How to Embed ChatGPT in Website: Quick Guide
As businesses look for ways to engage visitors and provide better customer support, adding ChatGPT to your website is becoming essential. It’s a simple way to automate responses and create a more interactive experience.
Elfsight offers an easy-to-use AI Chatbot widget that lets you embed ChatGPT into your website without any coding. This widget helps automate support, boost engagement, and improve user experience.
Follow these simple steps to embed ChatGPT to your website:
- Open the AI Chatbot widget editor.
- Configure how the bot should interact with visitors, including the initial greeting and common responses.
- Modify the widget’s look and feel to match your website’s design and branding.
- Embed it into your website’s HTML.
- Publish.
It’s that simple and now you’re all set!
Integrate ChatGPT into your website with the intuitive editor and start improving user interactions instantly.
How to Integrate ChatGPT in Website: Detailed Guide
Now that you’ve got an overview of the quick setup, let’s dive deeper into the steps to fully customize and integrate ChatGPT into your website. Follow this detailed guide to make sure everything is tailored to your website’s needs.
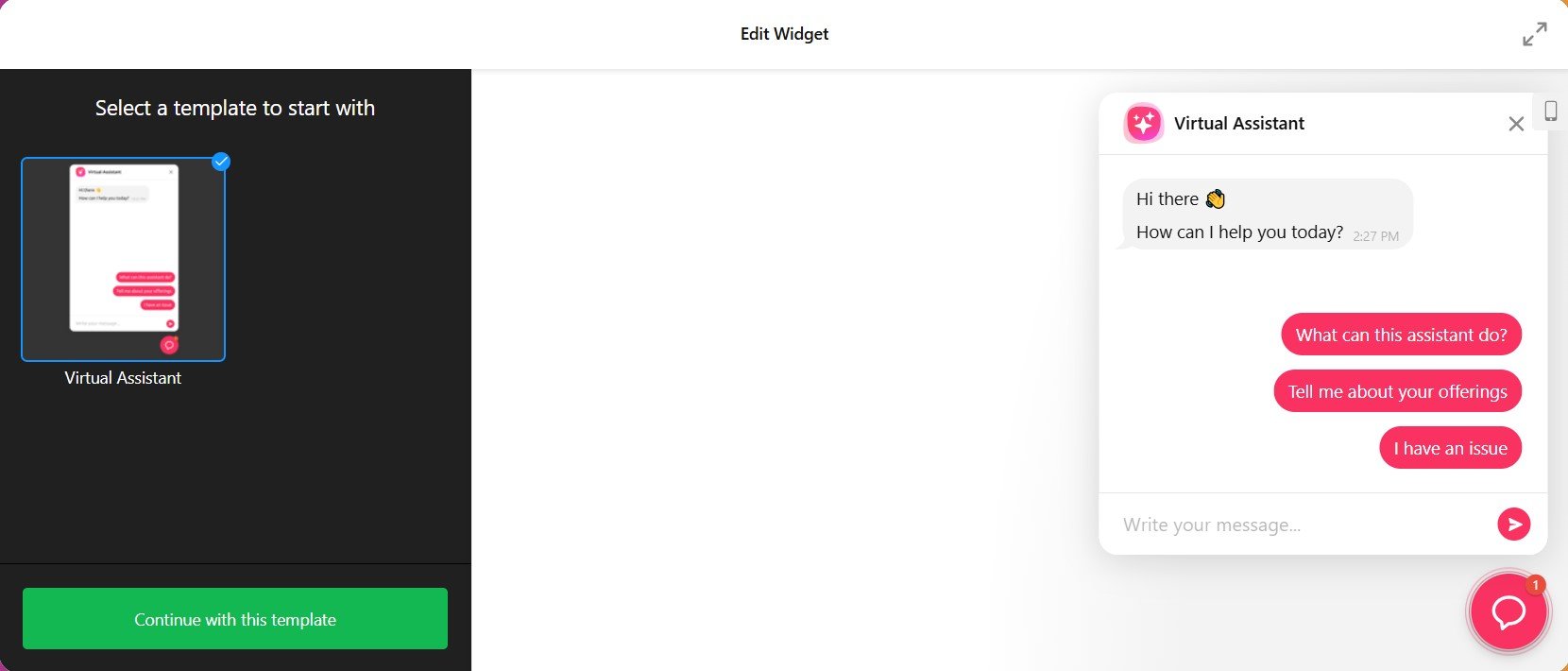
- Access the editor
Open the AI Chatbot widget editor. Click on ‘Continue with this template’ to begin. This will take you directly to the chatgpt chatbot configuration screen, where you can make further customizations to suit your website’s requirements. - Set up your chatbot assistant
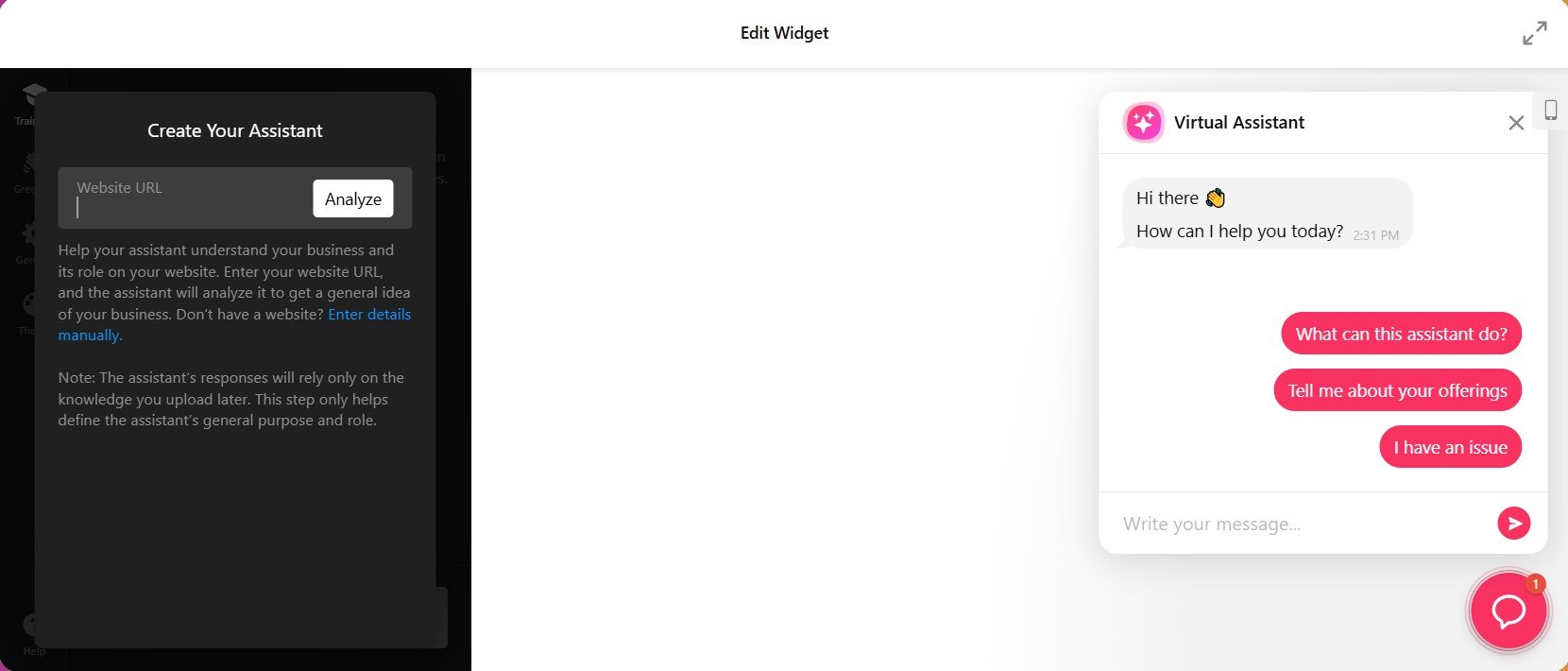
Personalize by entering your website’s URL or business details, such as name, industry, and contact information. Once you’ve completed the fields, you’ll receive a confirmation message: ‘Your assistant is ready!’ Click ‘Add knowledge’ to begin adding content. - Teach your ChatGPT bot
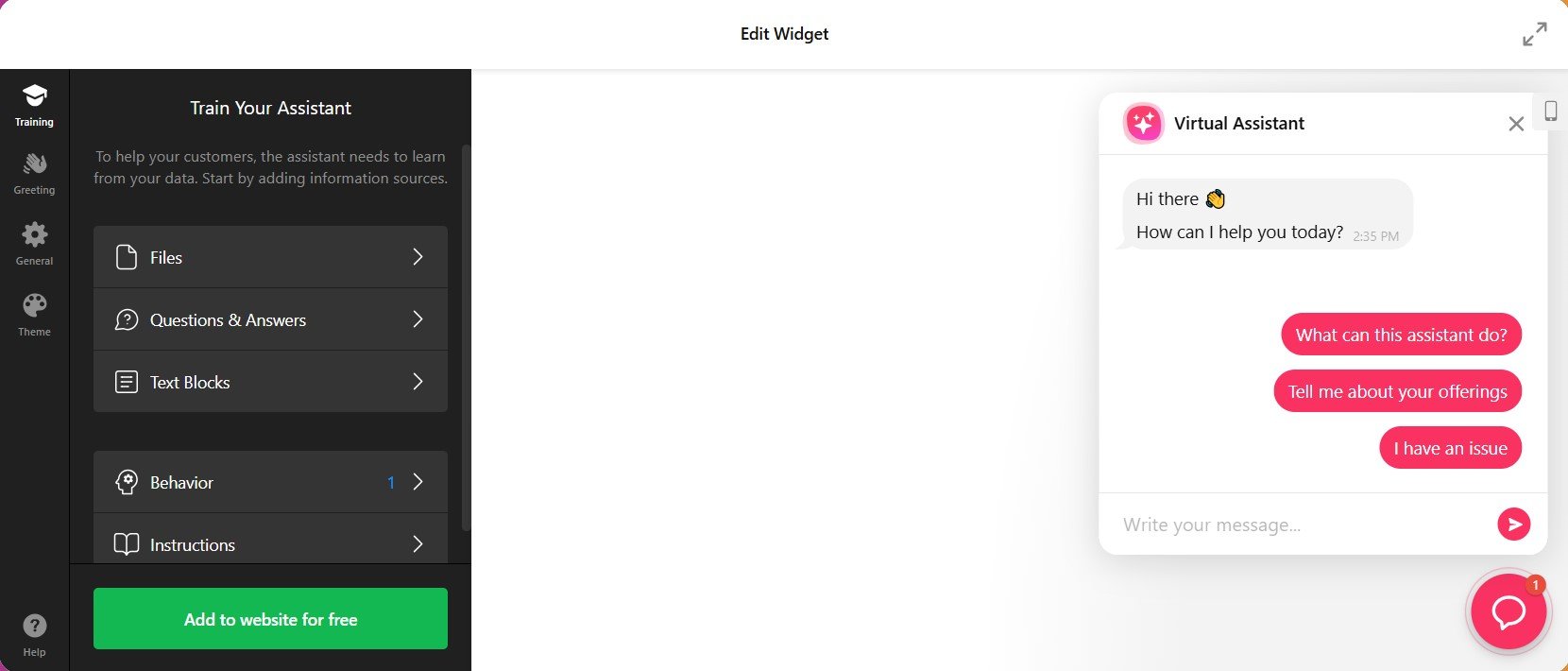
Now it’s time to teach your chatbot the necessary information. You can upload a variety of documents such as PDFs, Word files, TXT, DOCX, PPTX, JSON, HTML, and more. Alternatively, you can manually enter a list of Q&A or paste text blocks. You can also define specific behaviors, such as follow-up actions, and provide additional instructions to improve its responses. - Set up the chatbot’s greeting
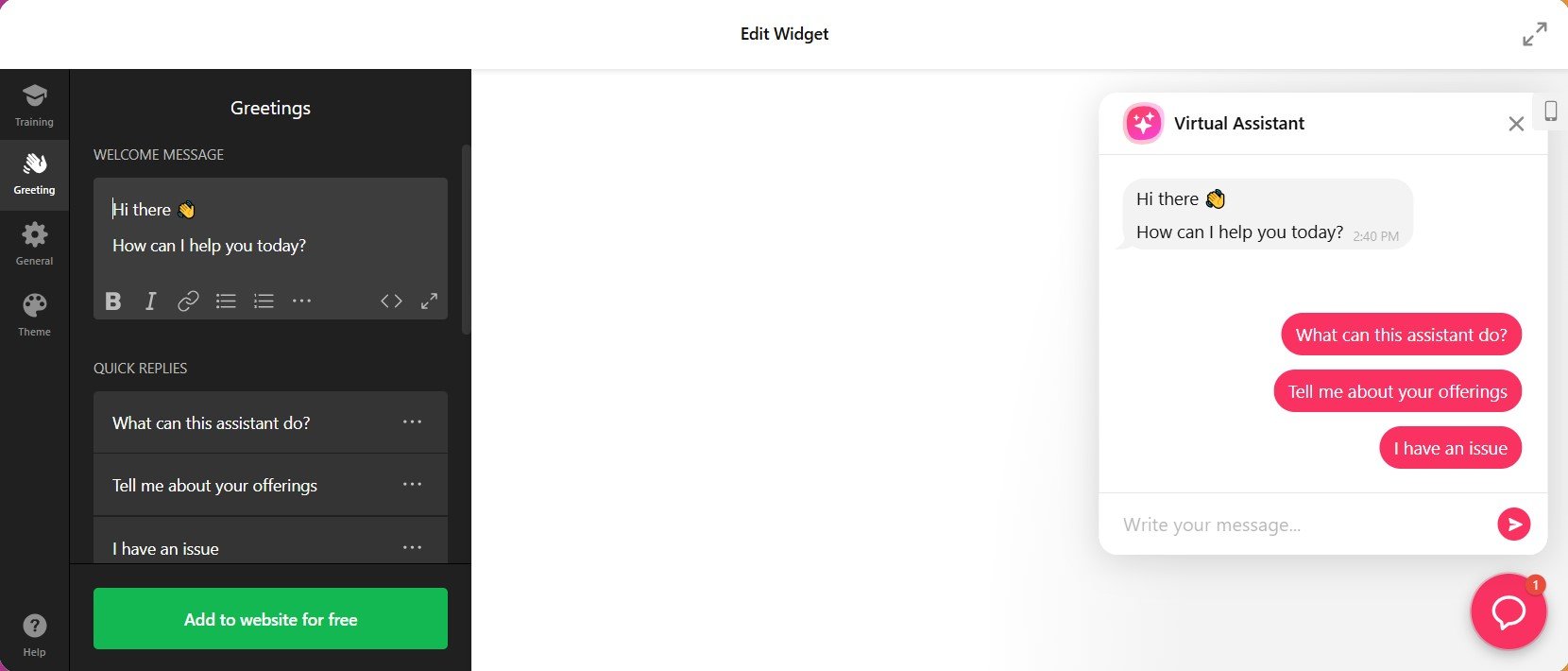
Personalize the user experience by customizing the bot’s greeting message. Create a friendly, welcoming message that prompts visitors to start the conversation. You can also add quick reply buttons, allowing visitors to choose from predefined options to initiate the chat. - Adjust the general widget settings
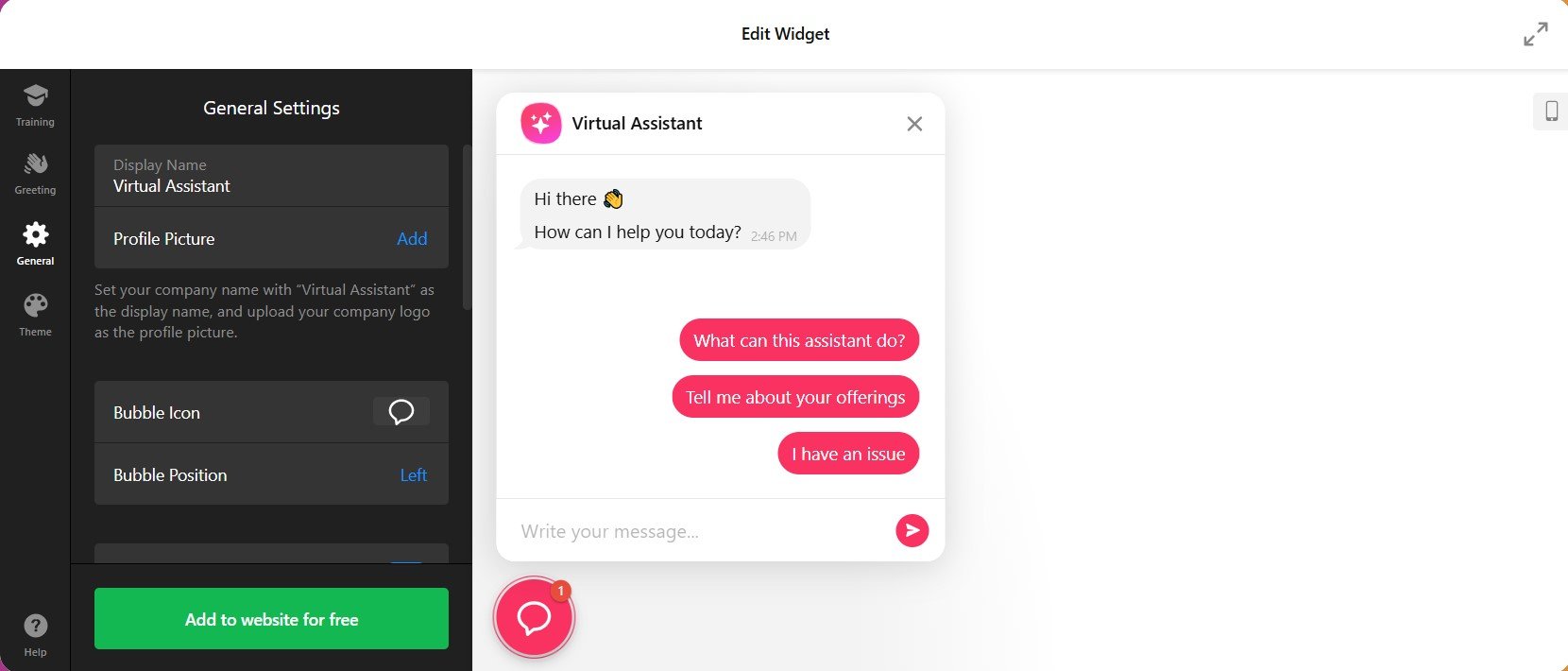
Customize the basic settings of your widget. Choose a name for the assistant, upload a profile picture, and decide on the icon for the chat bubble. You can also select the position on your website where the widget will appear (e.g., bottom-right, bottom-left). Additional settings include adding footer information, email forwarding, and configuring the time zone and language options. For advanced users, there’s the option to add custom CSS and JS. - Pick the theme
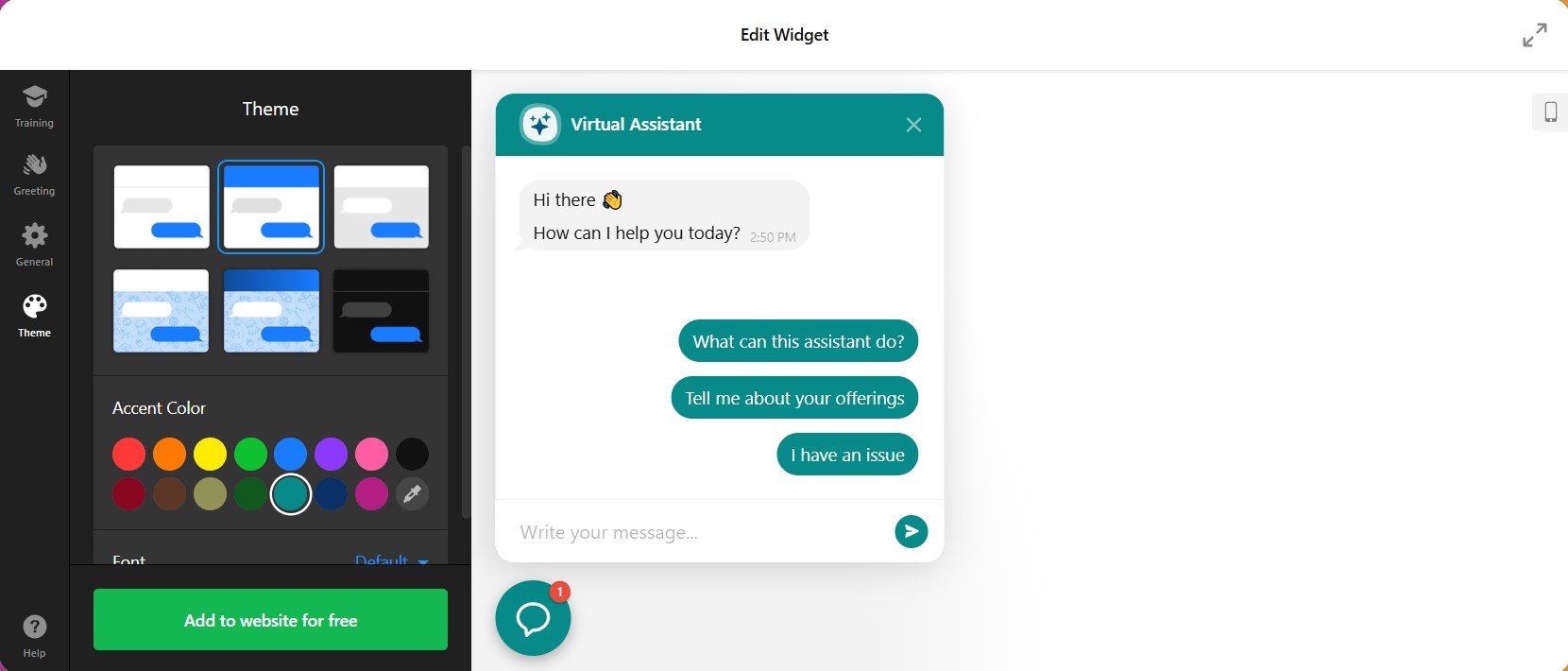
Ensure your ChatGPT widget matches your website’s design by choosing a color theme. Select the primary colors, font, and accent colors that align with your branding and website aesthetics. This customization ensures that the widget blends seamlessly with your site’s overall look and feel. - Add the chatbot to your website
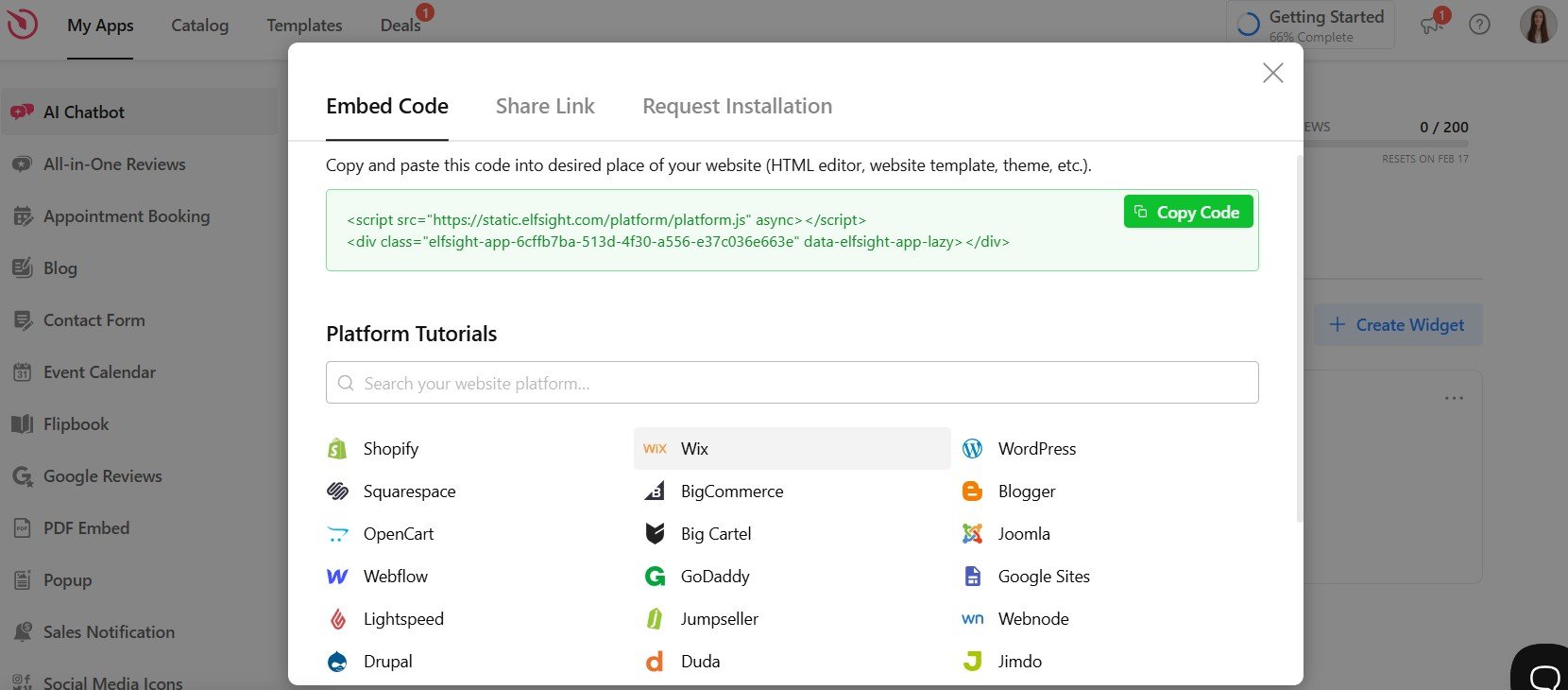
Once you’ve completed all the customizations, click ‘Add to website for free’, followed by ‘Publish’. The system will generate an embed code for your chatbot. Copy the provided code and insert it into the HTML of your website, and you’re ready to go!
For additional instructions and tips on adding an AI chatbot to different website builders, check out our full guide on how to add a chatbot to your website.
Key Features of Elfsight’s AI Chatbot Widget
Elfsight’s AI Chatbot widget offers a range of powerful features designed to enhance customer engagement, streamline communication, and improve user experience on your website. Below are the standout features that make the widget a top choice for ChatGPT embedding on your site:
- Easy set up and customization
No coding required to embed ChatGPT on your site. You don’t need any technical skills to install or customize the widget. With a user-friendly editor, you can quickly personalize the chatbot to match your branding. Adjust design elements, greeting messages, quick replies, and more for a cohesive website experience. - Comprehensive knowledge integration
Easily train your chatbot by uploading various content formats, including PDFs, TXT, DOCX, PPTX, HTML, and JSON. This feature ensures your chatbot is well-equipped to provide accurate and detailed responses based on your business’s unique needs and resources. - Advanced AI-powered intelligent responses
Powered by ChatGPT, the Chatbot widget is capable of delivering natural, human-like, context-aware responses. It understands complex queries and provides tailored answers, creating a more engaging and satisfying experience for your website visitors. - Enhanced user navigation with quick replies
Streamline conversations with quick reply buttons that guide users through predefined options. This feature simplifies navigation, speeds up interactions, and ensures visitors get the information they need with minimal effort. - Customizable behavior and interaction
Define how your chatbot interacts with users by setting follow-up questions, instructions, and response protocols for specific situations. This customization provides a more contextually relevant and personalized experience for your audience. - 24/7 Customer support
Elfsight backs its product with 24/7 customer support. Whether you need assistance with installation, customization, or troubleshooting, the dedicated team is always ready to help.
These combined features make Elfsight’s AI Chatbot widget an exceptional choice for integrating Chat GPT into your website. Whether you’re aiming to improve customer service, offer instant support, or create a more interactive online experience, this widget provides the tools you need in one convenient, easy-to-use package.
Exploring Alternatives: Using the ChatGPT API
While Elfsight’s AI Chatbot Widget offers an easy-to-use, no-code solution, some may prefer more flexibility. ChatGPT integration with website can also be achieved via the ChatGPT API, which offers greater control over the chatbot’s behavior.
Key Features of the ChatGPT API:
- Customizable Responses. You can fine-tune the AI’s behavior to align with your specific needs.
- Scalability. The ChatGPT API can handle high volumes of traffic and interactions, making it ideal for larger businesses or websites with a lot of visitors.
- Advanced Integration. Using the API allows you to integrate ChatGPT with other tools, apps, or backend systems, enabling more advanced use cases (e.g., connecting to a CRM system for personalized responses).
How to Add ChatGPT API to your website
- Sign up for an OpenAI account and request access to their API. Once approved, you’ll receive an API key that you will use for integration.
- After obtaining your API key, go to your website’s backend and store the API key securely. This key will allow your website to communicate with OpenAI’s servers.
- Using a programming language like Python, JavaScript (Node.js), or PHP, you’ll need to write a script that sends user messages to the OpenAI API and retrieves responses. The API documentation provides example scripts and detailed instructions.
- Embed the script into your website’s frontend. You can create a simple chat window that sends messages to the backend server and displays the responses in real-time. Customize the chat interface and set up additional features as needed.
- Test and optimize.
For more detailed instructions on how to integrate ChatGPT in a website using the API, you can follow detailed guides and documentation provided by OpenAI.
Elfsight AI Chatbot Widget vs. ChatGPT API: Pros and Cons
| ➕Pros | ➖Cons | |
| Elfsight AI Chatbot Widget | – Easy to set up with no coding required. – Quick deployment, ready to use in minutes. – Affordable pricing with free and premium plans. – No maintenance required; automatic updates. – Full support provided by Elfsight. – Pre-designed templates make it easy to match your website design. | – Limited customization compared to API. – May not be suitable for highly complex workflows. |
| ChatGPT API | – Full flexibility for custom integrations. – Advanced capabilities for dynamic conversations. – High level of customization and control over interactions. – Ideal for businesses with specific workflows. – Enables integration with other backend systems. | – Requires coding knowledge for API integration. – Setup and integration process can be time-consuming. – Higher costs based on usage and traffic. – Requires self-management and troubleshooting. – Full control over design requires frontend development. |
Which Solution Is Right for You?
Elfsight AI Chatbot widget is ideal for users looking for a quick, easy-to-implement solution without any coding, and is especially useful for smaller businesses or websites with straightforward chatbot needs.
ChatGPT API is a better choice for advanced users or businesses needing more flexibility and control over the AI chatbot’s behavior and interactions. If you want to integrate the chatbot into existing systems and scale it for larger traffic volumes, this option is a perfect fit.
Tips and Troubleshooting for Integrating ChatGPT into Your Website
When integrating ChatGPT into your website, you may encounter some challenges. Here are some helpful tips and common troubleshooting solutions to ensure your chatbot works seamlessly.
Tips for a smooth integration:
- Optimize for user experience. Ensure the chatbot is accessible but not intrusive. Use clear and concise greetings to engage users right away. Set up quick replies that guide users through common tasks.
- Test before launch. Check if the ChatGPT integration works smoothly and responds accurately to the common questions your customers may have.
- Keep your content updated. Keep the chatbot’s knowledge base fresh and relevant to your customers’ needs. Add new FAQs as your business evolves.
- Use analytics. Track how well the chatbot is performing and make adjustments as needed.
- Offer an escape route. Allow users to escalate to human agents if necessary.
Common troubleshooting issues:
- Chatbot not showing up. Ensure that the chatGPT embed code is placed correctly in the website’s HTML. Verify that the widget has been published correctly in the editor.
- Chatbot is slow to respond. This could be due to slow network connections or a heavy website load. Check if your server has adequate resources. If using the ChatGPT API, monitor the API rate limits and check for any restrictions in your account that may be affecting performance.
- Incorrect responses or missed queries. Consider adding more training data to improve accuracy. Make sure your knowledge base is fully updated and includes the most common queries.
By following these tips and resolving common issues, you can ensure a smooth and efficient integration of ChatGPT on your website, enhancing user experience and improving customer interaction.
FAQ
Can I use ChatGPT widget for live interactions on my eCommerce site?
Can I add a Chat GPT to my website for real-time customer support?
How do I customize the AI Chatbot widget to match my website's style?
Customizing the Elfsight AI Chatbot widget to align with your website’s design is simple. You can adjust colors, fonts, button styles, and themes using the intuitive editor. You can configure the chatbot’s greeting messages and quick replies to ensure a seamless brand experience. For a step-by-step guide, explore our article: How to Build AI Chatbot for Website.
How do I embed the ChatGPT widget on my website using HTML code?
Embedding the Elfsight ChatGPT Widget on your website is straightforward:
- Complete your chatbot’s customization in the editor and click “Publish.”
- Copy the embed code provided by the platform.
- Paste the chatGPT html code to your website, preferably in the section where you want the chatbot to appear.
- Save the changes, and your chatbot will be live.
This process requires no technical expertise and works seamlessly with most website builders. If you encounter any issues, Elfsight’s support team is available to assist.
What’s the best free AI chatbot plugin?
Elfsight’s AI Chatbot Widget is one of the best free options for adding ChatGPT to your website due to its ease of use, powerful customization options, and AI capabilities. For a comprehensive comparison of the best free AI chatbot plugins, check out this article: Best AI Chatbot Builders.
Conclusion
Embedding ChatGPT to your website can significantly enhance user interaction, automate customer support, and streamline communication, all while offering a more personalized experience.
With an easy setup of Elfsight’s AI Chatbot widget, seamless customization, and 24/7 support, embedding ChatGPT into your website is a step toward improving engagement, reducing operational costs, and creating a smoother user journey.
Need More Info?
We hope this guide was helpful! For more tips on building a tailored AI chatbot, check out our Help Center. At Elfsight, we provide easy-to-use, no-code solutions that enable businesses to seamlessly integrate tools like ChatGPT into their websites.
Join our Community to share ideas and learn from others. Have suggestions? Drop them on our Wishlist – we’re always looking to improve!