If you’re looking to create a consistent flow of content updates on your website without needing to manually notify your audience, embedding an RSS feed widget is an ideal solution. It can streamline the process of keeping your audience in the loop, boosting visitor engagement.
Integrating the news stream on your website is beneficial for several reasons:
- Automated Updates. RSS feeds allow your content to be delivered automatically whenever you post new updates or articles, ensuring your audience is always in the know.
- Improved Content Discovery. With an RSS feed, your website’s content becomes easily discoverable by readers using feed aggregators, increasing your reach.
- Customizable. You can create a custom RSS feed that aligns perfectly with your content and audience preferences, ensuring a tailored experience.
Understanding how the widget works is essential to leveraging its full potential for your website. Once you’re familiar with its capabilities, you can easily integrate it into your website and start benefiting from automated content delivery.
Build an RSS Feed without Coding
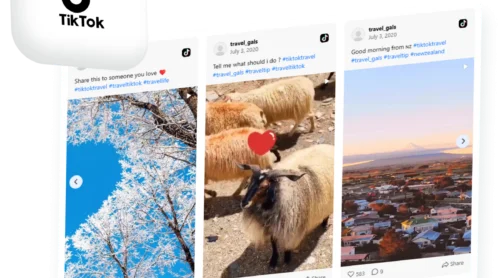
If you want an easy way to display fresh content automatically on your website, Elfsight’s RSS Feed widget is a perfect solution. It takes a few minutes to set up – check out how easy it is:
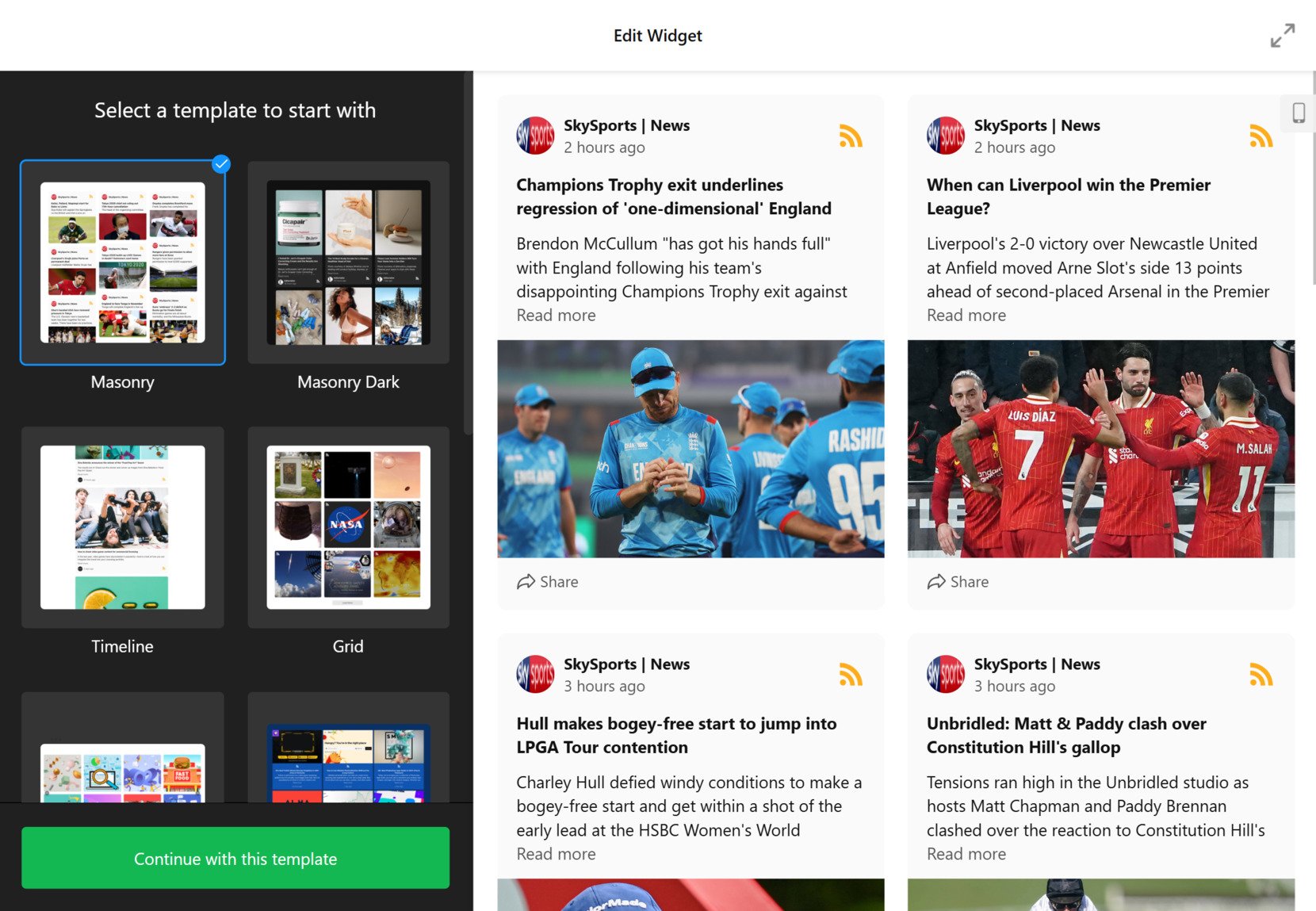
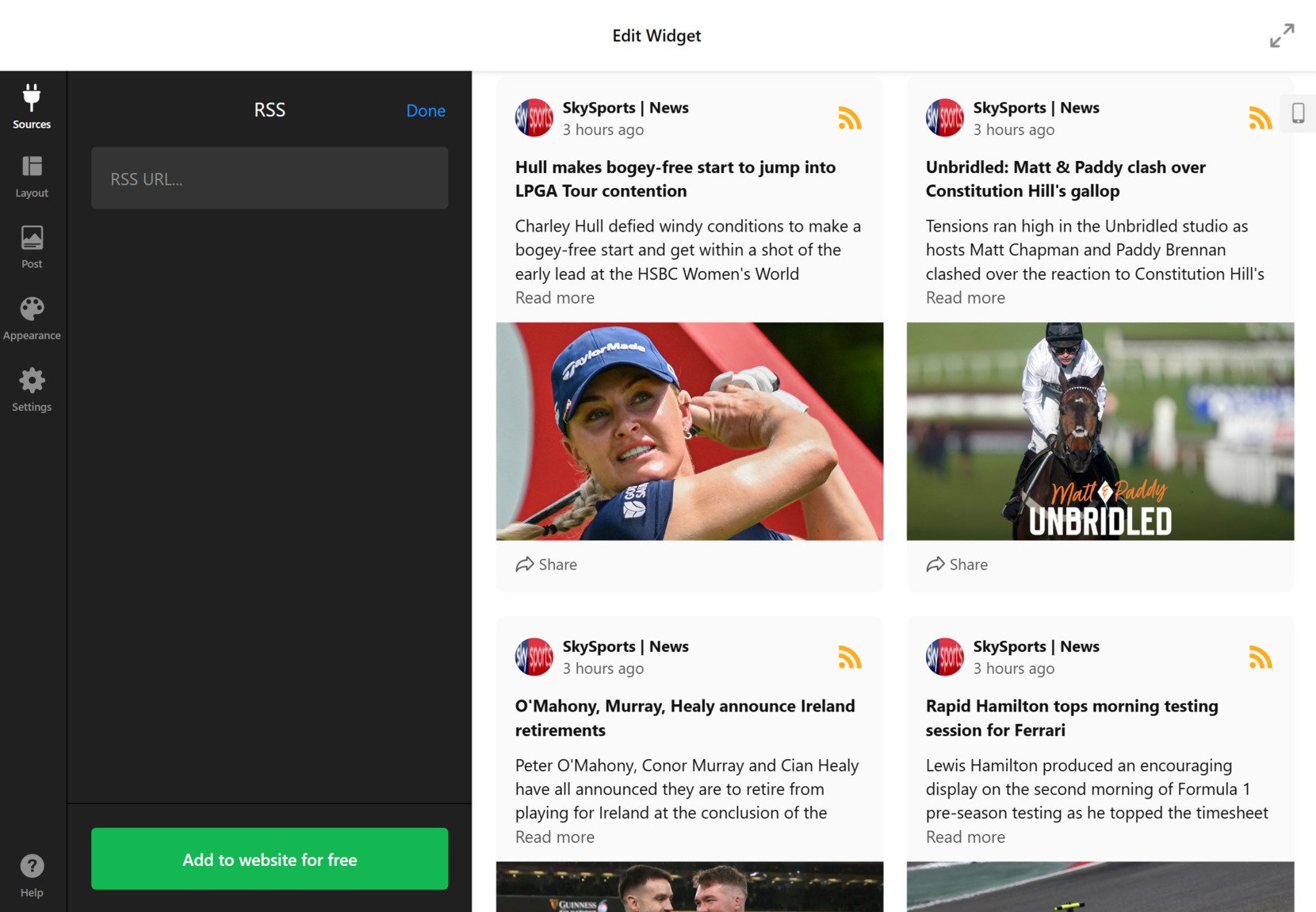
- Open the editor and pick a template. Enter your RSS feed source.
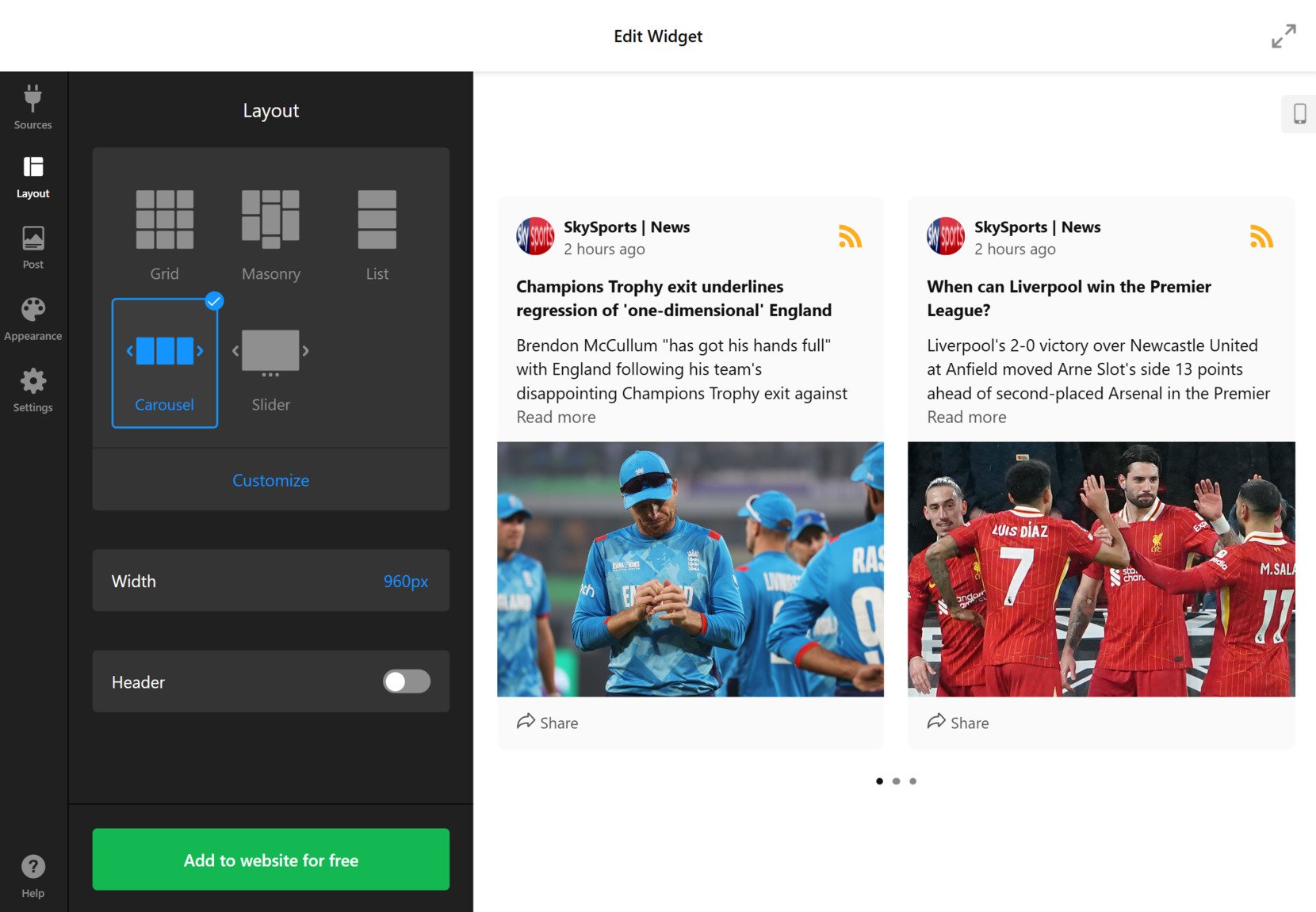
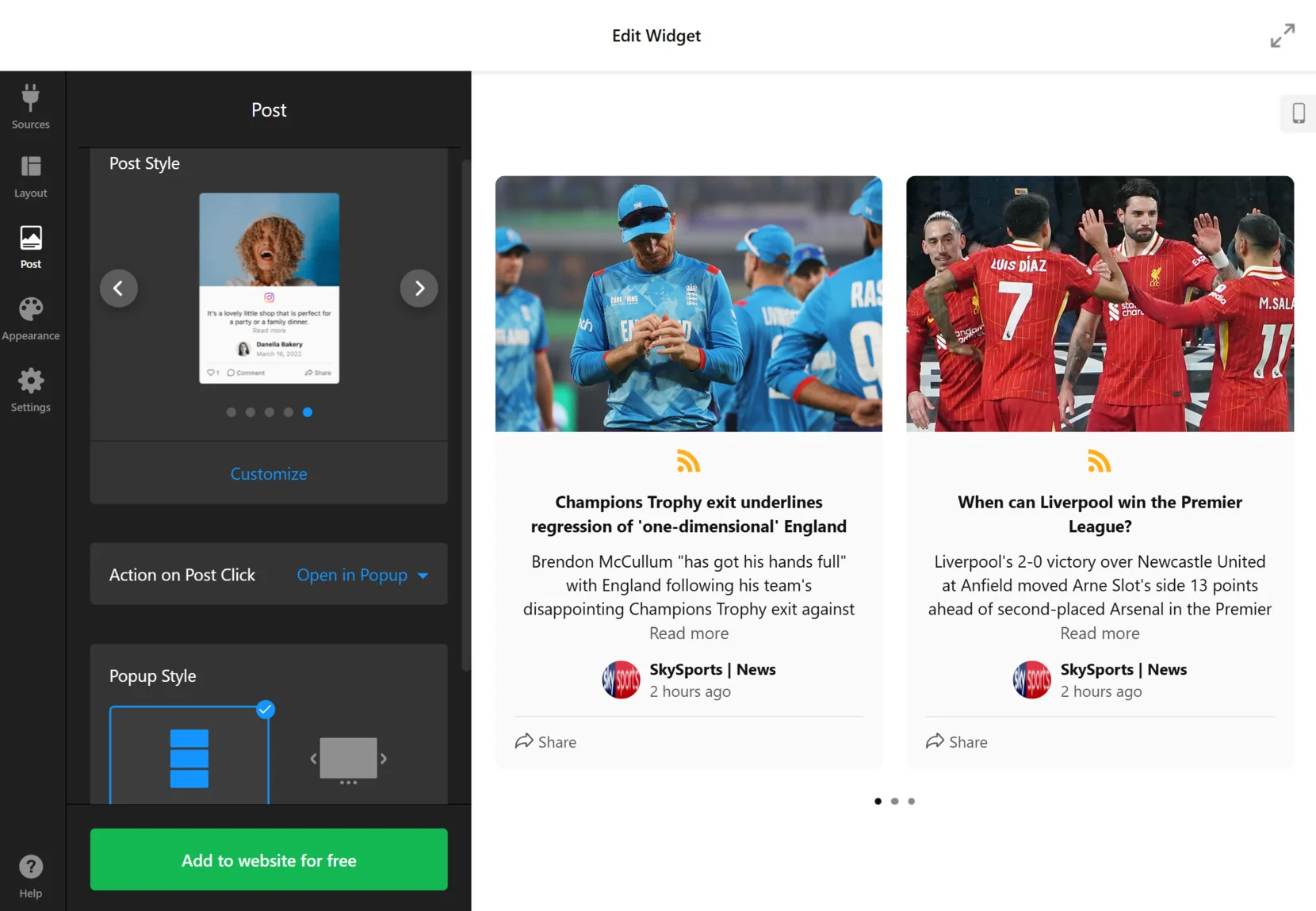
- Choose a layout and post style by adjusting settings like width, header, spacing, and alignment.
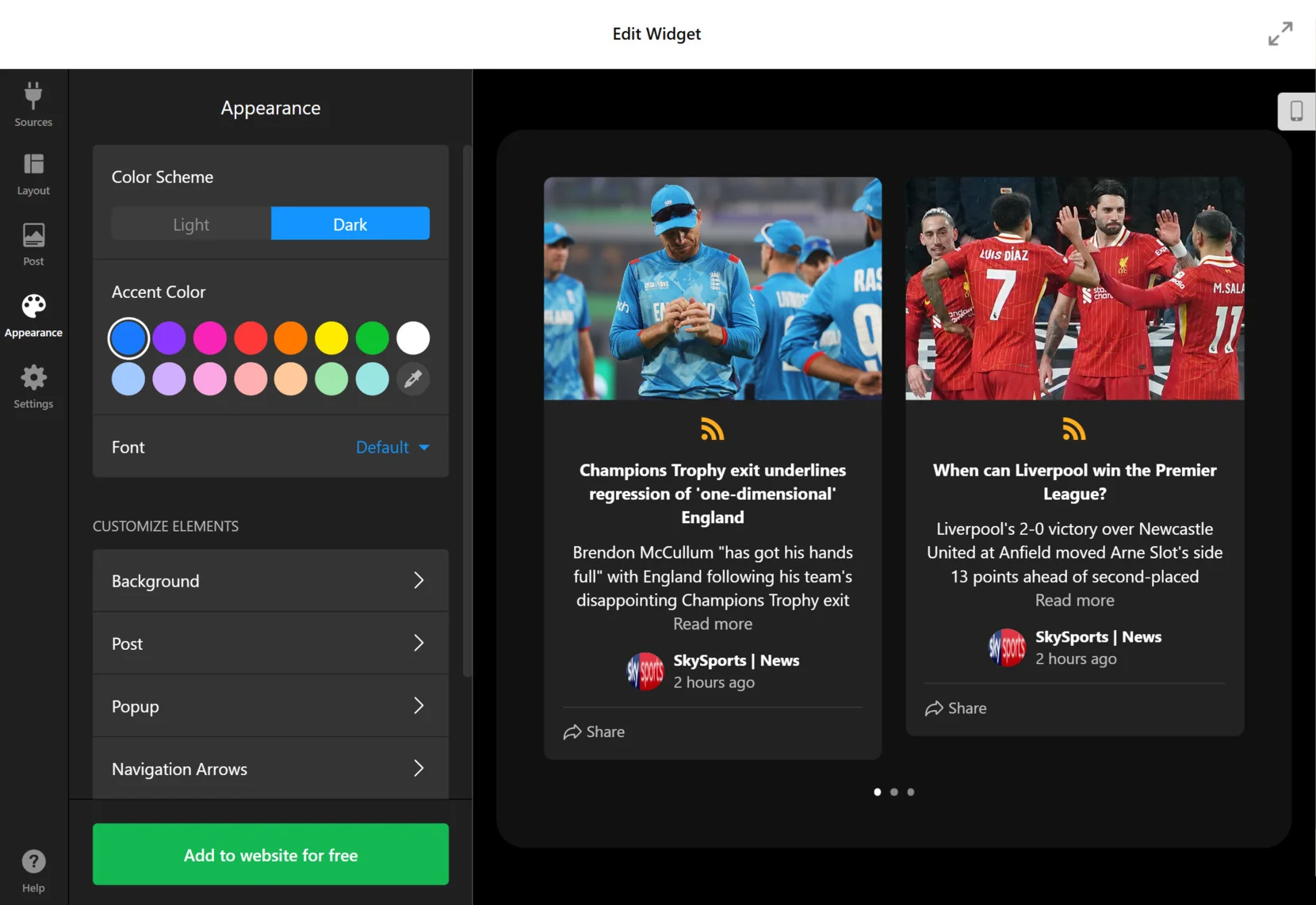
- Select a background, accent color, font style, and customize other design elements to match your branding.
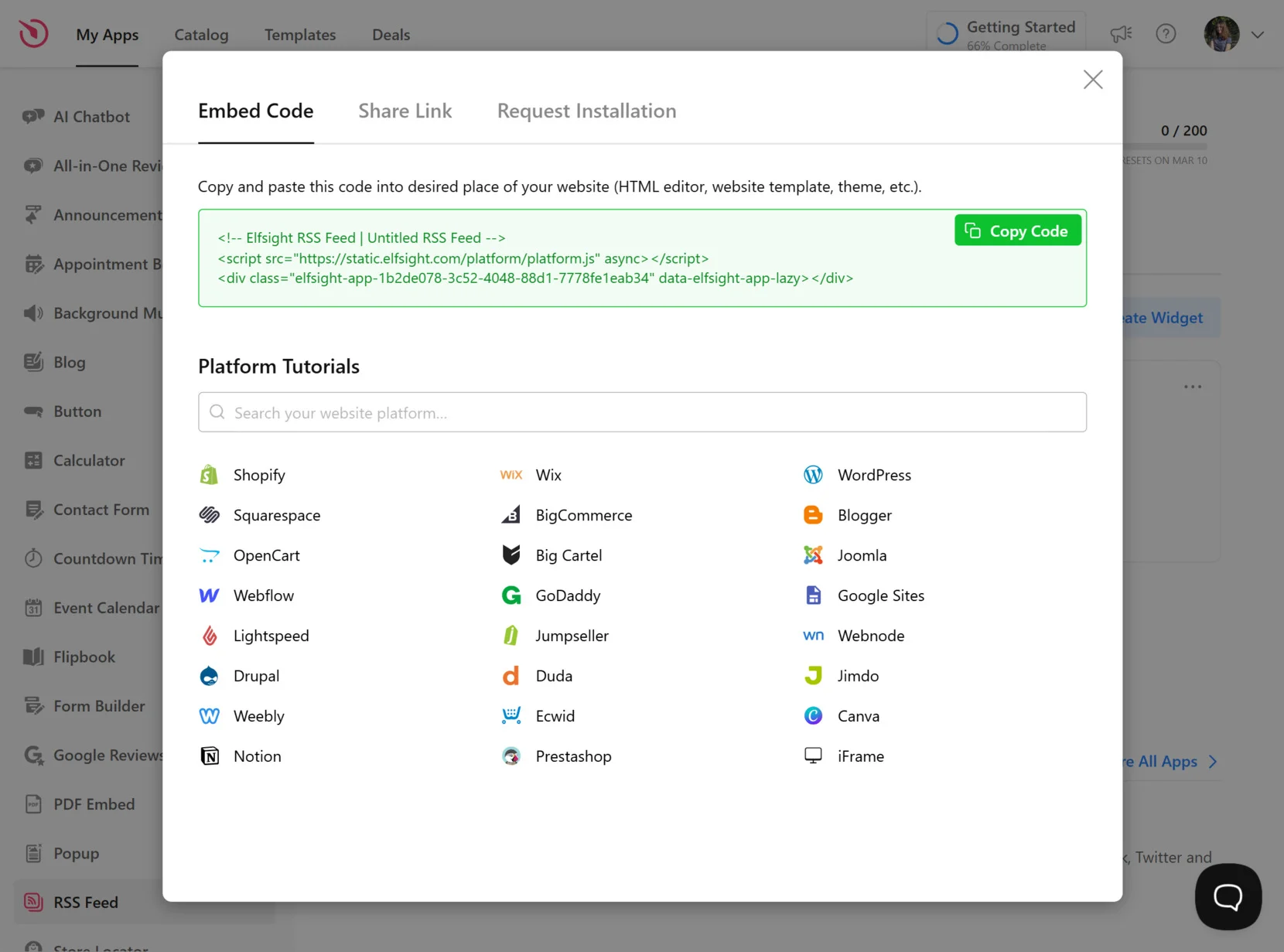
- Click “Add to website for free“, copy the generated code, paste it into your website’s backend.
You’re done! Now your RSS feed is live and ready to keep your website’s content up-to-date automatically.
See the widget in action – build RSS Feed with the easy-to-use editor!
Reasons to Choose Elfsight RSS Feed
With a combination of powerful customization options and user-friendly setup, Elfsight ensures you can effortlessly create and manage an RSS feed tailored to your needs.
Here’s why Elfsight’s RSS feed widget is a great choice for your website:
- Fully Customizable Design. Elfsight allows you to match your RSS feed’s design with your website’s aesthetic, ensuring seamless integration.
- Automatic Updates. Your RSS feed will automatically pull fresh content and display it without requiring manual updates, saving you time and effort.
- Easy Integration. Embedding your feed on any webpage is quick and straightforward, whether you’re working with HTML, WordPress, Shopify, or other popular platforms.
- Multiple Layout Options. Choose from different feed layouts, whether you prefer a simple list or a more advanced grid design to display your content.
- Responsive and Mobile-Friendly. The widget adapts to any screen size, ensuring your feed looks great across all devices and platforms.
Overall, Elfsight provides an all-in-one solution for creating and displaying custom RSS feeds on your website. The combination of design flexibility, ease of use, and powerful features makes it a reliable choice for any business looking to keep their content up to date automatically.
Create an RSS Feed for Website: Step-by-Step
Now that you’ve seen the features, let’s dive deeper into the step-by-step process of creating and setting up an RSS feed with Elfsight.
- Choose a Template. Go to Elfsight’s RSS Feed widget editor and select a layout that best suits your website’s design. Click on “Continue with this template” to proceed.
- Add the Source. Connect your RSS account by following the prompts to authenticate and allow the widget access to your content.
- Customize the Layout. Select the display style for your RSS feed. You can choose from: Grid, Masonry, List, Carousel, Slider. Adjust the Width and toggle the Header option if needed.
- Set the Post Configurations. Choose the Post Style to match your website’s aesthetic. Set the Popup Style if you want the videos to open in a popup when clicked. Adjust other parameters related to post display, such as padding, spacing, and more.
- Modify visual settings. Choose a Color Scheme (Light or Dark). Pick an Accent Color to match your brand’s colors. Select a Font Style for the text that accompanies your videos. Customize other elements such as the Background, Post Style, and Popup appearance for consistency with your website design.
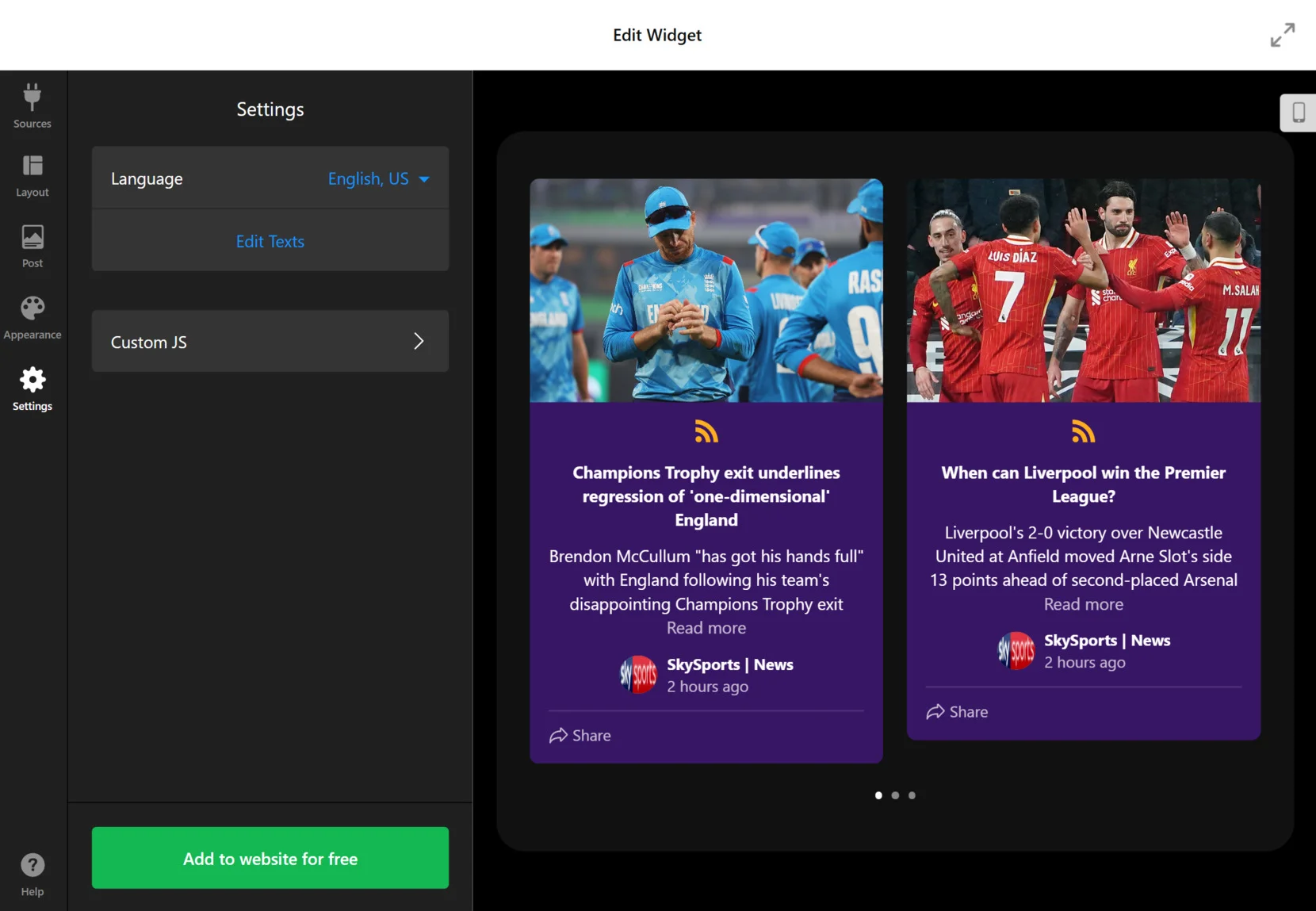
- Finalize the Widget’s Settings. Set the language for your widget. Add Custom JS elements if desired.
- Embed the RSS Feed on Your Website. Click “Add to website for free“. Copy the generated embed code. Open your website’s backend, paste the code into the desired section. Save the changes.
Alternative Methods for RSS Feed Integration
While Elfsight provides an easy and powerful way to integrate RSS feeds into your website, there are other methods available that can be useful depending on your specific needs. Below, we’ll explore a couple of these solutions, providing detailed instructions on how to use them.
Using Google FeedBurner for RSS Feed Integration
Google FeedBurner is a free service that allows you to create and manage RSS feeds. It’s widely used for syndicating content across various platforms and offers a simple setup process. Below is a detailed guide on how to use FeedBurner:
- Go to the FeedBurner website and log in with your Google account.
- Click on “Create a Feed” and enter your website’s RSS URL. If you don’t have an existing feed, you will need to create one or use a content management system (CMS) that generates it for you.
- Once your feed URL is entered, click “Next” to continue and customize your feed settings, such as title, language, and categories.
- FeedBurner will generate a unique feed URL. To embed the RSS feed into your website, simply use the provided URL in your website’s HTML or CMS to display the feed.
This method is simple and effective, especially if you’re looking for a quick solution to integrate your RSS feed without needing additional plugins or code customization. FeedBurner allows for easy syndication of your content across different platforms.
Using an RSS Feed Plugin for WordPress
If you’re using WordPress, there are various RSS feed plugins available. Below, we’ll walk through the steps for using the WP RSS Aggregator plugin, one of the most popular tools for integrating RSS feeds:
- Log into your WordPress dashboard and navigate to the “Plugins” section. Click “Add New“.
- Look for “WP RSS Aggregator” in the search bar. Once you find the plugin, hit “Install Now“, then activate it.
- After activation, go to the “RSS Aggregator” settings from the left sidebar in your dashboard.
- Click on “Add New” to add a feed. You will be prompted to enter the feed URL from your desired RSS source.
- Next, configure the display options to control how your feed looks on your website. You can adjust settings like feed length, order of posts, and more.
- To display the feed on your website, use the provided shortcode in the post or page where you want the RSS content to appear.
This plugin is very convenient for WordPress users as it provides a range of customization options and doesn’t require much technical expertise. It’s ideal for users who want to integrate multiple feeds into their WordPress site quickly.
Comparison Table
Now let’s compare the three methods we’ve discussed: Elfsight, Google FeedBurner, and the WP RSS Aggregator plugin. Here’s a breakdown of their major pros and cons to help you choose the best method for your needs:
| Method | Pros | Cons |
|---|---|---|
| Elfsight | Highly customizable, easy to use, and quick to set up with no coding experience required. | Requires a an account, and the free version come with some limitations. |
| Google FeedBurner | Simple to use and free, ideal for basic feed integration. | Lacks advanced customization options and some modern features for content display. |
| WP RSS Aggregator | Easy to use and offers multiple feed integration options. | Limited customization options with the free version, and only available to WordPress users. |
As you can see, each method has its unique strengths and weaknesses. Feel free to try different tools and select the one that best fits your business needs.
Tips for Optimizing Your RSS Feed
Optimizing your RSS feed ensures that it performs efficiently and provides the best user experience. It’s important to keep your content fresh, easy to navigate, and fast to load. Below are some tips to help you achieve these goals:
- Limit the Number of Items. Limit the number of items displayed in your RSS feed to keep it from becoming overwhelming. A smaller number of items (e.g., 10-15) keeps the feed manageable and quicker to load.
- Optimize Titles and Descriptions. Make sure the titles and descriptions of your posts are concise and relevant. This will improve the readability of your feed and increase engagement.
- Use Media Optimally. If you’re including images or videos, make sure they are optimized for fast loading. Heavy media files can slow down the feed’s loading time.
- Include Categories and Tags. Organize your RSS feed content by using categories and tags. This allows users to filter content and find relevant posts quickly.
- Use Full Content or Summaries. Decide whether you want to display full content or just summaries. Full content provides more value to users, but summaries keep the feed lighter and faster.
Use Cases for RSS Feed Implementation
RSS feeds offer a versatile solution across various industries. They enable businesses to deliver content seamlessly and keep their audience updated automatically. Below, we explore specific applications in different sectors and examples of how major brands have effectively utilized RSS feeds.
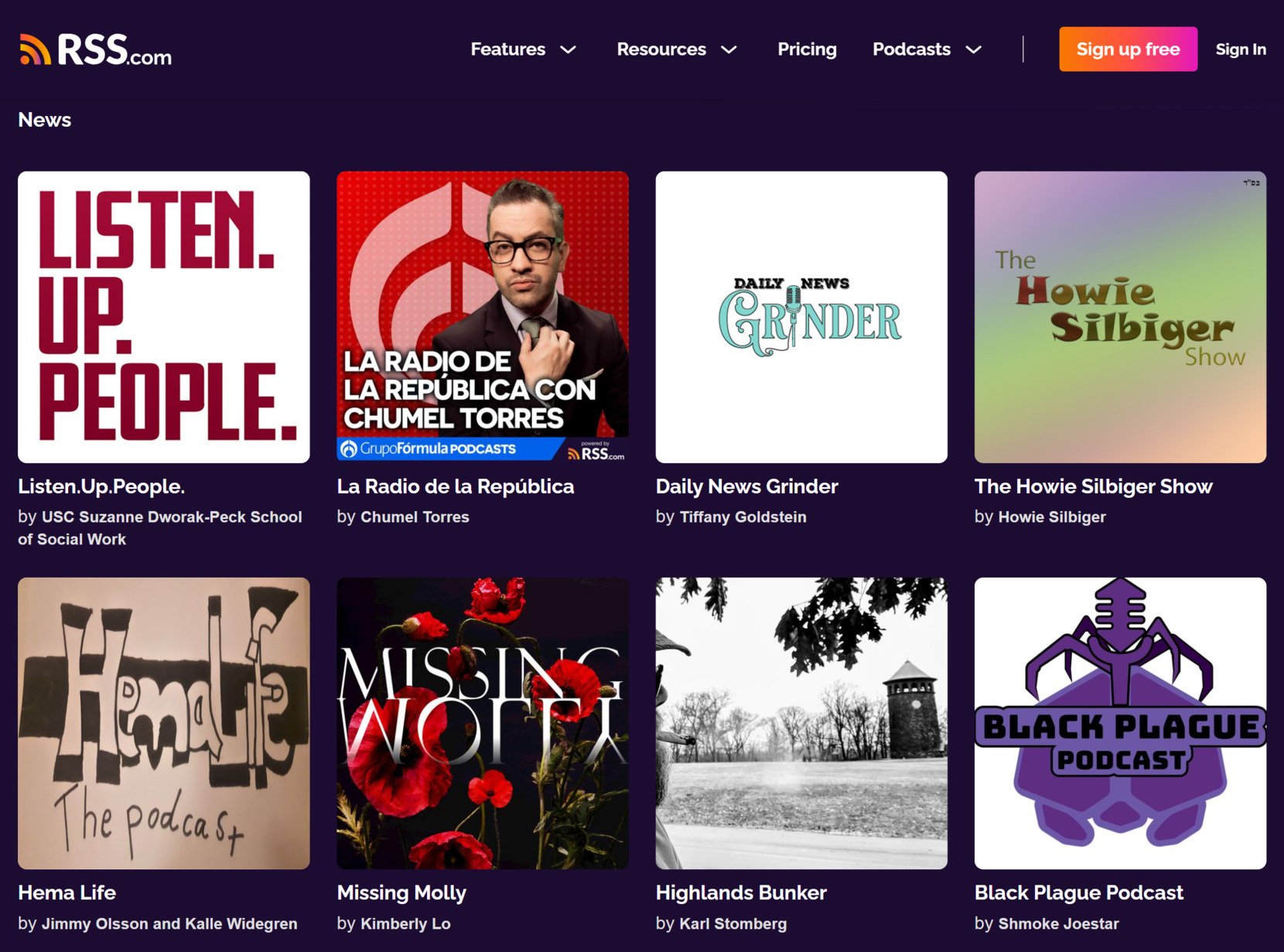
Application in News 📰
In the news industry, RSS feeds are an effective way to deliver the latest articles, updates, and breaking stories to a wide audience. They allow news outlets to distribute content seamlessly and keep readers informed about the latest happenings without them needing to visit the website constantly.

Application in Leisure 🎮
For the leisure and entertainment industry, RSS feeds can deliver the latest event schedules, gaming updates, and promotions to users. Whether it’s new game releases or event announcements, RSS feeds ensure that fans stay updated without having to actively search for the latest news or events.

Application in Music 🎶
In the music industry, RSS feeds allow fans to stay updated with new album releases, concert dates, and music news. Artists and record labels can use RSS feeds to notify followers about fresh content, upcoming tours, and exclusive promotions, ensuring they are always in the loop.

In summary, RSS feeds provide a powerful tool for industries such as news, leisure, and music to keep users automatically updated with the latest content. Let’s now move on to how you can troubleshoot common RSS feed issues.
In summary, RSS feeds are crucial in industries such as e-commerce, media, and blogging, where keeping users informed automatically is key to increasing engagement and maintaining customer interest. Now, let’s look at how to solve common issues that may arise while using RSS feeds on your website.
Solving Common Issues
While RSS feeds offer significant advantages, there are a few common issues that users face when integrating them into their websites. This section addresses some of these problems and provides solutions to troubleshoot your RSS feed setup or integration process.
What should I do if my RSS feed is not updating automatically?
Why is my RSS feed not displaying correctly on my website?
How can I fix broken or invalid RSS feed links?
What can I do if my RSS feed is too slow to load?
How can I troubleshoot issues with embedding an RSS feed on my CMS?
By addressing these common issues, you can ensure that your RSS feed functions smoothly and provides an optimal experience for your audience. Now that we’ve tackled common problems, let’s summarize the key takeaways and conclude our discussion on RSS feeds.
Conclusion
In conclusion, implementing an RSS feed on your website is a simple yet powerful way to keep your audience engaged and informed. With the right setup, your RSS feed can deliver fresh content automatically, driving traffic and increasing user interaction with minimal effort. By following the best practices and troubleshooting tips outlined in this guide, you can ensure a smooth and effective integration of your RSS feed.
Start by selecting the method that best fits your website’s needs, then customize and embed the feed to enhance your content delivery. Whether you’re a business, a content creator, or a blogger, RSS feeds can significantly improve user engagement and streamline communication. Don’t hesitate to explore all available options to find the one that works best for you.
Need More Info?
We trust this guide has provided the insights you need to get started with RSS feeds. If you’d like further assistance or have more questions, feel free to reach out to us. At Elfsight, we’re dedicated to making your experience seamless and successful, offering a simple, no-code widget solution that empowers your website’s functionality.
Join our vibrant Community where you can exchange ideas, provide feedback, and share your thoughts on how we can continue improving our products. We invite you to contribute to our Wishlist and help us develop even better solutions for your website.