A job application form is a simple online form integrated directly into your website that allows candidates to submit their employment information easily. By enabling visitors to apply directly online, you simplify applicant screening and streamline your digital hiring solutions.
If you’re looking for an efficient, professional, and user-friendly way to collect candidate information directly through your website, creating a job application form online is exactly what you need.
Here are the key benefits of adding a job application form to your website:
- Simplify Applicant Screening. Collect standardized information from all candidates, enabling you to quickly and efficiently screen and compare applicants.
- Enhance User Experience. Provide an intuitive, streamlined way for applicants to apply online, improving their overall interaction with your business.
- Accelerate the Hiring Process. Automate the collection and management of candidate submissions, significantly reducing the time spent on manual tasks.
- Access Better Candidate Data. Structured job application forms ensure you receive complete and consistent information from applicants.
Now that you know the advantages of having a job application form, let’s explore a quick way to create one using Elfsight’s easy-to-use form builder.
Quick Way to Make a Job Application Form
Creating a job application form with Elfsight is easy and requires no coding experience. Follow these simple steps to quickly make a job application form and start simplifying your recruitment workflow:
- Open the Elfsight editor and select a job application form template to begin.
- Customize applicant questions and form fields to collect exactly the information you need.
- Adjust design elements such as colors, fonts, and layout to match your website branding.
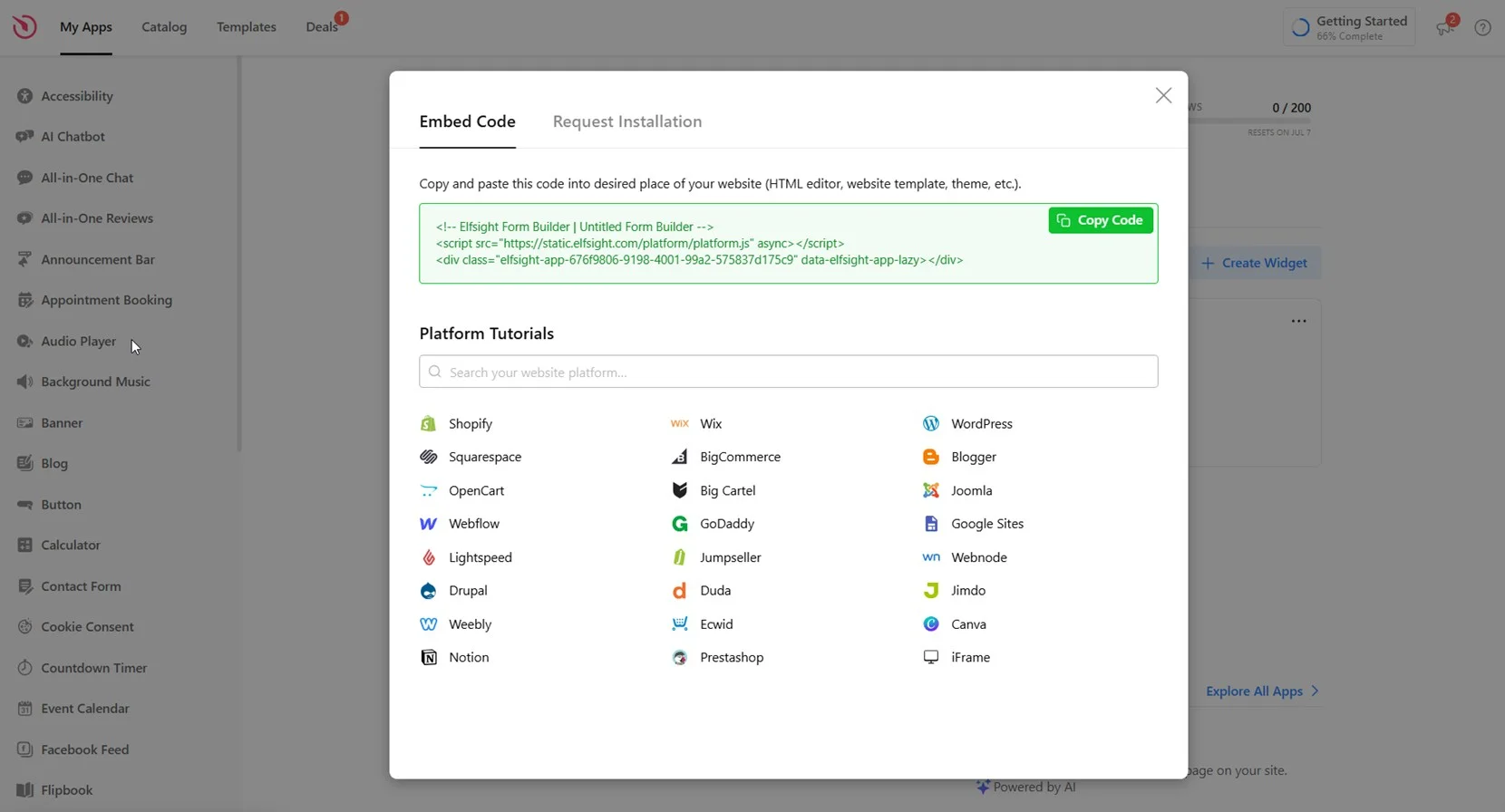
- Click “Add to website for free“, copy the provided embed code, and paste it into your website’s HTML backend.
That’s it — your new job application form is ready to collect candidate details, allowing you to streamline your hiring process instantly.
Try it yourself — build your job application form in minutes!
Features of Elfsight’s Form Builder
Elfsight’s online form builder comes packed with powerful features specifically designed to make the process of adding the widget to your website quick and easy.
Here are some standout features and benefits you’ll get by using Elfsight:
- Fully Customizable Fields. Easily tailor form fields to collect exactly the candidate information you require.
- File Upload Capability. Allow applicants to attach resumes, cover letters, and portfolios directly to their submissions.
- Email Notifications. Receive instant email alerts when new candidates submit their applications.
- Flexible Design Options. Seamlessly adjust fonts, colors, and layouts to align perfectly with your brand identity.
- Mobile-Friendly Forms. Ensure candidates can comfortably complete applications from any device, improving submission rates.
- Data Export Feature. Conveniently download applicant information in CSV format for easy integration into your hiring systems.
With these robust features, Elfsight simplifies the collection and management of candidate information, saving you time and streamlining your hiring process. Now, let’s dive into a detailed guide on creating and installing your customized job application form.
Creating a Job Application Form for Your Website: Full Guide
Ready to easily create a free job application form and add it directly to your website? Elfsight provides an intuitive, user-friendly interface to help you seamlessly gather applicant responses and utilize ready-made employment inquiry templates. Follow these detailed steps to set up your form quickly:
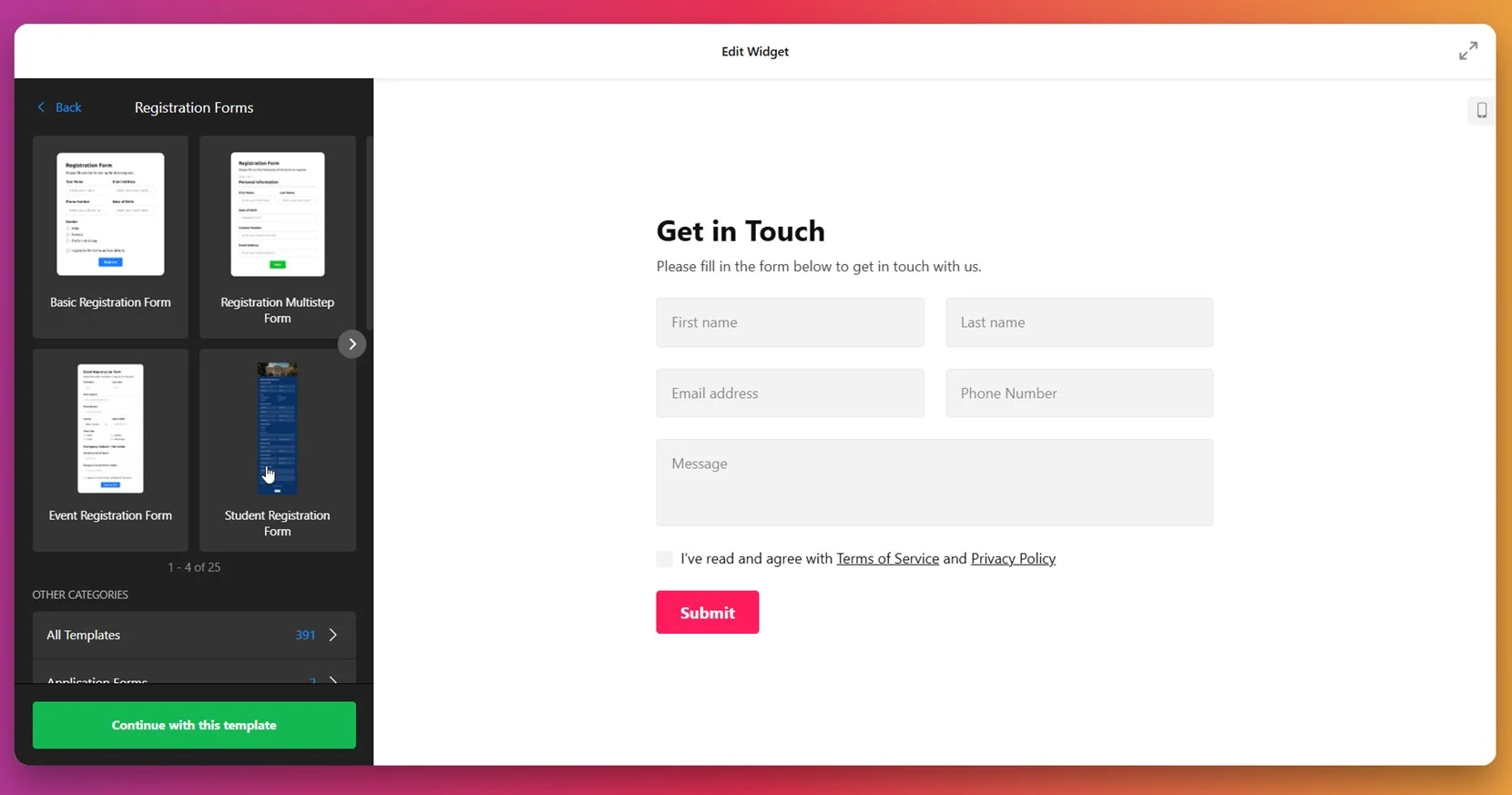
- Select a Suitable Template. Open Elfsight’s online form builder and pick a job application template that matches your needs. Click “Continue with this template“.
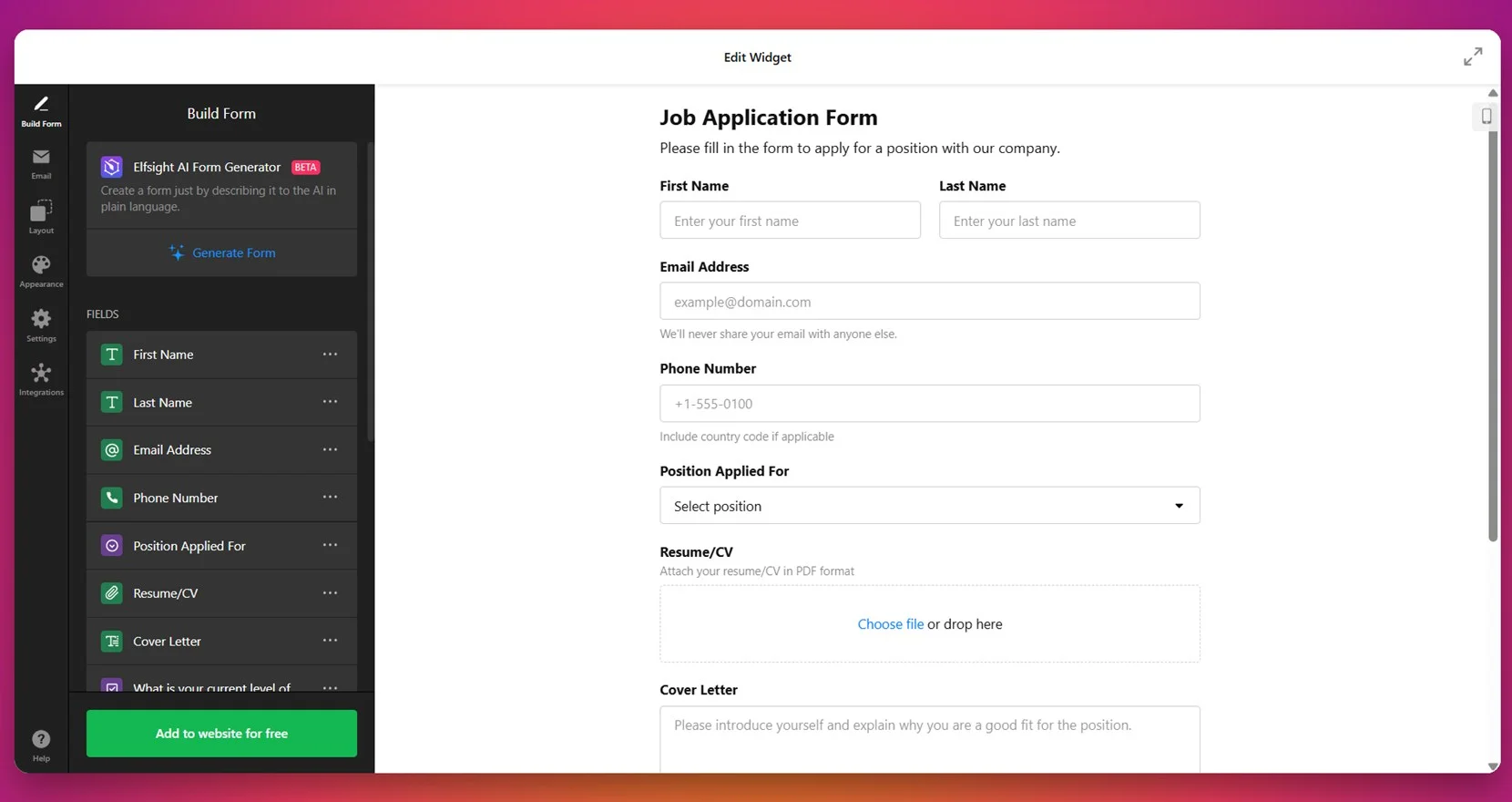
- Build and Customize Your Form. In the form editor, you can customize your form fields. Easily add or remove fields such as name, email, phone number, resume upload, cover letter, and more to precisely capture candidate information.
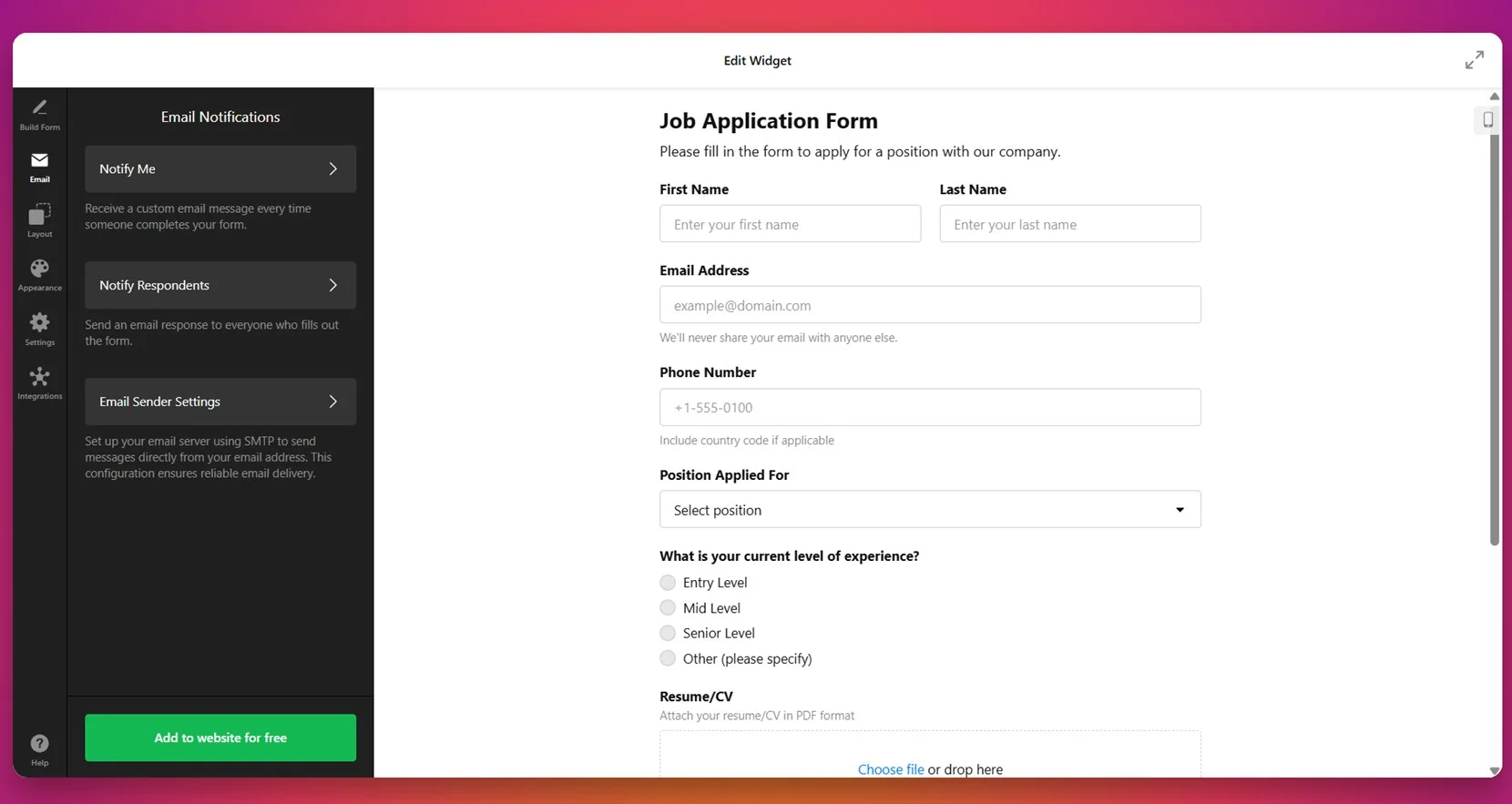
- Set Up Email Notifications. Configure instant email alerts to notify you or your team whenever someone submits the job application form. You can also set automated emails to respond directly to applicants, improving communication.
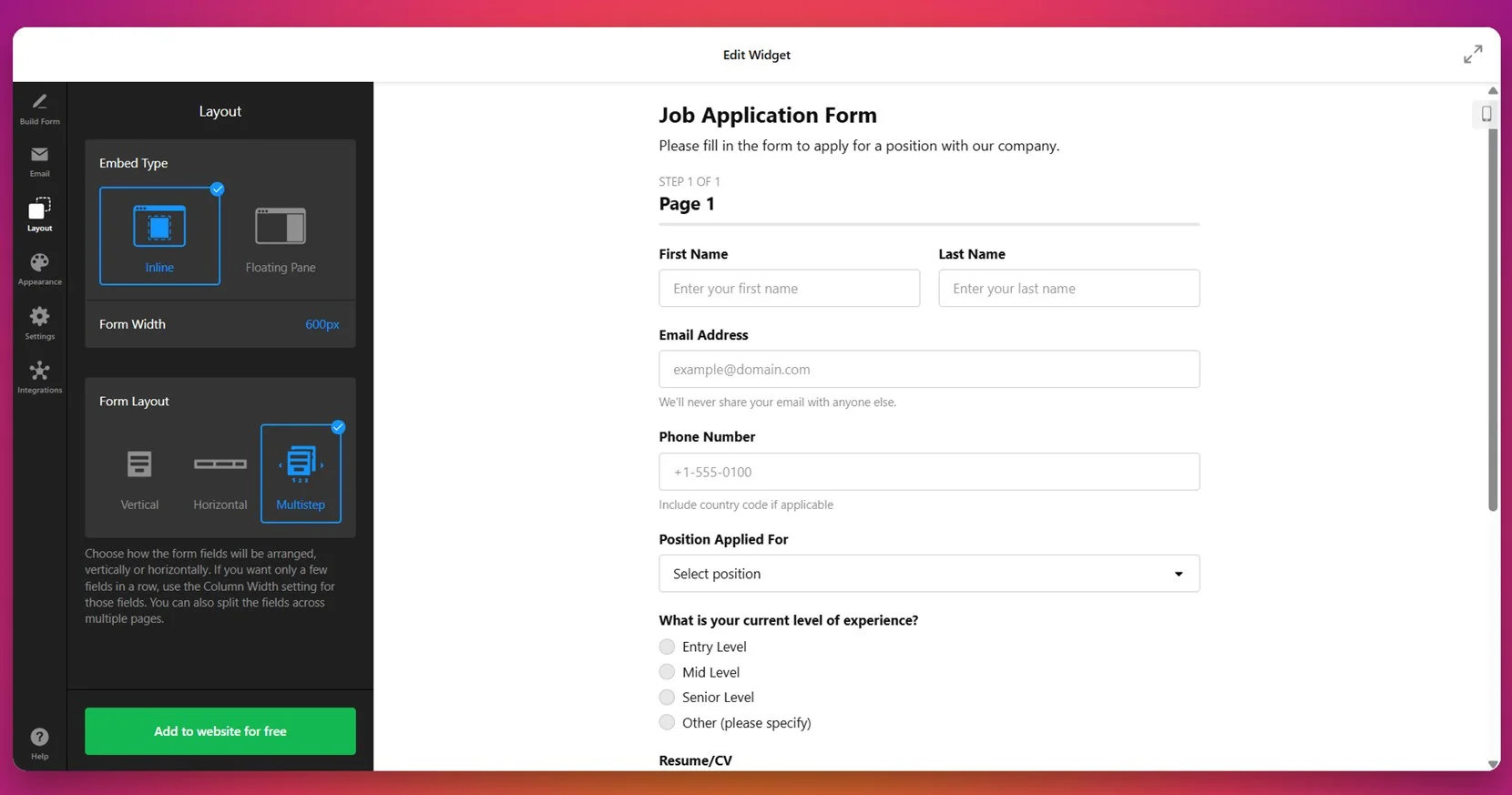
- Choose Your Preferred Form Layout. Select your preferred layout options, such as inline or floating pane, set form width, and decide if you want a vertical, horizontal, or multistep arrangement to guide applicants smoothly through the process.
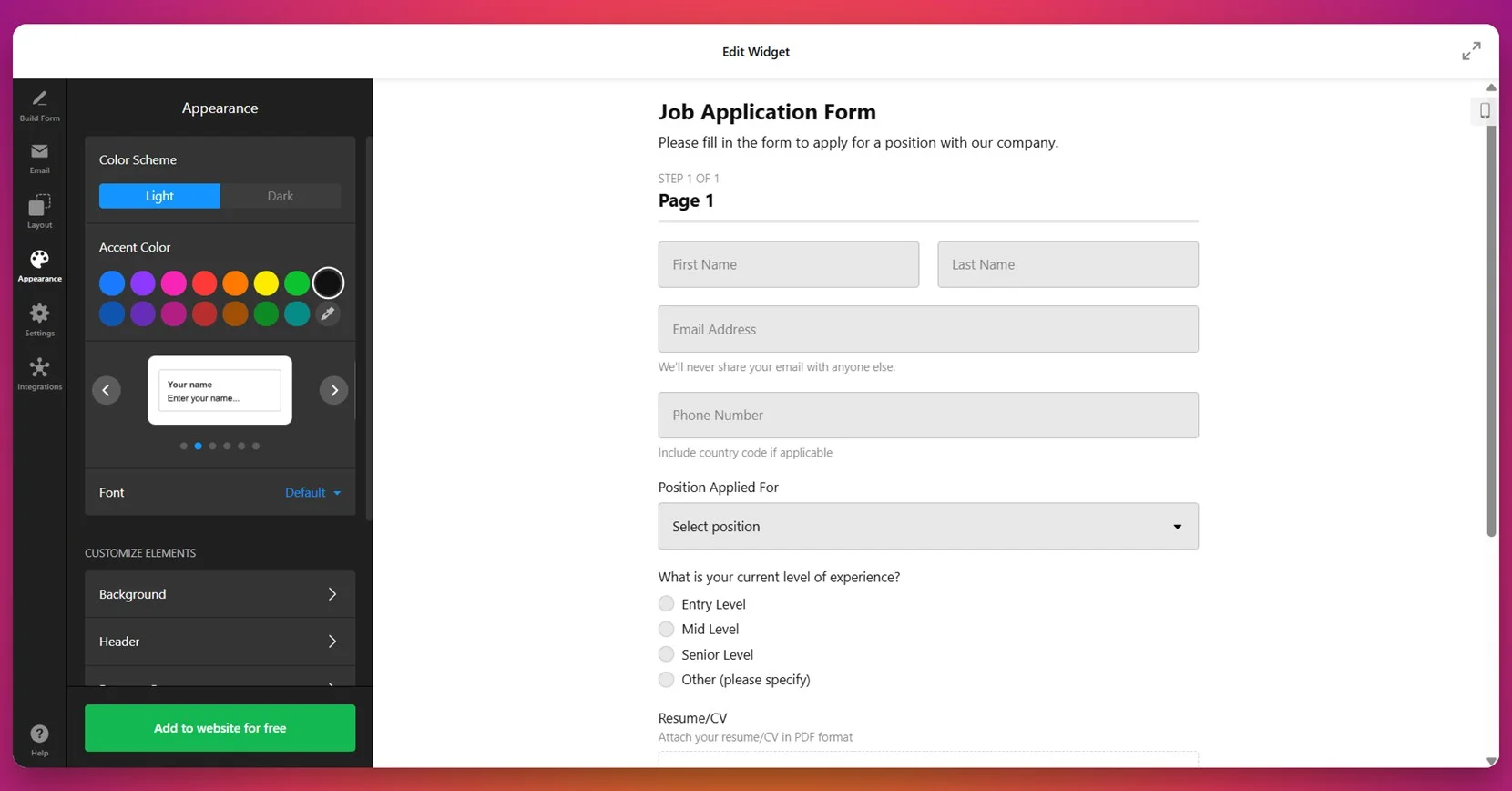
- Customize Appearance Settings. Adjust the form’s look to align perfectly with your brand. Choose your preferred color scheme, accent colors, fonts, backgrounds, and header styles, ensuring consistency with your website’s visual identity.
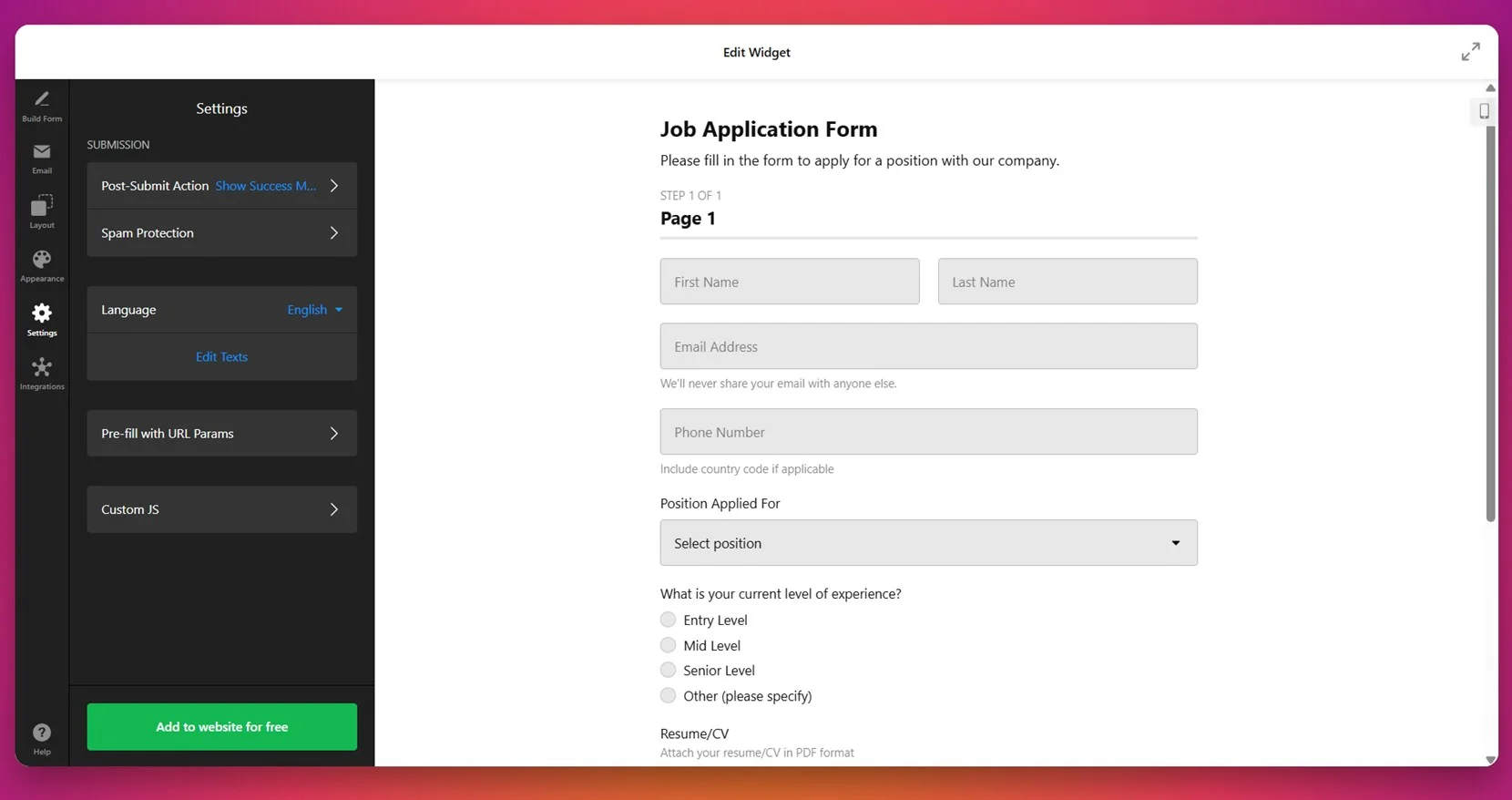
- Define Submission Settings. Configure important form submission options such as spam protection, post-submit actions (display a success message or redirect users), language preferences, and advanced settings like custom JavaScript or pre-fill parameters.
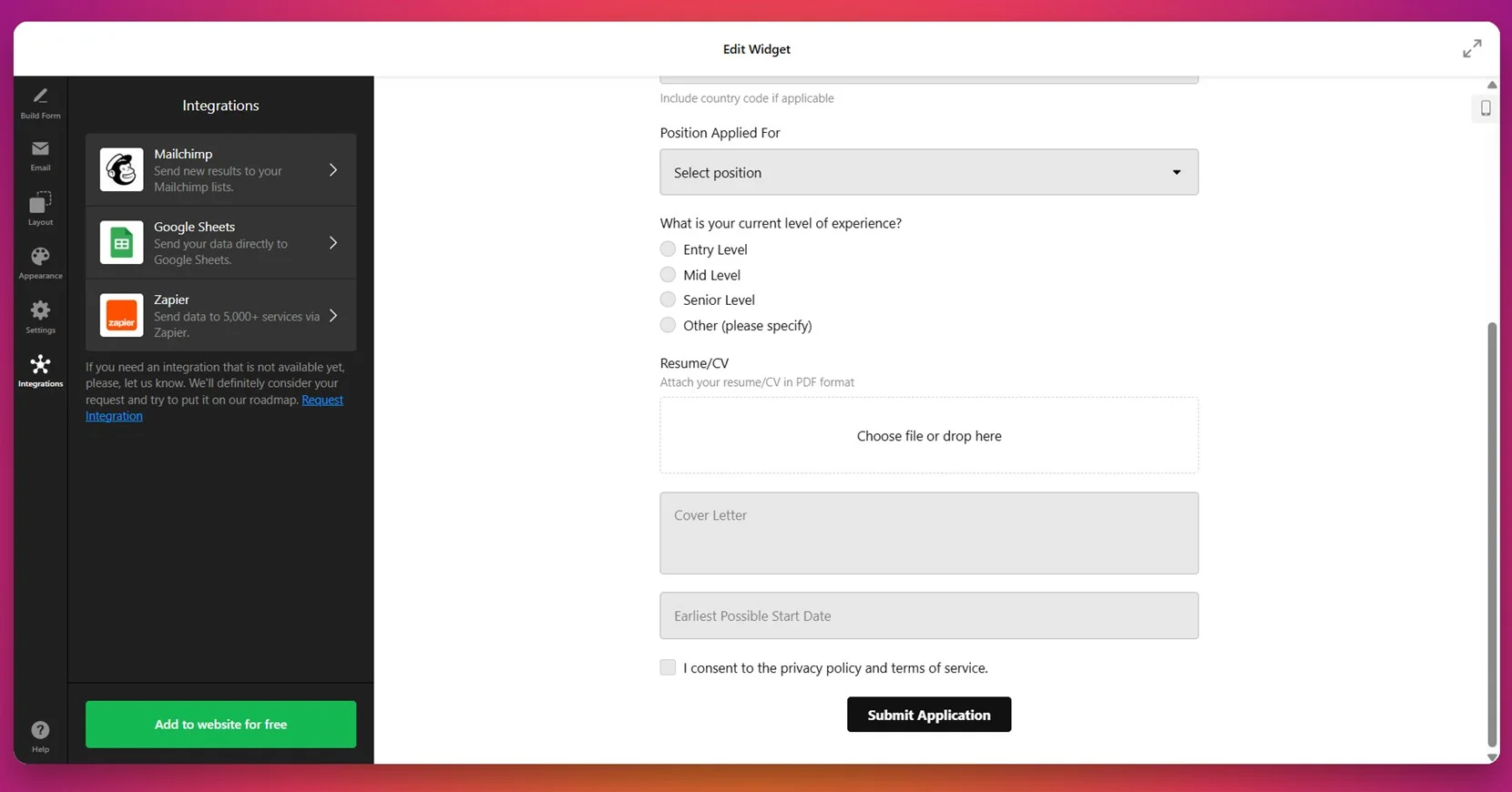
- Integrate With Third-Party Services. If necessary, you can connect your job application form with services like Mailchimp, Google Sheets, or Zapier for effortless integration with your existing workflows and recruitment tools.
- Embed the Form on Your Website. Click “Add to website for free“, copy the provided embed code, and paste it into the HTML of the page where you want the job application form to appear. Publish the changes, and your form is live!
With Elfsight’s user-friendly builder, your customized job application form is ready to streamline your recruitment workflow immediately.
Now that you’ve successfully created and installed your job application form, you’re ready to streamline your hiring process and gather applicant information effortlessly. Next, let’s explore some alternative methods to further enhance your recruitment strategy.
Alternative Solutions to Add Online Job Application Forms
Besides Elfsight, you can create a job application form online through other effective digital hiring solutions. Below, we detail two popular alternative methods: Google Forms as a universal, simple solution, and a manual HTML setup for maximum customization.
Method 1: Google Forms
Google Forms provides a straightforward and accessible solution for collecting candidate submissions online. It’s particularly beneficial if you’re searching for a quick, free, and user-friendly way to create forms without any coding knowledge or external tools.
- Access Google Forms. Open your web browser and navigate to forms.google.com. Sign in using your existing Google account or create one if you don’t already have it. Once logged in, you’ll be directed to the Forms homepage.
- Create your job application form. On the main page, click the “+ Blank” button to start building your form from scratch. Give your form a clear title like “Job Application Form” to inform applicants about the form’s purpose. Begin adding fields by clicking the “+” button in the sidebar, choosing suitable input types such as “Short Answer“, “Paragraph“, “File Upload“, or “Dropdown“. Essential fields commonly include Name, Email, Phone Number, Resume Upload, Cover Letter, and Job Position.
- Adjust form settings. After creating your questions, click the gear icon (“Settings”) at the top right corner of your screen. In the settings panel, you can configure submission details — like restricting to one response per person, collecting email addresses, enabling file uploads, and managing how applicants receive confirmation emails after submission.
- Customize the form’s visual appearance. Click the paint palette icon labeled “Customize Theme” at the top-right corner of your form editor. This will open a panel allowing you to modify your form’s appearance. Here, you can select and upload a header image, choose colors that match your branding, change fonts, and adjust overall style preferences, helping the form seamlessly blend with your website’s aesthetics.
- Embed your Google Form into your website. Once your form is finalized, click the “Send” button located at the upper-right corner. A popup will appear; select the embed icon (“<>“). You’ll see a generated embed code snippet. Adjust the form dimensions (width and height) as needed, then copy the HTML code provided. Open your website’s backend editor, paste this embed code into the HTML section or the specific area where you want the form to appear, and save your changes.
Method 2: Manual HTML Form Setup
Manually coding your job application form using HTML and CSS provides full flexibility and precise control over the appearance, layout, and functionality. This method is ideal for those comfortable with coding or working closely with a developer to ensure the form meets specific requirements.
- Create your HTML form structure. Open your website’s HTML file or your preferred page editor. Start by adding a basic <form> tag that specifies attributes such as method=”post” and, if file uploads are involved, enctype=”multipart/form-data”. These attributes determine how the form data is processed and submitted.
- Add detailed form fields. Within the form structure, add clearly labeled input fields tailored for applicant data collection. For example, use <input type=”text”> for names, <input type=”email”> for email addresses, <input type=”tel”> for phone numbers, and <input type=”file”> for resume uploads. Additionally, include fields such as cover letter (<textarea>) and a dropdown menu (<select>) for selecting the desired job position.
- Implement form validation. Ensure accurate data submissions by adding built-in HTML5 validation features. Set attributes like required, pattern, and appropriate input types (e.g., type=”email” for email validation). Optionally, include JavaScript validation scripts for more dynamic and robust real-time validation.
- Configure form submission handling. Within the form tag, define the action attribute that points to a backend processing script, usually written in PHP or another server-side language. This script will handle storing submissions and sending notifications. If you prefer not to code backend solutions, third-party form handlers are available for managing submissions without extensive server-side setup.
- Style your form using CSS. Customize your form’s look and feel by linking an external stylesheet or adding inline CSS. Define styles for input fields, buttons, labels, spacing, alignment, fonts, and colors. This step ensures the form seamlessly blends into your website’s overall design and enhances the user experience.
- Thoroughly test your form. Before publishing, test your form extensively across multiple browsers (Chrome, Firefox, Safari, Edge) and devices (desktops, tablets, smartphones). Confirm that all fields are properly validating inputs, file uploads are functioning correctly, the form displays correctly, and submissions are properly received and processed.
Here is a basic HTML form example to get you started:
<form action="submit_application.php" method="post" enctype="multipart/form-data">
<label for="first-name">First Name:</label>
<input type="text" id="first-name" name="first-name" required>
<label for="last-name">Last Name:</label>
<input type="text" id="last-name" name="last-name" required>
<label for="email">Email Address:</label>
<input type="email" id="email" name="email" required>
<label for="phone">Phone Number:</label>
<input type="tel" id="phone" name="phone">
<label for="position">Job Position:</label>
<select id="position" name="position" required>
<option value="">Select Position</option>
<option value="sales">Sales Manager</option>
<option value="developer">Web Developer</option>
<option value="designer">UI/UX Designer</option>
</select>
<label for="resume">Upload Resume:</label>
<input type="file" id="resume" name="resume" required>
<label for="cover-letter">Cover Letter:</label>
<textarea id="cover-letter" name="cover-letter"></textarea>
<button type="submit">Apply Now</button>
</form>Comparison of Alternative Methods and Elfsight Solution
Below is a comparative analysis to help you clearly evaluate the best solution for adding a job application form to your website:
| Method | Advantages | Limitations |
|---|---|---|
| Elfsight | Quick setup, intuitive interface, and professional customization without coding expertise. | Advanced features may require upgrading to premium plans. |
| Google Forms | Free and straightforward for basic applicant information collection. | Customization is limited, providing minimal control over layout and integrations. |
| Manual HTML Setup | Complete customization freedom over form design and functionality. | Requires HTML/CSS coding skills and separate backend management for submissions. |
With a clear understanding of alternative solutions, let’s now move forward and explore some essential tips for customizing your selected job application form widget to maximize effectiveness.
Tips for Customizing Your Application Form
Effectively customizing your job application form ensures a smooth recruitment workflow and improves user experience. Here are practical tips to consider when you make a job application form:
- Keep the form concise. Request only essential information to reduce form abandonment. Longer forms can discourage applicants from completing their submissions.
- Use clear labels and instructions. Clearly label each field and add brief instructions or examples when necessary, guiding applicants on exactly how to fill out the form.
- Include conditional logic. Utilize conditional fields to display additional questions based on the applicant’s previous responses, customizing applicant questions and simplifying form interactions.
- Optimize for mobile devices. Make sure your form is responsive and easily accessible from smartphones and tablets, as many applicants apply using mobile devices.
- Add helpful validation messages. Incorporate clear and friendly error messages for form fields that ensure applicants know exactly what information needs correction or completion.
- Customize the confirmation message. Create a personalized confirmation message or redirect applicants to a dedicated thank-you page after submission, enhancing the user experience and providing clarity on next steps.
- Ensure fast load times. Optimize the form’s design and code to maintain quick loading speeds, minimizing user frustration and improving overall submission rates.
With these customization tips in mind, you’re ready to explore the examples of application forms you can create to match various hiring scenarios.
Other Application Forms You Can Create
When a job application form is not enough, you can create a more specific form for your needs and add to your website. Here are some examples of other templates available at Elfsight. These templates are tailored for use cases, helping you efficiently gather applicant information and simplify your recruitment process.
Resume Application Form 📄
The Resume Application Form is designed to collect resumes from job seekers in a structured, professional format. It includes fields for contact information, employment history, skills, and a file upload for resumes. Ideal for recruiters, HR teams, or businesses accepting general applications, this form supports easy applicant comparison and resume processing.
Teacher Application Form 🍎
The Teacher Application Form is perfect for schools and educational institutions recruiting teaching staff. This template helps collect detailed information from teaching candidates, including qualifications, certifications, and subject expertise. It simplifies evaluation and ensures applicants provide consistent details for administrative review.
Interview Application Form 📅
The Interview Application Form helps companies manage interview requests and candidate scheduling. It collects key data such as contact details, desired position, and availability for interviews. Especially useful for recruiters organizing multiple sessions, this form streamlines planning and saves time during hiring campaigns.
These customizable templates demonstrate how versatile Elfsight’s application forms can be across different use cases. Up next, we’ll cover common problems users face when working with these forms — and how to fix them quickly.
Common Issues and How to Solve Them
When you add a job application form to your website, several technical and functional issues may arise. Below are common problems and important considerations to keep in mind, along with practical solutions.
Why isn’t my job application form displaying on the website?
Why am I not receiving email notifications from submitted forms?
What should I do if users can’t upload resumes?
Can the form be customized for different job roles?
Why is my form not mobile-friendly?
How can I manage form submissions efficiently?
Is it secure to collect applicant information through the form?
By resolving these common issues early, you can ensure your job application form works smoothly across all devices and delivers a professional experience.
Final Thoughts
Creating a free job application form is a practical and essential step in building a more efficient hiring process. Regardless of the creation method you use, your goal remains the same: to simplify recruitment and collect quality applicant data seamlessly. By leveraging customizable fields, mobile responsiveness, and automation options, you can significantly reduce manual work and streamline candidate evaluation.
From choosing the right template to embedding the form and resolving common issues, this guide has covered everything you need to confidently add a job application form to your website. With tools like Elfsight, you don’t need to code or rely on external developers to create a professional and fully functional form. Instead, you can focus on what matters most — finding the right people for your team.
Need More Help?
We hope this walkthrough has given you clarity and confidence. If you have questions or need additional assistance, contact us — we’re here to help every step of the way. Elfsight is committed to offering intuitive, no-code widget solutions that make digital hiring simpler and smarter.
Join our growing Community to connect with others, exchange ideas, and share what works for you. Got suggestions? Add them to our Wishlist — we’re always listening and improving based on your feedback.