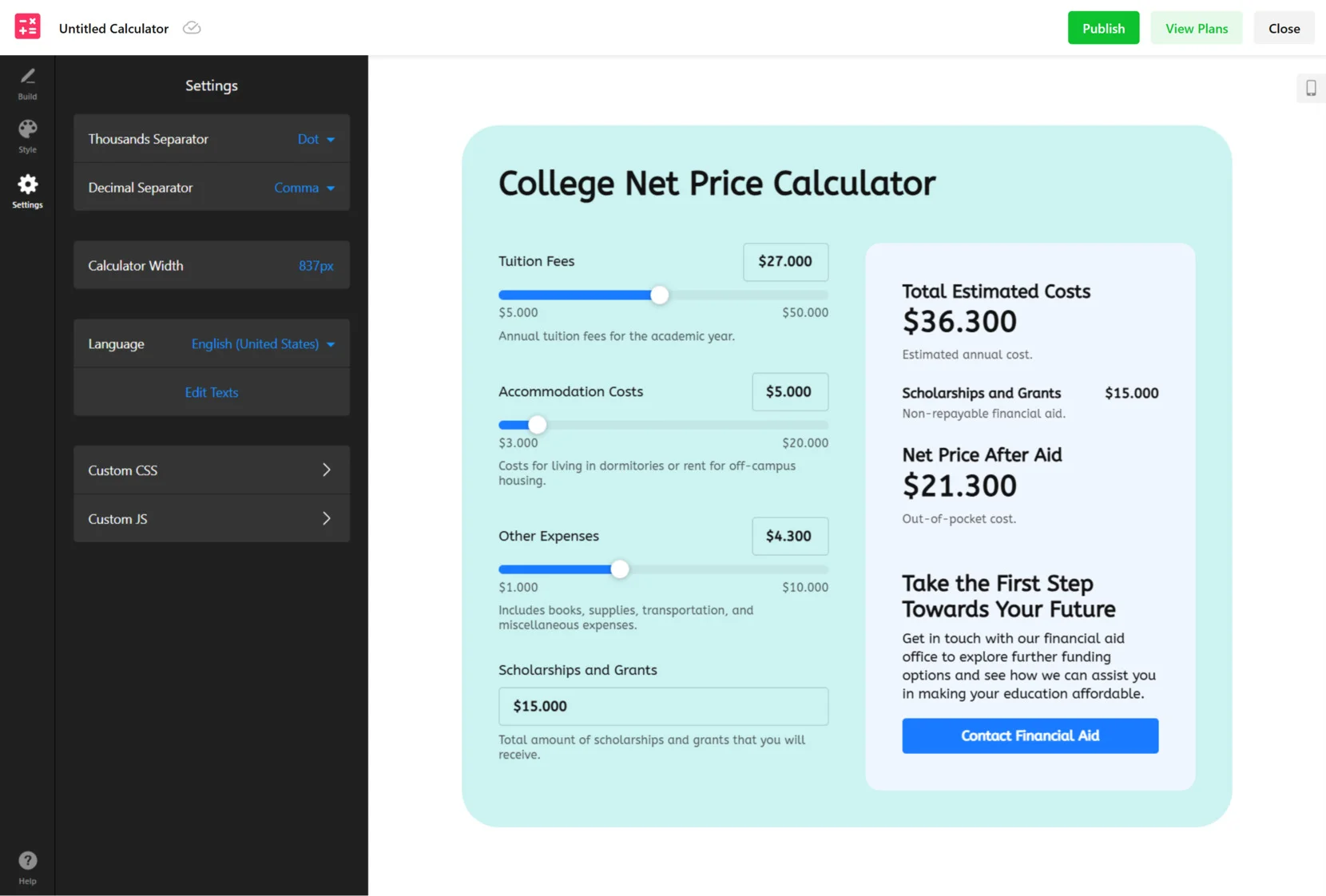
- Add fields and set up calculations. In the “Build” tab, use the drag-and-drop editor to insert elements like sliders, checkboxes, dropdowns, or numeric inputs. You can define how each field contributes to the output manually or use the AI Generator to auto-build logic based on your written instructions.
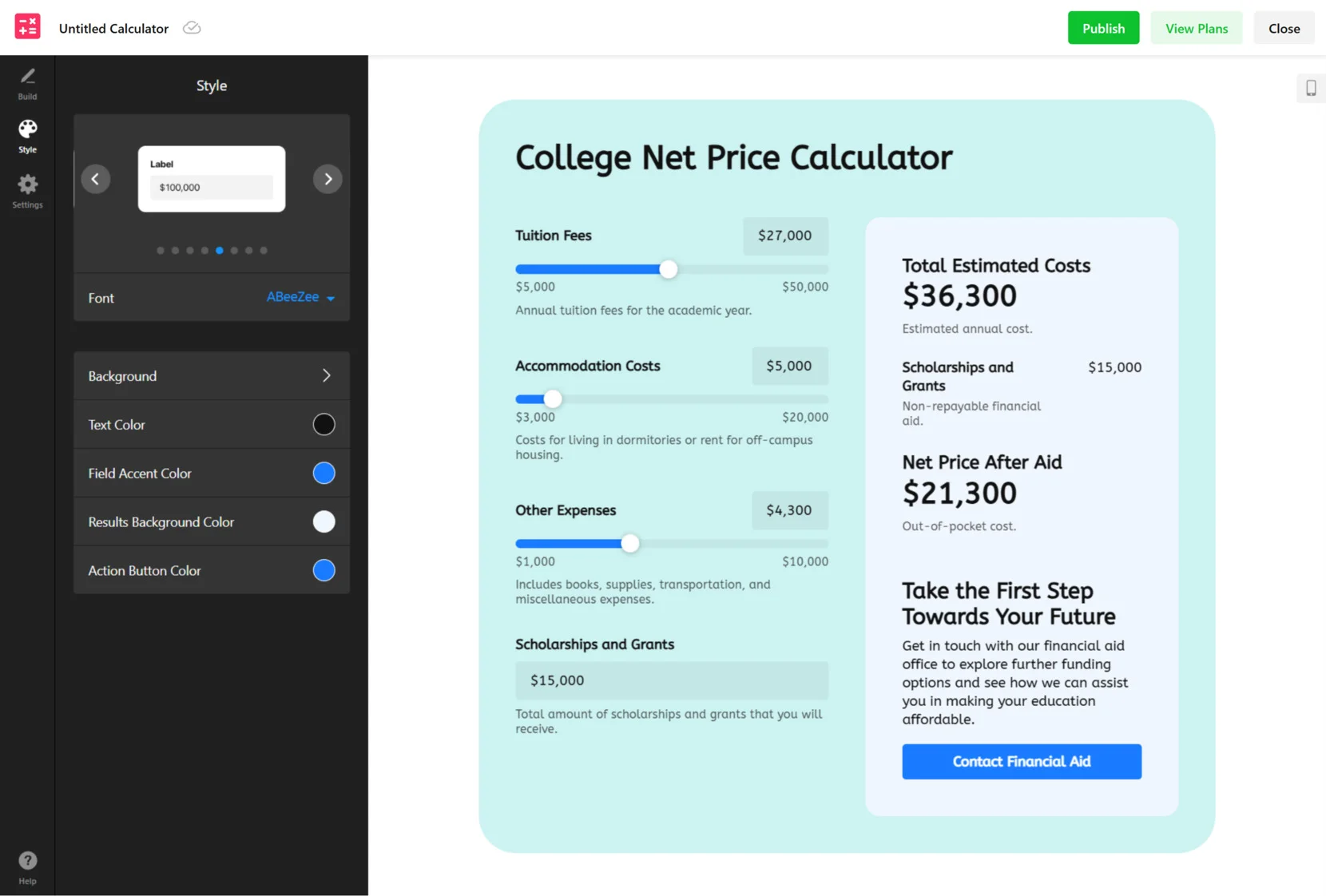
- Personalize the look and feel. Go to the “Style” tab to adjust fonts, background colors, layout spacing, and button styles. This ensures your calculator visually aligns with your website’s design and brand identity. All changes are previewed live as you make them.
- Fine-tune settings and formatting. Open the “Settings” section to choose number formats, set the widget’s display language, and adjust dimensions. You can also rename field labels or insert custom scripts to extend your calculator’s functionality.
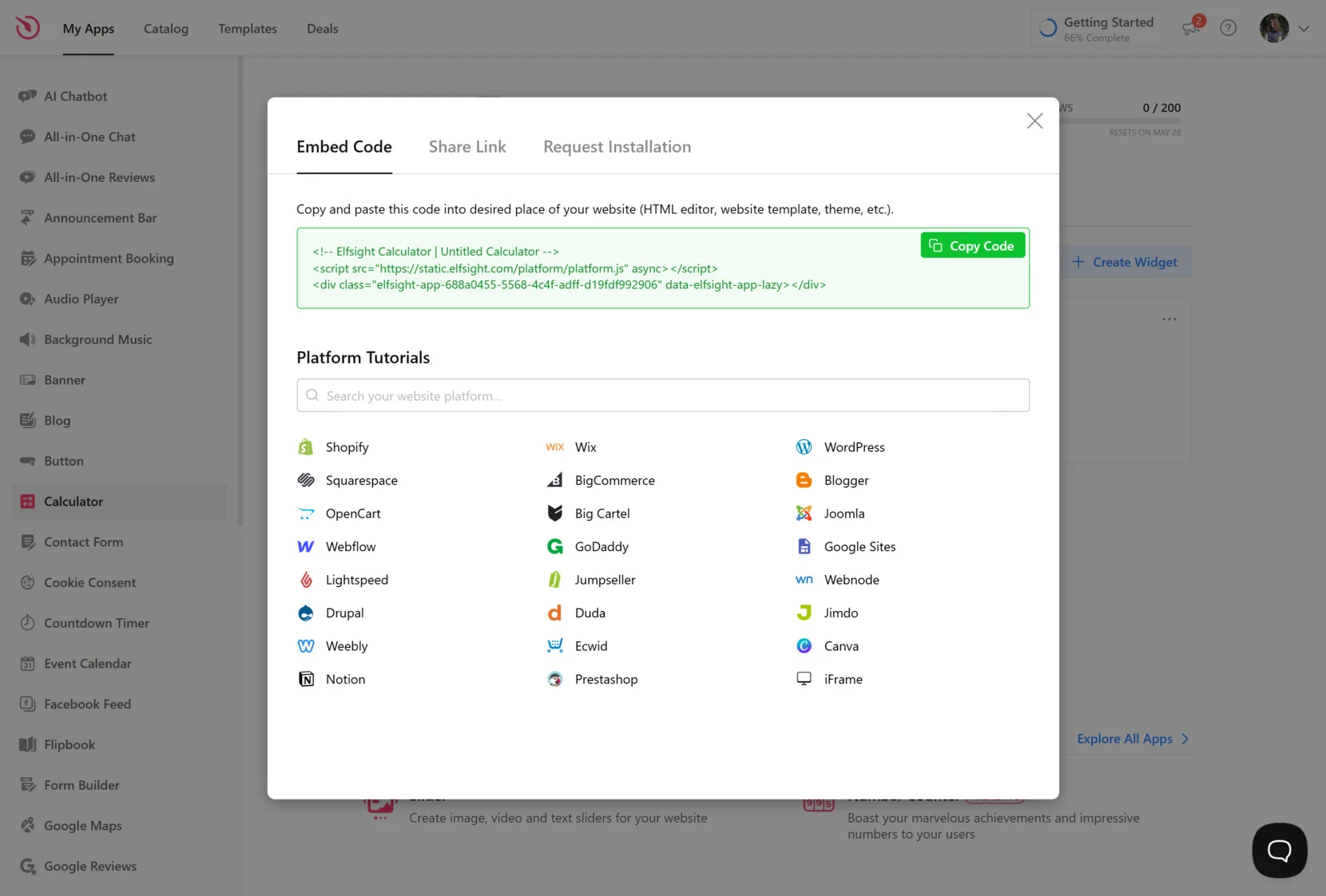
- Embed the calculator on your website. Once ready, click “Add to website for free” to generate your embed code. Copy it, then paste it into your HTML editor or code block inside your website builder. The widget integrates seamlessly with platforms like WordPress, Webflow, Shopify, Squarespace, and others.
Unlike Excel-based solutions, Elfsight is hosted, styled, and updated entirely within your browser. You don’t need a spreadsheet file at all. Below is a detailed feature comparison to help you decide which option best fits your goals:
| Feature | Description |
|---|---|
| Ease of setup | Uses visual builder with drag-and-drop tools and guided templates — no uploads or tech skills required |
| Design customization | Full design editor with real-time preview, including fonts, colors, layout, spacing, and button styles |
| Mobile responsiveness | Fully mobile-optimized and responsive by default without any coding |
| Editing and updates | All updates made instantly via dashboard; no need to touch your website after installation |
| Logic building | Manual or AI-powered builder that converts natural language into functioning logic |
| Hosting and integration | Entirely hosted by Elfsight with built-in embed code and script delivery — no dependencies |
If you’re building a calculator for website use but want to avoid the limitations of embedded spreadsheets, Elfsight is a powerful and professional alternative. It’s perfect for businesses, creators, and entrepreneurs who want full control, better design, and less complexity.
Try it live – create your own lead calculator using our intuitive builder!
Performance, Security, and Editing Tips
Once you build an online calculator, you’ll want to ensure that it functions efficiently, stays secure, and remains easy to update. Although iframe embedding is relatively straightforward, a few smart adjustments can improve the end result dramatically — especially for mobile visitors or users entering sensitive data.
Here are practical tips to help you improve usability, maintain data integrity, and optimize loading speed:
- Label inputs and outputs clearly. Use distinct headings, bold text, or color-coded cells to help users understand what to enter and what’s automatically calculated.
- Restrict access using secure embed options. Set the spreadsheet to “View only” and disable downloading or editing where possible to prevent changes or leaks.
- Remove excess content. Trim away unused rows, columns, tabs, and empty spaces to reduce loading time and simplify the interface.
- Check responsiveness on all devices. Preview your embedded calculator on both desktop and mobile to ensure everything fits inside the iframe without scrolling.
- Use protected hosting platforms. Always embed from reputable, HTTPS-enabled services like Google Drive or OneDrive to ensure secure delivery and access.
- Resize the iframe to fit your layout. Customize the height and width in your embed code to match your website’s content width and avoid unwanted scrollbars.
- Update directly in the cloud. If you need to change labels, formulas, or styling, simply edit the original spreadsheet — your embedded version will update automatically.
- Reduce external dependencies. Avoid adding multiple embedded widgets or heavy scripts on the same page to keep your calculator fast and responsive.
Embedding doesn’t have to mean compromising performance or security. With these tips, your calculator can load quickly, work reliably, and feel professional — especially when accessed by first-time users or mobile visitors.
FAQ
Can I track user input data from an embedded Excel calculator?
Can I use conditional formatting in an embedded calculator?
Is it possible to embed multiple calculators on one page?
Will users see formula bars or editing menus in the embedded version?
Can I restrict input to only certain cell types or ranges?
Conclusion
Embedding an Excel calculator online is a practical way to make complex calculations interactive on your website. With just a few steps — preparing the spreadsheet, uploading it to the cloud, setting sharing options, and embedding the code — you can create a simple, editable tool that updates in real time.
For more flexibility in design and functionality, Elfsight’s Calculator widget is a strong alternative. It eliminates spreadsheet limitations while offering a drag-and-drop builder, mobile responsiveness, and advanced control — making it ideal for those who want more than just basic functionality.